32 How Browser Recognize Javascript Code
Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on ... I am excited to say, that it is finally possible to run face recognition in the browser! With this article I am introducing face-api.js, a javascript module, built on top of tensorflow.js core, which implements several CNNs (Convolutional Neural Networks) to solve face detection, face recognition and face landmark detection, optimized for the web and for mobile devices.
Javascript In The Browser Console Creative Coding
JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript ... Loop through an array Add an element to an array Add undefined "holes" to an array How to recognize an array I How to recognize an array II.

How browser recognize javascript code. Apr 26, 2020 - The best way to decide which functionality to use is feature detection. If the feature exists then that functionality is allowed to run. Libraries such as Modernizr give you feature detection out of… When people think of “JavaScript”, they most often think of a web browser. You can run code in the browser by creating an HTML file that references the script. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading. SOLUTION. If you recently installed Java, you may need to restart your browser (close all browser windows and re-open), in order for the browser to recognize the installation. In addition, make sure Java content in the browser is enabled through the Java Control Panel.. Follow these instructions to enable Java though your Web browser.
Dec 19, 2018 - JavaScript: Detect Browser. GitHub Gist: instantly share code, notes, and snippets. Dec 26, 2019 - All major browser supports the object called navigator, this object has the information about the bro... 4/7/2021 · Way to detect the user browser in JavaScript. Detect user browsers using duck-typing; Detect user browsers using user agent string; 1. Detect user browsers using duck-typing. We have mentioned this method to detect browsers by duck-typing. It’s …
Sep 14, 2017 - Use this beginner's tutorial to learn how to use JavaScript to detect what browser your users are viewing your webpages on. A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ... Mar 18, 2019 - JavaScript allows for easy browser detection to learn your user's preferences. This is a useful tool that is easy to use. Learn more about it here.
16/11/2019 · Similarly, you can detect browser thru jQuery. jQuery is widely used. Thus, the following jQuery script to detect browser. jQuery Detect Browser. Furthermore, you can detect browser using jQuery library. You have to add the following jQuery library in HTML just before the <script src="script.js"></script> line. "html how to make browser recognize language" Code Answer. javascript get user preferred language . javascript by Grepper on Aug 02 2019 Donate Comment The browser is a sample app built around the HTML WebView control, using primarily JavaScript to light up the user interface. Built using Visual Studio 2015 , this is a JavaScript Universal Windows Platform (UWP) app.
Tesseract.js is a pure Javascript port of the popular Tesseract OCR engine. This library supports more than 100 languages, automatic text orientation and script detection, a simple interface for reading paragraph, word, and character bounding boxes. Tesseract.js can run either in a browser and on a server with NodeJS. 3. Malicious Code Injection. One of the most sneaky uses of JavaScript is cross-site scripting (XSS). Simply put, XSS is a vulnerability that allows hackers to embed malicious JavaScript code into an legitimate website, which is ultimately executed in the browser of a user who visits the website. A 301 status code tells the user agent: i.e. the browser or search engine spider, there is a new address. This is sort of like when you move and submit an address change to the post office. ... If you are familiar with single page applications you will recognize this as how to use JavaScript to redirect to another page.
From then on, it's impossible to step into this script code, and you happily work on just your own application code. Use the browser devtools to debug Node.js. Since Node.js is built on the same engine of Chrome, v8, you can link the 2 and use the Chrome DevTools to inspect the execution of Node.js applications. Open your terminal and run 25/5/2020 · Cross browser compatibility is necessary for better user experience so the client might force you for the perfect product. In such a case, you need to do some browsers specific code. Most of the developers facing issues while working with the IE browser so at that point you need a way to detect IE browser in JavaScript. Detect IE Browser in JavaScript An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
JavaScript to detect whether page is load on Mobile or Desktop. ... JavaScript code with HTML: <! ... The navigator.userAgent object method gives the browser details in plain text format. The regular expression is simply checking the occurrence of the pattern through the test function. It is super easy to recognize speech in a browser using JavaScript and then getting the text from the speech to use as user input. We have already covered How to convert Text to Speech in Javascript. But the support for this API is limited to the Chrome browser only. So if you are viewing this example in some other browser, the live example ... Nov 13, 2019 - The format of 72px is a CSS length value. If you’re familiar with CSS, you’ll recognize the fontSize identifier as being similar to the CSS font-size property, and in fact web browsers make it easy to change the CSS styles of HTML elements in the document body.
