26 Javascript Array Sort Algorithm
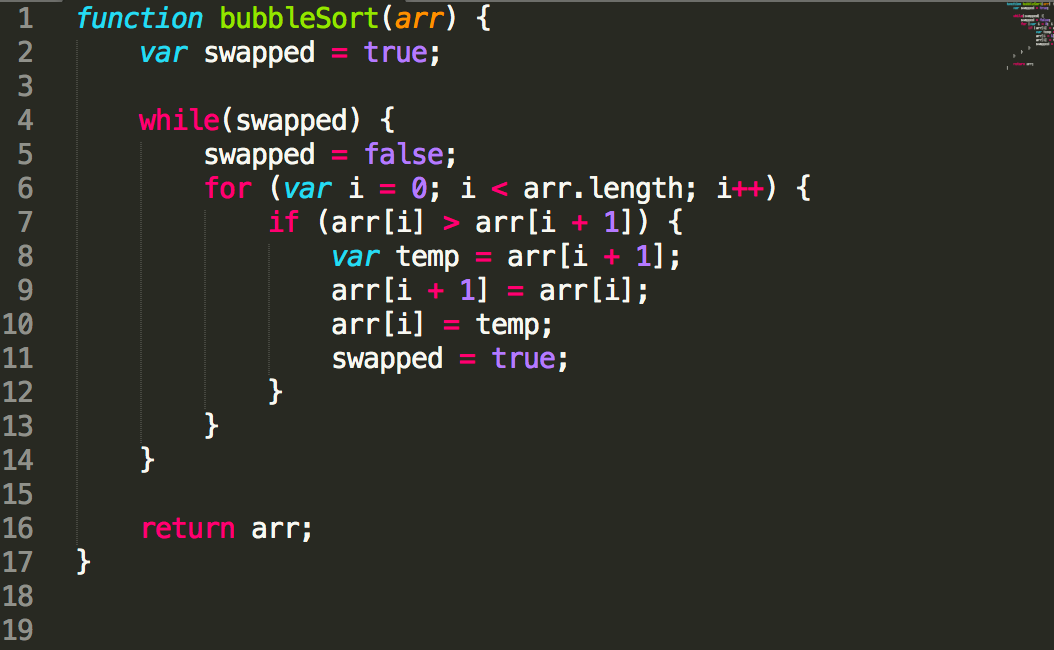
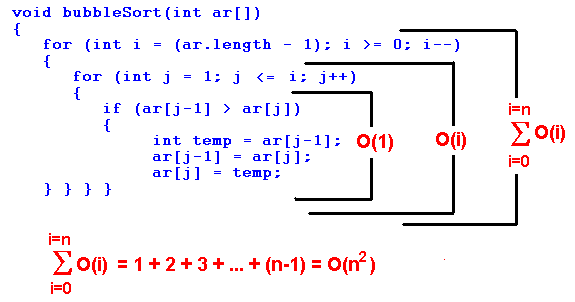
The code for the implementation in JS is as follows: Note that the second implementation is slightly optimized to handle an array that is almost sorted. The next sorting algorithm which has a time... Bubble Sort algorithm using JavaScript. Difficulty Level : Basic. Last Updated : 22 Jan, 2021. Bubble sort algorithm is an algorithm that sorts the array by comparing two adjacent elements and swaps them if they are not in the intended order. Here order can be anything like increasing order or decreasing order.
