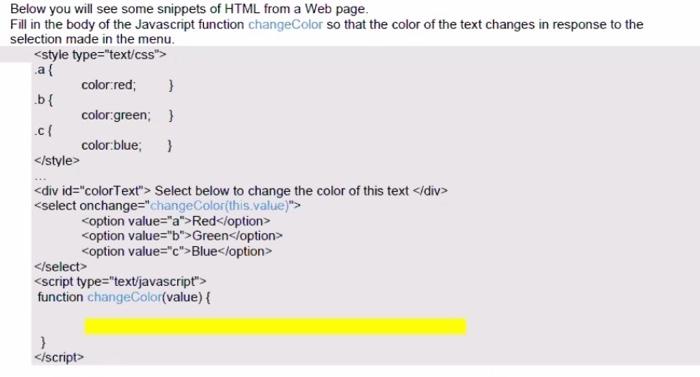
34 Select Option Onchange Javascript Function
36 Select Option Onchange Javascript Function Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. Select option onchange javascript function. Calling A Js Function Before Onchange Javascript. Bagaimana Cara Mengubah Opsi Html Yang Dipilih Menggunakan. Select with onchange example. Following is an HTML select example as the onchange event occurs. The dropdown is filled with three options. When you select or change an option in the dropdown, the onchange event will occur. We attached a JavaScript function that will trigger and it will show the selected value in an alert. See example by ...
 Html Onchange Event Attribute Geeksforgeeks
Html Onchange Event Attribute Geeksforgeeks
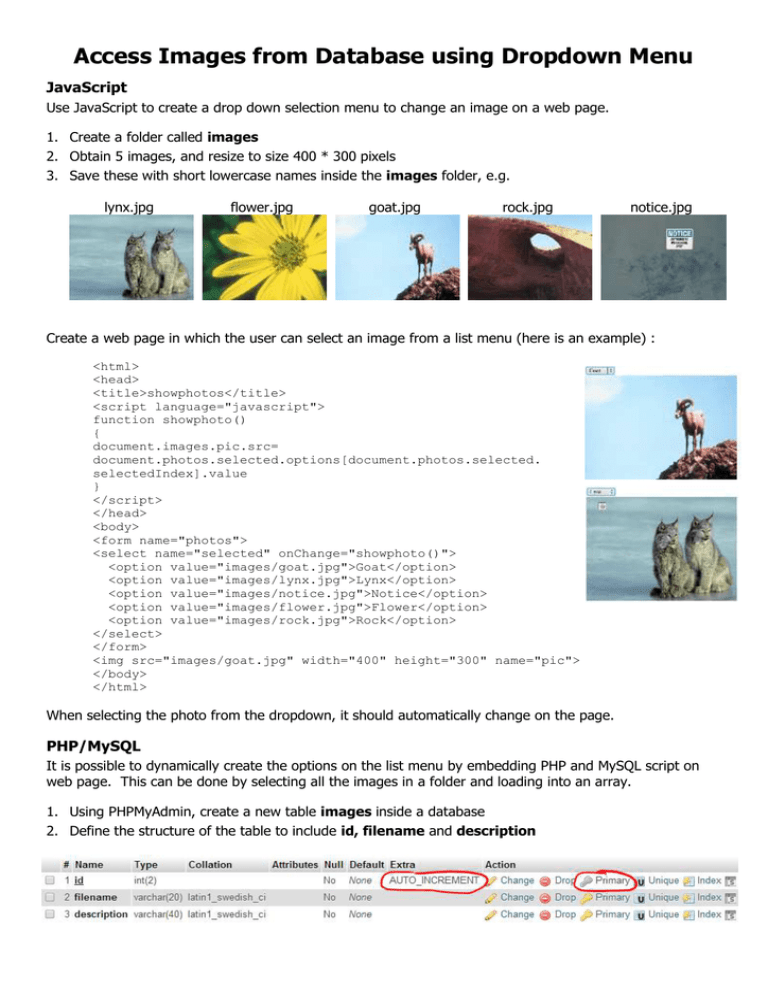
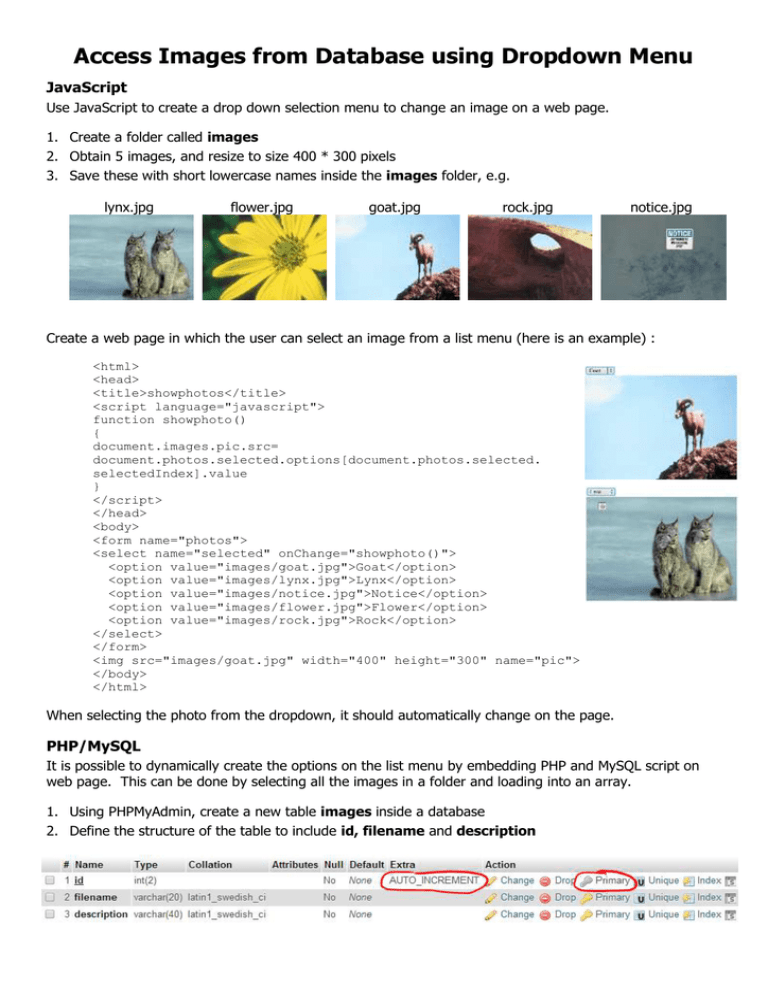
Select elements have an options array that has all the options in it, and the select element also has a.selectedIndex property that indicates which option is selected. So, to get the option that is...

Select option onchange javascript function. < option value = "Volvo" > Volvo </ option > </ select > < p > When you select a new car, a function is triggered which outputs the value of the selected car. </ p > 13/5/2019 · Hamid Shaikh May 13, 2019 Ajax, jQuery, JSP, MySQL, Today I create an easy tutorial using Ajax in JSP which is jQuery onchange select option value. There are other cases you'll need a dynamic dropdown when you have a dropdown that includes the name of the country and you'll need to discover all selected state and city names in the selected box or ... If you try running the script above, the php die () function will end the script before the page is loaded instead of on the onchange event. The reason, the php function is being executed before the page is loaded weather there is an onchange event or not. Share. rm_daniweb 3. Junior Poster.
I wonder that everyone has posted about value and text option to get from <option> and no one suggested label.. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested). function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-). function test(a) { var x = a.options[a.selectedIndex ... The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... How can I change an HTML <select>'s option with JavaScript (without any libraries like jQuery), while triggering the same events as if a user had made the change? For example using following...
