34 Javascript Dom Append Html
The HTML DOM appendChild () method is used to create and add a text node at the end of the list of child nodes. The appendChild () method can also be used to move an element from current position to a new position. Using appendChild () you can add new values to a list and can even add a new paragraph under another paragraph. To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p").
 Html Dom Appendchild Method Geeksforgeeks
Html Dom Appendchild Method Geeksforgeeks
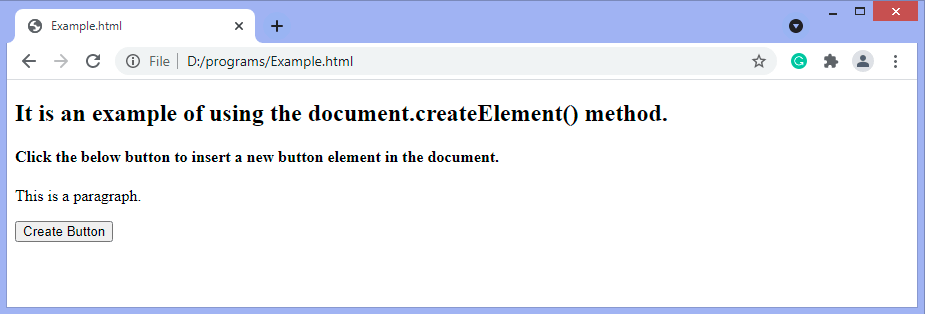
Summary: in this tutorial, you will learn how to use the JavaScript document.createElement() to create a new HTML element and attach it to the DOM tree. To create an HTML element, you use the document.createElement() method:

