21 Javascript Go To Page
21/5/2018 · The current page is wiped, so when you click the “back” button, you go back to the page that now is the last visited one. window. location . replace ( 'https://newurl ' ) This can be convenient in … Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop.
 Javascript Scroll To Top Learn Two Examples Of Javascript
Javascript Scroll To Top Learn Two Examples Of Javascript
The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. You can specify how frequently to refresh the page, and it will be loaded ...

Javascript go to page. From the JavaScript for Acrobat API Reference, pg. 254: Example Go to the first page of the document. this.pageNum = 0; Advance the document to the next page. this.pageNum++; Note that this is zero-based numbering. The first page of the document is page zero and this numbering continues to the end of the document. Since a PDF can restart the ... From an admin page if the user is valid then the browser should go to another page. When a user enters his user name and password, then clicks the OK button then another page is displayed and the login page is automatically closed. How can I do this with JavaScript? How can a page be forced to load another page in JavaScript? You can redirect a web page via JavaScript using a number of methods. window.location.href = url;
Jul 31, 2021 - Another case of redirection is going to the previous page, here are some of the common ways to go to the previous page using JavaScript's window object: 22/3/2017 · Since a web page is parsed sequentially from top to bottom, script tags (that are not marked defer or async) load and execute before the parsing of the rest of the page continues. Therefore, placing the code in the <head></head> section of the web page should execute the code immediately and redirect in the specified number of miliseconds. Jan 19, 2021 - The window.location value represents the current URL you are viewing in your browser. You can replace this value to go to another URL In JavaScript. This is useful if you want to redirect a user to another page. You can also use the assign() or replace() methods.
Mar 15, 2021 - The URL GOTO command by default outputs the result of the evaluated Javascript expression on a new page in the current tab. If you want to manipulate an element on the page and don't want the result to be processed by the URL GOTO command, you need to wrap it in some other call or expression ... There is no goto keyword in javascript. The reason being it provides a way to branch in an arbitrary and unstructured manner. This might make a goto statement hard to understand and maintain. But there are still other ways to get the desired result. The method for getting the goto result in JavaScript is use of Break and Continue. Jun 26, 2020 - ajax from menu bar on page 1, click link to navigate to another html page 2 once page 2 is located, navigate to specific section perform js function without clicking another button ... Javascript Make your console talk!
3 weeks ago - The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Window.location respectively. Jul 17, 2021 - The Window.location read-only property returns a Location object with information about the current location of the document. 1 week ago - The History.back() method causes the browser to move back one page in the session history.
You can use JavaScript to set the current page number or jump to a named destination. Page numbers are zero-based, so you have to subtract 1 from what you'd normally consider the page number to be. For example: // Go to the second page pageNum = 1; Documentation is here: http://livedocs.adobe /acrobat_sdk... Definition and Usage. The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Tip: To load the next URL in the history list, use the history.forward () method. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize that tactic.
Jun 12, 2021 - The Document.location read-only property returns a Location object, which contains information about the URL of the document and provides methods for changing that URL and loading another URL. Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side . <html> <head> <script type = "text/javascript"> <!-- function Redirect() { window.location = "https://www.tutorialspoint "; } //--> </script> </head> <body> <p>Click the following button, you will be redirected to home page.</p> <form> <input type = "button" value = "Redirect Me" onclick = "Redirect();" /> </form> </body> </html>
There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Jun 17, 2021 - The Window.history read-only property returns a reference to the History object, which provides an interface for manipulating the browser session history (pages visited in the tab or frame that the current page is loaded in).
5 days ago - The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history ... Please have a look again in the link that you provided and see the examples in the bottom of the page! For example: $.post("test.php", { name: "John", time: "2pm" } ); Update: No, it shouldn't go to the index.html. What your code actually does is sending post variables to an .html page, so basically it doesn't do that much. That said, you can ... We can load any page by clicking the link of that page. However, sometimes we need to reload or refresh the same page using JavaScript. Here I am going to show the methods that you can opt. Let's go towards 10 methods to refresh a page in JavaScript. Al these methods are single-line statements in simple JavaScript.
So here are some examples of using buttons to link different pages. HTML button with onClick event with location to link between web pages using address or URLs. YouTube. Video tutorial on Text links in Part I. <input type=button onClick="parent.location='index.html'" value='click here'>. Javascript Web Development Object Oriented Programming For reaching the back page on button click, use the concept of − window.history.go (-1) Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.
