29 Javascript Save Text File
This way of making JavaScript download files allows users to retrieve the content provided in the text area. The file reaches the computer device as a simple.txt, opening in the standard text editor. The declared function sets a download attribute where you get to name the file. The encodeURIComponent () function then encodes the content. Dec 11, 2019 - In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js.
 Save Html File To Database Database Bubble Forum
Save Html File To Database Database Bubble Forum
Jun 15, 2015 - When I use this it opens a new tab with the text in it, it doesn't open a file dialog window. ... It depends on the browser, os, etc. At the time I wrote the answer, a csv data url in Chrome would pop a save dialog ... @JesseChisholm you can do that in javascript. just create an anchor tag ...

Javascript save text file. A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs (Blob object, "your-file-name.text") function of FileSaver.js library. Note: To create and save data into a text file, I have used a third party FileSaver.js library. Saving text to a client-side file using vanilla JS Another one of those 'born of an issue I stumbled across' sort of situations, I came across the need to save some data entered into a form (some configuration details into a textarea to be specific). Sep 09, 2020 - function WriteToFile(passForm) { set fso = CreateObject("Scripting.FileSystemObject"); set s = fso.CreateTextFile(" /filename.txt", True); var firstName = document.getElementById('FirstName'); var lastName = document.getElementById('lastName'); s.writeline("First Name :" + FirstName); ...
Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and. How to let user save or download text file to their computer with javascriptExample Code: https://jsfiddle /red_stapler/852okutL/FileSaver.js: https://git... How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · How to do ToString for a possibly ...
Save a file using the HTML5 W3C saveAs() with JS fallback.... How do you save a.txt file directly to a folder with JavaScript? to achieve such task, you have to use the fileSystem class (fs) using node.js, to create a txt file you use the touch command, and supply it with a file name.. Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later.
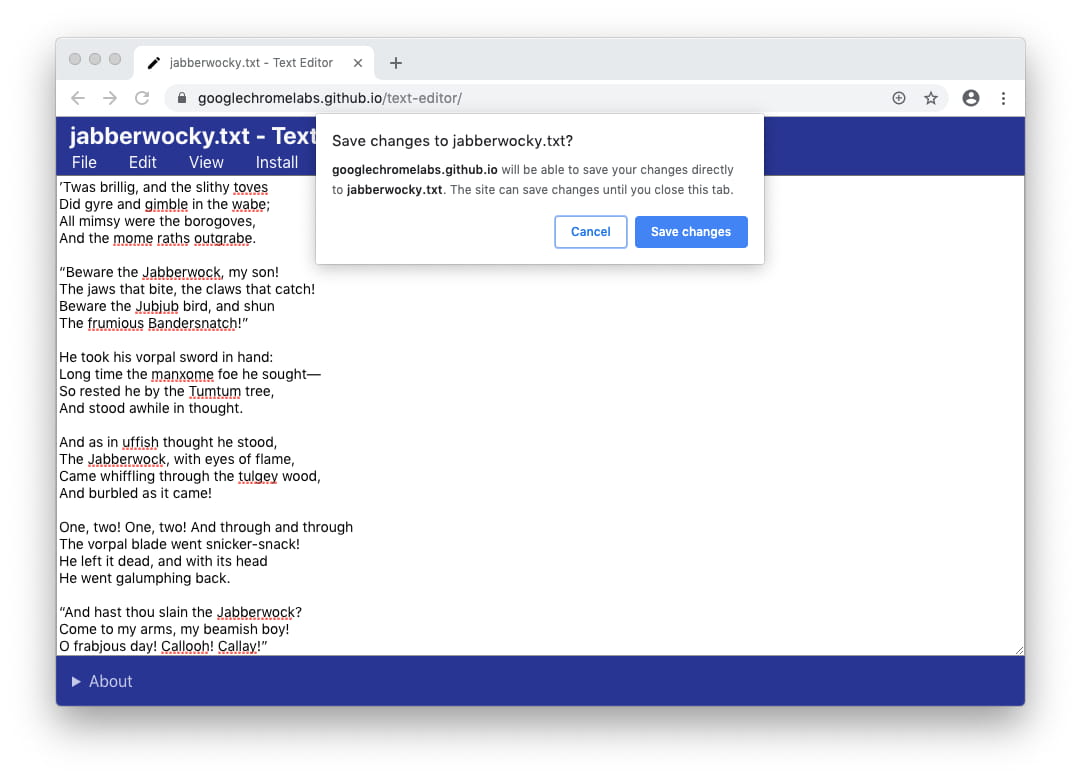
FileReader - provides methods to read a File or a Blob, and an event model to obtain the results of these reads. URL scheme - for Blob and File reference. In the following Demo, by clicking on the Open button, user can select a text file and load its content to the <textarea>, and the Save button can save text inside the <textarea> to a file. Demo Solution: We are explaining a easy way how you can save your form data in a text file or in a.txt file using JavaScript A web form generally has multiple elements, in most cases input fields. You are able to extract data from these elements and save it such as SQL server, or just convert it into a JSON file. Apr 01, 2021 - Create and download text file using only Javascript. We will create a Blob object with data into it and download a file using only javascript.
There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs () JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust mechanisms. An easy way to try out the code presented in this article is to run it from the Console Window. Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: Dec 05, 2019 - The following table shows the compatibility of FileSaver.js in different browsers: Note: although it supports the most recent browsers, there are a couple of trick that you need to know to provide full support. ... It is possible to save text files in IE < 10 without Flash-based polyfills.
