34 Javascript Popup When Leaving Site
A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. why won't you let me leave! Sometime i have to click and hold to get the list of previous and choose from the list to get past the block (or whatever it is that is causing it). m_hutley 2018-03-12 ...
 Exit Intent Technology How It Works And How Exit Popup Can
Exit Intent Technology How It Works And How Exit Popup Can
Alert a message before leaving a web page using javascript by admin · January 8, 2011 Rating: 6.8/ 10 (46 votes cast) This script will alert a message to the visitors before they move to another webpage or even try to cancel or close a webpage.This script confirms site exit with an alert box.

Javascript popup when leaving site. window.onunload = popup; function popup() { alert('I see you are leaving the site'); } Unfortunately, an unload event is fired when the user leaves the page for any reason (such as clicking on a link). We did not want to show the popup if the user clicked on a link which stayed on the site. Our next idea was to add an onclick to every link ... onUnload function that checks the new location to see if your domain is in it (uses window.location.lastIndexOf ("yourdomain ")) and that checks a cookie to see if something has been purchased. If your domain isn't in the new url (if.lastIndexOf () returns -1) and the cookie says that nothing's been purchased, you'll open your popup. 10/10/2020 · Alert Before Page Leave In JavaScript. Following is the JavaScript Code to show alert before page leave or closing current window: <script type=”text/javascript”>. //By using JavaScript. window.onbeforeunload = function () {. return ‘please save your setting before leaving the page’; }
The command in onLoad is run when the document is finished loading. Like in our previous example, the command runs popup(), but this time the first argument for popup() is a little different. In the previous example we put this, meaning the link itself, and the script got the URL from the link.In this case there is no link so we pass the actual URL to open. 2/6/2014 · Description: ouibounce.js is an useful script that intelligently detects the mouse behaviors and then pops up a modal window when your visitors are about to close the current webpage. Helpful for internet marketing to increase the landing page conversion rates greatly. Side-wide cookie is supported. Good day! Please give me sample code on how to do popup message when someone leaves a website. Thanks :) Kind Regards, Matt
26/1/2016 · Prevent leaving the page using plain JavaScript In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event. left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: #555 transparent transparent transparent;} /* Toggle this class when clicking on the popup container (hide and show the popup) */.popup .show { visibility: visible; -webkit-animation: fadeIn 1s; animation: fadeIn 1s} /* Add animation (fade in the popup) */ To give me an. annoying alert when I leave is a sure fire way to make sure a surfer. *never* comes back. As for my second argument as it not "working". Disable javascript in. your browser, and then please, for the life of me, tell me how you. intend to popup, popunder, alert, confirm, prompt or anything else in.
The above is the jQuery JavaScript. If you use this JavaScript in your web page, then it will give you a warning message before leaving that page. Moreover, If you click on a link or click on something which gonna navigate away from the webpage it will also prompt you. Below I am providing a full example so that you can understand it properly. To position the .newsletter to the dead center inside the popup, set top and left to 50% and also use translate (-50%, -50%). This is because, by default, the anchor point is set to the upper left corner of an element. Translate will move it back 50% on both axis. Fixed position keeps the popup in one place while scrolling. I've seen this clever marketing tactic on many websites - when I am about to leave their website and move my mouse up fast to the top of the screen (to close their tab in Chrome, etc), the site reacts real fast, showing me some large modal window with "subscribe" email capturing form, or with "special offer" . The timing is really good, and I usually stop for a second to decide on that modal ...
