27 Html Check Javascript Enabled
Defines properties that enable or disable WebView features. 1) place <script>document.getElementsByTagName('html')[0].classList.add('js-enabled');</script> above the <html> element.38 answers · 2 votes: Adding a refresh in meta inside noscript is not a good idea. • Because noscript tag is not ...
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.

Html check javascript enabled. window.onload & window.onunload NOT WORKING plus javascript is enabled what is WRONG? 2 ; PHP nested While loop 6 ; JavaScript code is not loading in ubuntu 9.04 (any browser) 2 ; php comment form with javascript to check null values 5 ; Help login issue 8 ; using javascript to manipulate checkboxes that use PHP arrays 9 ; Javascript to hide ... 9/1/2021 · When rendering a page with a checkbox you want selected or checked by default you need to include the 'checked' attribute. There is no required value for the checked attribute. However, per the checkbox specification only an empty value or 'checked' are valid. When checked is added to the checkbox element the browser will render it as selected. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
24 Jul 2012 — html that I provided does the job, and even better, the <noscript> will be hidden when JS is re-enabled. Still this whole iframe approach isn't ...6 answers · 15 votes: CSS Solution See DEMO. Also available as a JS library. Stop the CSS animation by continuously ... 23/11/2019 · Solution 5. Accept Solution Reject Solution. Hello check if element is disabled or enabled try this. Copy Code. <button type= 'button' id= "btntest" disabled> </button>. Copy Code. if ($ ( '#btntest' ).prop ( 'disabled') { // do stuff } Permalink. To enable JavaScript in Firefox version 22 and earlier: If you are unable to update to the latest version of Firefox and are having problems with Flash Player installation, check to make sure JavaScript is enabled. In Firefox, click Tools > Options. Select Content, and then select Enable JavaScript.
You can use <noscript> and <meta> tag to check JavaScript enabled. The noscript blocks are executed when JavaScript is disabled. It's typically used to display alternative content that you've generated in JavaScript, <noscript> <meta http-equiv=refresh content='0; url=http://your.domain/noscript'> </noscript> The main Javascript enabled/disabled setting is controlled by the slider control at the top - slight it to the right (it turns dark blue) to enable Javascript running on all websites you visit. Slide it to the left (it turns grey) to disable Javascript on all websites you visit. jQuery¶. jQuery provides the attr( ) and prop() methods to accomplish the task. The choice depends on the jQuery versions. Let's see examples with each of them. attr()¶ The jQuery attr( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5:
Nearly all websites need Javascript enabled these days, are you sure if you've got it enabled? This website will tell you if you have JavaScript enabled in your web browser and show you how to change the settings. The correct usage is <textarea spellcheck="true"></textarea>. If this attribute is not set, its default value is element-type and browser-defined. This default value may also be inherited, which means that the element content will be checked for spelling errors only if its nearest ancestor has a spellcheck state of true. How to redirect if JavaScript is not enabled in a browser? Javascript Web Development Front End Technology. To redirect if JavaScript is not enabled in the web browser, add a script to the <noscript> tag. Let us say you need to redirect to index.php if JavaScript is not enabled.
In the search field type javascript.enabled Double click on javascript.enabled to toggle between true or false OR you can Right click on javascript.enabled then select Toggle to change between true and false Restart the browser to ensure your new settings are working Mar 12, 2019 - Does anyone know of some simple ways to detect if JavaScript is disabled? I intend to give a warning that the site is not able to function properly without the How to check if a String contains substring or a word using javaScript - JavaScript Simple Struts 2 Tutorial in eclipse with tomcat 7 server - Java [Mac] To open Eclipse you need to install the legacy java se 6 runtime - Mac-OS-X
The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. 23 Sep 2008 — In this example, if JavaScript is enabled, then you see the site. If not, then you see the "Please enable JavaScript" message. The best way to ...38 answers · Top answer: I assume you're trying to decide whether or not to deliver JavaScript-enhanced content. ... How to Check if JavaScript is Enabled in Microsoft Edge Follow the procedure below to tell if JavaScript is enabled in your Microsoft Edge browser; All you have to do is make use of the <noscript> element. The <noscript> tag is used to control or run websites that neither support scripting nor recognize the <script> tag. If JavaScript is ...
Link for all dot net and sql server video tutorial playlists http://www.youtube /user/kudvenkat/playlists Link for slides, code samples and text version o... To view Google ads on a website, you need to have JavaScript activated in your browser. Activate JavaScript in Google Chrome On your compute In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.