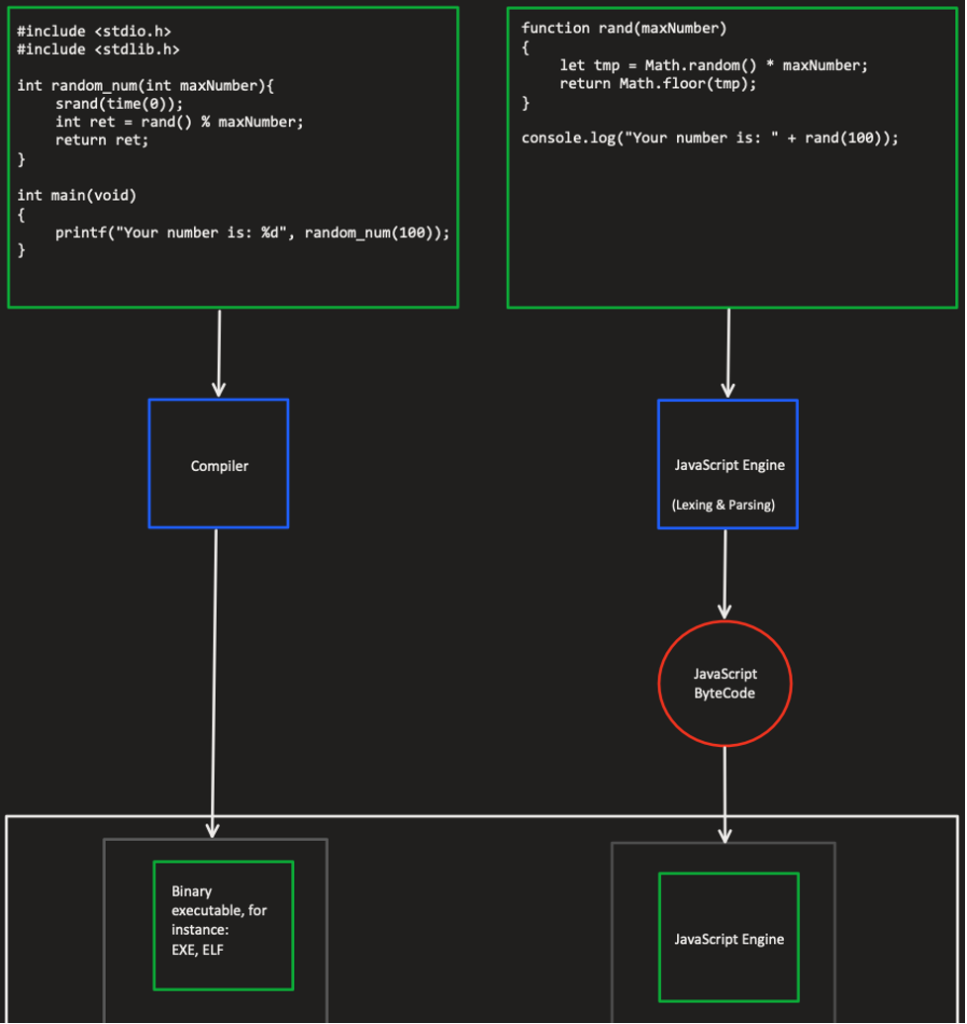
JavaScript interpreter. Used to parse and execute JavaScript code. Data storage. This is a persistence layer. The browser may need to save all sorts of data locally, such as cookies. Browsers also support storage mechanisms such as localStorage, IndexedDB, WebSQL and FileSystem. Figure : Browser components Every browser has it’s own javascript interpreter and all the javascript code are identified. For example, when you use code inside a html file, you will encapsulate it between the <script> tag to let the browser knows that that piece of the file is javascript code. 27/6/2021 · Detect Network Status in JavaScript; How to Detect Browser in JavaScript [Source Codes] To create Detect Browser in JavaScript. First, you need to create two Files: HTML & CSS. After creating these files paste the following codes into your file. You can also download the source code files of this Detect Browser program from the given download button.
JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ... May 16, 2013 - Did you face a situation where you wished that you could edit JavaScript live on browser to make experimental changes in your code? Have your ever made modifications in JavaScript code without rewriting the file and reloading the web page see the changes in real time. A couple of techniques for getting browser and operating system information. ... JavaScript is not available in your browser. This demo won't work.
5/3/2021 · Here in this example, we are going to take a jquery event to detects autofill named as blur and input. The blur event occurs when an element loses focus and the input event occurs when you enter some letter in the input field. $ ('#email').on ('blur input', function () { //do something< }); Aug 27, 2020 - Let's find out how to detect browser language preference with JavaScript to switch to the most preferred locale available for a user. To detect browsers in JavaScript we use the same logic as in PHP. Just instead of $_SERVER ['HTTP_USER_AGENT'] I use navigator.userAgent and follow JavaScript coding style. The navigator.userAgent is a read-only property of JavaScript and it returns the user agent string for the current browser. Below is the code to detect a user's browser ...