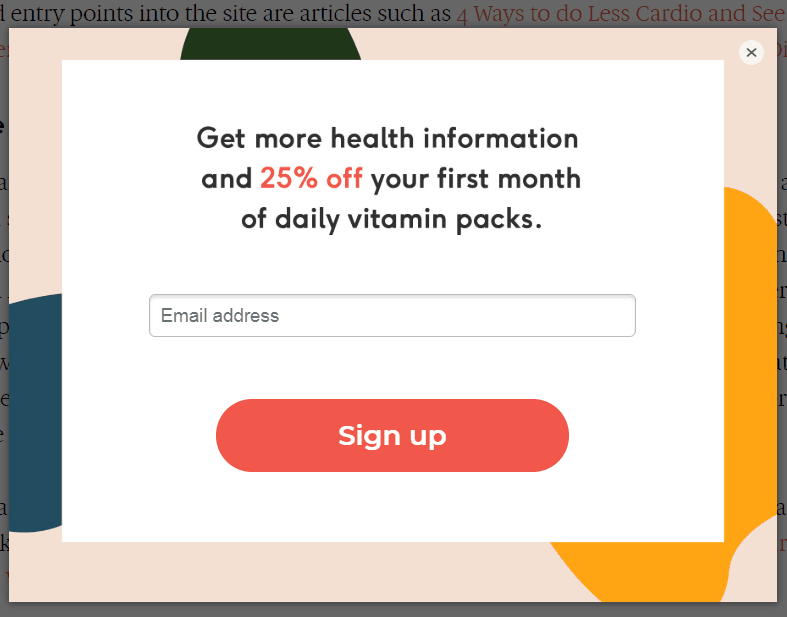
Otherwise, the user can leave the website or page without a warning. We are setting the variables "submitted" and "userinput" to true when the user is clicking the submit button or if the user changes the content of one of the elements with the class "userinputs". Show a PopUp to Abandoning Visitors Try to convince your abandoning visitors to stay on your page and turn them into customers with a simple trick: show them a popup asking them to subscribe to a newsletter, to like/share the page, present some hot deals, related articles, ads or anything that might make them convert. Hello. This is my first time ever using jQuery. Will someone please help me? I am using an alert dialog function I found online. The support for it has
1.the pop up arises,even when i click on my apex:command button save.I want it to pop up only when the user navigates away without saving anything.Is this doable? 2.The earlier issue i.e when the user clicks on F5 or reloads the page,the pop up arises and when clicked on leave this page,it reloads the same page again. 6/11/2004 · It is also probably over-simplified for your needs, but if you're working with javascript I imagine it should get you where you need to go. $(document).ready(function() { $("a").click(function() { test_if_local = this.href.Search("yourdomain "); if (test_if_local == -1) { return(confirm("You are about to leave our site")); } … How to add the "Leave this page" "Stay on this page" pop-up to a website when closing? I feel such a burden asking question after question, haha! I'm looking to add in the default browser pop-up that displays on some websites, e.g, YouTube, when you're uploading a video and you exit out of the page - it will display a popup at the top of the ...
Confirmation dialog on leaving page (Javascript) If you want to show confirmation dialog before user leaves or reloads the page, you can use Javascript onbeforeunload () event attribute. When unload event fires, it shows a prompt asking whether user wants to leave or reload the page. Most browsers will return the event string, but in some ... Confirmation on Leaving the Current Page in JavaScript. There are some places when you have to ask the user for confirmation when they leave the current page. This article shows you have to implement it. I noticed a new feature in Gmail - the browser will ask the user to confirm exit if the user leaves in the middle on an operation. html popup confirmation leaving site Thread starter llckll; Start date Sep 27 ... i was wondering on how i can create a pop up when users click on a certain link that informs them the new page they are going to is strictly for info purposes only and has nothing to do with our site. ... <script language="JavaScript"> function myAlert() {alert ...
29/1/2008 · I got a problem with JavaScript. I want a script that will pop-up on exit whole web-site a message with question and if visitor answers "NO" web page closes and if he answers "YES" he will be redirected to another page. I found a example at http://www.pgrs /2008/01/30/popup-when-leaving-website/ but it seems JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. < script type =" text/javascript" > window.onbeforeunload = function ... If the user press Cancel he will stay on page and if OK I want to do function before leaving the page Thanks ! ... You can't prevent that from happening so you have to send the popup before onunload is fired. jQuery's beforeunload fires before onunload, but has pretty much ...
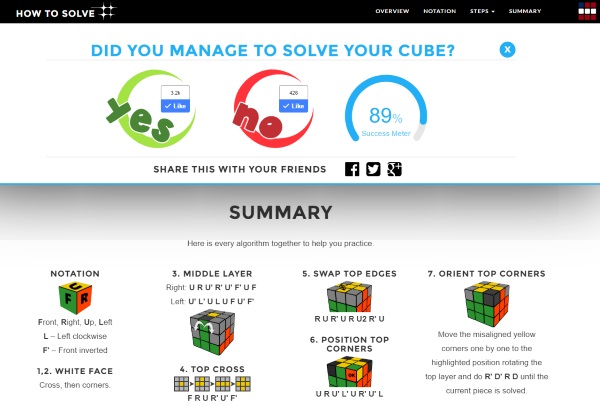
When users want to leave a site, they usually move their mouse to the URL bar or the Back button at the top of their browser. To make popups a little less eager, we could use that to our advantage: I am facing one issue in JS i.e, once the browser is closed by the user or page is refreshed, we need to show the pop up whether the user want to continue or not. - "You want to continue ?" with buttons "Yes" "No". If "Yes" is clicked then go the page. If "No" is clicked then execute the some code and redirect the user to log off.