Onchange: Onchange executes a JavaScript when a user changes the state of a select element. This attribute occurs only when the element becomes unfocused. Syntax: <select onchange="function()"> Attribute Value: It works on <select> element and fires the given JavaScript after the value is committed. Example: GlobalEventHandlers.onchange. The onchange property of the GlobalEventHandlers mixin is an event handler for processing change events. change events fire when the user commits a value change to a form control. This may be done, for example, by clicking outside of the control or by using the Tab key to switch to a different control. easy tutorial using Ajax in JSP which is jQuery onchange select option value. loads content from the server dynamically and presenting it in a select box ... The same procedure here but we replace the name of the function if we select any state name that causes the state_change() function, Inside ajax {( )} function, sends selected state id to ...
$("#container").on('change',".select_question",function(){ $(this).next(".others_input").prop('disabled', this.value!="Others"); }) I want it to trigger the change when loaded to enable the others immediately. I use .html instead of .after which is what you meant I am sure. After will add the select AFTER the div instead of inside the div Posted on October 29, 2012 by agurchand. Are you looking for a very simple JavaScript that can redirect to an URL onChange of the Dropdown box? Here is the code which is ready to use on any of your project. 1. JavaScript: <script type="text/javascript">. function gotopage (selval) {. var value = selval.options [selval.selectedIndex].value; Jquery Ajax Dropdown (onchange) Example in PHP To create a dynamic select option menu using jQuery Ajax and PHP it takes only three steps:- Create a PHP file and define markup as well script for select option menu Create a CSS file and define styling for select option menu
This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ... The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter.
13/5/2009 · I have included the AJAX core files and this script works on another part of my site where I call the function via a link (<a href.</a>) but not when I try calling it on a select option onchange. The function … Definition and Usage. The onchange attribute fires the moment when the value of the element is changed.. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus. The other difference is that the onchange event also works on <select> elements. The only time I have been able to get this to work is if I place the js directly into the code-behind instead of making a function call: MonthDD.Attributes.Add ("onchange", "javascript:alert ('changed');"); Since the code works when I place the js directly within the Attributes.Add statement, this leads me to belive my issue is in calling the ...
onchange calls javascript. in your case its not valid JavaScript but a url. only anchors support navigating to a url via an href. it also make little sense to navigate on a select, as no matter what is selected, the navigation is the same. you may want a form post, so the selected value is included, then it just: Hallo sahabat dumenity berjumpa lagi dalam tutorial dumetschool, pada tutorial kali ini saya akan membahas tentang Menampilkan Value Select Menggunakan Onchange.Onchange merupakan event untuk menampilkan sesuatu pada element HTML select, text, atau textarea apabila sebuah elemen HTML tersebut telah diubah nilainya sebelum elemen tersebut kehilangan fokusnya. That is not working.in check it function i am checking if state is selected in state select box if not then i want month select box to be disabled.i have changed it to onChange=checkit(this) - laxmi May 28 '11 at 6:08
Hello, I am trying to refresh the page when a user clicks an option in a <select> using onChange. I can't figure out how to keep the option selected once the page has refreshed though. How can an onChange event (of a dropdown) call php? I want to do an action according to the user selection on my dropdown list (the <select> tag). Answers: Another approach wich can be handy in some situations, is passing the value of the selected OPTION directly to the function like this: <SELECT onChange="myFunction (this.options [this.selectedIndex].value)"> <OPTION value="1">Text 1</OPTION> <OPTION value="2">Text 2</OPTION> </SELECT>. Hope it helps someone.
Multiple selection of Drop down listbox onChange We have how to read selected item of a drop down listbox. Now we will learn how to read date when we use multiple selection in a dropdown list box. Here is the code to read the data. We will get all the options of the list box in an array. The syntax flow for the JavaScript onchange event is as follows: object.onchange = function () {. Java_Script. }; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. The JQuery change () event occurs when the value of an HTML element changes. It only works on the form fields. When the change event occurs, the change () method encloses a function to run. For the selected menu, the change event occurs when an option is selected. For text field or text fields, the occurrence of change occurs when the field ...
2/5/2017 · <div> <select onclick="hello()"> <option value="1">Week 1</option> <option value="2">Week 2</option> </select> </div> Working Fiddle Instead of onchange onclick is used here, so that function calls on every click irrespective of whether the selection is changed or not. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... Normally I would do something using Javascript: <script> function myFunction() { var x = document.getElementById("contact").value; document.getElementById("textt").innerHTML = "You selected: " + x; } </script> How can I run a PHP function when the users changes the select option value? As I understand, one cannot run PHP from JS.