After you click it, if the text is showing "enabled", then assume JavaScript is running. Whats next in the Radar Loop Test. Step 1 - Javascript Check. Step 2 - Check Browser Cache Settings. Step 3 - Run a Simple Test Loop. Try Running Normal Radar Loops. If this didn't work and the text never appears, then JavaScript is not running. You can't tell if a browser has JS enabled, but you can tell if the browser supports JS http://php /manual/en/function.get-browser.php $js_capable = get_browser (null, true)=>javascript == 1 Having said this, that's probably not of much use. You should reconsider detecting JS from PHP. User agents without Javascript won't know any different, and those with will get a richer experience. Simply use the noscript tag as a warning rather than a full redirect to another page, see How to check browser's JavaScript is enabled or not.
Aug 19, 2009 - JavaScript is off. Please enable to view full site. If JavaScript is on the user gets a welcome message. If off, the user is instructed to turn it on. To enable or disable JavaScript in Firefox, follow these steps. Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the Toggle icon 11 Feb 2011 — In my web application, I want to check wheather Javascript is enabled in the client browser or not. How to do it? Thanks in advance. Posted 11- ...4 answers · Top answer: Have a look here[^], it would help. Few links like: Similar link 1[^] Similar link 2[^]
27 Nov 2017 — The trick to detect it, is to set a flag (a cookie) in the client browser that indicates if the browser has JavaScript enabled/disabled. Then ... Form Field Validation with HTML (and a little Javascript) Joshua Studley. Follow. ... By default, email input fields track the state of the entered text as if we used JavaScript and regex to check the pattern. If you wanted to write the same regex out, it would look like this: ... Enable 2D inking for the web! Killian McCoy in PWABuilder. JavaScript HTML Input Examples ... Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown ...
Sep 05, 2018 - I see couple of questions in the ... to check if the user browser support JavaScript or if the JavaScript is disabled in the browser. I want to share my experience, and write the best technique i found to come across this issue (any suggestions will be welcome). In short this achieved by using <noscript> tag (HTML tag) instead ... Open the "Easy Setup" Menu. Scroll down to the bottom of the Easy Setup Menu and select "Go to browser settings". Next, scroll down to find the "Site Settings" options and then click it. Under "Site Settings", locate the option that shows JavaScript and select it. HTML Form Validation - Check for Specific Characters. I'm using the Html5 pattern to validate my inputs on forms. I need to make sure an input has the following rules: A maximum and minimum of 8 characters. The first 3 must be the specific letters wrx (lowercase) The last 5 must be numbers. Eg. wrx12345.
Enable JavaScript in Internet Explorer. On web browser menu click "Tools" menu and select "Internet Options".In the "Internet Options" window select the "Security" tab.On the "Security" tab click on the "Custom level…" button.When the "Security Settings - Internet Zone" dialog window opens, look for the "Scripting" section.In the "Active Scripting" item select "Enable". Mar 29, 2019 - Depending on the browser you're using, there are a few different ways to detect whether your settings have disabled JavaScript—a multipurpose programming language that enables websites to be more interactive. Due to compatibility concerns... 27/7/2011 · If you just want to detect if Javascript is enabled because your site requires it to be useful, or you have a different layout for non-Javascript users, you can use the <noscript> element. In it you can put whatever you want the user to see if they don't have Javascript enabled. This can be a simple message, or an entire page layout.
You can't check if Javascript is enabled (not as far as I know anyway) but you can check if the browser supports Javascript Please mark the post as answer if this helped. "Until Lions Have Their Historians, Tales of the Hunt Shall Always Glorify the Hunter" Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 9/1/2018 · Javascript Web Development Front End Technology To detect if JavaScript is disabled in a web browser, use the <noscript> tag. The HTML <noscript> tag is used to handle the browsers, which do recognize <script> tag but do not support scripting. This tag is used to display an alternate text message.
Enabling JavaScript in Internet Explorer will allow you to view websites and web pages that have been developed using this type of programming language. JavaScript can be enabled from the Internet Options menu within Tools in Internet Explorer. Select Enable JavaScript checkbox. Finally click OK and come out. To disable JavaScript support in your Opera, you should not select the Enable JavaScript checkbox. Warning for Non-JavaScript Browsers. If you have to do something important using JavaScript, then you can display a warning message to the user using <noscript> tags. You can add a ... Nov 17, 2011 - The easy and simple solution is using the HTML “noscript” tag to display different content if JavaScript is disabled. ... If JavaScript is disabled : Display warning message and hide the entire content with CSS. If JavaScript is enabled : Fine, do nothing.
