33 Javascript Change Page On Button Click
It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ... 7. <button onclick="location.href='www.yoursite '">Click Me</button>. xxxxxxxxxx. 1. <button onclick="location.href='www.yoursite '">Click Me</button>. how to open a new html page on button click in javascript. javascript by Nasty Narwhal on Apr 29 2020 Comment.
So to handle the redirect after clicking the Submit button, you should handle the New item link rather than the Submit button. Open and Edit All items page, Add Script Editor with the below script

Javascript change page on button click. Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. HTML to define the content of web pages CSS to specify the layout of web pages JavaScript to program the behavior of web pages In this chapter, we'll see how JavaScript works with HTML and CSS ...
button onclick redirect javascript. js redirect user on button click. when click a button in javascript open new page. javascript function to redirect to another page on button click. open new html page on button click js. open new html on button click javascript. open new page on button click javascript. 16/8/2021 · This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Basic onclick syntax <element onclick="functionToExecute()">Click</element> For example <button onclick="functionToExecute()">Click</button> Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button.
Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). 📌 In this episode we will learn to change the background color of a div with a button click, hope you enjoy this video.👍 Leave a like if you enjoyed it, su... 1/12/2020 · We have defined a JavaScript function called changeParagraph. We use the JavaScript querySelector method to select a paragraph on our page. When we first load the page, we’ll see our button and text that says, “This text will change when you click the button.” After we click the button, our web page changes and shows our new text:
The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction () is a JavaScript function and it makes the HTML code more interactive by making runtime modifications. Example 1: Dynamic Page / Replacing Content. This article is an update to this old article, which had an ugly demo and a variety of techniques in it no longer probably considered good practices. This new demo is much cleaner, up to date, and fuller featured. Because the old article was a bit of a different scope, I'll leave it alone, just refer to this one. Use JavaScript to Refresh a Page There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh.
The image and text can be changed by using javascript functions and then calling the functions by clicking a button. Change Label Text on Button Click using JavaScript. The first example is in JavaScript, where I am using two different properties to change the text of a label. The properties are innerText and innerHTML. You can learn the difference between the two properties here. I said I have a button and a textbox on my web page. The button's click event ... onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
So here is how it worked to open the page in new tab/window: <button type="button" onclick="window.open('http://www.example /', '_blank');">View Example Page</button> It doesn't have to be a button, you can use anywhere. Notice the _blank that is used to open in new tab/window. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ If you want to change an HTML element such as a paragraph with a button click, as we have on this page, you would create the paragraph tag, as normal, as we've done before, and then you would create a button tag. On this button tag, you would add the onclick attribute and set it
JavaScript is a well-known programming language. It is used in more than 95% of the websites we interact with daily. You may often see that on the click of a button, a whole page gets changed, a form field is opened, or a pop-up box appears. 3/5/2019 · Here Mudassar Ahmed Khan has explained with an example, how to redirect to another Page on Button Click using JavaScript. When the Send Button is clicked, the multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript. First we create the change_text () function. Then we add document.getElementById ("demo").innerHTML inside function and add text which we want to show. Then after we create <p> tag and a button. Finally, when we click the button, it will change the text of the <p> tag.
It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let's see an example where we have a button, clicking on which you'll go to our ... Linking pages using buttons click event Hyper links are used to link different pages within a site and outside a site to each other. Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. In this example, we will learn how to refresh current webpage on button click event. Here we are creating a JavaScript function that will refresh webpage on Button Click event. location.reload(); is used to refresh the page, we will call this method within the JavaScript function with confirmation box. Refresh Webpage on Button Click
Redirect as link or button click or auto-redirect to another page with jQuery or Javascript. Add certain delay to your redirection and perform a smoother redirect after button click. Use the button for redirection to another page. The button works as a link which takes you to another page on click. The auto-redirect system takes to another page ... Output: Before clicking the button: After clicking the button: Method 2: Adding a new state with pushState() Method: The pushState() method is used to add a new history entry with the properties passed as parameters. This will change the current URL to the new state given without reloading the page. JavaScript - Redirect to another URL on Button Click. In this code snippet we will learn How to redirect to another URL using JavaScript function, in this example we will take three buttons and redirect to other URLs through button click.