Jan 30, 2021 - This tutorial will walk through various ways to detect the browser using Javascript. Examples and free source code download included. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Image Classification in the Browser with JavaScript ... Show me the Code! Next, we'll look at how to import and tune a pretrained model in JavaScript. ... When we recognize that a mature system might end up being (at most) 5% machine learning code and (at least) 95% glue code, reimplementation rather than reuse of a clumsy API looks like a ...
Canvas is used to draw in the browser using HTML and JavaScript, so we'll be using it to draw the bounding box and the facial landmarks. We set the position of the canvas to absolute so that it doesn't have a fixed position—this will help in laying the canvas on each of the faces detected in the image. faceapi.js and jquery.js are the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 15 JavaScript Face Detection And Recognition Libraries 2020. Face detection, recognition and tracking are revolutionary technologies that have been deployed on mobile phones, webcams, and digital cameras. With the help of this advancement in technology, we are now able to detect human faces and recognize any specific person in a crowd.
Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent. We use the regular expression test to detect if browser is a mobile device like: Angular 1 needs the angular.js file to be included in the index.html so that it will translate the directives to browser understandable form. While in the angular2 the typesscript is used, in which the type script compiler compiles or translates the typescript code into the browser understandable javascript/ecmascript automatically which will ... Copy to Clipboard. As the above code demonstrates, there is always a way to test browser support without user agent sniffing. There is never any reason to check the user agent string for this. Lastly, the above code snippets bring about a critical issue with cross-browser coding that must always be taken into account.
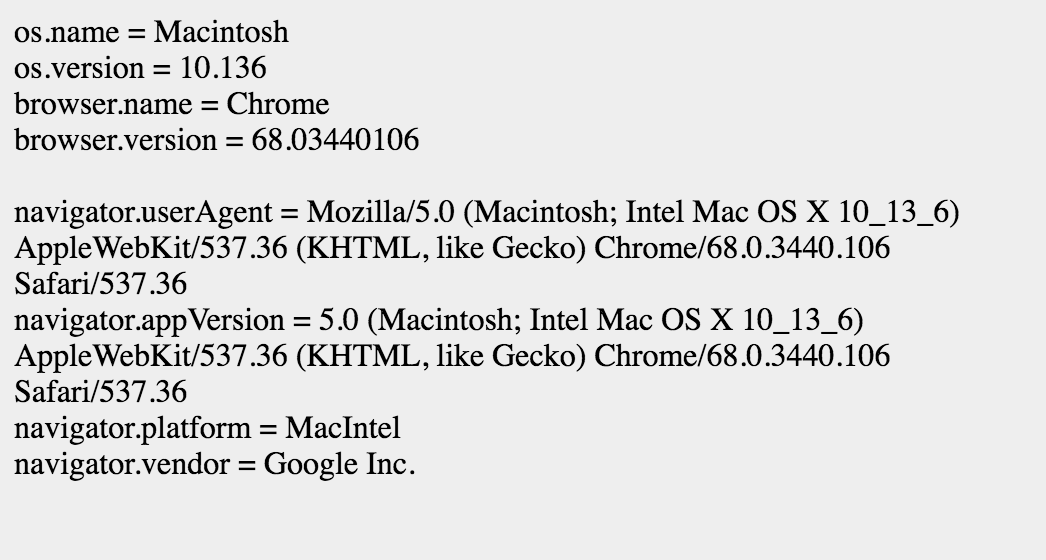
24/3/2012 · You can use Detect-browser.js, JavaScript library that detects and prints an object of browser information including browser language/name, user agent, device type, user OS, referer, online/0ffline, user timezone, screen resolution, and cookie enabled. Get it from here detect-browser.js. it will give you something like that: The Console tool inside the browser DevTools is a REPL environment. It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console . Select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). Type 2 + 2. Jun 13, 2021 - The browser has an embedded engine sometimes called a “JavaScript virtual machine”. Different engines have different “codenames”. For example:
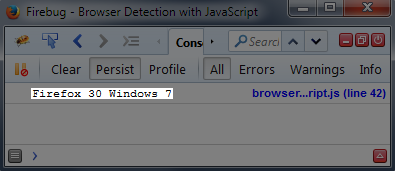
By creating the charList variable which contains all the characters we are interested in, we are able to check if the key is present in the charList string, and if not, we simply return from the function without logging the character.. Now that we are listening to the key events and are able to filter only the keys we are interested in, it is time to see how we can save a sequence of entered keys. Copy this script into your JavaScript files. It works immediately, and you can query three properties of the BrowserDetect object: 15/11/2019 · Detecting the Firefox browser: The user-agent of the Firefox browser is “Firefox”. This value is passed to indexOf () method to detect this value in the user-agent string. let firefoxAgent = userAgentString.indexOf ("Firefox") > -1; Detecting the Safari browser: The user-agent of the Safari browser is “Safari”.
