31 How To Store Json Data In Javascript
I have three dropdowns country, state and city and the data for the dropdowns is to be accessed from the below JSON data, I want to store the data in such a way that all countries should be stored in country array, based on the country, states should be stored in state array and based on states, city should be stored in city array. In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse() method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error.
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column.

How to store json data in javascript. Mar 17, 2021 - So we’re going to create a new folder named demo JSON in the root of the project. For now, we’re going to use it to explore JSON right here all we’re going to do is create a single new javascript file named store-json.js. And let’s go ahead and kick things off by talking about the data ... Then store the API URL in a variable (here api_url). Define a async function (here getapi()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch() method. Define a constant data and store the data in JSON form by await response.json() method. Now we got the data from API by fetch() method in ... Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax:
Nov 20, 2018 - I would like to store my JSON data to array. Dec 08, 2015 - JSON is short for JavaScript Object Notation, and is a way to store information in an organized, easy-to-access manner. In a nutshell, it gives us a human-readable collection of data that we can access in a really logical manner. The method JSON.stringify(student) takes the object and converts it into a string.. The resulting json string is called a JSON-encoded or serialized or stringified or marshalled object. We are ready to send it over the wire or put into a plain data store. Please note that a JSON-encoded object has several important differences from the object literal:
Storing Data When storing data, the data has to be a certain format, and regardless of where you choose to store it, text is always one of the legal formats. JSON makes it possible to store JavaScript objects as text. Code to access employees.json using fetch function −. fetch ("./employees.json") .then (response => { return response.json (); }) .then (data => console.log (data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only accessible in the web ... In general, JSON is extended from JavaScript. JSON is language independent and It is easy to read and write. The file extension of JSON is .json. Example - JSON format . In the below given example, you will see how you can store values in JSON format.
Feb 11, 2019 - JSON is short for JavaScript Object Notation and an easy - to - access way to store information. In short, it gives us a collection of human - readable data that we can access in a very logical way. In addition to RSS feeds, any sites now share data using JSON, and for good reason. One attribute is sufficient to store a whole set of data, ready to use in JavaScript through object properties. (Note: for the data- attributes to be automatically given the type Object rather than String, you must be careful to write valid JSON, in particular to enclose the key names in double quotes). In the markup section, I have an Input type button to call a JavaScript function, which will extract the JSON data, create a <table> with header and rows dynamically and finally populate the data in it. I also have DIV element that will serve as a container for our table. After I populate the data, I’ll append the <table> to the <div>.
JavaScript Object Notation (JSON) is a lightweight data transfer format. It's the de facto standard for document exchange. So it's likely you'll want to send and receive JSON documents from and to your database. And store them in your tables. Oracle Database has a huge amount of functionality that makes this easy. Apr 28, 2020 - Question 6 How do you convert JSON object jsonResults into a JavaScript data type in order to extract information in it with JavaScript? ... Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength ... Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify ()
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. To begin thinking about where you may use JSON in your JavaScript programs, some general use cases of JSON include: Storing data Write JSON to File. JavaScript provides a built-in JSON object for parsing and serializing JSON data. You can use the JSON.stringify() method to convert your JSON object into its string representation, and then use the file system fs module to write it to a file.
JSON Tutorial for beginners: JSON stands for JavaScript Object Notation, JSON is a file format used to store information in an organized and easy-to-access manner. Learn JSON file format and example. Apr 26, 2017 - Then you can manipulate the object, ... send the data to the server for storage or other manipulation. You use the term "JSON file". Normally, the word "file" is used to refer to a physical file on some device (not a string you are dealing with in your code, or a JavaScript ... Jun 09, 2021 - JSON, or JavaScript Object Notation, is all around us. If you've ever used a web app, there's a very good chance that it used JSON to structure, store, and transmit data between its servers and your device. In this article, we'll briefly go over the differences between JSON and JavaScript,
I now how to read a .json file and convert it into the JavaScript object, but I do not know create .json file with back-end JavaScript and how to store some data in it. Could anyone please tell me the right way to do this. Sep 11, 2020 - JSON (JavaScript Object Notation) is a lightweight format for sharing data. Although it’s derived from JavaScript — it may be used with many programming languages. In this article however, we’ll be… To get the JSON data from the response, we execute the json() function. The json() function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. This data looks just like the data in our JSON file. Now we can take this data and display it ...
JSON. JSON stands for JavaScript Object Notation. JSON is a text format for storing and transporting data. JSON is "self-describing" and easy to understand ... Apr 26, 2021 - A JSON string can be stored in its own file, which is basically just a text file with an extension of .json, and a MIME type of application/json. ... As described above, JSON is a string whose format very much resembles JavaScript object literal format. You can include the same basic data types ... Dec 02, 2019 - Learn to read & write JSON files, both asynchronously and synchronously, using the Node.js native fs module.