T he FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities. 'text file is local drive and file to create that holds the data: Set objTextFile = objFSO.CreateTextFile("c:\html-code.txt", True) 'thecode variable contains the data n your form you want to save to the file: thecode = newWin.document.myform.ta.value objTextFile.WriteLine(thecode) objTextFile.Close End Function </script> May 29, 2019 - Whether you're making an advanced WebGL-powered CAD web app and want to save 3D object files or you just want to save plain text files in a simple Markdown text editor, saving files in the browser has always been a tricky business. Usually when you want to save a file generated with JavaScript, you ...
Hi I want to create xml file at specific location of server from client site using JavaScript ? Regards Anup We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. Save a text file locally with a filename, by triggering a download in JavaScript · GitHub Instantly share code, notes, and snippets. May 04, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
$("#save-btn").click(function() { var blob = new Blob(["This is my first text."], {type: "text/plain;charset=utf-8"}); }); Now we have our blob object, next we'll need to convert it to text file. There is a very nice javascript plugin calls Filesaver.js take blob object as input and let you save files on web browser. After included the ... Nov 14, 2012 - I didn't think JavaScript running in a browser had access to the file system of a computer, as this would be a pretty huge security flaw. You could use PHP to create a text file on the server for the user to download. Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats:
A web form usually has many different elements, mostly input fields. You can extract data from these elements and save it in a database like SQL Server, or simply convert it into a JSON file. You can even save your form data in a text file. Let's see the example first. The File interface doesn't define any methods, but inherits methods from the Blob interface:. Blob.prototype.slice([start[, end[, contentType]]]) Returns a new Blob object containing the data in the specified range of bytes of the source Blob. Blob.prototype.stream() Transforms the File into a ReadableStream that can be used to read the File contents. Blob.prototype.text() Jun 13, 2016 - The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox…
It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it. What I mean is that knowing what you are using to pack the JS into something that will work on Android is important. Accessing the filesystem is a system-level operation, the framework you use has to have a very specific API built in that allows it to bridge between the JS code and the system code, and that API is, unfortunately, going to be different for every framework. This page discusses - JavaScript write to text file. The Active object takes three parts: servername - the name of the application providing the object. It is required. typename - the type or class of the object to create. location - the name of the network server where the object is to be created.. Here, we have taken servername as 'Scripting' and typename as 'FileSystemObject':
strFileName = "C:/Test_File_save/test.txt" Set objFile = objFSO.CreateTextFile(strFileName) objFile.Write strText objFile.Close End Sub You would save this to an hta file and set it so that the Sub is called when the body loads Aditionally, this code is a full hta, which saves a text file to C:/Documents and Settings/notes. To keep things simple - Saving files in server-side NodeJS is a breeze, but it is impossible to directly save files because of security restrictions. That said, we can still offer the file as a download. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver.