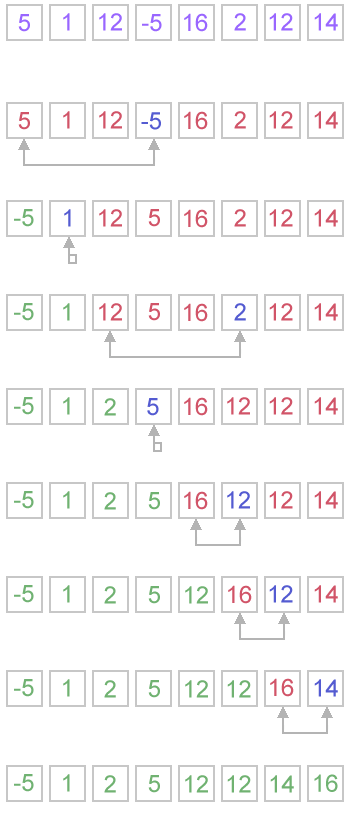
 Javascript Sorts An Array Of Numbers Using The Bubble Sort
Javascript Sorts An Array Of Numbers Using The Bubble Sort
Oct 02, 2017 - Array.prototype.sort() method. You almost certainly don’t need to implement your own sort. Nearly any language you pick up will have a battle-tested sort implementation ready for you to use. If, however, you are curious about how different sorting algorithms are implemented and how they perform, ...

Javascript array sort algorithm. The Fisher Yates Method The above example, array.sort (), is not accurate, it will favor some numbers over the others. The most popular correct method, is called the Fisher Yates shuffle, and was introduced in data science as early as 1938! In JavaScript the method can be translated to this: Aug 17, 2020 - The insertion sort algorithm has a better performance than the selection and bubble sort algorithms when sorting small arrays though again, I wouldn't really recommend using it outside educational purposes. ... The merge sort algorithm is a divide-and-conquer algorithm. Today in our about JavaScript Sorting Algorithm series we talk about Quick Sort. Similarly to merge sort , quick sort utilizes recursion in order to sort elements. Similarly to merge sort it is based on partitioning the array into smaller arrays.
QuickSort Algorithm in JavaScript What is Quick Sort? Quick Sort algorithm follows Divide and Conquer approach. It divides elements into smaller parts based on some condition and performing the sort operations on those divided smaller parts. The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). Selection sort in JavaScript is one of the most simplest and intuitive sorting algorithms. It works to repeatedly find minimum elements in the unsorted, considering ascending order, and move to the start of the array. In the Computer field, there are some tools that are often used and based on Algorithms internally.
In true JavaScript fashion, a callback is passed to this function which is used to tell the sorting algorithm how two elements compare to each other. The compareFunc should have two parameters, a and b, and works like this: If compareFunc returns 0 then the elements are treated as equal If compareFunc returns 1 then b is sorted before a Javascript specification doesn't specify a particular algorithm to be used in the Array.sort implementation. This is left on the implementor to decide. So different JS engines use different sorting algorithms. Mozilla (Spider Monkey JS engine) uses mergeSort. JavaScript's built-in sorting algorithm is nicely general purpose. It uses a comparison function provided by the user to sort any data type that can be compared. For sorting an array of integers correctly, a common approach is to provide a comparison function that works properly for integers instead of using the default comparison for strings.
Which algorithm does the JavaScript Array.sort () function use? Answer: The ECMAScript standard does not specify which sort algorithm is to be used. Indeed, different browsers feature different sort algorithms. For example, Mozilla/Firefox's sort () is not stable (in the sorting sense of the word) when sorting a map. JavaScript's Array.sort defaults to a String sort. This catches many people off guard when attempting to sort an Array of type Number. // ❌ Default search is a String search const numbers = [10, 1, 3, 15] numbers.sort () // [ 1, 10, 15, 3 ] In the above example, each Number is converted to a String and then sorted using a String sort. The bubble is a comparison sorting algorithm and it's very simple: It just compares pairs and then swap the adjacent values if are not in order until it's done. This is why this method is quite inefficient, it uses too many comparisons as it would be necessary. ... If you want a fast way to sort some array in javascript just use the sort ...