HOW IT WORKS. This is actually very similar to the search box. B - Initialize and check if the browser supports speech recognition, get user's access permission. C - Start the voice command. Rather than populating a search box with the transcripted spoken text, we simply use it to change the background color. D - Stop the voice command. 6/2/2021 · In this article we will detect any browser using JavaScript. JavaScript has a builtin navigator.userAgent function which is supported by almost all browsers. We can use it to detect the browsers. The syntax is: var w3agent = navigator.userAgent; If we console.log the above code we will get following results in the browser’s console: Aug 08, 2017 - JavaScript detect browser tutorial: learn JavaScript navigator method & find out main tips on using JavaScript detect browser method in your work.
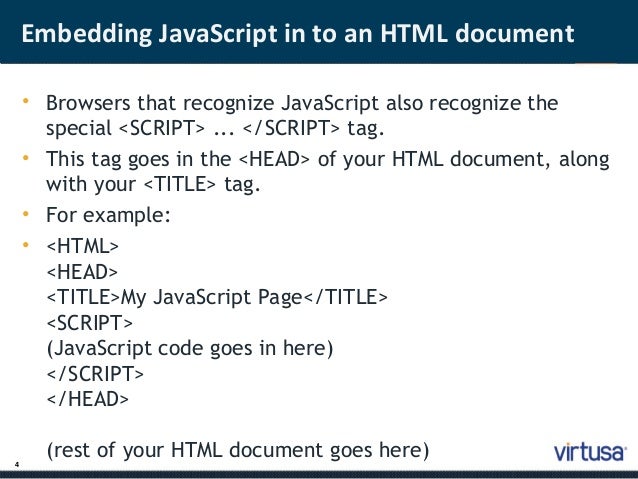
How to recognize MS Edge. JavaScript. ... Edge is a brand new browser - it appears to have a number of bugs i it that should have been fixed before it was released but which are yet to be fixed ... A useful but often overrated JavaScript function is the browser detect. Sometimes you want to give specific instructions or load a new page in case the viewer uses, for instance, Safari. If you're new to JavaScript, don't use browser detects. You don’t need them. Every browser has it's own javascript interpreter and all the javascript code are identified. For example, when you use code inside a html file, you will encapsulate it between the <script> tag to let the browser knows that that piece of the file ...
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 Detect Internet Explorer And Display A Warning Message To
Detect Internet Explorer And Display A Warning Message To
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 How To Detect Human Faces And Other Shapes In Javascript
How To Detect Human Faces And Other Shapes In Javascript
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
