22 Javascript Voice Recognition Api
We have SpeechRecognition for knowledge human voice and turning it into text (Speech -> Text) and SpeechSynthesis for reading strings out loud in a pc generated voice (Text -> Speech). We'll begin with the previous. The Speech Recognition API is fantastically correct for a unfastened browser characteristic. The Web Speech API has two functions, speech synthesis, otherwise known as text to speech, and speech recognition, or speech to text. We previously investigated text to speech so let's take a look at how browsers handle recognising and transcribing speech with the SpeechRecognition API.
 Get Started With A Speech Recognition Demo In The Intel
Get Started With A Speech Recognition Demo In The Intel
With the use of Speech Recognition API, you can enable the web browser to take speech input on the page and convert it into text. For accessing this on the page need to allow microphone access by the user. In this tutorial, I am creating an example where allowing the users to search posts by speech.

Javascript voice recognition api. Aug 18, 2020 - This specification defines a JavaScript API to enable web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation and control. annyang is a tiny javascript library that lets your visitors control your site with voice commands. annyang supports multiple languages, has no dependencies, weighs just 2kb and is free to use. Go ahead, try it… Say "Hello!" Annyang! Let's try something more interesting… Say "Show me cute kittens!" Say "Show me Arches National Park!" Now go ... Form speech recognition API allows us to take speech input in form input fields. It doesn't require any JavaScript code to populate the input fields. At present this API is only available in chrome browsers. It will soon be available in other browsers too.
I was wondering if there is a simple solution for offline speech recognition in JavaScript. Stack Exchange Network Stack Exchange network consists of 178 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. Speech recognition refers to the the process of enabling a computer to identify and respond to the sounds produced in human speech. It was first introduced at Bell Laboratories in 1952 and this version could only recognize numbers but not words. Few years later, speech recognition had grown from just recognizing numbers to recognizing text ... Nov 03, 2020 - Voix.JS is handy, lightweight ... and apps. Voix.JS is browser compatible and progressively enhancing browsers that support SpeechRecognition, while leaving users with older browsers unaffected. ... Voice Command.js is a Simple wrapper for Javascript Speech-to-text to add voice commands. ... JuliusJS is a speech recognition library for ...
The Voice Note App's purpose is to experiment with the Web Speech API by using the browser interface to record human speech and convert it into text and then convert the text back into speech. javascript api speech-synthesis speech-recognition speech-to-text. Updated on Jun 3, 2018. 1 week ago - The Web Audio API provides a powerful and versatile system for controlling audio on the Web, allowing developers to choose audio sources, add effects to audio, create audio visualizations, apply spatial effects (such as panning) and much more. 1 week ago - The Web Speech API enables you to incorporate voice data into web apps. The Web Speech API has two parts: SpeechSynthesis (Text-to-Speech), and SpeechRecognition (Asynchronous Speech Recognition.)
Web Speech API It is a JavaScript API that enables web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation, and control. 1. Oct 10, 2019 - In this post, I’ll be covering how to integrate native speech recognition and speech synthesis in the browser using the JavaScript WebSpeech API. ... The Web Speech API enables you to incorporate voice data into web apps. The Web Speech API has two parts: SpeechSynthesis (Text-to-Speech), ... La API de Reconocimiento de Voz en JavaScript: speechRecognition ()
This simply isn't true. The Web Speech API is a W3C supported, a cross-browser feature that even exists in Firefox today. It's up to the browser vendor decide how the speech is parsed, and the Google API keys come built into Google's Chrome builds by default. For a custom Chromium build, you would need to obtain API keys. - fny Oct 7 '16 at 20:40 Jan 29, 2021 - Speech recognition, along with voice response — also known as speech synthesis, or text to speech (TTS) — is powered by Web speech APIs. In this article, we focus on speech recognition in JavaScript applications. Speech synthesis is described in another article. The Web Speech API provides two distinct areas of functionality — speech recognition, and speech synthesis (also known as text to speech, or tts) — which open up interesting new possibilities for accessibility, and control mechanisms. This article provides a simple introduction to both areas, along with demos.