 8 Sites That Work Just Fine Without Js Thank You
8 Sites That Work Just Fine Without Js Thank You
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Set Up Autoptimize For Your Wordpress Site
How To Set Up Autoptimize For Your Wordpress Site
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
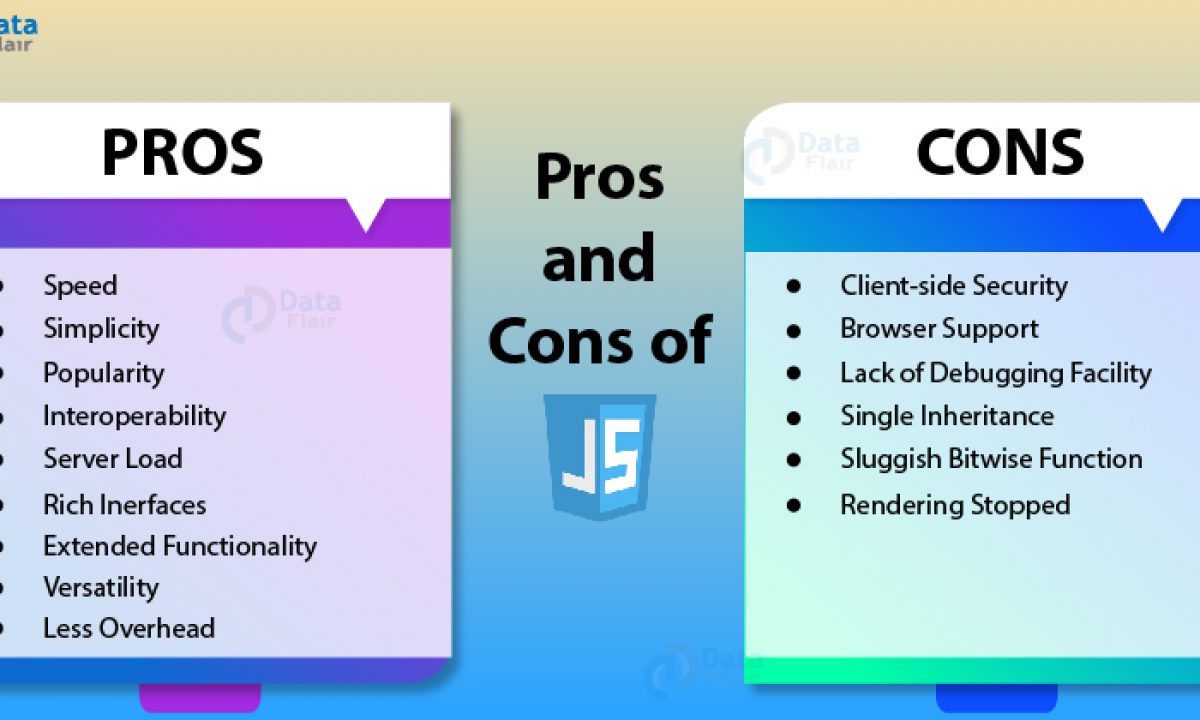
 Pros And Cons Of Javascript Weigh Them And Choose Wisely
Pros And Cons Of Javascript Weigh Them And Choose Wisely
Using The Javascript Mqtt Client With Websockets
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Is Javascript Enabled Html Example Code To Check Eyehunts
Is Javascript Enabled Html Example Code To Check Eyehunts
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 How To Enable Javascript In Android Os Today
How To Enable Javascript In Android Os Today
 How To Disable A Button Using Javascript
How To Disable A Button Using Javascript