 Handling Javascript Alerts When Leaving A Page With Webdriver
Handling Javascript Alerts When Leaving A Page With Webdriver
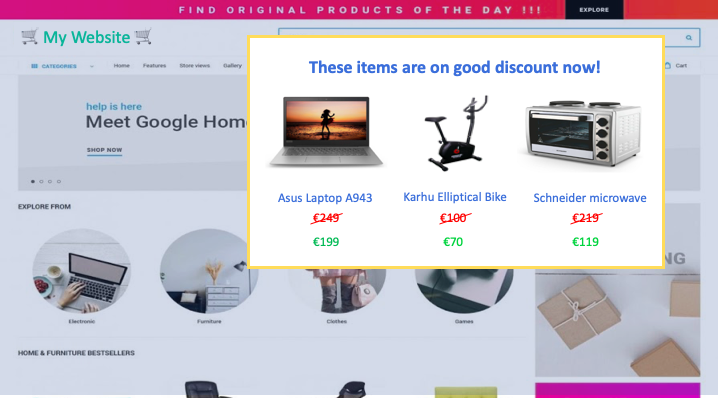
 Popup To Abandoning Visitors Javascript To Detect And Alert
Popup To Abandoning Visitors Javascript To Detect And Alert
 How To Handle Browser Closing Popup Software Quality
How To Handle Browser Closing Popup Software Quality
 How To Create Mobile Exit Intent Popups That Convert
How To Create Mobile Exit Intent Popups That Convert
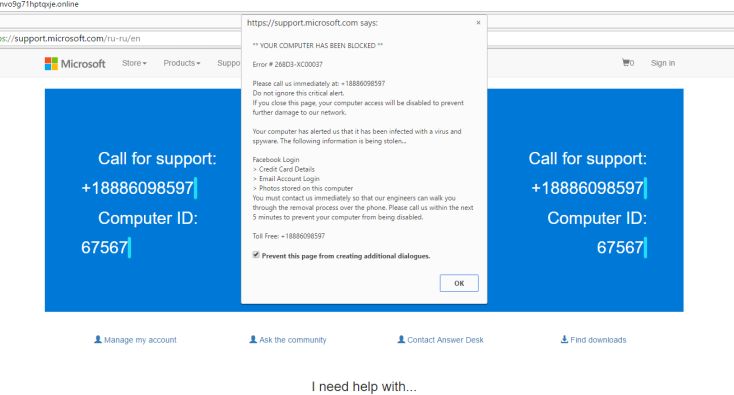
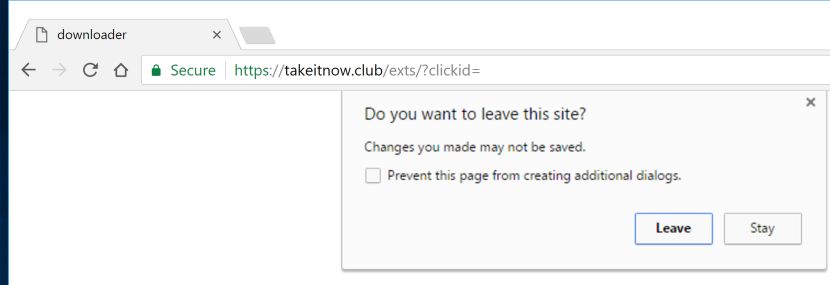
 Remove Do You Want To Leave This Site Fake Pop Up Virus
Remove Do You Want To Leave This Site Fake Pop Up Virus
 Warning A User Before They Leave A Form
Warning A User Before They Leave A Form
 Is It Possible To Display A Custom Message In The
Is It Possible To Display A Custom Message In The
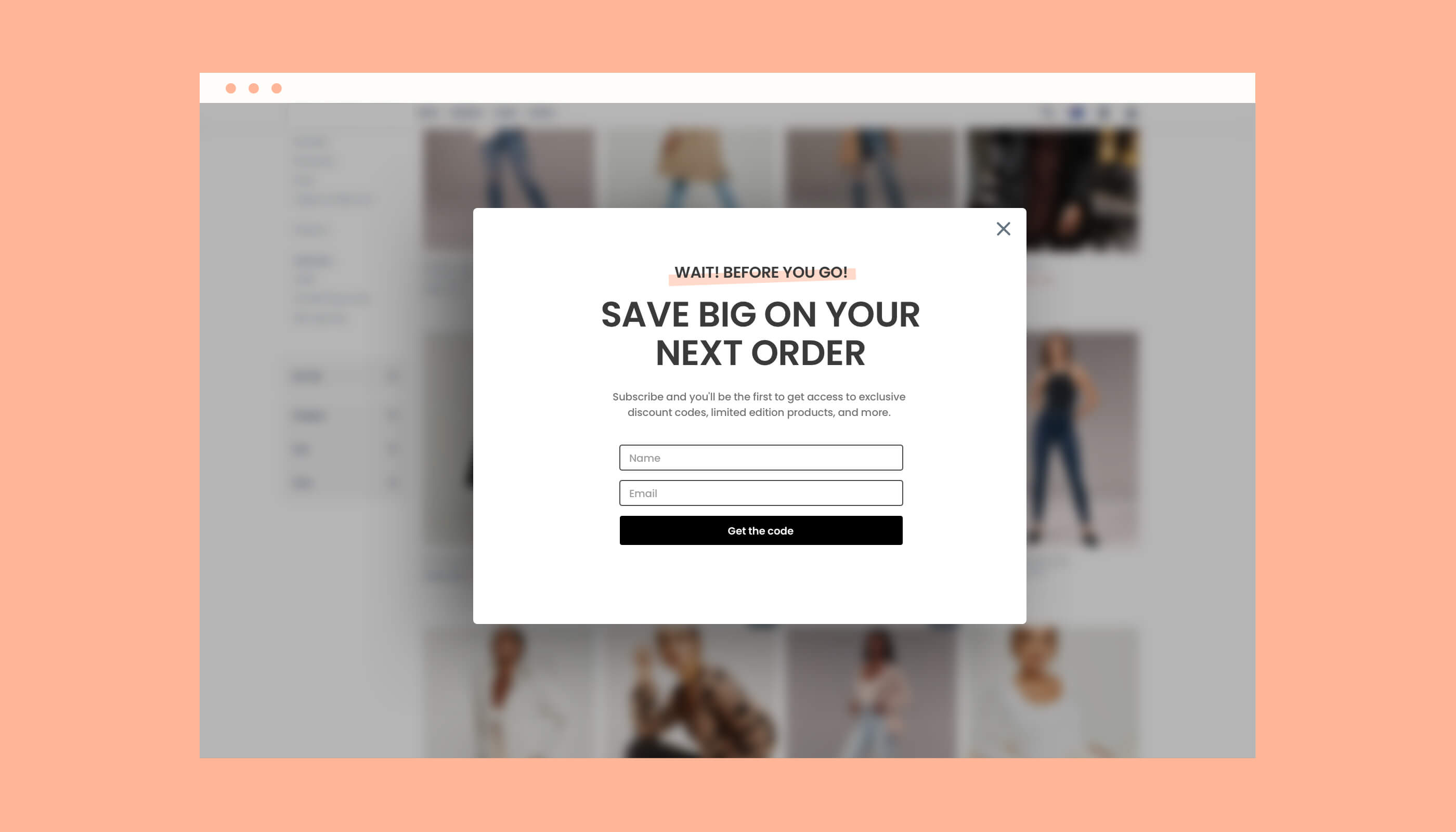
 How To Create An Effective Exit Popup And Get More