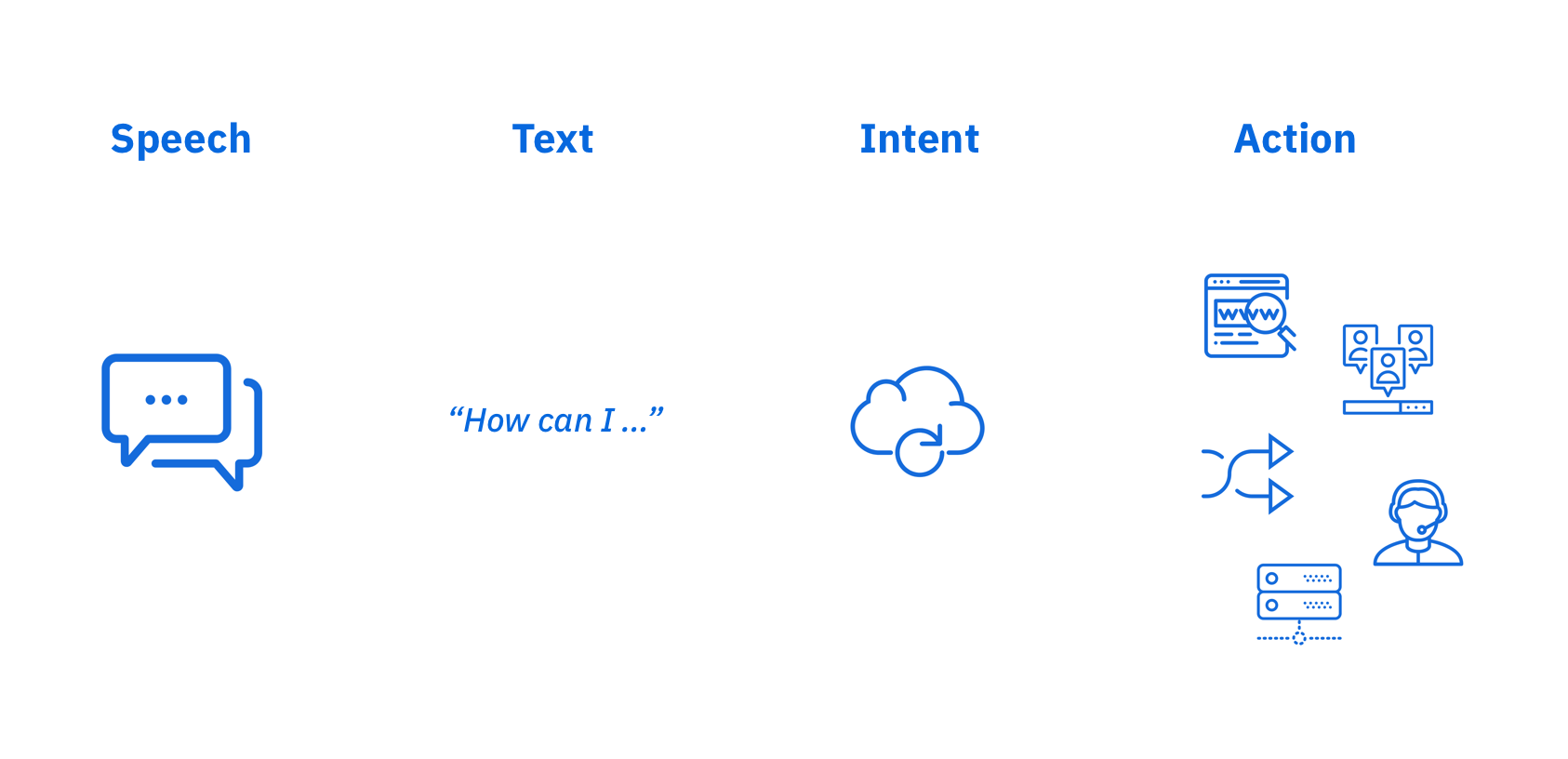
The Speech SDK provides consistent native Speech-to-Text and Speech Translation APIs. Install the npm module. Install the Cognitive Services Speech SDK npm module. npm install microsoft-cognitiveservices-speech-sdk Example. The following code snippets illustrates how to do simple speech recognition from a file: Today we learn how to use the built in Speech Recognition in the browser. Grab all the exercises and starter files over at https://JavaScript30 The Dialogflow voice recognition API also has a number of analytics built into the platform. You can measure user engagement or session metrics, as well as usage patterns or latency issues. This is bound to be helpful when getting investors, sales and marketing teams, and developers on the same page. ...