In this post, we will use sorting algorithms to sort an array. There are at least 8 different sorting algorithms in JavaScript. In order to keep this post short but still full of helpful knowledge, I will be focusing on the following four algorithms: Bubble Sort. Insertion Sort. Merge Sort. Introduction to Sorting Algorithms in JavaScript Similar to most other programming languages, you can run into scenarios where you have to sort some numbers in JavaScript into ascending or descending order. To get it done, we can use many algorithms such as Bubble sort, Selection Sort, Merge sort, Quicksort, etc. Each of these simple sorting algorithms starts by defining a section that is sorted, and then moving outwards from that sorted section. Bubble sort starts by finding the highest value in the array and moving it to the last element — the sorted section. It then repeats until the sorted section encapsulates the entire array. Bubble Sort First Pass
Quick sort. how does it works: Step-1: You have to pick a pivot. This could be randomly selected or the middle one. Here we select the last element of the array. Step-2: Put all the items smaller than the pivot value to the left and larger than the pivot value to the right. Step-3:Repeat the step-2 for both left and right side of the pivot (pick a pivot, put all item smaller than the pivot to ... This algorithm is called mergesort, and it was the preferred algorithm for array sorting in Firefox's JavaScript engine over heapsort. Mergesort works by taking advantage of an essential problem solving technique called divide-and-conquer . Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values.
JavaScript's Array.sort() function has internal mechanisms to selects the best sorting algorithm ( QuickSort, MergeSort, etc) on the basis of the datatype of array elements. Share Improve this answer Counting sort is an integer sorting algorithm, which is used for sorting a collection of elements according to the keys that are small integers. It sorts the array of elements by counting the frequency of each unique element in the array. The count is stored in another temporary array at the number's index and using arithmetic on those ... Jan 28, 2021 - For each sorting algorithm discussed below, there is a step-by-step explanation of how the algorithm works, image representation, and implementation of the algorithm using JavaScript. ... Bubble sort follows the recursion technique. ... Start by comparing the first two elements in an array.
Jul 17, 2017 - Quality Weekly Reads About Technology Infiltrating Everything Mar 12, 2016 - Of course, all the code can also be found on Github in the repository sorting-algorithms-in-javascript. ... Unlike the data structures, all sorting algorithms have the same goal and they can all take the same input data. So, for every sorting algorithms of the series, we are going sort an array of ... It is an in-place sorting algorithm as it does not requires any extra space, but is not considered as a stable sort. It is a tree based sort which takes an array as an input and convert it to a tree using certain formula. Array to Tree conversion
Write a JavaScript program to sort a list of elements using the Selection sort algorithm. The selection sort improves on the bubble sort by making only one exchange for every pass through the list. Use a for loop to iterate over elements in the array. Use Array.prototype.slice () and Array.prototype.reduce () to find the index of the minimum ... Feb 01, 2020 - Each of these simple sorting algorithms starts by defining a section that is sorted, and then moving outwards from that sorted section. Bubble sort starts by finding the highest value in the array and moving it to the last element — the sorted section. It then repeats until the sorted section ... May 03, 2017 - Recently I was scratching my head with sorting algorithms and their implementation in JavaScript. Suddenly things came to my mind, How is built-in sort() method is executing? What is the implementation approach? What sorting algorithm they are using behind the scene? To get answers, I went through t
Nov 30, 2018 - If you'd rather read about that, here's a nice resource I found: Sorting Algorithms · To keep things simple, I'll be sorting a simple list list having only 5 elements [4, 2, 3, 1, 5]. ... Merge sort uses a divide-and-conquer approach to sort elements in an array. Jul 27, 2019 - The first function will sort an array from lowest value to highest, and the second function will sort an array from highest value to lowest. In .ascending, the expression (a - b) will evaluate to a positive number if a is greater than b, so the underlying sorting algorithm knows to put a after b. Example of Quick Sort Algorithm using JavaScript Let's say you have to sort an array containing integer values. let arr = [7,3,4,9,1,2]; The following function swaps two numbers in JS.
Dec 18, 2020 - This article describes a simple example program that we use in two of the Performance guides: the guide to the Call Tree and the guide to the Flame Chart. Jan 08, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Aug 01, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Consider sorting n numbers stored in array A by first finding the smallest element of A and exchanging it with the element in A [1]. Then find the second smallest element of A, and exchange it with A [2]. Continue in this manner for the first n-1 elements of A. Write pseudocode for this algorithm, which is known as selection sort. The reverse () method If you want to sort your array in descending order, you can use the reverse method. myAlhabeticArray.reverse (); // output is ['d', 'c', 'b', 'a'] In JavaScript Arrays are mutable and also, the sort () and reverse () methods are implemented in a mutable way.
