30 Tree Menu In Javascript With Code
Cut & Paste Folding Treeview Menu. Credit: YUI / JavaScript Kit. Description: This is an versatile folding Treeview menu using YUI's treeview control. It lets you define a collapsible tree with support for arbitrary number of levels, plus the ability to make any node a link with it! YUI may not be the easiest thing to work with for beginners ... Vista Style 5 Dhtml Tree Menu The template emulates Vista OS menu style. To open submenus click on menu items. The appearence of this template is determined by the following parameters: - The menu have XP Style; Animation effect for subitems - Toggle-mode support. - Items have icons - Menu has a static position and is placed within the table cell
 Best Free Tree View In Javascript Amp Css Css Script
Best Free Tree View In Javascript Amp Css Css Script
Welcome to a tutorial and example of how to create a responsive collapsible tree menu with pure HTML and CSS. There are a ton of tree menu plugins on the Internet, but some of them require third-party libraries. It really doesn't make sense to add to the loading bloat, and so, here it is.

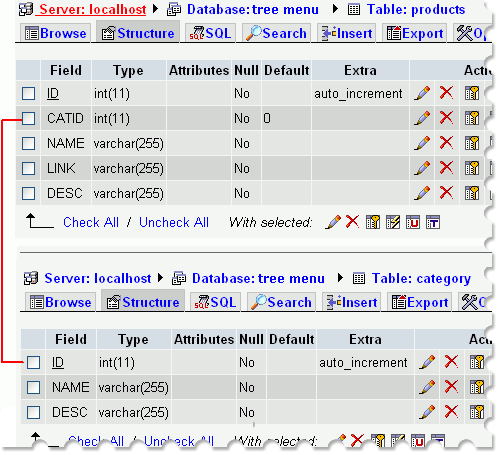
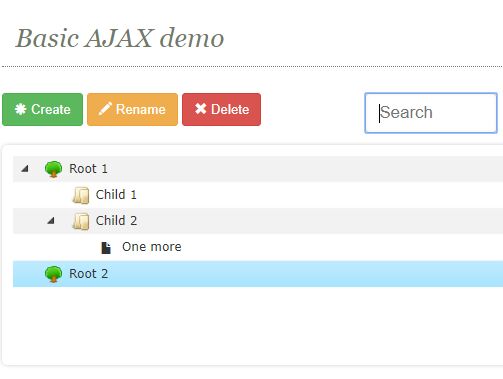
Tree menu in javascript with code. A: You can use wrapping in JavaScript Tree Menu. Please, use <br> tag in your menuItems, for example: "item<br>text" Q: I do have issues. There are not the problems when you are on the home page (you can click on one of the dropdown submenus and go there. Collapsible Sortable Toggleable Data Tree In JavaScript - Pickle Tree. Category: Javascript | May 4, 2021. 2 Comments. Render a collapsible, sortable (draggable) multi-level tree view from hierarchical data, with iOS-style switches that allow the user to toggle on/off the nodes. Demo Download. Tags: tree view. To create a dynamic tree menu from database, you can input some condition clauses using either CGI (ASP, PHP, and etc.) or JavaScript language, that is, to input the Prefix or Suffix for a node in the Node Settings > Condition dialog. You can click here to view the tree menu sample on the web server that supports PHP.
Create a hierarchical tree for a JSON response. There are approx 43.000 documents (unique nodes). Building a tree structure which has 4 levels. example of 4 different levels: 13000000 - segment 13010000 - main group 13010100 - group 13010101 - commodity class. I use a angular tree component that need the data to follow below structure. Plug and play script that turns a UL list into a tree menu, with any sublists collapsed by default. Ability to specify that certain sublists be expanded by default, by giving that LI element a rel="open" attribute. Expand or contact all sublists by invoking two functions, either via links, or inline in the script etc. treeMenuCode.js - Contains all the JavaScript code needed to build and display the menu and save it's state. myMenu.js - Defines this particular tree menu. treeMenu.html - Initially a blank page which is rebuilt dynamically to display the menu whenever an item is clicked on. treeMain.html - This page.
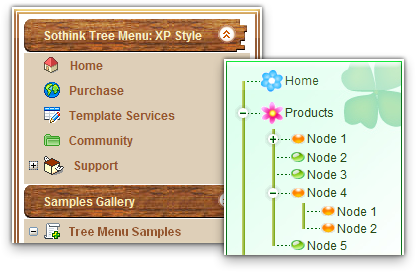
Bootstrap Tree Menu Code Snippet. Awesome CSS FlowChart Examples. So let us get started. 1. Pure CSS Tree Menu. We can see a straightforward UI for the tree menu bootstrap in this plan. Menus inside a menu are appeared in the structure. So also, we can likewise utilize menu inside a menu utilizing this plan. Tree Menu Maker. Sothink Tree Menu is the easy-to-use menu maker, it enables to build clear JavaScript menu for large directory website. Tree menu is the best guider to switch to the target page. The JavaScript menu builder can generate the robust code to cross browsers on various platforms. Free integrate with Dreamweaver, FrontPage and ... daredevel's jQuery Tree is a jQuery UI widget that you can use to add advanced features to an html tree built using nested unordered lists. It's designed to be fast, lightweight, simple to deploy and setup and highly configurable.