Building A Speech Recognition App Using Javascript In this article, we will build a speech recognition application in javascript without any external api or libraries. We will make use of the built-in speechRecognition api which lives in the browser. This event is triggered when speech recognition is started by the user. Let's pass a callback function that will display that the speech recognition instance is listening on the webpage. In the starter code, there is a <p> element with an ID called status that says Listening.... It's been hidden by setting the display property of the ... HOW IT WORKS. This is actually very similar to the search box. B - Initialize and check if the browser supports speech recognition, get user's access permission. C - Start the voice command. Rather than populating a search box with the transcripted spoken text, we simply use it to change the background color. D - Stop the voice command.
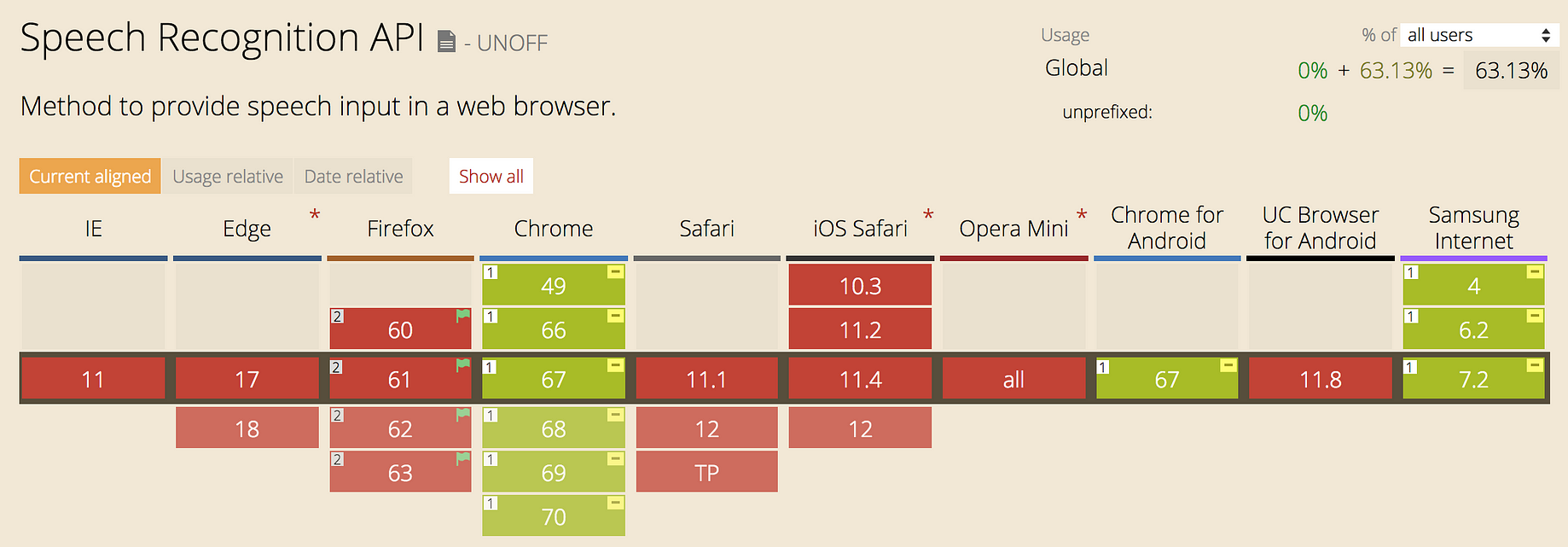
