30 Get Function Params Javascript
Optional parameters are a nice language feature - function parameters that are given default values if not used when calling a function. Optional parameters are great for simplifying code, and hiding advanced but not-often-used functionality. If 90% of the time you're calling a function using the same values for some parameters, you should look ... The fetch () method returns a promise. If the promise returned is resolve, the function within the then () method is executed. That function contains the code for handling the data received from the API. Below the then () method, include the catch () method:
 Setting The Default Parameter Values For A Javascript
Setting The Default Parameter Values For A Javascript
Not only do we grab parameter values but we also modify them dynamically with the History API, so these parameters play a major role outside of the initial page load. We've always been able to get the full query string via the window.location.search property:

Get function params javascript. Default Parameters. If a function in JavaScript is called with missing arguments (less than declared), the missing values are set to undefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter: First, get the query string from the URL. The window.location.search will get you the query string. (The string after '?'). Code language: CSS (css) Useful URLSearchParams methods. The URLSearchParams has some useful methods that return iterators of parameter keys, values, and entries:. keys() returns an iterator that iterates over the parameter keys. values() returns an iterator that iterates over the parameter values. entries() returns an iterator that iterates over the (key, value) pairs of the parameters.
Oct 22, 2019 - This pattern is called named parameters (or named arguments), and we can emulate it in Javascript using a plain-old Javascript object plus some ES6 magic and syntax sugar. Neat! Apart from default values, we can then create specialized versions of our apiRequest function. Some naive examples: In this situation, we need to pass in an event parameter to our function. This example shows how you may obtain the element's id: button.addEventListener ('click', (e)=> { console.log (e.target.id) }) Here the event parameter is a variable named e but it can be easily called anything else such as "event". With the window.location object. This code gives you GET without the question mark. window.location.search.substr(1) From your example it will return returnurl=%2Fadmin. EDIT: I took the liberty of changing Qwerty's answer, which is really good, and as he pointed I followed exactly what the OP asked:. function findGetParameter(parameterName) { var result = null, tmp = []; location.search ...
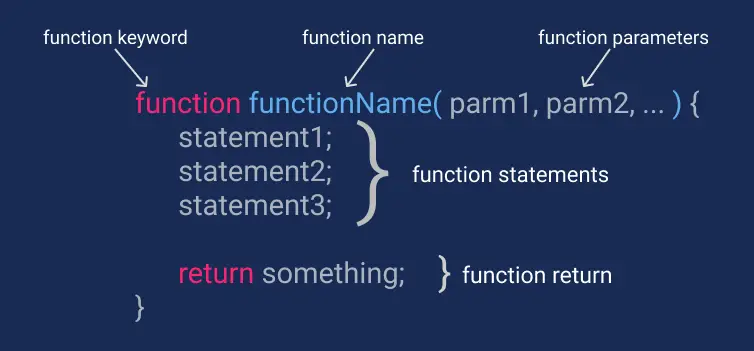
The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we'll see examples later) and finally the code of the function, also named "the function body", between curly braces. The "P" in Parameter stands for the Placeholder in the function declaration. The "A" in Argument stands for the the Actual value of the function. # Rest Parameters vs Arguments object. Let's start by explaining what are Rest Parameters: The rest parameter syntax allows us to represent an indefinite number of arguments as an array. MDN Web Docs Nov 09, 2017 - What you want is a way to dynamically get all of the arguments passed into a function. Fortunately, JavaScript provides a nice, native way to do that. ... Within any function, you can use the arguments variable to get an array-like list of all of the arguments passed into the function.
The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. Jun 06, 2019 - Learn the basics of JavaScript Function Parameters A function definition's last parameter can be prefixed with "..." (three U+002E FULL STOP characters), which will cause all remaining (user supplied) parameters to be placed within a "standard" JavaScript array. Only the last parameter in a function definition can be a rest parameter.
The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Currying function with named parameters in JavaScript. ... If you try to get the parameter list of this function using params() you will get the list with a single element: ['_ref']. Creating get and post Functions Because the codes that send requests are similar between GET and POST, we'll create a common function request to make a request first. And then use it to create get...
