29 How To Import Javascript
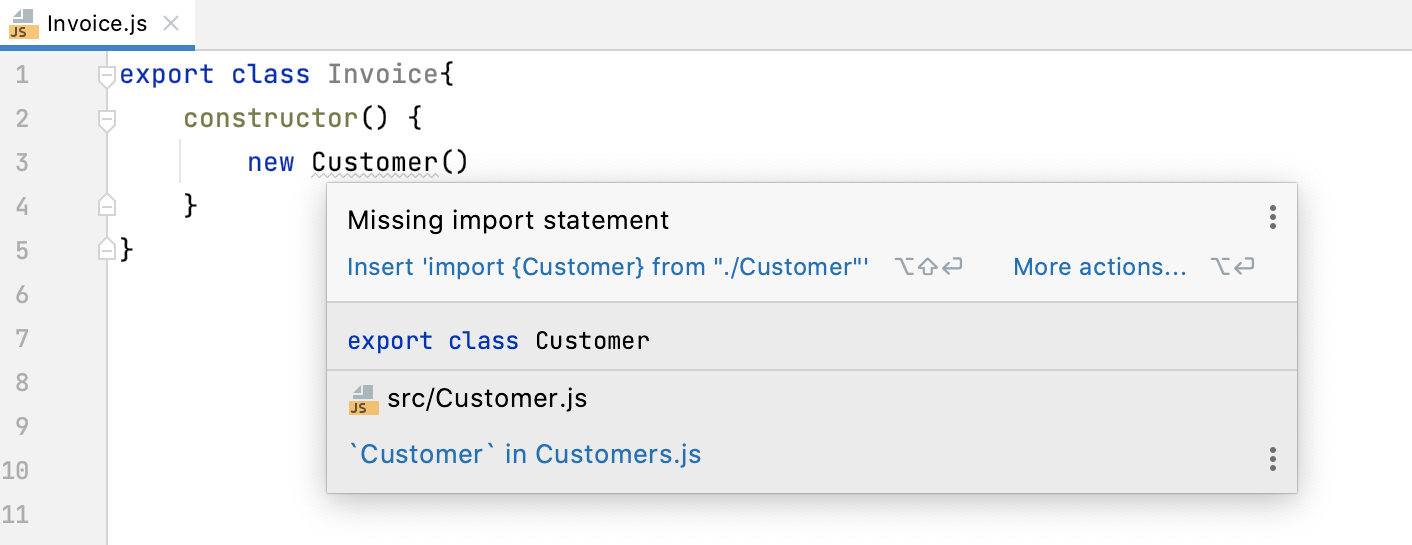
Load JS from an injected script in wwwroot/index.html (Blazor WebAssembly) or Pages/_Host.cshtml (Blazor Server) when the app is initialized: Add autostart="false" to the <script> tag that loads the Blazor script. Auto-import in JavaScript. IntelliJ IDEA can generate import statements for modules, classes, components, and any other symbols that are exported. IntelliJ IDEA can add missing import statements on the fly, when you complete ES6 symbols or CommonJS modules. IntelliJ IDEA either decides on the style of the import statement itself or displays a ...
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
With the module standard, we can use import and export keyword and syntax given to include and export the module in JS respectively. The static import statement is used to import bindings which are exported by another module. Imported modules are in strict mode whether you declare them as such or not.

How to import javascript. Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module. Importing is also very straightforward, with the import keyword, members to be imported in curly brackets and then the location of the module relative to the current file: import { myLogger, Alligator } from 'app.js'; Importing with alias. You can also alias members at import time: import myLogger as Logger from 'app.js'; Importing all exported ... Javascript Web Development Object Oriented Programming We have an employee.json file in a directory, within the same directory we have a js file, in which we want to import the content of the json file.