 Sorting Algorithms In Javascript Engineering Education
Sorting Algorithms In Javascript Engineering Education
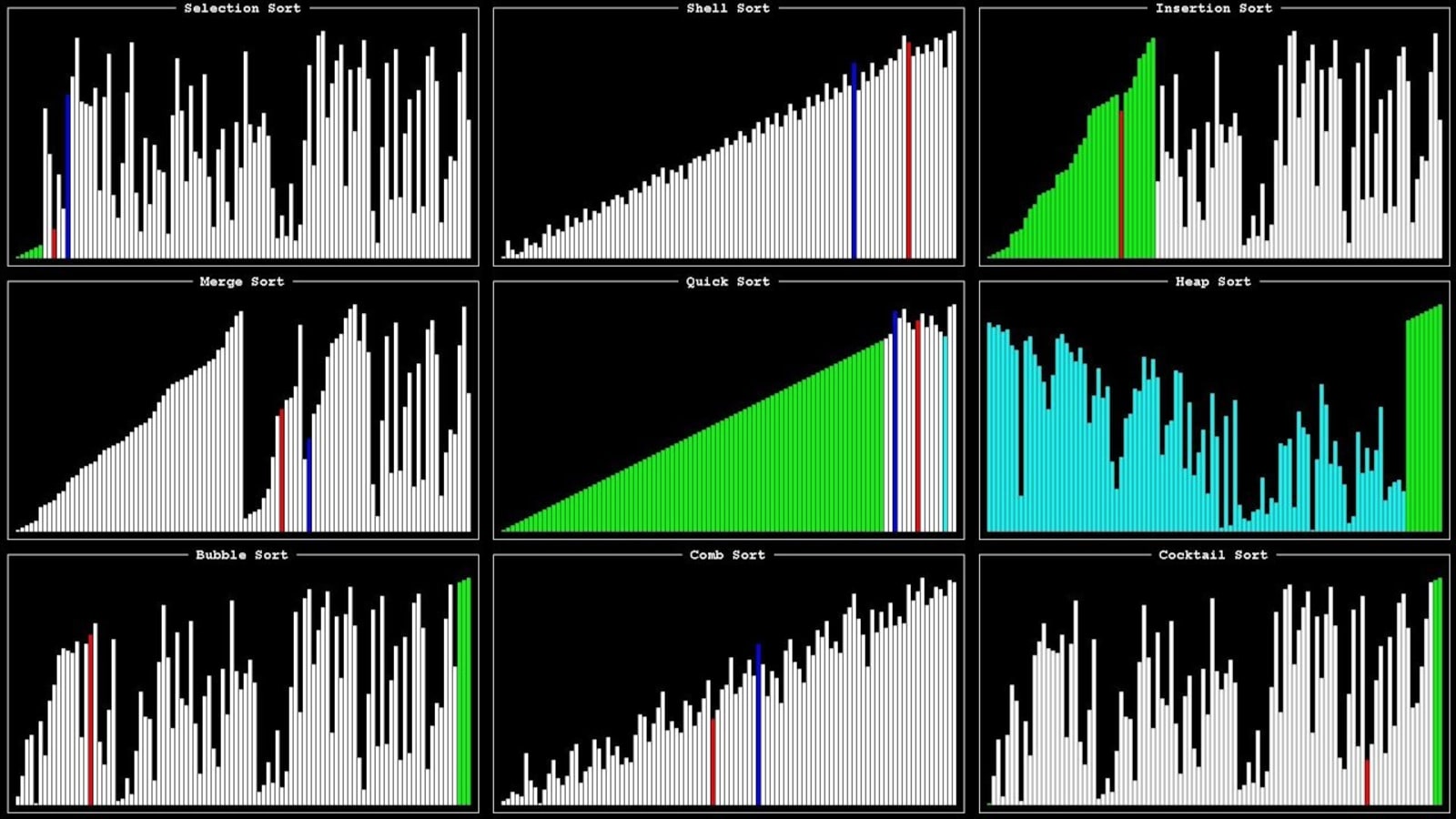
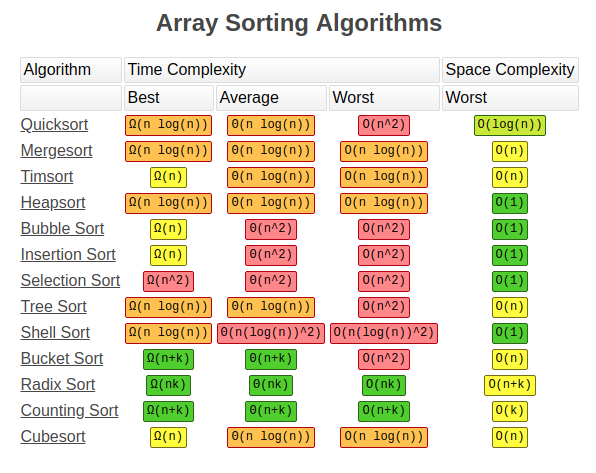
 Sorting Algorithms Overview Theory And Visualization
Sorting Algorithms Overview Theory And Visualization
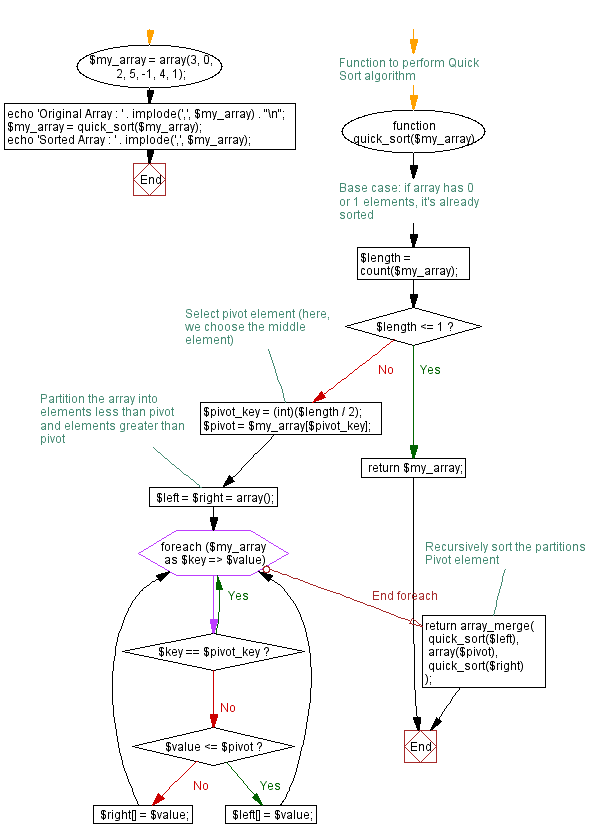
 Javascript Sorts An Array Of Numbers Using The Quicksort
Javascript Sorts An Array Of Numbers Using The Quicksort
 Insertion Sort Algorithm In Javascript Learnersbucket
Insertion Sort Algorithm In Javascript Learnersbucket
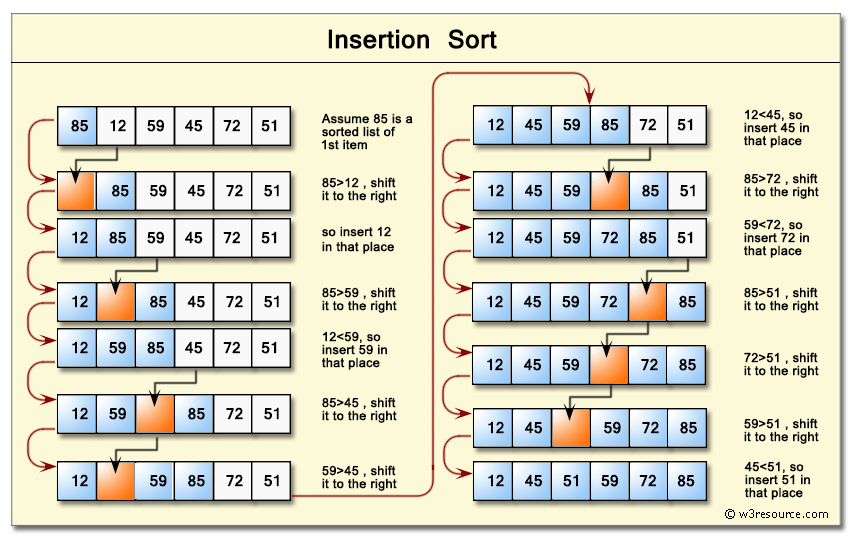