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
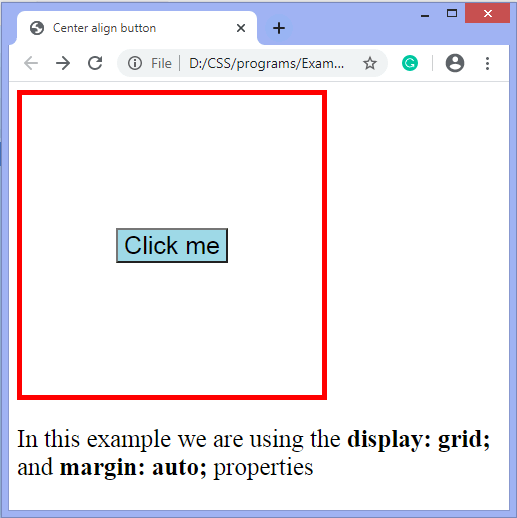
 How To Center A Button In Css Javatpoint
How To Center A Button In Css Javatpoint
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 How To Add An Html Button That Acts Like A Link
How To Add An Html Button That Acts Like A Link
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
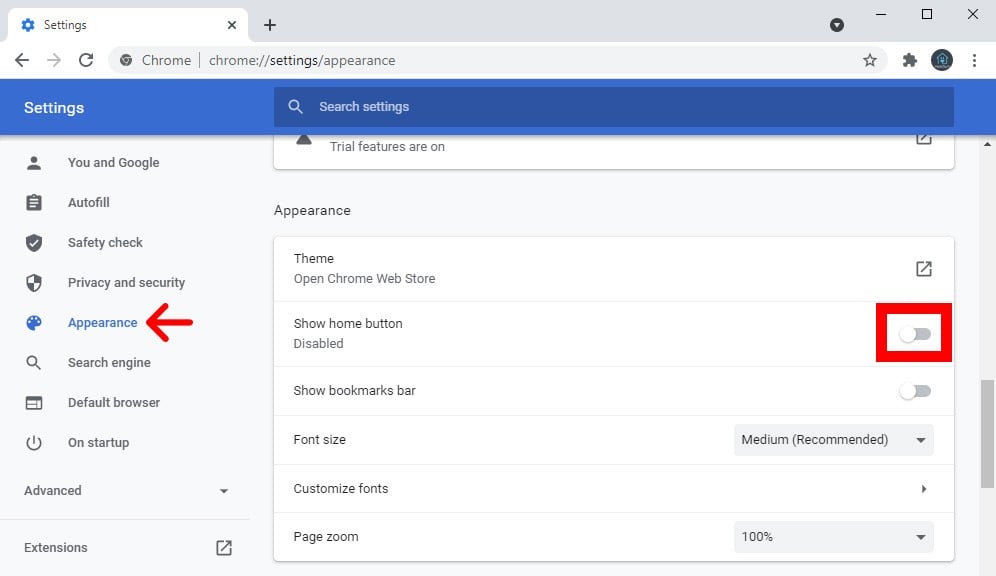
 How To Change Your Homepage And New Tab Page In Chrome
How To Change Your Homepage And New Tab Page In Chrome
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 Javascript Click The Specific Button In A Web Page Stack
Javascript Click The Specific Button In A Web Page Stack
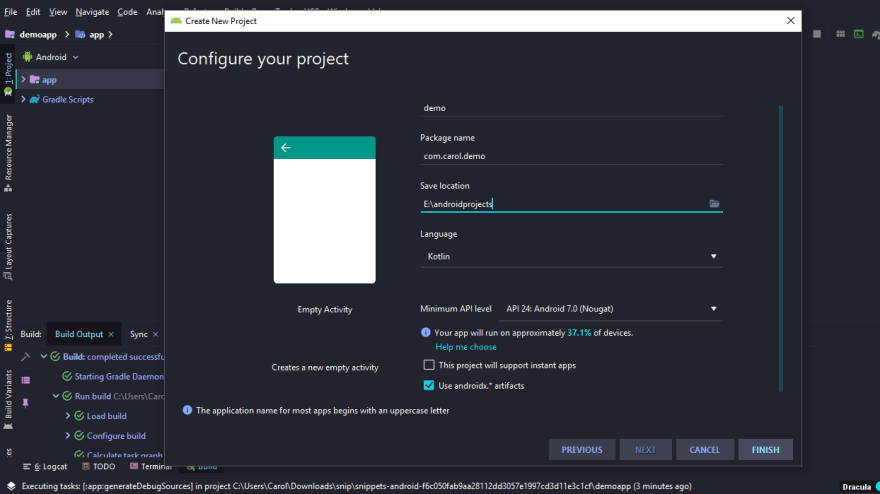