The difference between import and require is require is for Node.JS, and import is a standard ECMAScript proposal. Import uses a slightly different notation, but allows us to do roughly the same thing that import does. The import standard gives us a bit more flexibility, and works in such a way that we can import specific pieces of functionality. Re: how to import a javascript class Your syntax is a bit off. When you do modules.exports.class = A; you're basically saying that the class "A" is exported to other modules as "class". Use the JavaScript import () to dynamically load a module. The import () returns a Promise that will be fulfilled once the module is loaded completely. Use the async / await to handle the result of the import (). Use the Promise.all () method to load multiple modules at once.
3/6/2009 · So all you would need to do to import JavaScript is: $.import_js('/path_to_project/scripts/somefunctions.js'); I also made a simple test for this at Example. It includes a main.js file in the main HTML and then the script in main.js uses $.import_js() to import an additional file called included.js, which defines this function: The only difference is that you will replace the export statement with import. // File 1: file-one.js // Declare and export some stuff export const transpiler = 'Babel' export const language = 'JavaScript' export const syntax = 'jsx' export const framework = 'React' // File 2: file-two.js // Import modules exported from file-one.js // and ... In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately.
Javascript is a functional programming language where we break our code into set of functions. For example in order to write a function which give us today's date we may write it as:- In order to… import allows you to statically declare what components you want your function to reference from a third party file. The old way of importing the entire file exists too.. 1 import * as AccountSuper from "./Account"; In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. Either you import the code from an external JS file, or you embed the JavaScript code right into your HTML page.
JavaScript. Copy. We are exporting two modules from data-module file, now we will learn to import both of these modules in app.js file. Open the app.js file and include the following code inside of it. import * as math from './data-module'; math.calculateCircumference(2) math.toCelsius(77) JavaScript. Copy. The import () expression The import (module) expression loads the module and returns a promise that resolves into a module object that contains all its exports. It can be called from any place in the code. We can use it dynamically in any place of the code, for instance: In the example below, the default export with a named export is imported: // main.js import { default as Site, welcome } from './site.js'; new Site ('W3Docs'); Finally, if you try to import everything * as an object, the default property will be exactly the default export, like here:
You use the import statement, followed by a comma-separated list of the features you want to import wrapped in curly braces, followed by the keyword from, followed by the path to the module file — a path relative to the site root, which for our basic-modules example would be /js-examples/modules/basic-modules. Javascript Import. Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time. How to Include a JavaScript File in another JavaScript File. Topic: JavaScript / jQuery Prev|Next. Answer: Use the export and import Statement. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files.
Importing the named export and the default is handy when testing redux components: import WrappedComponent, { Component } from 'my-module'; - ptim Jun 1 '17 at 3:14 6 some very strict tslinting rules disagree and actually want you to preserve the name of the default input as the filename - phil294 Nov 6 '18 at 19:48 One of the major differences between require() and import() is that require() can be called from anywhere inside the program whereas import() cannot be called conditionally, it always runs at the beginning of the file. To use the require() statement, a module must be saved with .js extension as opposed to .mjs when the import() statement is used. Mostly because some JS scripts need to be used on multiple pages, therefore it's best to keep JavaScript code in separate files. This is why the more acceptable way to add JavaScript to HTML is via external file importing.
Export and Import Statements: Example 2. Variables can be exported individually via putting export in front of each declaration with a value assignment.. export var a = 1; // It is recommended to use let or const // var is kept for backwards compatibility export let b = null; // a variable initialized to null export const c = undefined; // a constant variable Import an entire module's contents This inserts myModule into the current scope, containing all the exports from the module in the file located in /modules/my-module.js. import * as myModule from '/modules/my-module.js'; Here, accessing the exports means using the module name ("myModule" in this case) as a namespace. JavaScript | Importing and Exporting Modules. JavaScript Modules are basically libraries which are included in the given program. They are used for connecting two JavaScript programs together to call the functions written in one program without writing the body of the functions itself in another program. Importing a library: It means include a ...