Jun 18, 2021 - You won't be able to build the next Facebook, Google Maps, or Instagram after studying JavaScript for 24 hours — there are a lot of basics to cover first. And that's why you're here — let's move on! ... Here we'll actually start looking at some code, and while doing so, explore what actually happens when you run some JavaScript in your page... Jan 30, 2020 - Either of this call will redirect to the new URL and create an entry in the history stack of the browser. It means that you can go back to the previous page via the Back button of the browser. To redirect to a new URL without creating a new entry in the history stack of the browser, you use ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Create a button that will take the user to the top of the page when clicked on: Example <button onclick="topFunction()" id="myBtn" title="Go to top">Top</button> Creating an anchor link¶. Let's see how to jump to a marked section of the page by using the <a> tag. It's quite simple! Add an id attribute to the anchor element to give a name to the section of the page. The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead). 7 Comments One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL.
JavaScript Redirect: Redirect the Page After an Event or User Action. Sometimes, you may want to send the user to another page after a certain event or action takes place, such as a button click, an option selection, a layout change, a form submission, a file upload, an image drag, a countdown timer expiration or things like that. ... Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Sep 21, 2009 - But if there is an error in the form, it redirects to an Error page, and I need a back button in the error page to get back to the form. Since this is not in a web browser, there is no back button. And since I am not technically using the internet, the javascript:history.go(-1); code doesn’t ...
So a collection of 33 items showing 10 per page would return 4 (rounding up). 3. Create Paging Buttons. We'll be making a first-next-previous-last pager to navigate through the pages. After each page is loaded a check will occur to verify the state of all the buttons, such as disabling the next button when the last page is reached as mentioned ... The method launches a browser instance with given arguments. The browser will be closed when the par Download Free Files API. In this article I will explain with an example, how to redirect to another Page with QueryString Parameters using JavaScript. The multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript.