 How To Start Another Activity On Button Click Using Kotlin
How To Start Another Activity On Button Click Using Kotlin
Visual Editor Overview Optimize Resource Hub
 How To Change The Text Of A Button Using Jquery Geeksforgeeks
How To Change The Text Of A Button Using Jquery Geeksforgeeks
 Trace What Functions Are Fired From An Event Stack Overflow
Trace What Functions Are Fired From An Event Stack Overflow
 Javascript Examples Pdf Free Download 51 Examples
Javascript Examples Pdf Free Download 51 Examples
Change Input Button Color And Background Color With Onclick
 Reloading A Div On A Button Click Using Jquery Or Javascript
Reloading A Div On A Button Click Using Jquery Or Javascript
 Javascript Button Click Even Is Firing Multiple Times Per
Javascript Button Click Even Is Firing Multiple Times Per
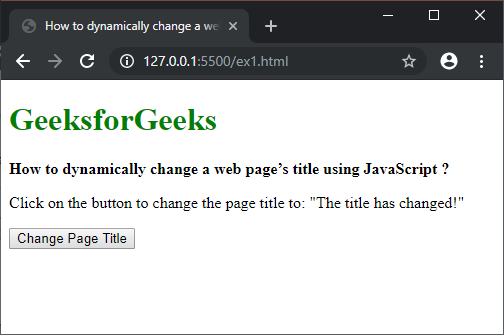
 How To Dynamically Change The Title Of Web Page Using
How To Dynamically Change The Title Of Web Page Using
 How To Add Call To Action Buttons In Wordpress Without Code
How To Add Call To Action Buttons In Wordpress Without Code
 Python Selenium Click On Button Stack Overflow
Python Selenium Click On Button Stack Overflow
 How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
 Is It Possible To Scrape An Html Page With Javascript
Is It Possible To Scrape An Html Page With Javascript
 Understanding Events In Javascript Tania Rascia
Understanding Events In Javascript Tania Rascia
Download Div Content On Button Click Using Javascript