How To Create An Effective Exit Popup And Get More
 40 Hacks Amp Exit Popup Examples To Grow Your List
40 Hacks Amp Exit Popup Examples To Grow Your List
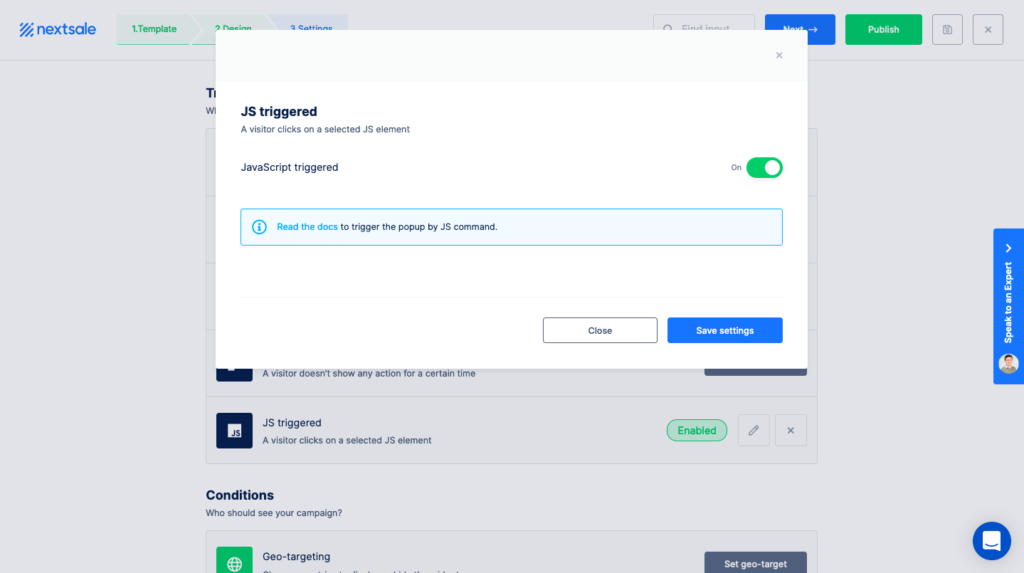
 5 Best Exit Intent Popup Javascript Plugins To Retain
5 Best Exit Intent Popup Javascript Plugins To Retain
 Exit Intent Technology Does It Work On Mobile Devices
Exit Intent Technology Does It Work On Mobile Devices
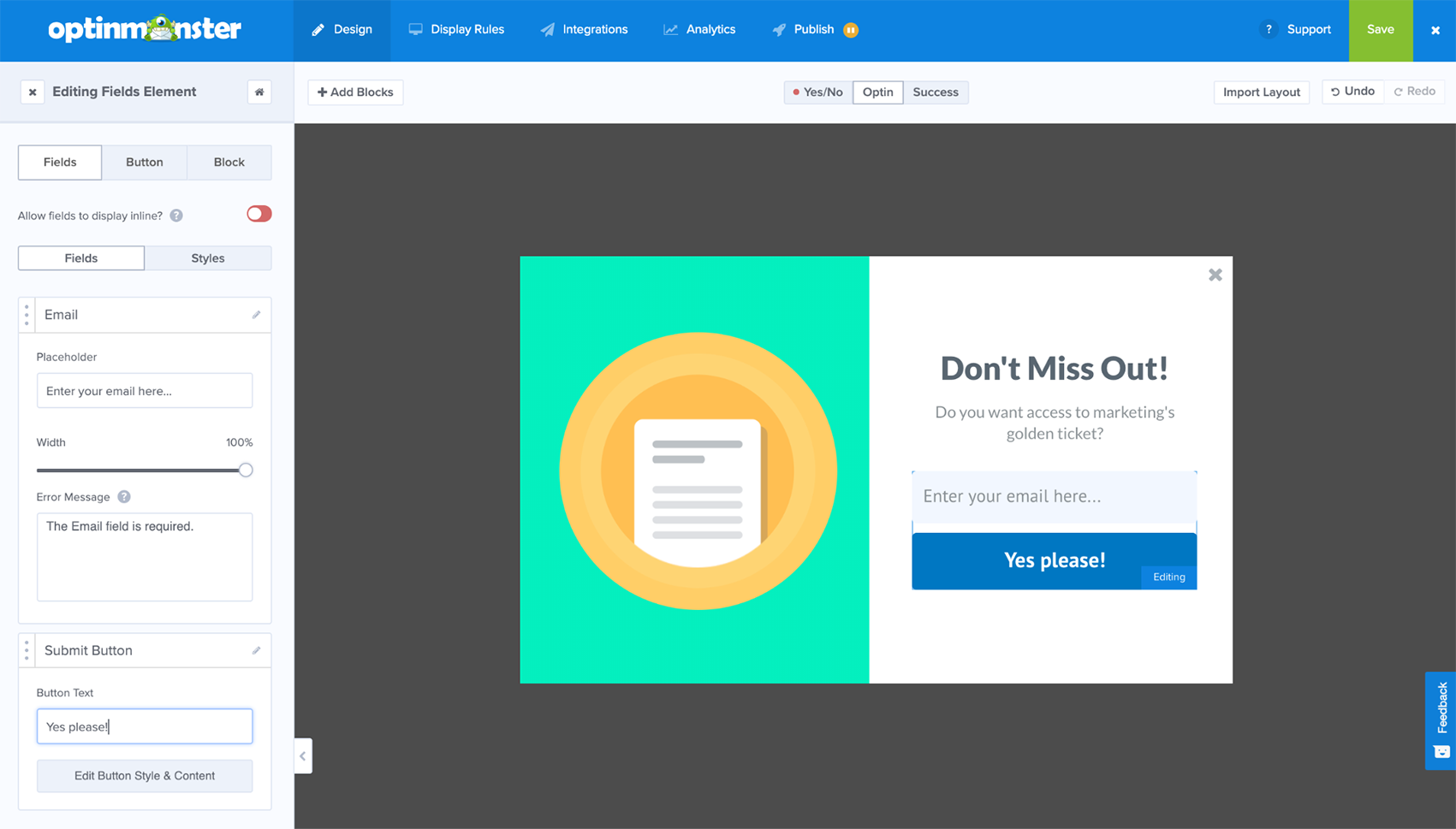
 How To Create An Exit Intent Popup That Instantly Converts
How To Create An Exit Intent Popup That Instantly Converts
 Lightweight Exit Modal Plugin With Jquery And Bootstrap
Lightweight Exit Modal Plugin With Jquery And Bootstrap
 6 Easy Ways To Make Your Popups Look More Effective
6 Easy Ways To Make Your Popups Look More Effective
 Exit Intent Software Reviews And Comparisons
Exit Intent Software Reviews And Comparisons
 Exit Intent Popups Capture A Users Attention When Leaving