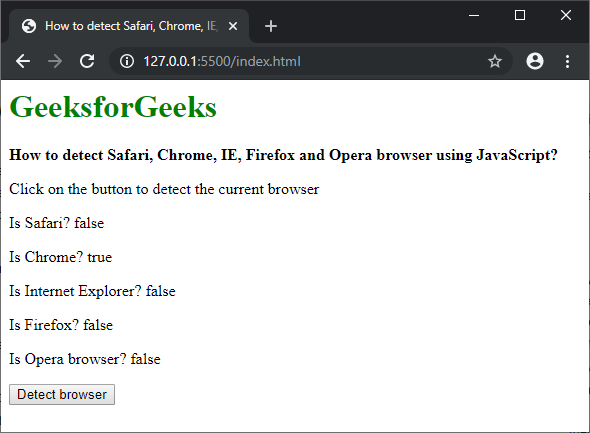
 How To Detect The User Browser Safari Chrome Ie Firefox
How To Detect The User Browser Safari Chrome Ie Firefox
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 The Mysterious Realm Of Javascriptcore
The Mysterious Realm Of Javascriptcore
 Javascript Check If Browser Is Ie Code Example
Javascript Check If Browser Is Ie Code Example
 Detect Device Browser And Version Using Javascript By Kim
Detect Device Browser And Version Using Javascript By Kim
How Javascript Code Is Compiled Amp Parsed Coded Creatures
Accommodating Non Compliant Browser
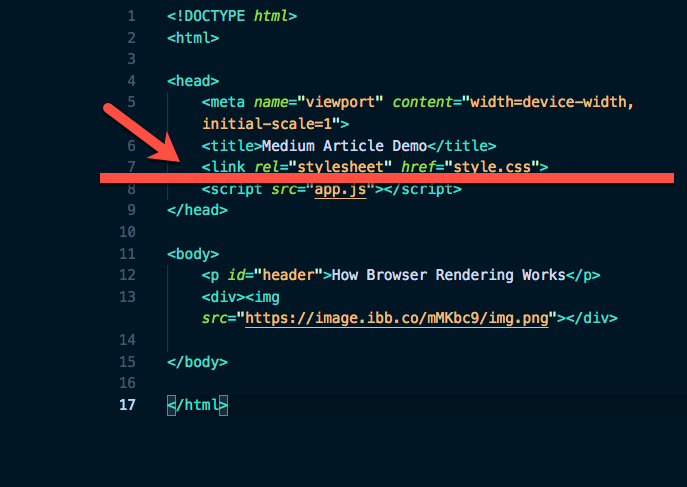
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 How To Detect Any Browser Using Javascript Code W3 Programmings
How To Detect Any Browser Using Javascript Code W3 Programmings
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Vue Javascript Tutorial In Visual Studio Code
Vue Javascript Tutorial In Visual Studio Code
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript Security Javascript Vulnerabilities Snyk
Javascript Security Javascript Vulnerabilities Snyk
Text Classification Using Tensorflow Js An Example Of
 Browser Detect Javascript Code Example
Browser Detect Javascript Code Example
 How Browser Rendering Works Behind The Scenes Logrocket Blog
How Browser Rendering Works Behind The Scenes Logrocket Blog
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
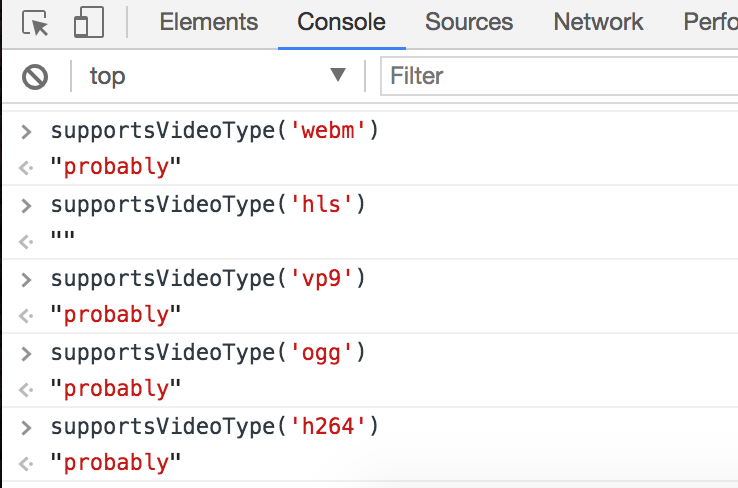
 Detect Supported Video Formats With Javascript
Detect Supported Video Formats With Javascript
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
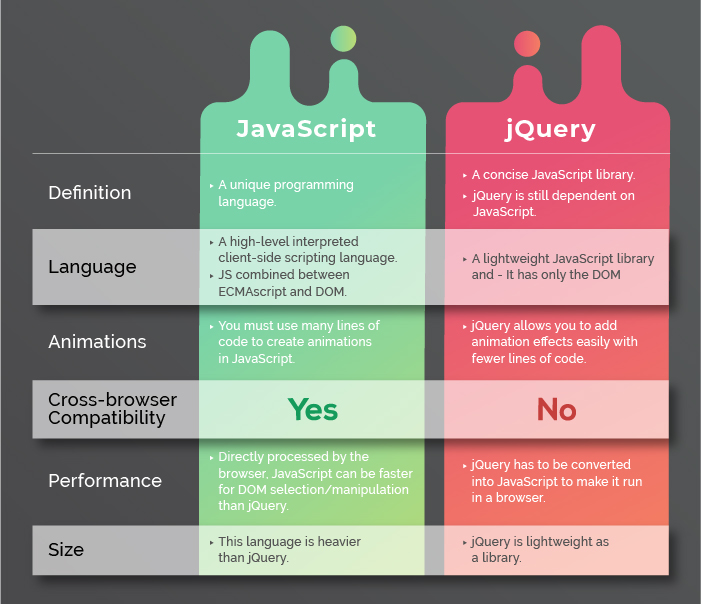
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
 How To Detect Page Zoom Level In All Modern Browsers Using
How To Detect Page Zoom Level In All Modern Browsers Using
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack

0 Response to "32 How Browser Recognize Javascript Code"
Post a Comment