8/5/2020 · To create a tree view with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> For your luck, there's already a javascript library written in vanilla js that can help you to render a JavaScript object as a collapsible tree structure. We are talking about renderjson. Render JSON is a plugin that allows you to display a JavaScript object into a collapsible and themeable HTML togglable list. Generally a tree is a data structure composed of nodes. Each tree has a root node which is the highest node and has zero or more child nodes. As stated in the problem, a Binary Search Tree is a type of tree in which each node has up to two children and adheres to the following properties: The left subtree of a node contains only nodes with keys ...
Multi-Level Expandable/Collapsible tree structured menu using CSS. In the era were users demand more control over the content they need to see has led to ton of filters and levels of classifications in web applications which bring in complex menu, ordering these items is a mammoth task and is done by adding a few tons of JavaScript which is not bad but in terms of easiness to programmer its ... Generates search engine friendly tree menu code. Free Google XML Sitemap and general sitemap generators based on your menu structure. Site Navigation Structure Generator makes tree menu based on web structure and link relationship. Records what nodes are expanded/collapsed. JavaScript API to expand/collapse sub trees by external control. Overview. Tigra Tree Menu is a free JavaScript DHTML navigation system for web sites and web applications. Product looks and acts exactly as Microsoft Windows Tree Control. Offering the best performance on the market, script can manage hierarchies containing thousands of items.
A binary search tree is a data structure consisting of a set of orderd linked nodes that represent a hierarchical tree structure. Each node is linked to others via parent-children relationship. Any given node can have at most two children (left and right). The first node in the binary search tree is the root, whereas nodes without any children ... The JavaScript tree menu is based on dTree code. Theme tutorial. You can create custom themes for every index rendered with the dTree menu. Simply create a subdirectory, for example mytheme, inside indexmenu/images and put inside it your icons following the default theme scheme: With a bit of javascript and a knowledge around CSS you can convert a simple UL LI list to a menu tree. its right that you can use jQuery if you understand it. You can narrow your google search by Menu Tree using UL Li. or CSS to convert UL LI to tree.
Step 2: Call jstree method on target element using jQuery selector. $('#tree-container').jstree() Where '#tree-container' is target HTML element which is used for render jstree.. jsTree Example Using HTML. We can create tree view using HTML.This option is very suitable for constant type tree menu like header menus. jsTree provide jstree() method to render tree.We need to call .jstree() method ... Another way to explore the DOM is to use the browser developer tools. Actually, that's what we use when developing. To do so, open the web page elk.html, turn on the browser developer tools and switch to the Elements tab. It should look like this: You can see the DOM, click on elements, see their details and so on. If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions .
Menus Icon Bar Menu Icon ... Learn how to create a tree view with CSS and JavaScript. Tree View. A tree view represents a hierarchical view of information, where each item can have a number of subitems. Click on the arrow(s) to open or close the tree branches. Beverages. Water; Coffee; Tea. Black Tea; White Tea; Green Tea. Sencha; Gyokuro ... Tigra Tree Menu is a free JavaScript DHTML navigation system for web sites and web applications. Product looks and acts exactly as Microsoft Windows Tree Control. Offering the best performance on the market, script can manage hierarchies containing thousands of items. 16/5/2016 · jquery-bonsai is a lightweight jQuery plugin that takes a big nested list and prunes it down to a small expandable tree control. Also includes support for checkboxes (including 'indeterminate' state), radio buttons and for populating the tree using a JSON data source. Very useful if you want a minimalist use and customize it by yourself. Treed. Github