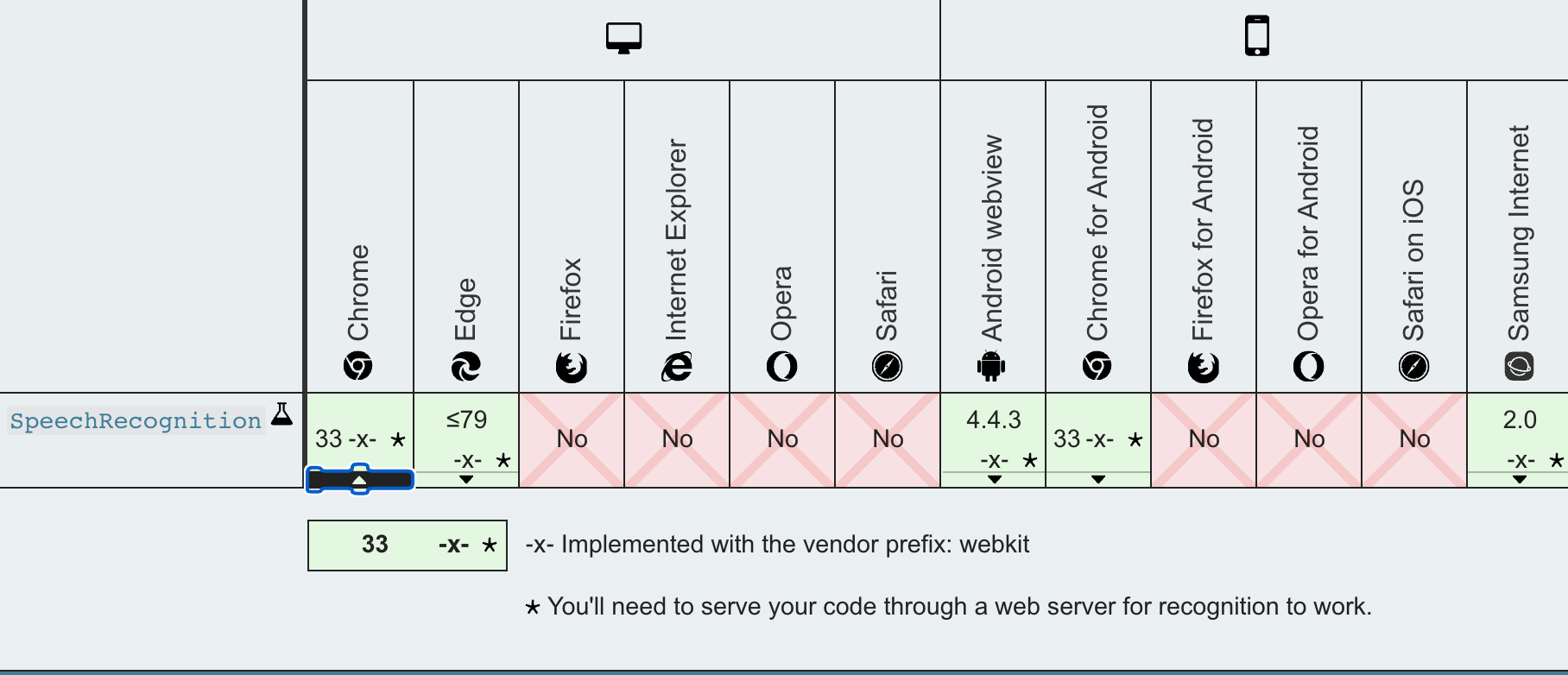
The speech synthesis and speech recognition APIs work pretty well and handle different languages and accents with ease. Sadly, they have limited browser support for now which narrows their usage in production. If you need a more reliable form of speech recognition, take a look at these third-party APIs: Google Cloud Speech API; Bing Speech API The SpeechRecognition interface of the Web Speech API is the controller interface for the recognition service; this also handles the SpeechRecognitionEvent sent from the recognition service. Note: On some browsers, like Chrome, using Speech Recognition on a web page involves a server-based recognition engine. The Chrome API interacts with Google's Speech Recognition API so all of the data is going via Google and whoever else might be listening. In the context of JavaScript the entire page has access to the output of the audio capture so if you page is compromised the data from the instance could be read.