Nov 14, 2018 - JSON is a great format to store data, widely used in JavaScript but not only - discover all about it! The following example will show you how to convert a JSON string into a JS object and access individual values with pure JavaScript. It works in all major browsers. ... <script> // Store JSON data in a JS variable var json = '{"name": "Harry", "age": 18, "country": "United Kingdom"}'; // Converting ... To work with data stored as JSON in Javascript, you can parse it in with the JSON.parse (string) method, which will read a JSON string and return an equivalent Javascipt object. You can then use standard object/ array manipulation methods and techniques on that resulting object, in this case using push () to add a new recipe onto the array. Prev.
JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. To query JSON data, you can use standard T-SQL. If you must create a query or report on JSON data, you can easily convert JSON data to rows and columns by calling the OPENJSON rowset function. For more information, see Convert JSON Data to Rows and Columns with OPENJSON (SQL Server). The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance. By default, both web storage objects — localStorage and sessionStorage — allows us to store only string key-value pairs:
Nov 30, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Here's an example of using JavaScript to output JSON data to a web page. JSON is based on a subset of JavaScript, and a JSON document can easily be converted into a JavaScript value. Here's a simple example of how you can use JavaScript to store a JSON text, then output it to a web page. Basic Example. Here's the JSON data we'll use in this ... Now, localStorage only supports strings as values, and want to store our to-dos in an array. We can get around this by using JSON.stringify() to convert a data array to a string. We'll use JSON.parse() to convert the contents of localStorage back into something we can work with later in the data variable. Put this code below all the constant ...
24 Feb 2020 · 4 answersNode.js: var fs = require('fs'); fs.writeFile("test.txt", jsonData, function(err) { if (err) { console.log(err); } });. Browser (webapi): Adding and updating data with localStorage.setItem. Let's get started by adding some data to localStorage! We can use the localStorage.setItem function to do this. It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: 12 Mar 2013 · 4 answersSo basically: var javascriptObject = $.parseJSON(jsonString); var jsonString = JSON.stringify(javascriptObject);. JavaScript is much like ...
Jul 15, 2016 - The question is how to store the value returned from Json into an variable. JSON Data. JSON data consists of key/value pairs similar to JavaScript object properties. The key and values are written in double quotes separated by a colon :. For example, // JSON data "name": "John" Note: JSON data requires double quotes for the key. JSON — short for JavaScript Object Notation — is a popular format for storing and exchanging data. As the name suggests, JSON is basically derived from the JavaScript but later embraced by other programming languages. JSON file ends with .json extension but it is not compulsory to store the JSON data in a file. You can even define a JSON ...