External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... Jul 13, 2021 - The replace() method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign() method is that after using replace() the current page will not be saved in session History, meaning the user won't be able to use the back button to ... 1 month ago - If the user is to go back onto a page which automatically runs the assign() method, they'll be redirected back to the page they've tried going back from. They'd then enter a loop of going "back" via the Back Button, but being redirected to another page due to the assign() method.
After clicking on "Click here to go back to the top of the page " button, we are navigated to the top of the page and output is as follows - Example #2 Now, we will see an example that will use scrollOptions to mention the animation effect while navigating on scrollTo(). How to redirect one page to another page using JavaScriptYou can redirect a web page via JavaScript using a number of methods. We will quickly list them and ... If you want to avoid reloading the whole page (though that would not technically be considered a navigation), look into history.pushState and history.replaceState. - masterxilo May 6 '16 at 0:11 3 If you want to simulate clicking on a link, use location.href If you want to simulate an HTTP redirect, use location.replace Note that location ...
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal

 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Go To Definition For Javascript Functions In Visual Studio
Go To Definition For Javascript Functions In Visual Studio
 Programminghunk Javascript History Object
Programminghunk Javascript History Object
Where To Select Call Javascript Function Action Type A Pdf Com
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Make Browser To Go Back To Previous Page Using
How To Make Browser To Go Back To Previous Page Using
 Javascript Go Back And Get Previous Page Final State Stack
Javascript Go Back And Get Previous Page Final State Stack
 Where Javascript Goes On Your Web Pages The Book Of
Where Javascript Goes On Your Web Pages The Book Of
 1 Writing Your First Javascript Program Javascript The
1 Writing Your First Javascript Program Javascript The
 How To Use History Api On Javascript By Javascript Jeep
How To Use History Api On Javascript By Javascript Jeep
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
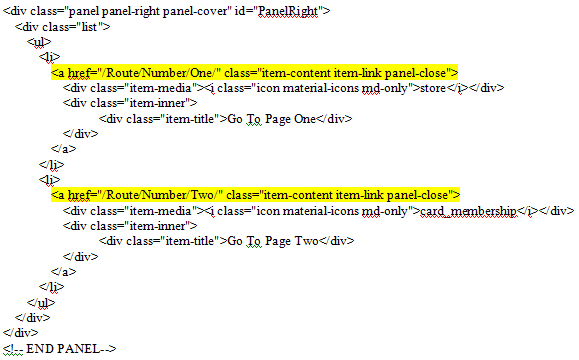
 Load Page In Main View From Panel Link Questions
Load Page In Main View From Panel Link Questions
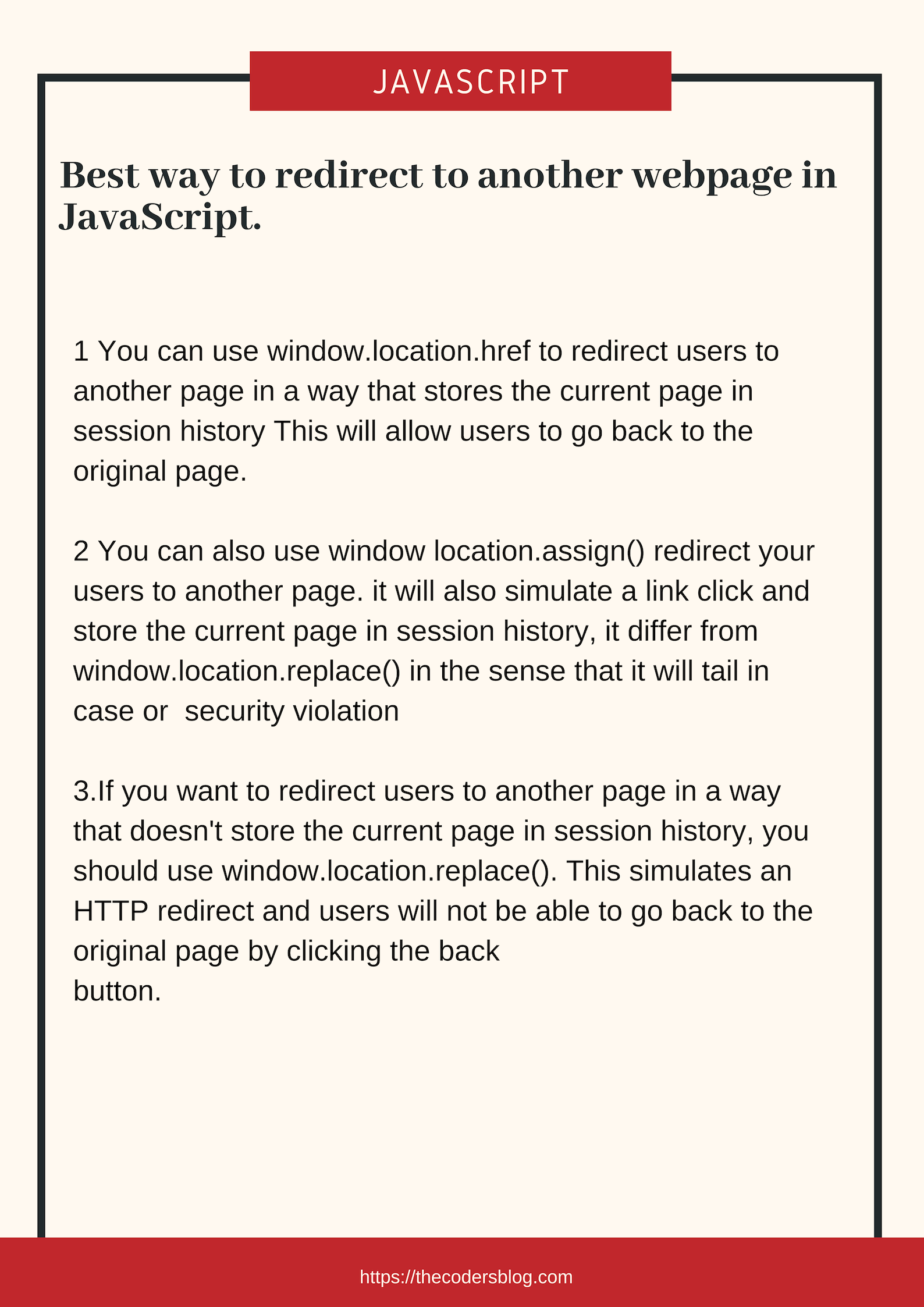
 Best Way To Redirect To Another Webpage In Javascript The
Best Way To Redirect To Another Webpage In Javascript The
/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg) Viewing The Html Source Code In Safari
Viewing The Html Source Code In Safari
.jpg)
0 Response to "21 Javascript Go To Page"
Post a Comment