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Live Edit In Html Css And Javascript Pycharm
Live Edit In Html Css And Javascript Pycharm
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Turn Off Javascript The Easy Way Privacy Policies
How To Turn Off Javascript The Easy Way Privacy Policies
 Message You Must Have Javascript Enabled In Your Browser To
Message You Must Have Javascript Enabled In Your Browser To
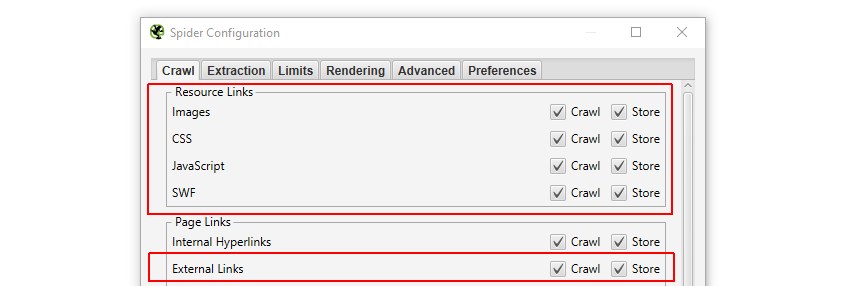
 How To Crawl Javascript Websites Screaming Frog
How To Crawl Javascript Websites Screaming Frog
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
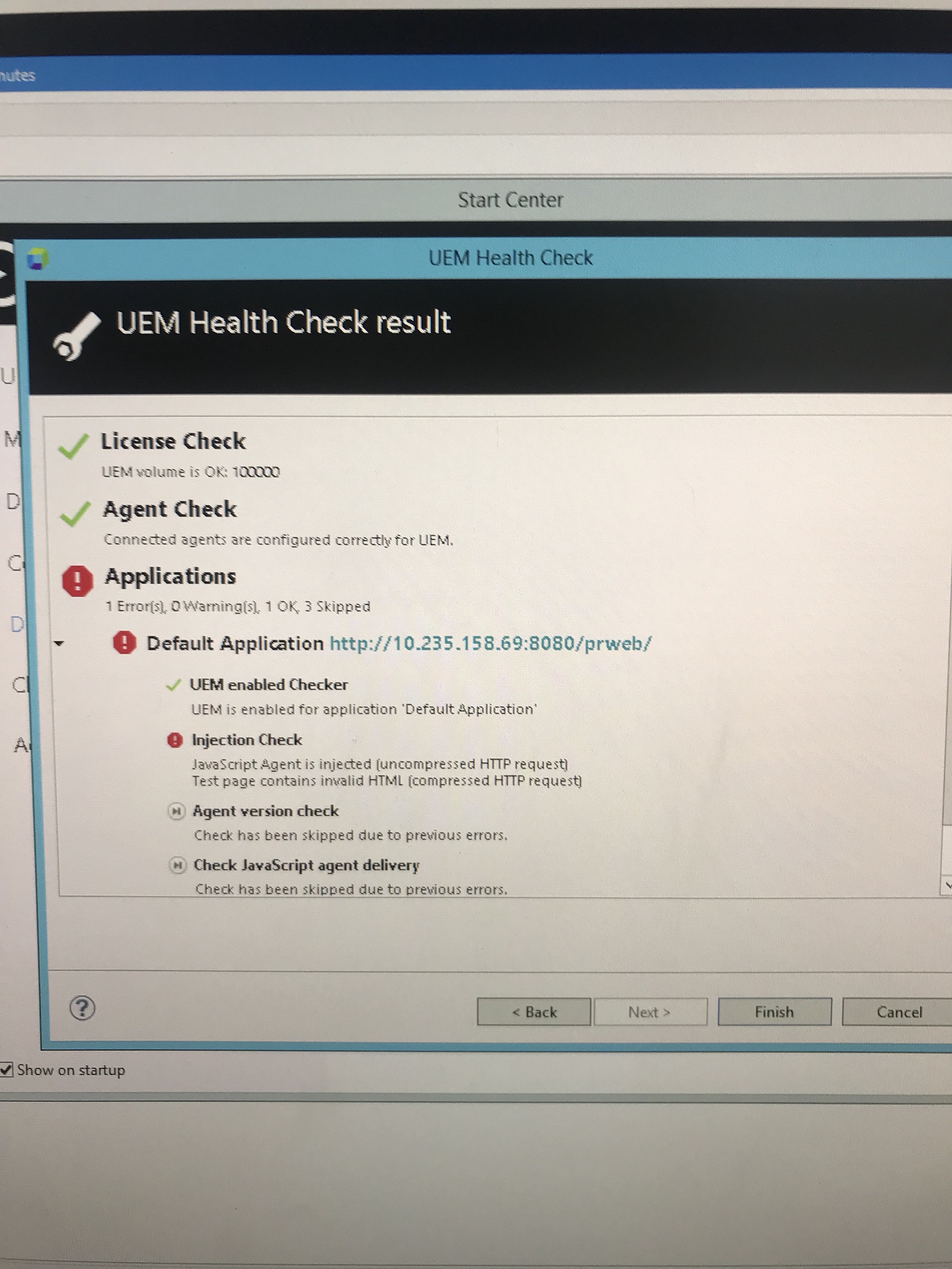
 Javascript Injection From Java Tier Not Working Dynatrace
Javascript Injection From Java Tier Not Working Dynatrace
Refused To Apply Style From Lt Url Gt Because Its Mime Type
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com


0 Response to "27 Html Check Javascript Enabled"
Post a Comment