In one of my previous streams I created a voice recognition app to track my darts scores. Here is a tutorial on the simple technologies I used to have my bro... In this video, we're going to build a Conversational Voice Controlled React News Application using Alan AI. Alan AI is a revolutionary speech recognition software that allows you to add voice capabilities to your applications. react reactjs voice-recognition voice-assistant react-project. Updated on Jan 5. JavaScript. recognition.addEventListener('end', recognition.start); recognition.start(); You can change this so that listening is started e.g. when you click on a button - depending on what you want to do. Example: Voice controlled ToDo List. I also tried a little bit with the Speech Recognition API and created a speech driven todo list with it. Using ...
Dec 03, 2019 - The new JavaScript Web Speech API makes it easy to add speech recognition to your web pages. This API allows fine control and flexibility over the speech recognition capabilities in Chrome version 25 and later. Here's an example with the recognized text appearing almost immediately while speaking. Mar 14, 2017 - Speech recognition software is becoming more and more important; it started (for me) with Siri on iOS, then Amazon's Echo, then my new Apple TV, and so Voice commands and speech synthesis made easy Artyom.js is an useful wrapper of the speechSynthesis and webkitSpeechRecognition APIs. Besides, artyom.js also lets you to add voice commands to your website easily, build your own Google Now, Siri or Cortana ! Github repository Read the documentation Get Artyom.js (latest version)
Aug 26, 2018 - AnyControl is a small JavaScript SpeechRecognition library that lets your users control your site with voice commands… ... GitHub is where people build software. More than 28 million people use GitHub to discover, fork, and contribute to over… ... If your are using the Speech Recognition API, ... Jan 17, 2021 - This tutorial will give readers a detailed guide on how they can implement text to speech using the Web Speech API in JavaScript. We will add listeners to control the instance when clicked. 3 weeks ago - One such event is onspeechend, ... stop the recognition process. ... When you will run the code, the browser will ask for permission to use your Microphone, so please click on Allow and then speak anything to see the script in action. ... So in this tutorial we learned how we can use Javascript to write our own small application for converting ...
 How To Use Speech Recognition And Speech Synthesis In