The traditional CSS tree view display is widely being used and implemented along with the combination of Javascript. Although the major intent of CSS is to expand and collapse list accordingly, website developers now recommend tree menu bootstrap plugins as it is a straightforward approach to create both ordered and unordered lists up to any ... Introduction. This is a simple tree menu. Very clear XP style. Works with frames or without frames. Easy to setup, compatible with major actual web browsers (Microsoft Internet Explorer 4+, Netscape 4+, etc.). The menu is infinitely expansive, great for forum and websites with a very large amount of links and sub-pages, threads etc. 28/2/2020 · In the Tree Modal 1, only the user section has the sub menus. Whereas in the Tree Modal 2, all users, admin, and Guest have sub-menus. You can add more items if you want. This tree view is snappy, successful and data drive while moreover allowing various arrangement decisions. Demo/Code. 12. Simple Treeview Example with Source Code
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. AngularJS Tree Menu Example for Github - JSFiddle - Code Playground Close
 Pure Css Collapsible Tree Menu Bypeople
Pure Css Collapsible Tree Menu Bypeople
 Tree Menu Javascript Menu Menu Tree Navigation Bar Maker
Tree Menu Javascript Menu Menu Tree Navigation Bar Maker
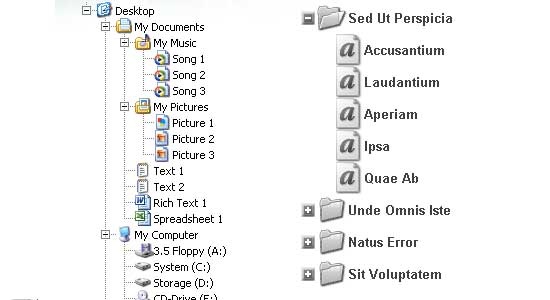
 Expandable Tree View Menu Template
Expandable Tree View Menu Template
Dhtml Menu Tree Javascript Tree Menu Samples
Jquery Multi Level Drop Down Selection Tree Menu Effects Free
 Javascript Tree View For Hierarchical Data Syncfusion
Javascript Tree View For Hierarchical Data Syncfusion
 Php Tree Menu Sample Javascript Tree Menu Navigation Menu
Php Tree Menu Sample Javascript Tree Menu Navigation Menu
 Folder View With Jquery Or Vanilla Js Tree File Explorer
Folder View With Jquery Or Vanilla Js Tree File Explorer
 Cms Tree Page View Wordpress Plugin Wordpress Org
Cms Tree Page View Wordpress Plugin Wordpress Org
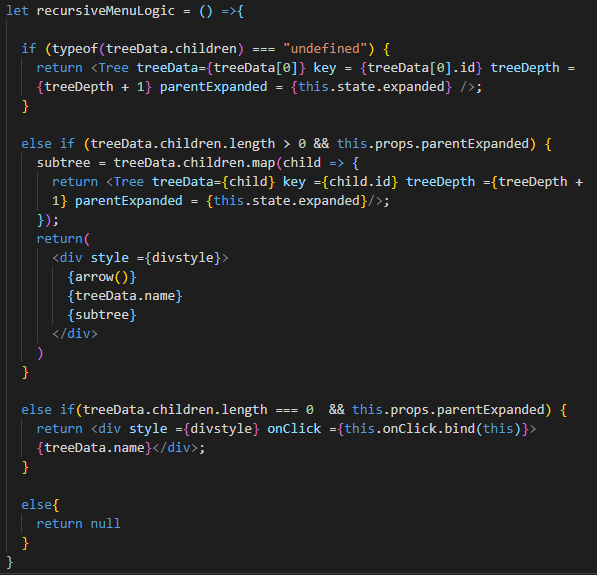
 Day 42 Of 100 Navigation Menu Recursive Tree View W Pure
Day 42 Of 100 Navigation Menu Recursive Tree View W Pure
5 Pure Css Treeview Menu Examples Designerslib Com
 How To Create A Collapsible Tree Menu With Pure Css Css
How To Create A Collapsible Tree Menu With Pure Css Css
 9 Nice Useful Javascript And Ajax Navigation Tree Menus
9 Nice Useful Javascript And Ajax Navigation Tree Menus
Right Click Context Menu Css Template
 20 Javascript Treeview Design Examples Onaircode
20 Javascript Treeview Design Examples Onaircode
 Navigation Menu Design Inspiration
Navigation Menu Design Inspiration
Subgroup Likno Blog Drop Down Menus Javascript Menus
 Extension Treeandmenu Mediawiki
Extension Treeandmenu Mediawiki
 Tree Testing Fast Iterative Evaluation Of Menu Labels And
Tree Testing Fast Iterative Evaluation Of Menu Labels And
 Top 5 Best Tree View Jquery And Javascript Plugins Our
Top 5 Best Tree View Jquery And Javascript Plugins Our
 Free Download Dena Jquery Special Tree Menu
Free Download Dena Jquery Special Tree Menu
Javascript Code Tree In Code Navigator
 Javascript Menu Open Source Template
Javascript Menu Open Source Template
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
 10 Best Tree View Plugins In Javascript And Pure Css 2021
10 Best Tree View Plugins In Javascript And Pure Css 2021

0 Response to "30 Tree Menu In Javascript With Code"
Post a Comment