Note − To run this example you will need to run a localhost server.Following is the code for importing and exporting a module/library in JavaScript −Example ... There are multiple ways to import a module in JavaScript. First, you can import specific modules by using the import {.. } from.. syntax: import { user, days, countries } from './example' The from keyword will tell JavaScript which file to look for the modules.
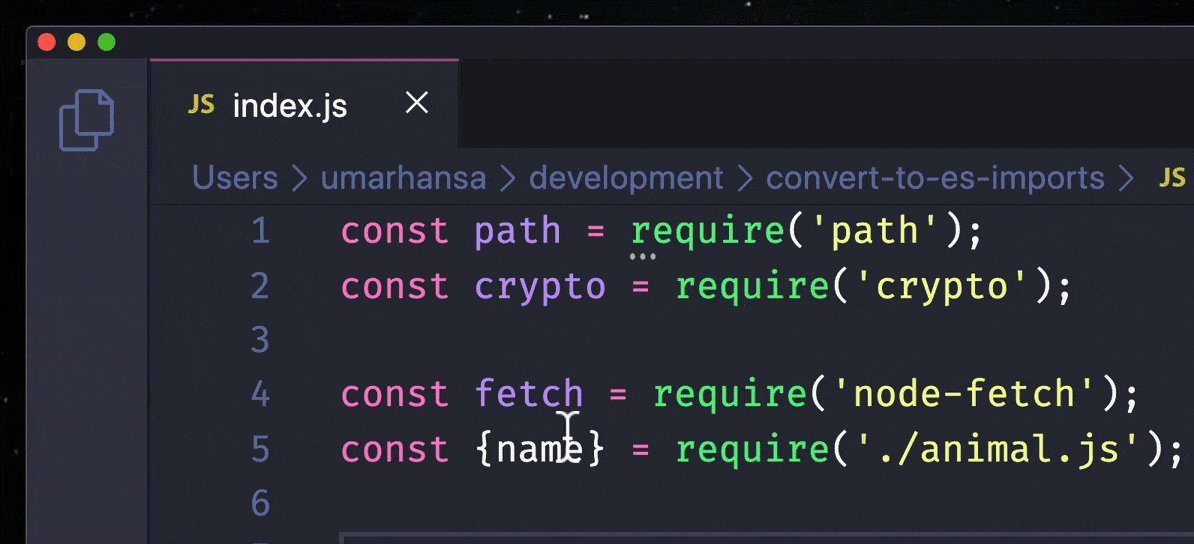
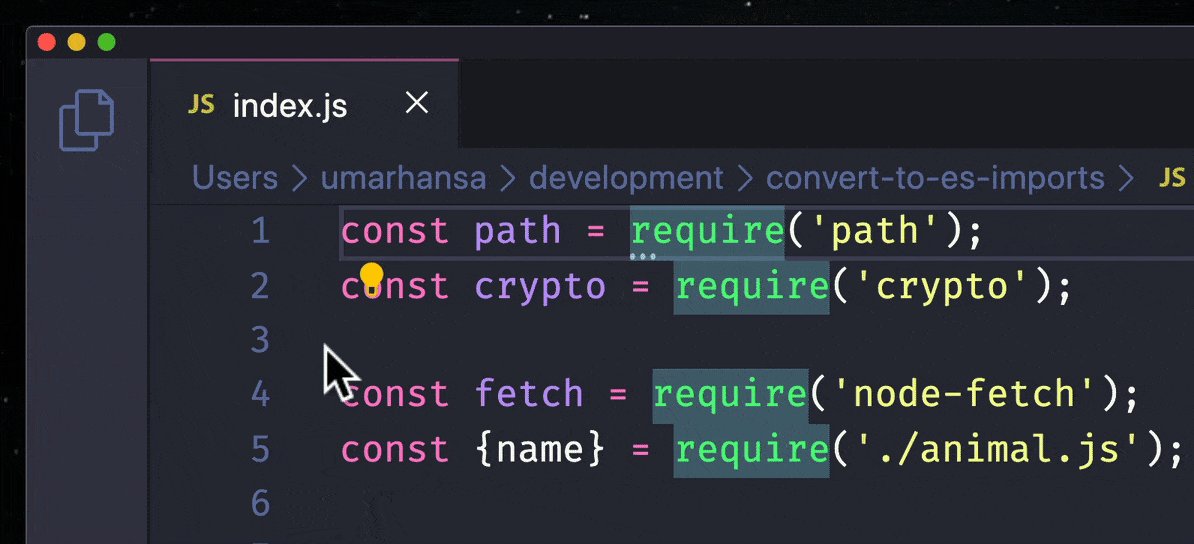
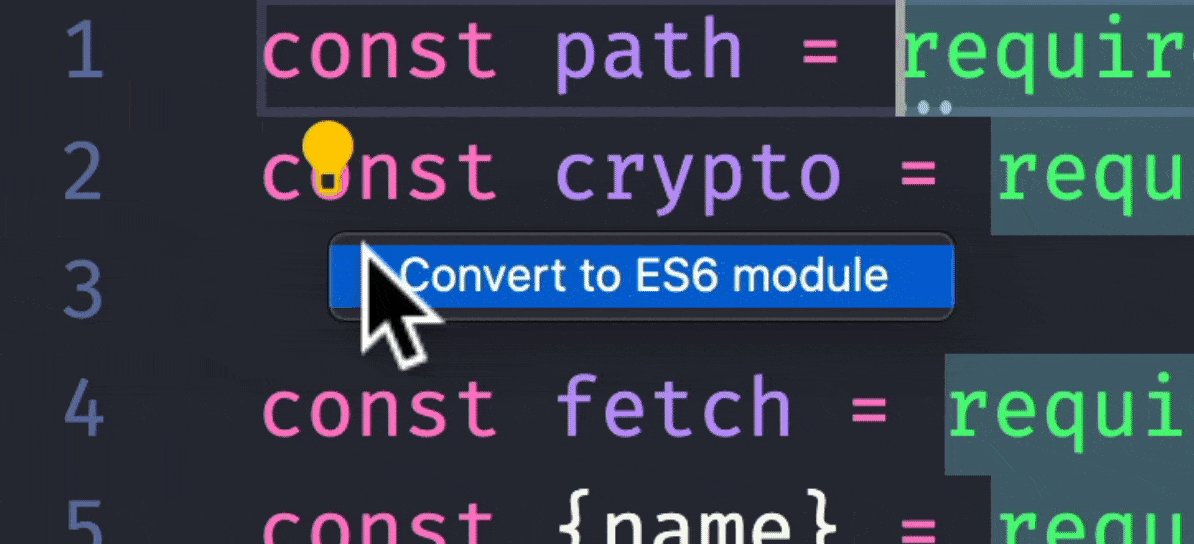
 Convert Require Statements Into Es Imports Vs Code Dev Tips
Convert Require Statements Into Es Imports Vs Code Dev Tips
 Import Javascript File In Another Js File Code Example
Import Javascript File In Another Js File Code Example
 Control The Behavior Of Javascript Imports With Import Maps
Control The Behavior Of Javascript Imports With Import Maps