How To Use Speech Recognition And Speech Synthesis In
 How I Made An App To Recognize Speech By Karen Mcclellan
How I Made An App To Recognize Speech By Karen Mcclellan
Speech Recognition And Synthesis Using Javascript
 Javascript Speech Recognition A Voice Controlled Todo List
Javascript Speech Recognition A Voice Controlled Todo List
 Top 10 Speech Recognition Apis 2021 20 Reviewed
Top 10 Speech Recognition Apis 2021 20 Reviewed
 Voice Api Gt Call Recording Transcription Vonage Api Developer
Voice Api Gt Call Recording Transcription Vonage Api Developer
 Voice Driven Web Apps Introduction To The Web Speech Api
Voice Driven Web Apps Introduction To The Web Speech Api
 Ember Js And The Web Speech Api Example Of A Speech
Ember Js And The Web Speech Api Example Of A Speech
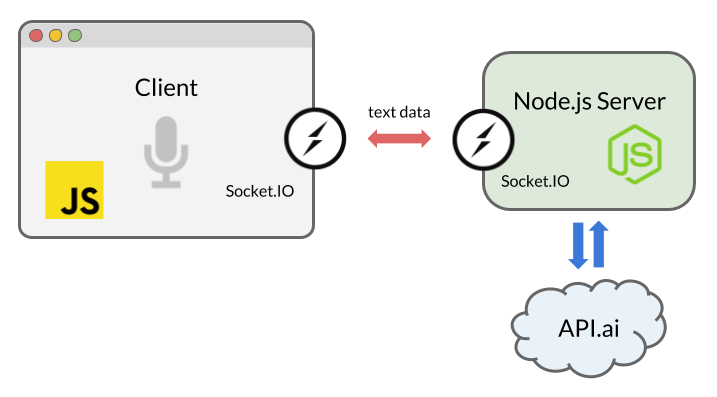
 Building An Ai Chat Bot With Node Js And Web Speech Api By
Building An Ai Chat Bot With Node Js And Web Speech Api By
 Html5 Speech Recognition Api By Kai Wedekind By Kai
Html5 Speech Recognition Api By Kai Wedekind By Kai
 Speech Recognition Using The Web Speech Api In Javascript
Speech Recognition Using The Web Speech Api In Javascript
 Javascript Tutorial Add Speech Recognition To Your Web App
Javascript Tutorial Add Speech Recognition To Your Web App