Exit Intent Popups Capture A Users Attention When Leaving
 How To Make An External Link Pop Up Modal Solodev
How To Make An External Link Pop Up Modal Solodev
 Lightning Application Show The User A Confirmation Popup
Lightning Application Show The User A Confirmation Popup
 51 Exit Intent Popup Examples Tips Amp Ideas For More Leads
51 Exit Intent Popup Examples Tips Amp Ideas For More Leads
 Remove Do You Want To Leave This Site Fake Pop Up Virus
Remove Do You Want To Leave This Site Fake Pop Up Virus
 Exit Intent Software Reviews And Comparisons
Exit Intent Software Reviews And Comparisons
 How To Handle Below Internet Explorer Popup Are You Sure You
How To Handle Below Internet Explorer Popup Are You Sure You
 Sweet Website Popups Turn Visitors Into Delicious Conversions
Sweet Website Popups Turn Visitors Into Delicious Conversions
 Alert Before Leaving Page In Javascript Jquery Codespeedy
Alert Before Leaving Page In Javascript Jquery Codespeedy
 How To Prevent Browser Message Leaving Site Changes You
How To Prevent Browser Message Leaving Site Changes You
 Modal Popup On Window Exit Stack Overflow
Modal Popup On Window Exit Stack Overflow
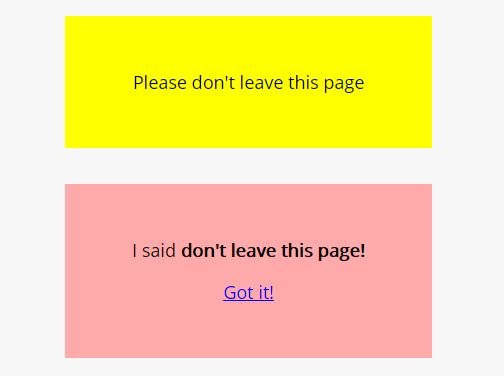
 Comparing The Different Types Of Native Javascript Popups
Comparing The Different Types Of Native Javascript Popups
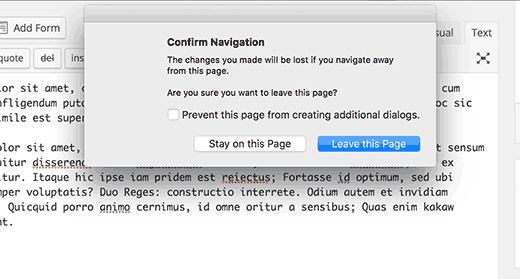
 How To Show Confirm Navigation Popup For Wordpress Forms
How To Show Confirm Navigation Popup For Wordpress Forms
 Customizing The Dirty Form Alert Popup Servicenow Guru
Customizing The Dirty Form Alert Popup Servicenow Guru
 5 Best Exit Intent Popup Javascript Plugins To Retain
5 Best Exit Intent Popup Javascript Plugins To Retain
 How To Create An Exit Intent Popup That Instantly Converts
How To Create An Exit Intent Popup That Instantly Converts

0 Response to "34 Javascript Popup When Leaving Site"
Post a Comment