 Save A File In Json Format Using Notepad Stack Overflow
Save A File In Json Format Using Notepad Stack Overflow
Solved Saving Javascript File Issue Technical Support
 View Js Files In Firefox Stack Overflow
View Js Files In Firefox Stack Overflow
 Save Svg Data To A File Using The Svg Export Javascript
Save Svg Data To A File Using The Svg Export Javascript
 How To Quickly Create A New Blank Text File On Windows Mac
How To Quickly Create A New Blank Text File On Windows Mac
 5 Ways To Create Amp Save Files In Javascript Simple Examples
5 Ways To Create Amp Save Files In Javascript Simple Examples
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 Save Html Form Data To Text File Javascript
Save Html Form Data To Text File Javascript
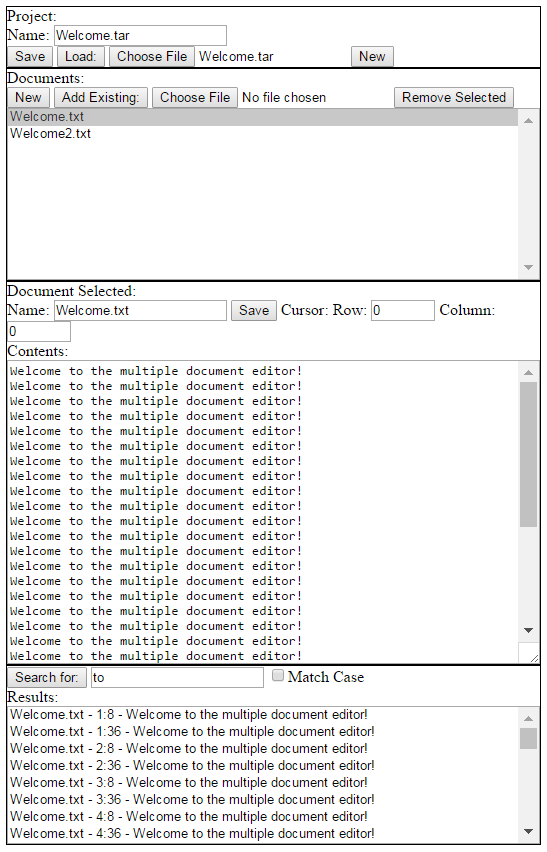
 A Multiple Text Document Editor In Javascript This Could Be
A Multiple Text Document Editor In Javascript This Could Be
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Read Locally Txt File Use Fetch Method In Javascript By
Read Locally Txt File Use Fetch Method In Javascript By
 The Native File System Api Reading And Writing Local Files
The Native File System Api Reading And Writing Local Files
 Save Html Locally With Javascript Stack Overflow
Save Html Locally With Javascript Stack Overflow
 Javascript Save Txt File With Filesaver With Custom Filename
Javascript Save Txt File With Filesaver With Custom Filename
 Saving Text To A Client Side File Using Vanilla Js Jamstack
Saving Text To A Client Side File Using Vanilla Js Jamstack
How To Export My Html Page As A Pdf In Javascript Without A
1st Javascript Editor Online Help File
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 How To Write Text Field Values Into A Text File Before Form
How To Write Text Field Values Into A Text File Before Form
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
 How To Save A Value From Textarea To A Blank File Stack
How To Save A Value From Textarea To A Blank File Stack



0 Response to "29 Javascript Save Text File"
Post a Comment