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Button Click Navigate To Another Page Html Code Example
Button Click Navigate To Another Page Html Code Example
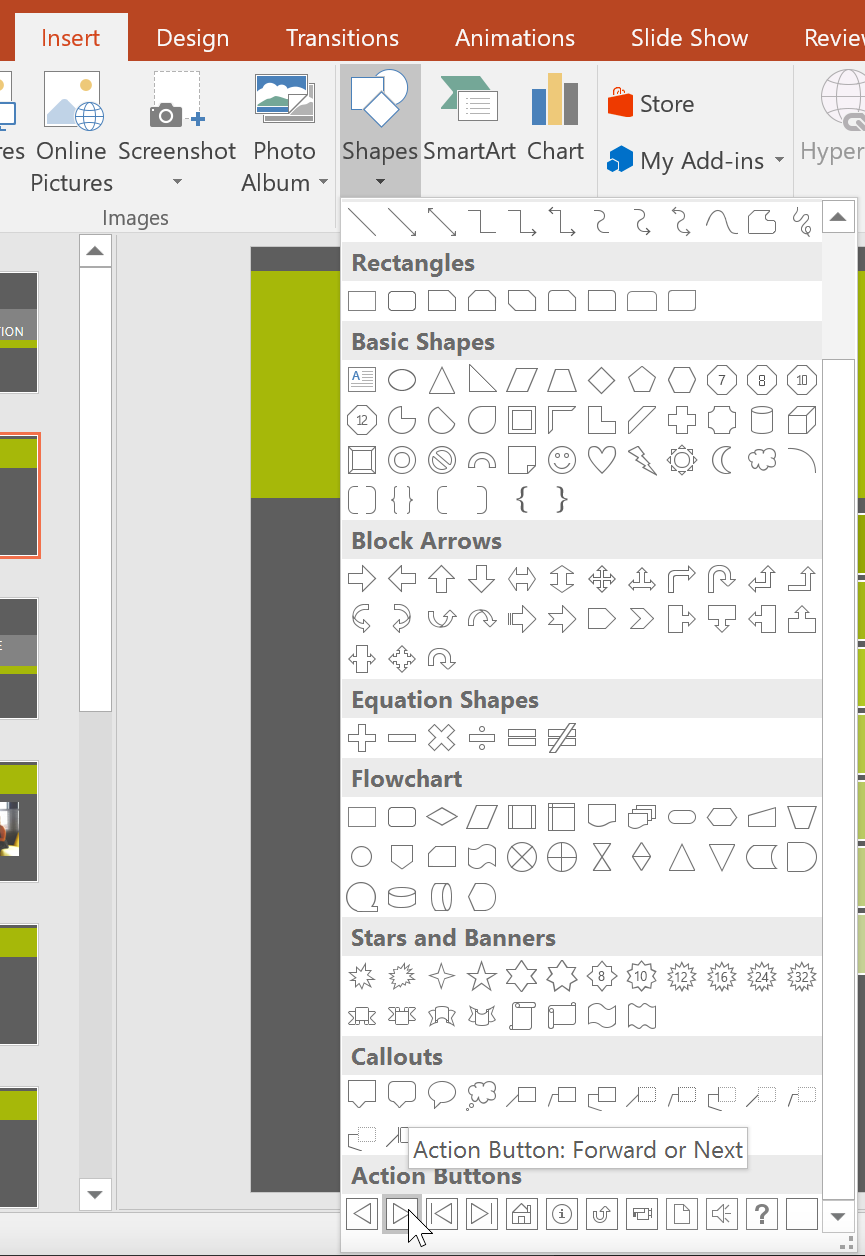
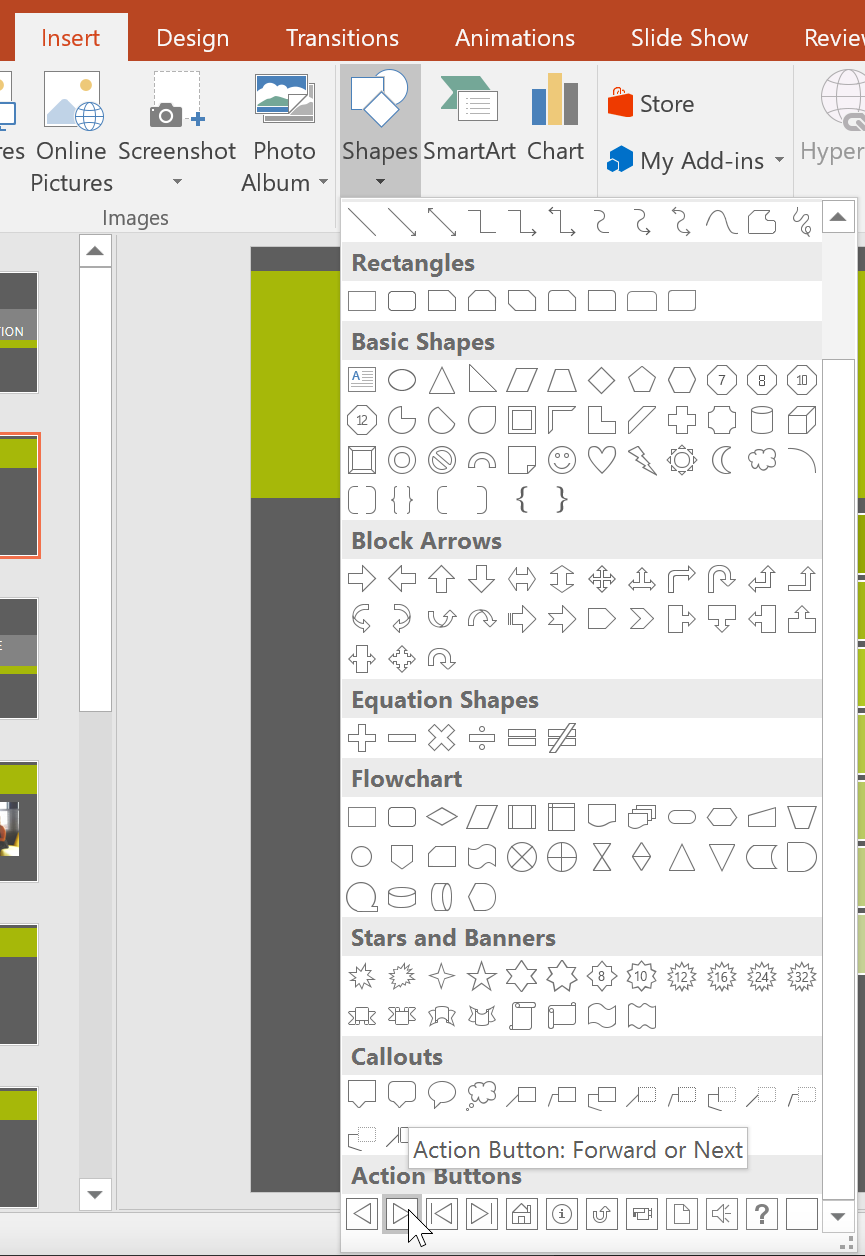
 Powerpoint 2016 Action Buttons
Powerpoint 2016 Action Buttons
 Allow Users To Change Font Size
Allow Users To Change Font Size
 Javascript Click The Button To Change The Content And Clear
Javascript Click The Button To Change The Content And Clear
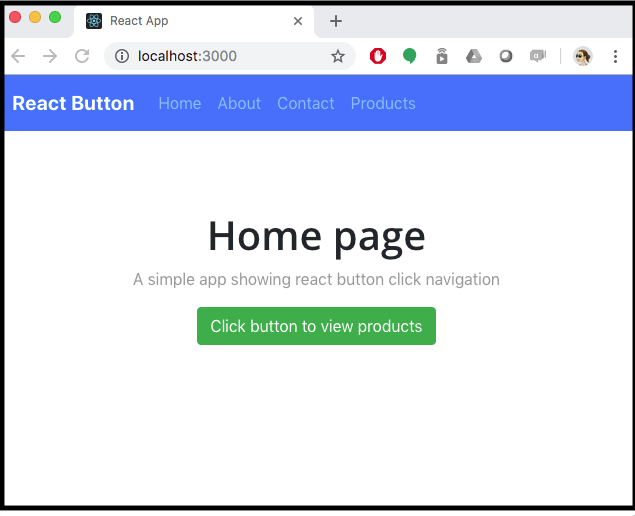
 React Button Click Navigate To New Page Dhruva Medium
React Button Click Navigate To New Page Dhruva Medium
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button

0 Response to "33 Javascript Change Page On Button Click"
Post a Comment