In JavaScript, JSON objects can contain other JSON objects, nested arrays, arrays, arrays of the JSON object, and so on. In mention below example, you will learn how to extract all the values and parse a nested JSON in JavaScript. May 22, 2017 - I'm studying javascript these days and I have question. I have variable that contain an url. I would like to save the content of the url pointed by my variable in another variable... The first var...
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 What Are Json Injections Acunetix
What Are Json Injections Acunetix
 How To Save Json Data In Excel File Using Node Js Dev Community
How To Save Json Data In Excel File Using Node Js Dev Community
 Programminghunk Node Js Json Read Write
Programminghunk Node Js Json Read Write
 How To Query Json Data With Sql Server 2016 Visual Studio
How To Query Json Data With Sql Server 2016 Visual Studio
 Can I Store Json Data In Array Everytime That I Refresh The
Can I Store Json Data In Array Everytime That I Refresh The
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 How To Read And Write A Json Object To A File In Node Js
How To Read And Write A Json Object To A File In Node Js
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Jsonb Postgresql How To Store Amp Index Json Data In Postgres
Jsonb Postgresql How To Store Amp Index Json Data In Postgres
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
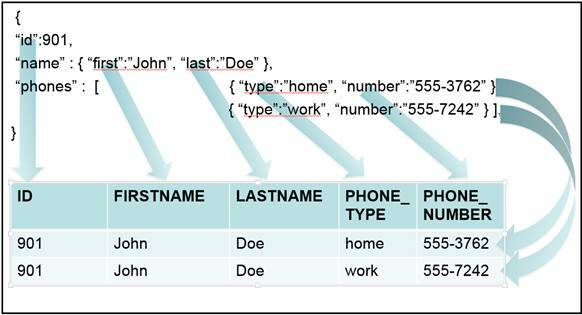
 Json Format Example Json Table Function Ibm Developer
Json Format Example Json Table Function Ibm Developer
 How To Decode And Encode Json Data In Javascript
How To Decode And Encode Json Data In Javascript
 How To Write A Json Object To File In Node Js
How To Write A Json Object To File In Node Js
Github Vladimiry Fs Json Store Node Js Module For Storing
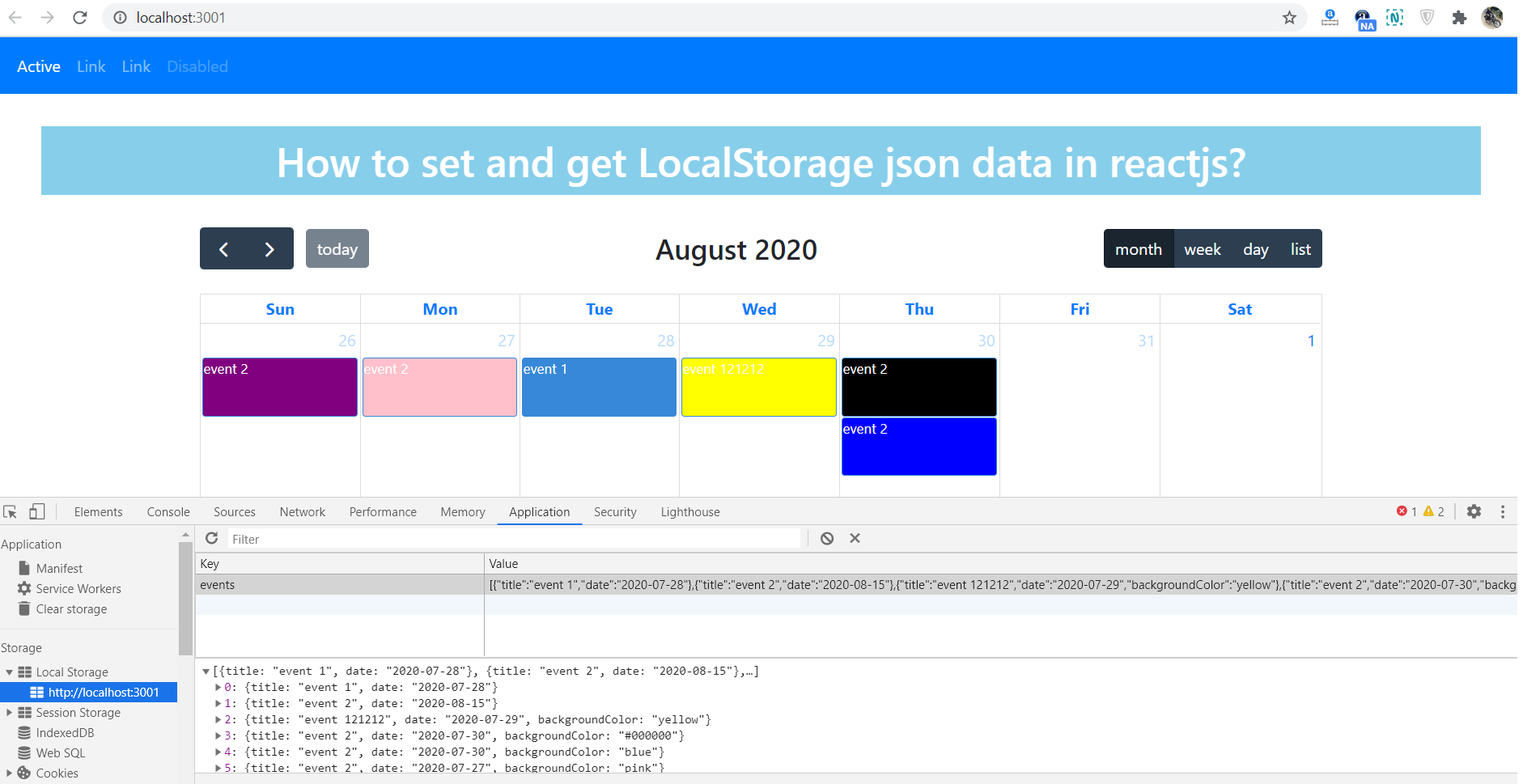
 How To Set And Get Localstorage Json Data In Reactjs
How To Set And Get Localstorage Json Data In Reactjs
 How To Get Json Data To Html Page
How To Get Json Data To Html Page
 Understanding Json In Javascript Json Javascript Object
Understanding Json In Javascript Json Javascript Object
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 Javascript Save Json Data To Firebase Database Stack Overflow
Javascript Save Json Data To Firebase Database Stack Overflow
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction
 Json Creation How To Create Json Objects Using C Code
Json Creation How To Create Json Objects Using C Code
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
 Javascript Fetch Api How To Save Output To Variable As An
Javascript Fetch Api How To Save Output To Variable As An
 Loading Json Data From Cloud Storage Bigquery Google Cloud
Loading Json Data From Cloud Storage Bigquery Google Cloud
How To Send And Receive Json Data Over Mqtt With Python
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
0 Response to "31 How To Store Json Data In Javascript"
Post a Comment