 Html Dropdown List With Css And Javascript Phppot
Html Dropdown List With Css And Javascript Phppot
 Php Mysql City Of Bath College Moodle
Php Mysql City Of Bath College Moodle
 Onchange Event Getting Fired On Setvalue In Crm 2016 Update 1
Onchange Event Getting Fired On Setvalue In Crm 2016 Update 1
 Javascript Onchange Event Web Zone
Javascript Onchange Event Web Zone
 Onchange Event Getting Fired On Setvalue In Crm 2016 Update 1
Onchange Event Getting Fired On Setvalue In Crm 2016 Update 1
 Javascript Handling The Select Onchange Event Drop Down
Javascript Handling The Select Onchange Event Drop Down
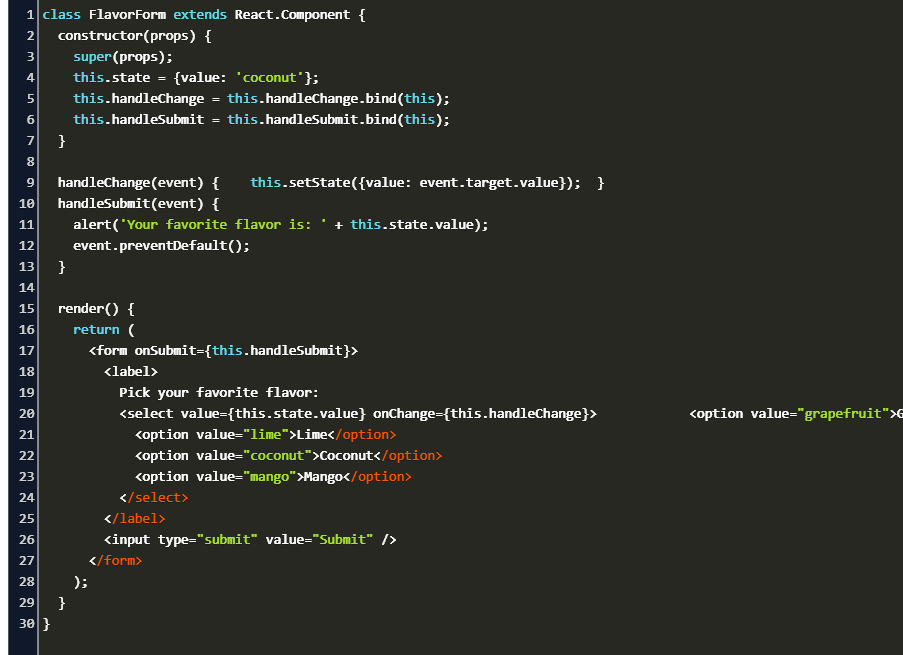
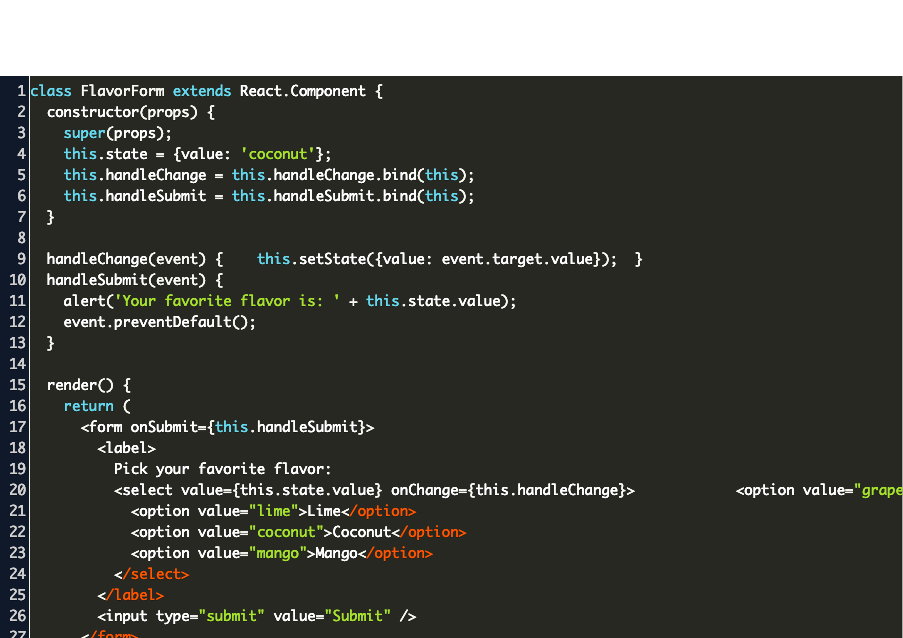
 React Onchange Events With Examples Upmostly
React Onchange Events With Examples Upmostly
 Add Onchange Event On A Select Filter How To 1598706
Add Onchange Event On A Select Filter How To 1598706
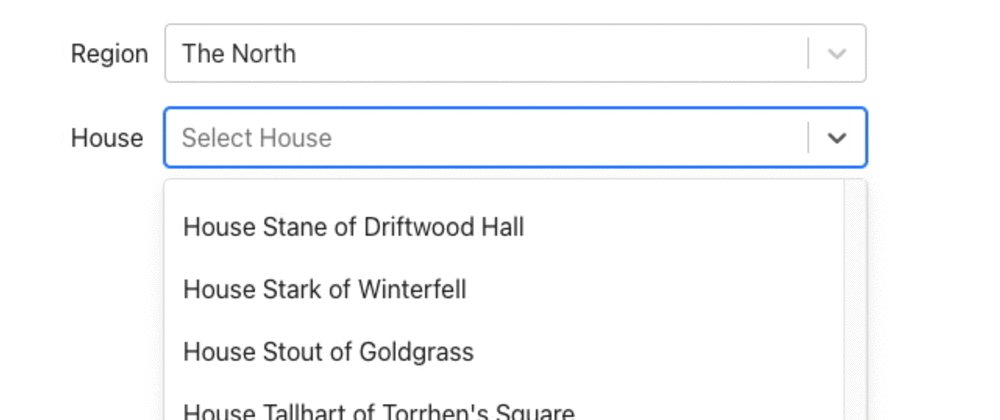
 Using Downshift To Create Multi Select Widget For React
Using Downshift To Create Multi Select Widget For React
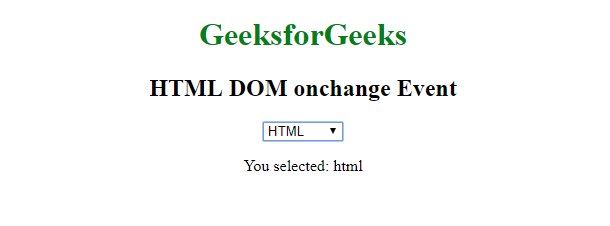