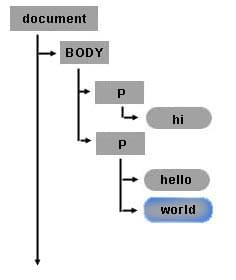
Javascript dom append html. Instead of appending the elements directly to the document when they are created, append them to the DocumentFragment instead, and finish by adding that to the DOM. Now there's only one (big) DOM change happening, and because of that we're also keeping the recalculation, painting and layout to an absolute minimum. With the HTML DOM, JavaScript can access and change all the elements of an HTML document. The HTML DOM (Document Object Model) When a web page is loaded, the browser creates a D ocument O bject M odel of the page. The HTML DOM model is constructed as a tree of Objects: The Element.prepend () method inserts a set of Node objects or DOMString objects before the first child of the Element. DOMString objects are inserted as equivalent Text nodes.
The javascript method append allows us to use DOMString (simple string texts) as an argument and does not return any value. Beware that the Internet Explorer browser does not support the newer append () method. All the modern web browsers, including the Internet Explorer, support the older appendChild () function. One common pitfall for developers is the method used to append elements to the DOM. This guide will examine the handful of different ways of doing this and point you to the most efficient way. This subject matters most at a large scale. So for this guide, we will assume that our task is to append 10,000 divs to the body of a webpage. @alex It's the same concept: parsing a HTML string and putting it into the DOM. But the functionality is different - innerHTML puts the string into the element (replacing all children), whereas insertAdjacentHTML puts it (1) before the element, (2) after the element, (3) inside the element before the first child, or (4) inside the element after the last child.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... HTML DOM DOM Attributes. ... The add() method is used to add an option to a drop-down list. Tip: ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples").
Home » JavaScript DOM » JavaScript appendChild JavaScript appendChild Summary : in this tutorial, you will learn how to use the JavaScript appendChild() method to add a node to the end of the list of child nodes of a specified parent node. There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... javascript log html element as dom object; javascript add to html; javascript textarea.append; javascript .firstordefault; how to add multiple styles in javascript; javascript getcontext; insert element after element javascript; html css js; javascript get content of div; javascript set header text; js append en tête; js find all custom window ...
JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. The right way to append HTML to the body using JavaScript. The correct approach is to construct the element using JavaScript's createElement () method: In the JavaScript example above, we: Created a DIV element using the document.createElement () method. We modified the element's ID property and set it to "div_id". JavaScript DOM — Add an event handler September 29, 2020 Atta Table of Contents ⛱ To add an event handler to an HTML element, you can use the addEventListener () method of the element object.
The Node.appendChild() method adds a node to the end of the list of children of a specified parent node. If the given child is a reference to an existing node in the document, appendChild() moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node). Adding elements to the DOM. Adding a new element to a document is very logical. The first step is to create the node (element) you wish to append, the next is to find where you wish to append it within the document, and the final step is to actually do the appending. A node is the representation of either a piece of text or a tag and its attributes in the DOM, and will be referred to often on ... The appendChild() method is used to create a text node as the last child of the node. This method also used to move an element from one element to another element. It is used for creating a new element with some text then first create the text as the text node and then append it to the element, then append the element to the document.
JavaScript provides the createElement () method to create a new DOM element. Let us use this method to create a new <div> element: const div = document.createElement('div'); The new element is a fully manipulatable DOM node. function appendHtml(el, str) { var div = document.createElement('div'); div.innerHTML = str; while (div.children.length > 0) { if ( div.children[0].tagName == 'LINK' ) { // Create an actual link element to append later style = document.createElement('link'); style.href = div.children[0].href; // append your other things like rel, type, etc el.appendChild(style); } el.appendChild(div.children[0]); } } The Element.append () method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes. Element.append () allows you to also append DOMString objects, whereas Node.appendChild () only accepts Node objects. Element.append () has no return value, whereas Node.
To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. 30/9/2020 · JavaScript DOM — Append to an element September 30, 2020 Atta To append an HTML element to another element, you can use the appendChild () method of the target element object. The appendChild () method appends a node as the last child of an existing node. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... HTML DOM DOM Attributes. ... // Add some text to the new cells:
The append method will always add the new node to the end or 3:00. after the last child of the specified element. 3:04. To add each new list item to the beginning of the list as the first child, 3:08. you can use the prepend () method. 3:13. I'll type a task into the text field, 3:24. 7/2/2020 · Using document fragments can make DOM injections and modifications less taxing; It has really good browser support. So, to append an HTML string into an existing element using createContextualFragment (), we could do the following: const fragment = document.createRange().createContextualFragment(htmlStr); document.getElementById('parent'). I have 5 div's created in HTML, and I want to add all of them into a div wrapper I created in JavaScript. I tried looping through the 5 div's via a for-in loop, then append the div as a child of the wrapper. For some reason, the for loop changes the 5 div's order and doesn't append all of them in wrapper.
 How To Add A Paragraph In Html Using Javascript Code Example
How To Add A Paragraph In Html Using Javascript Code Example
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
 Adding An Svg Element Using D3 Js Dashingd3js
Adding An Svg Element Using D3 Js Dashingd3js
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
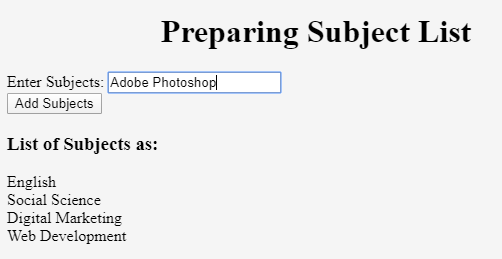
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
Remove Duplicated Rows When Looping A Html Table That Was
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
 Loading Script Files Dynamically
Loading Script Files Dynamically
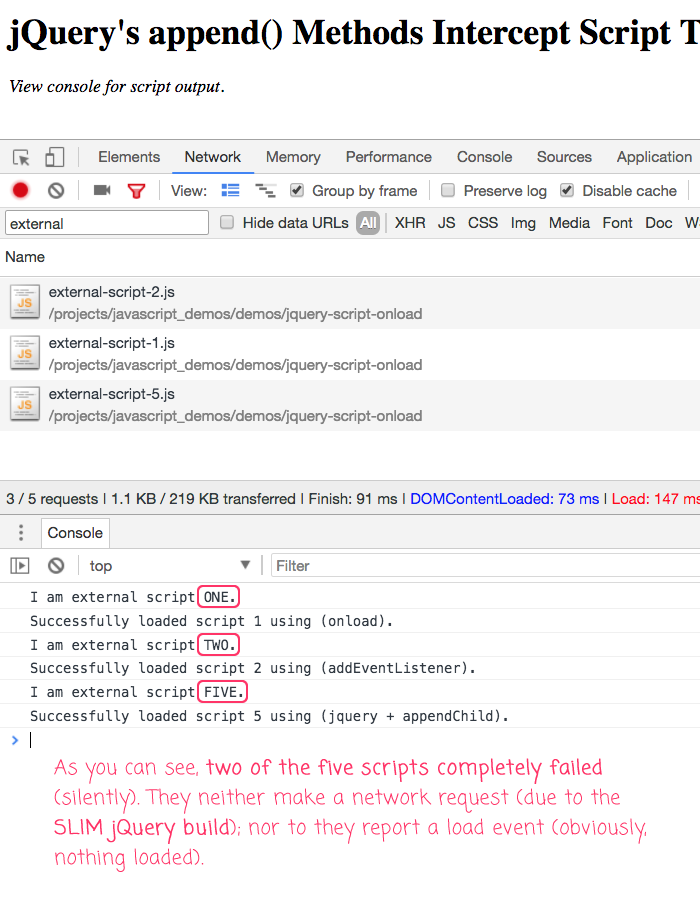
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 I Ytimg Com Vi Vhmk Ga9rws Maxresdefault Jpg
I Ytimg Com Vi Vhmk Ga9rws Maxresdefault Jpg
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Jquery Append The Complete Guide With Lots Of Examples
Jquery Append The Complete Guide With Lots Of Examples
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 How To Append Jquery Link In Html Correctly With Examples
How To Append Jquery Link In Html Correctly With Examples
How Javascript Works The Internals Of Shadow Dom How To


 Appending Html String To The Dom Stack Overflow
Appending Html String To The Dom Stack Overflow
 What Is Best Practice When Writing Code For Dom Manipulation
What Is Best Practice When Writing Code For Dom Manipulation
 How To Createelement In Javascript
How To Createelement In Javascript
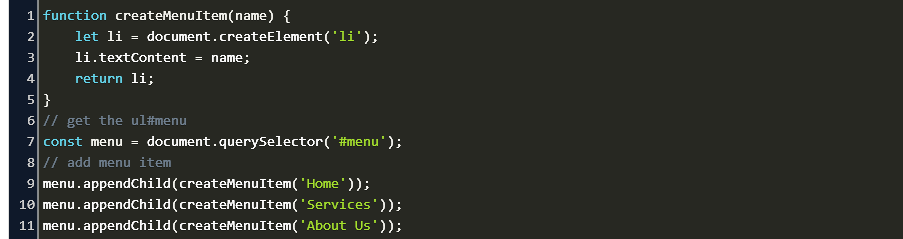
 How To Append Li To Ul In Javascript Code Example
How To Append Li To Ul In Javascript Code Example
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 How To Createelement In Javascript
How To Createelement In Javascript
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Cs7026 Jquery Effects Ppt Download
Cs7026 Jquery Effects Ppt Download
 Javascript Create Element Javatpoint
Javascript Create Element Javatpoint
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Javascript Dom Append To An Element
Javascript Dom Append To An Element
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery

0 Response to "34 Javascript Dom Append Html"
Post a Comment