A function definition's last parameter can be prefixed with "..." (three U+002E FULL STOP characters), which will cause all remaining (user supplied) parameters to be placed within a "standard" JavaScript array. Only the last parameter in a function definition can be a rest parameter. Jul 03, 2019 - Function Parameters are the names that are define in the function definition and real values passed to the function in function definition are known as arguments. ... There is no need to specify the data type for parameters in JavaScript function definitions. Best practice: Provide defaults for optional parameters. We can also use destructuring in the parameter list with objects, together with a default: This gives you the best of both worlds. You can pass in parameters easily as an object, but the properties for the object can be easily seen from the function's signature.
May 30, 2017 - Does not work when function has default values (role, name="bob") The extracted parameter is name="bob" instead of expected "name" ... Since JavaScript is a scripting language, I feel that its introspection should support getting function parameter names. Punting on that functionality is a ... fs-extra contains methods that aren't included in the vanilla Node.js fs package. Such as mkdir -p, cp -r, and rm -rf. Given any arbitrary JavaScript function and the task is to return the parameter names of the function. Approach: JavaScript contains a method called Function.toString () which is used to represent a function code into its string representation. This method is used to get the parameter names/values.
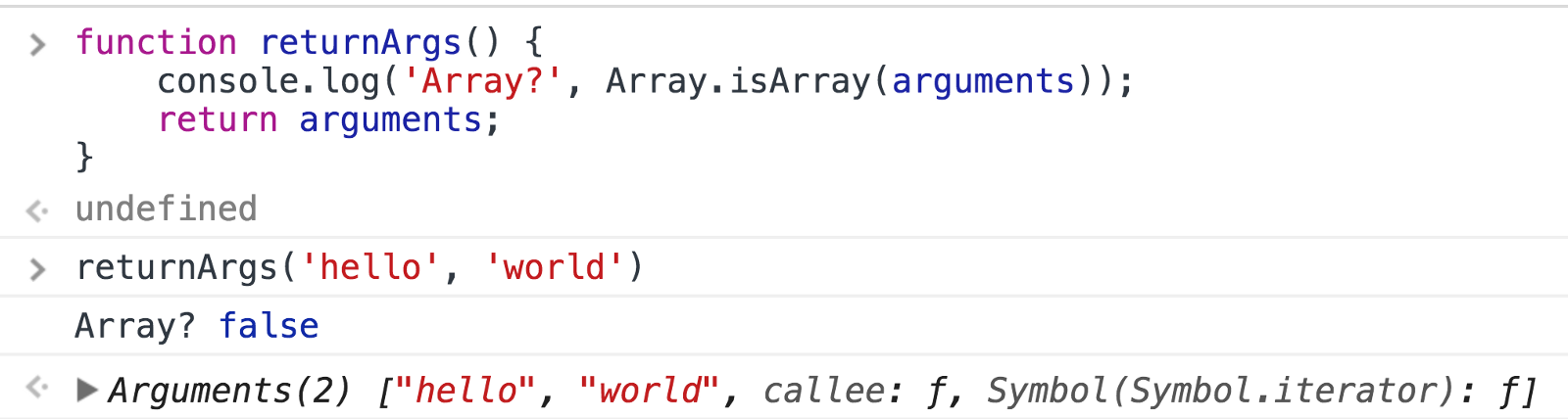
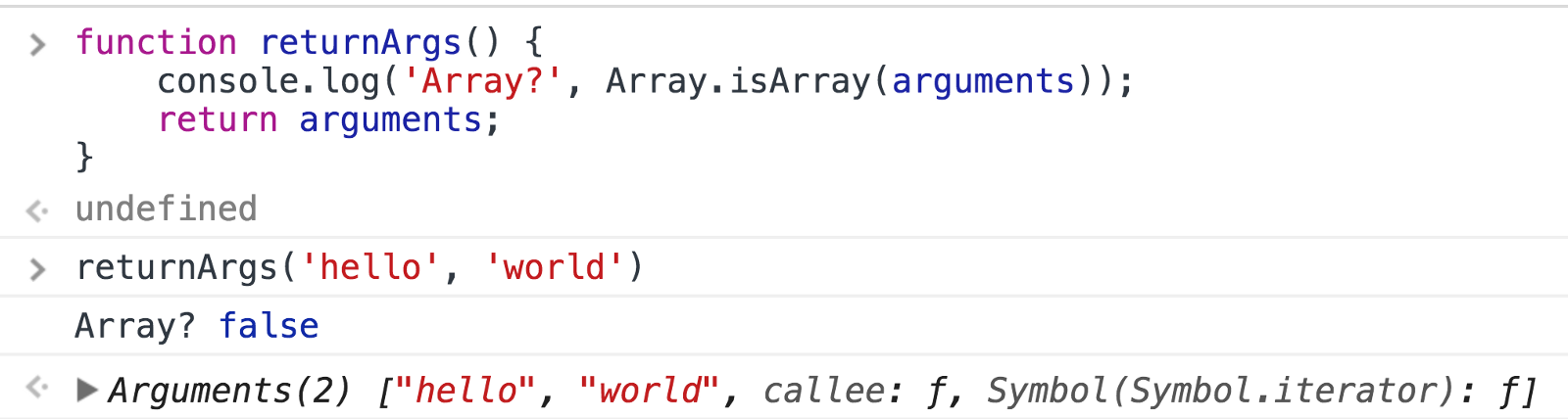
In old times, rest parameters did not exist in the language, and using arguments was the only way to get all arguments of the function. And it still works, we can find it in the old code. But the downside is that although arguments is both array-like and iterable, it's not an array. It does not support array methods, so we can't call arguments.map(...) for example. javascript by Grepper on Jul 31 2019 Donate Comment. 5. //passing a function as param and calling that function function goToWork (myCallBackFunction) { //do some work here myCallBackFunction (); } function refreshPage () { alert ("I should be refreshing the page"); } goToWork (refreshPage); xxxxxxxxxx. 1. In the above program, the greet function is declared with a name parameter. The user is prompted to enter a name. Then when the function is called, an argument is passed into the function. Note: When a value is passed when declaring a function, it is called parameter. And when the function is called, the value passed is called argument.
Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. To get query string parameters in JavaScript,use JavaScript split() function.Further using JavaScript regular expression we can get parameters in key value pair. Take an example of sample url https://www.arungudelli ?param1=1¶m2=2 the query string parameters in the given url are param1=1¶m2=2 I’ll first explain the benefits and then show you how to simulate named parameters in JavaScript via object literals. ... As soon as a function has more than one parameter, you might get confused about what each parameter is used for. For example, let’s say you have a function, selectEntries(), ...
Javascript is a functional language meaning that functions are the primary modular units of execution. Functions are obviously very important in Javascript. When talking about functions, the terms parameters and arguments are often interchangeably used as if it were one and the same thing but there is a very subtle difference. Jun 18, 2019 - Given any arbitrary JavaScript function and the task is to return the parameter names of the function. The inspect module helps in checking the objects present in the code that we have written. We are going to use two methods i.e. signature () and getargspec () methods from the inspect module to get the list of parameters name of function or method passed as an argument in one of the methods. Using inspect.signature () method
The function.arguments property refers to an array-like object corresponding to the arguments passed to a function. Use the simple variable arguments instead. This property is restricted to non-strict functions. To write concise and efficient JavaScript code, you have to master the function parameters. In this post, I will explain with interesting examples of all the features that JavaScript has to efficiently work with function parameters. 1. Function parameters. A JavaScript function can have any number of parameters. Conversely, non-strict functions that are passed rest, default, or destructured parameters will not sync new values assigned to argument variables in the function body with the arguments object. Instead, the arguments object in non-strict functions with complex parameters will always reflect the values passed to the function when the function was called (this is the same behavior as exhibited ...
A querystring parser that supports nesting and arrays, with a depth limit const params = { param1: value1, param2: value2; }; const response = get( url, params ); // or const response = post( url, params ); To do that, we need some code to transform the original code with fetch to the new syntax. Creating get and post Functions Oct 27, 2015 - This JavaScript function allows you to get a function argument array.