 Html Dom Onchange Event Geeksforgeeks
Html Dom Onchange Event Geeksforgeeks
 Show Hide Multiple Fields Based On Option Selection Using
Show Hide Multiple Fields Based On Option Selection Using
 Onchange Select List Stack Overflow
Onchange Select List Stack Overflow
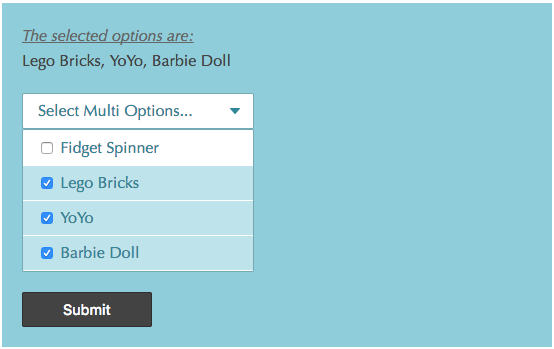
 Jquery Custom Dropdown With Checkbox Phppot
Jquery Custom Dropdown With Checkbox Phppot
 Userevent Selectoptions Does Not Trigger Onchange Event
Userevent Selectoptions Does Not Trigger Onchange Event
 How Can I Add A Input Text If A Select Option Is Right
How Can I Add A Input Text If A Select Option Is Right
 Reactjs Select Onchange Code Example
Reactjs Select Onchange Code Example
 Jquery Ajax Dropdown Onchange Example In Php Mysql Database
Jquery Ajax Dropdown Onchange Example In Php Mysql Database
Onchange Client Script To Populate List Collector Developer
 Javascript Onchange How Onchange Event Work In Javascript
Javascript Onchange How Onchange Event Work In Javascript
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