 Javascript Sorts An Array Of Numbers Using The Insertion
Javascript Sorts An Array Of Numbers Using The Insertion
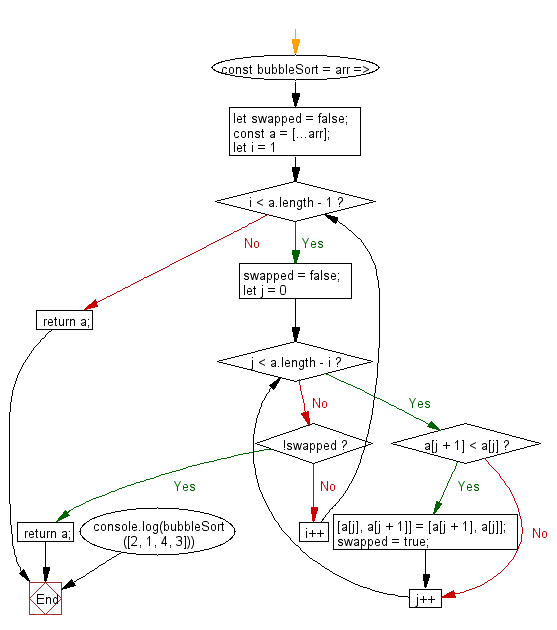
 Javascript Sorts An Array Of Numbers Using The Bubble Sort
Javascript Sorts An Array Of Numbers Using The Bubble Sort
Algorithms Bubble Sort Javascript Php Prochal Com
 Java Merge Sort Algorithm Implementation Detailed
Java Merge Sort Algorithm Implementation Detailed
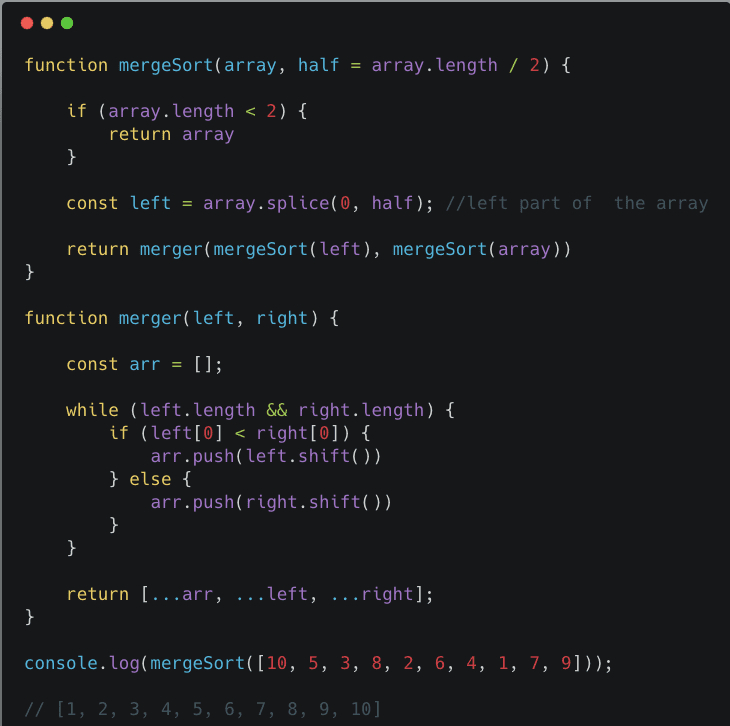
 How Implement Merge Sort Algorithm In Javascript Reactgo
How Implement Merge Sort Algorithm In Javascript Reactgo
 How To Implement Insertion Sort Algorithm In Java Detailed