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Calling Functions From Another File In Node Js James D
Calling Functions From Another File In Node Js James D
 How To Import Javascript In Django Django
How To Import Javascript In Django Django
 Code Using Function From Another File Without Import Export
Code Using Function From Another File Without Import Export
 How To Import A Picture In Js Code Example
How To Import A Picture In Js Code Example
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 What Is Export And Import In Javascript Dev Community
What Is Export And Import In Javascript Dev Community
Understanding Javascript Modules Import And Export Syntax
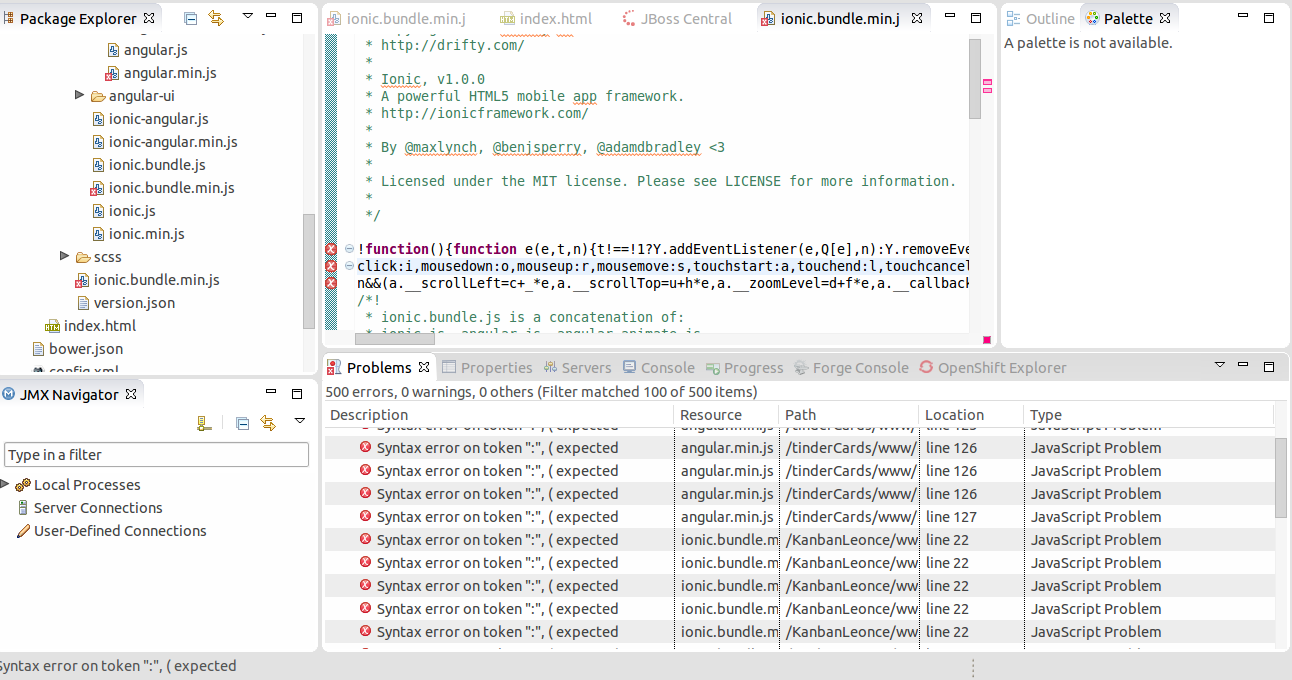
 Errors On Minified Javascript Files When Import Jboss Org
Errors On Minified Javascript Files When Import Jboss Org
Understanding The Imports And Exports Of Javascript Es6
 Dynamic Import Of Javascript Module From Stream Stack Overflow
Dynamic Import Of Javascript Module From Stream Stack Overflow
 Build Javascript Actions For Native Mobile Studio Pro 9 How
Build Javascript Actions For Native Mobile Studio Pro 9 How
 Import Script In Script Javascript Code Example
Import Script In Script Javascript Code Example
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
 Importing A Javascript File In Another File And Compiling
Importing A Javascript File In Another File And Compiling
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Use Npm And Import Export Modules In Javascript By
How To Use Npm And Import Export Modules In Javascript By
 Javascript Require Vs Import In 3 Min
Javascript Require Vs Import In 3 Min
 How To Import Javascript Library Into Typescript Webpack
How To Import Javascript Library Into Typescript Webpack

Github Galooshi Import Js A Tool To Simplify Importing Js
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript


0 Response to "29 How To Import Javascript"
Post a Comment