 Function Parameters In Modern Javascript Dev Community
Function Parameters In Modern Javascript Dev Community

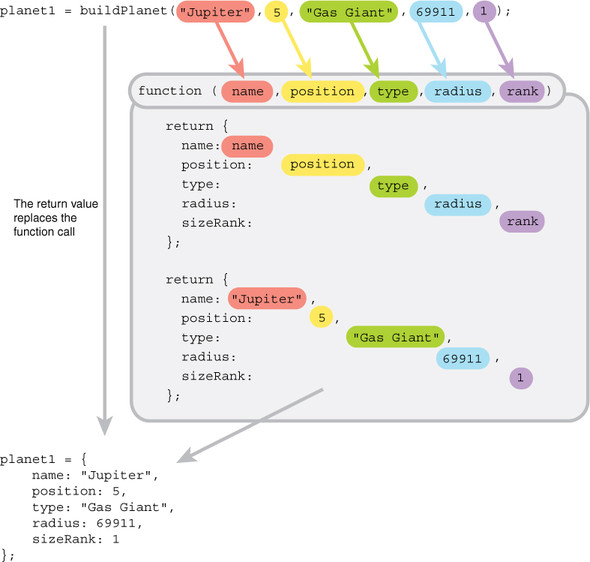
 Chapter 7 Object Arguments Functions Working With Objects
Chapter 7 Object Arguments Functions Working With Objects
 How Javascript Rest Parameters Actually Work
How Javascript Rest Parameters Actually Work
 Declarative Javascript Functions
Declarative Javascript Functions
 Javascript Function Parameters
Javascript Function Parameters
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
Create A Node Js Function For An Http Get Request With Url
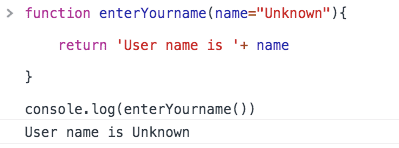
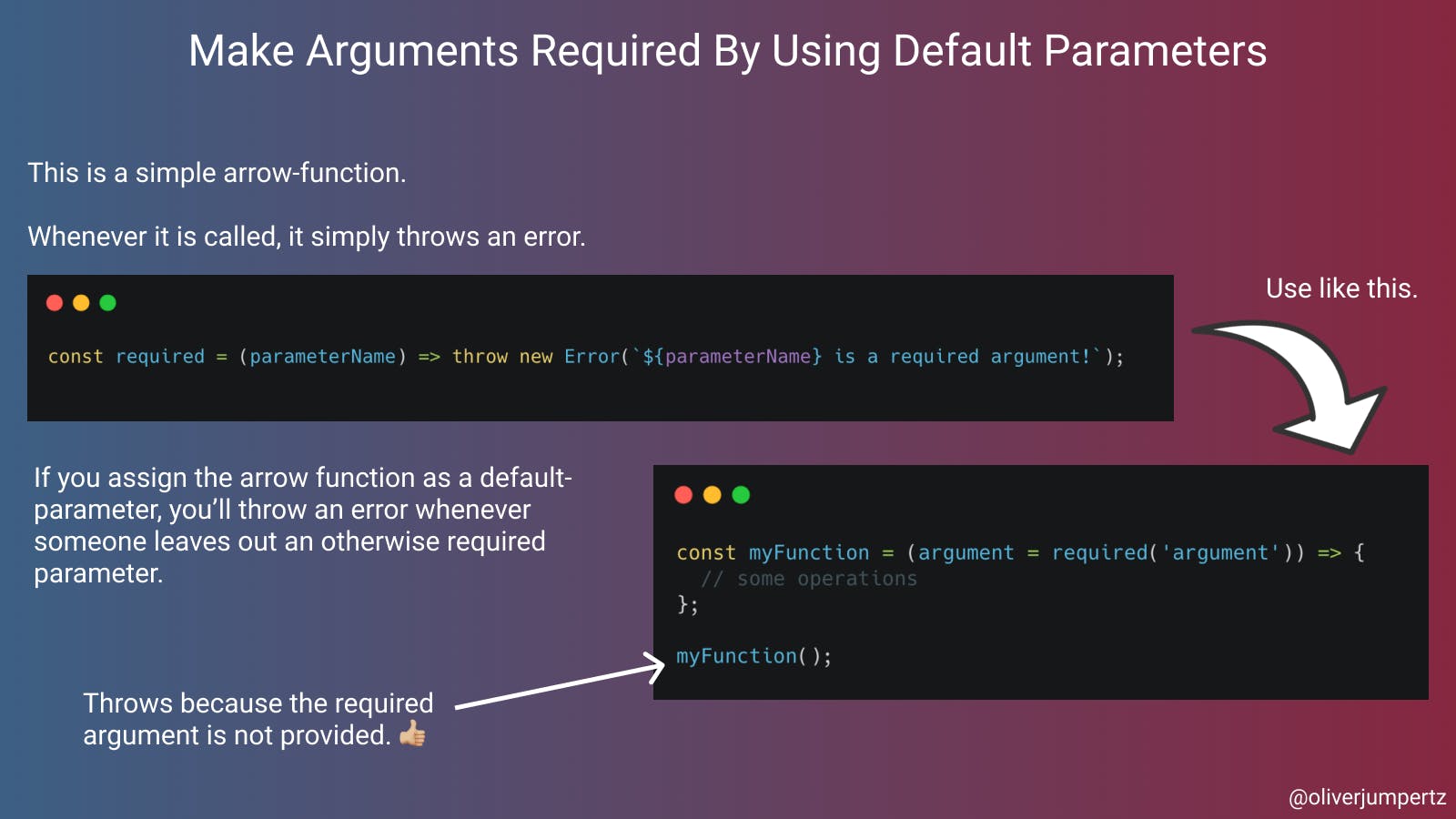
 Marking Function Arguments As Required With Default Parameters
Marking Function Arguments As Required With Default Parameters
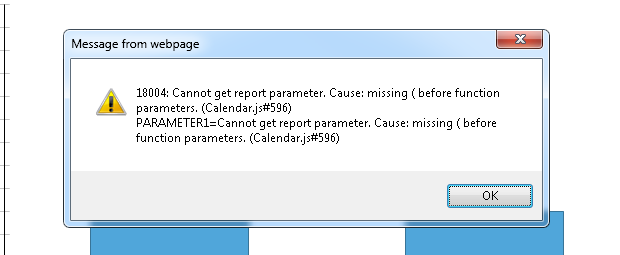
 Updated Error 18004 Can T Get Report Parameter Cause
Updated Error 18004 Can T Get Report Parameter Cause
 Javascript Default Function Parameters Harish Gowda
Javascript Default Function Parameters Harish Gowda

 Beginner Javascript Tutorial 7 Using Parameters With Functions
Beginner Javascript Tutorial 7 Using Parameters With Functions
 How To Accept Unlimited Parameters In A Javascript Function
How To Accept Unlimited Parameters In A Javascript Function
 How Do I Make My Own Javascript Functions Have Required
How Do I Make My Own Javascript Functions Have Required
 Default Parameters In Es6 Dev Community
Default Parameters In Es6 Dev Community
 Understanding Args And Kwargs Arguments In Python
Understanding Args And Kwargs Arguments In Python

 Javascript Lesson 16 Arguments In Javascript Geeksread
Javascript Lesson 16 Arguments In Javascript Geeksread
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Passing Parameters To A Class Function In Javascript Stack
Passing Parameters To A Class Function In Javascript Stack
 Function In Javascript With 15 Examples
Function In Javascript With 15 Examples
 How To Pass Multiple Arguments To Function Geeksforgeeks
How To Pass Multiple Arguments To Function Geeksforgeeks

 Html Call Javascript Function With String Parameter Code Example
Html Call Javascript Function With String Parameter Code Example
 Selective Assignment Of Values To Parameters In Javascript
Selective Assignment Of Values To Parameters In Javascript
 Javascript Functions Explained By Making A Recipe
Javascript Functions Explained By Making A Recipe

0 Response to "30 Get Function Params Javascript"
Post a Comment