How To Implement Insertion Sort Algorithm In Java Detailed
 Sorting Algorithms Animations Toptal
Sorting Algorithms Animations Toptal
 How Not To Sort An Array In Javascript Phil Nash
How Not To Sort An Array In Javascript Phil Nash
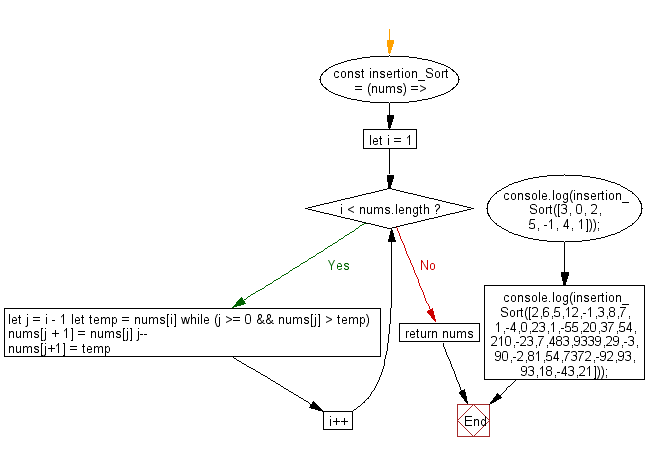
 Javascript Sorts An Array Of Numbers Using The Insertion
Javascript Sorts An Array Of Numbers Using The Insertion
 A Beginner S Guide On Sorting Algorithms In Javascript
A Beginner S Guide On Sorting Algorithms In Javascript
 How To Sort Arrays In Javascript Programmerhumor
How To Sort Arrays In Javascript Programmerhumor
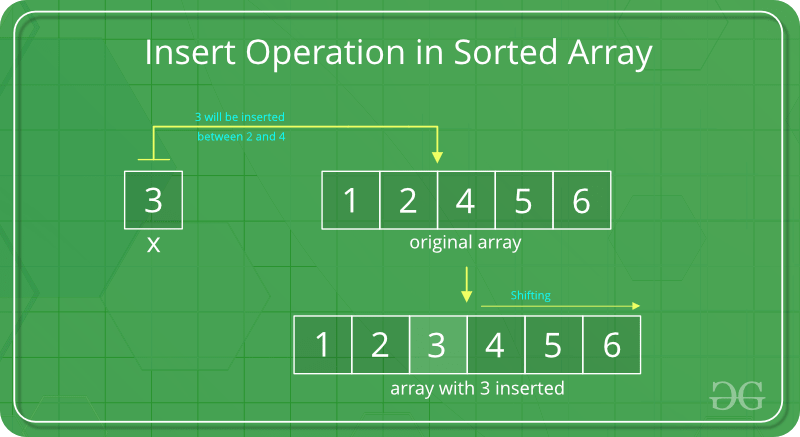
 Search Insert And Delete In A Sorted Array Geeksforgeeks
Search Insert And Delete In A Sorted Array Geeksforgeeks
 The Best Sorting Algorithm Programmerhumor
The Best Sorting Algorithm Programmerhumor
 Implementing Counting Sort With Javascript Dev Community
Implementing Counting Sort With Javascript Dev Community
 Notes On Algorithms 3 Insertion Sort Tamal Anwar Chowdhury
Notes On Algorithms 3 Insertion Sort Tamal Anwar Chowdhury
 Common Sorting Algorithms In Javascript Dev Community
Common Sorting Algorithms In Javascript Dev Community




0 Response to "26 Javascript Array Sort Algorithm"
Post a Comment