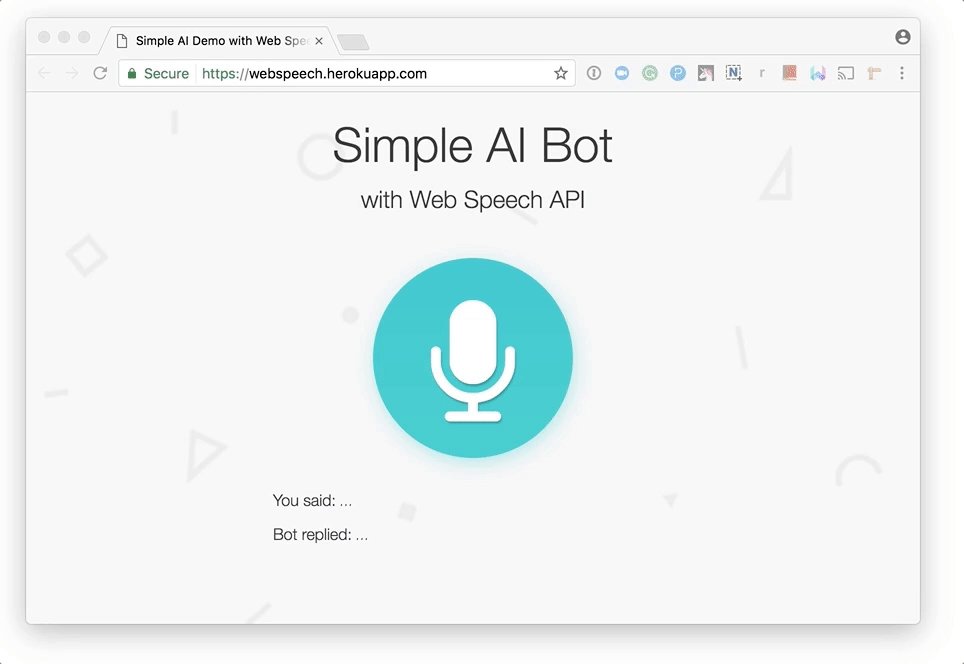
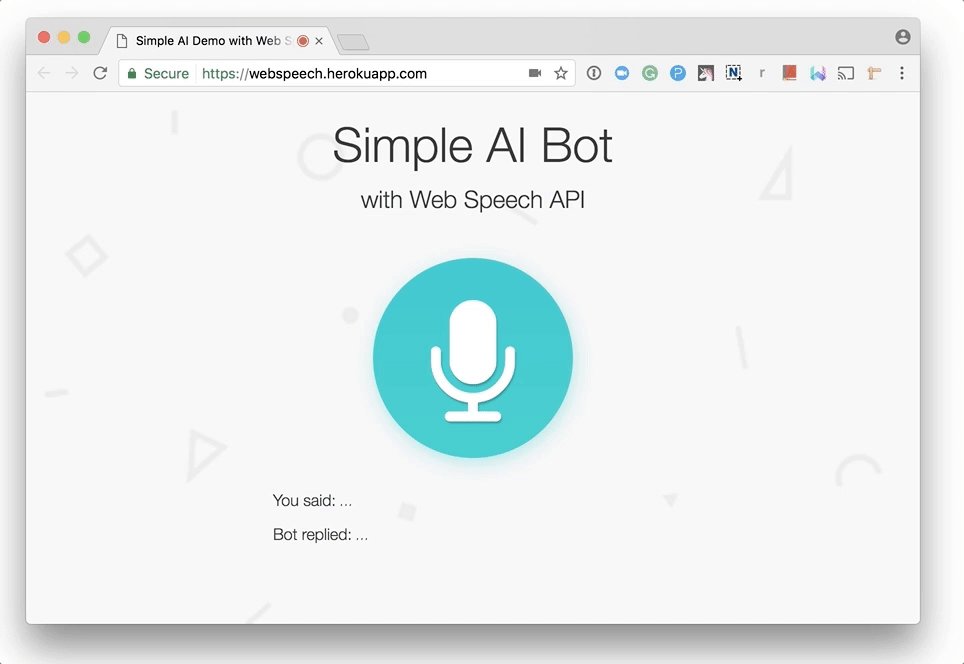
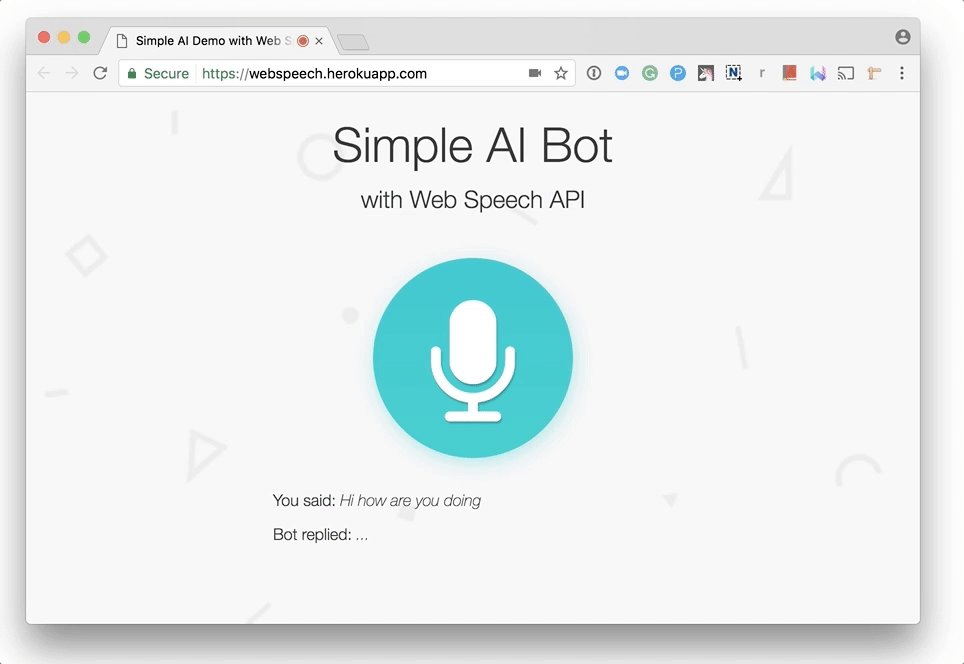
 Building A Simple Ai Chatbot With Web Speech Api And Node Js
Building A Simple Ai Chatbot With Web Speech Api And Node Js
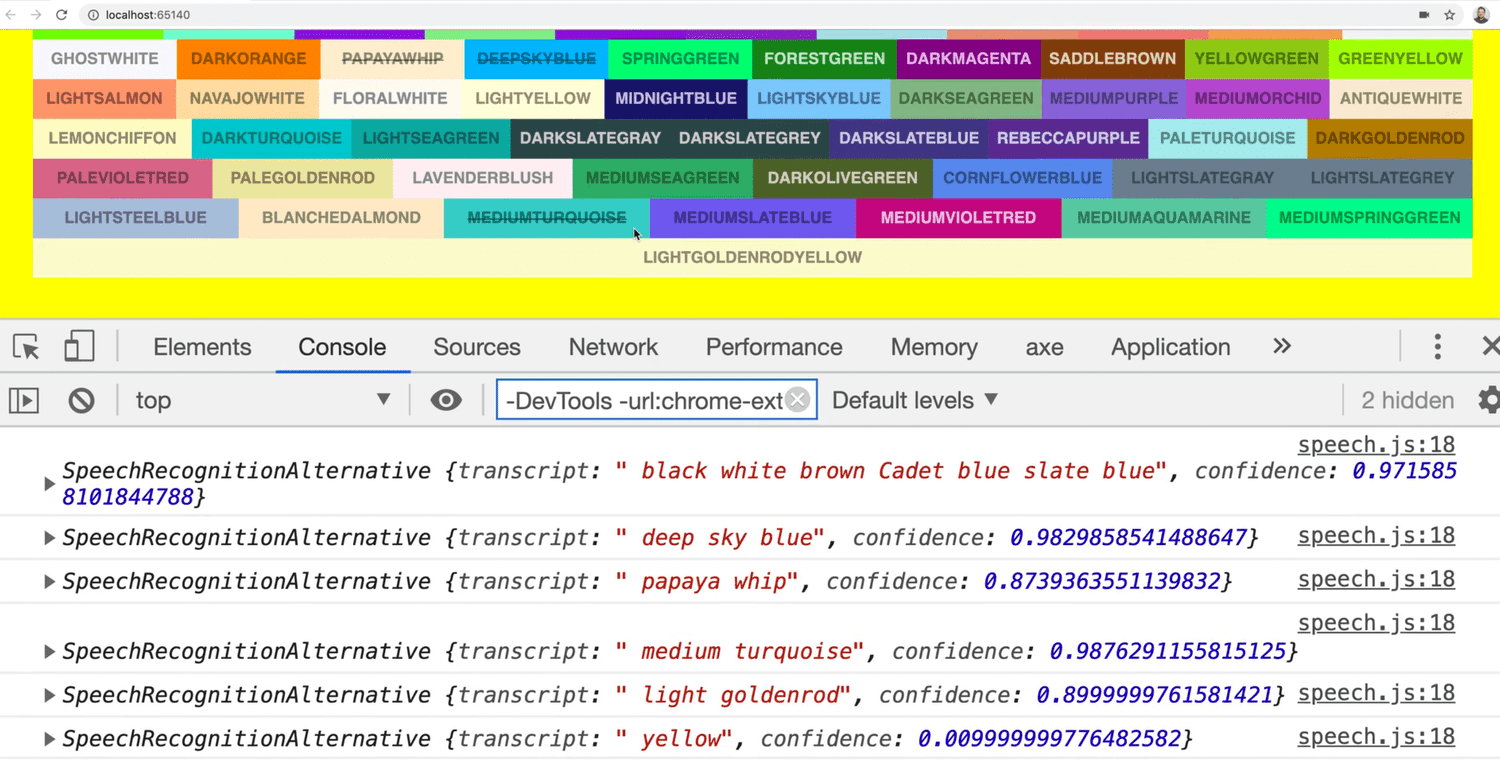
 Web Speech Colours Game Beginner Javascript Wes Bos
Web Speech Colours Game Beginner Javascript Wes Bos
 Using Google Cloud Speech To Text To Transcribe Your Twilio
Using Google Cloud Speech To Text To Transcribe Your Twilio
 Speech Recognition Amp Voice Command With Javascript Simple
Speech Recognition Amp Voice Command With Javascript Simple
 Speech Recognition In Javascript With Code Example
Speech Recognition In Javascript With Code Example
 Html5 Speech Recognition Api By Kai Wedekind By Kai
Html5 Speech Recognition Api By Kai Wedekind By Kai
 Perform Speech Recognition In Your Javascript Applications
Perform Speech Recognition In Your Javascript Applications
 Speech Recognition With Javascript Dev Community
Speech Recognition With Javascript Dev Community
 Building A Simple Ai Chatbot With Web Speech Api And Node Js
Building A Simple Ai Chatbot With Web Speech Api And Node Js
0 Response to "22 Javascript Voice Recognition Api"
Post a Comment