Events In Dynamics 365 Editable Grid Microsoft Dynamics 365
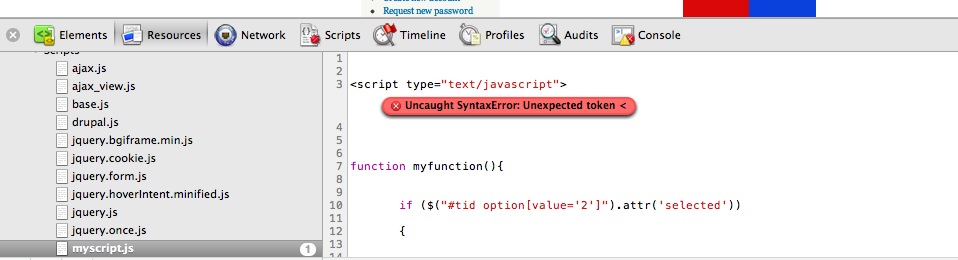
 Always Uncaught Referenceerror Function Is Not Defined When
Always Uncaught Referenceerror Function Is Not Defined When


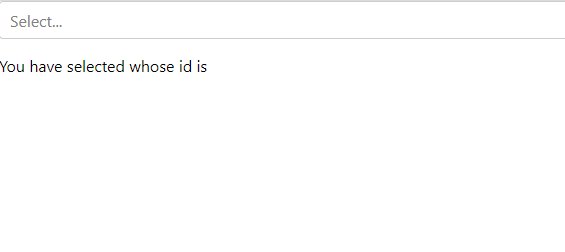
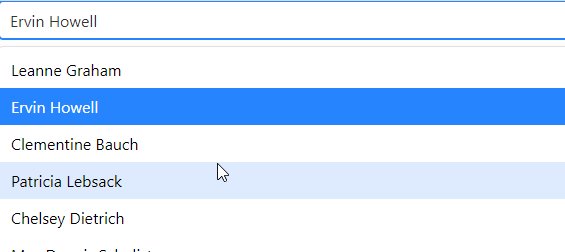
 Implementing React Select Async With React Hooks And Applying
Implementing React Select Async With React Hooks And Applying
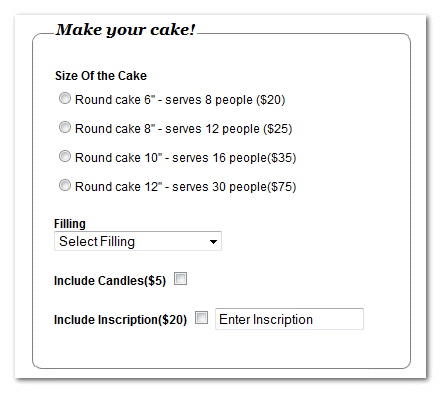
 Doing Real Time Calculations In A Form Using Javascript
Doing Real Time Calculations In A Form Using Javascript
 React Select Dropdown Tutorial Using React Select By
React Select Dropdown Tutorial Using React Select By
 Html Select React Code Example
Html Select React Code Example
Special Edition Using Java Script
Reusable Onchange Function Issue 3206 Jedwatson React
Use Onchange Event In React Functional Components Learn
 Get Selected Option Value Jquery Example Pakainfo
Get Selected Option Value Jquery Example Pakainfo

0 Response to "34 Select Option Onchange Javascript Function"
Post a Comment