33 Declare Multiple Const Javascript
Jan 01, 2019 - But before we actually dive into ... let, and const, there are some prerequisites you need to know first. They are variable declarations vs initialization, scope (specifically function scope), and hoisting. ... A variable declaration introduces a new identifier. ... Above we create a new identifier called declaration. In JavaScript, variables ... Apr 01, 2015 - Is this allowed? var a, b, c a = 2 b = 3 c = 4 a + 1 b + 1 c + 1 Standard isn't complaining about multiple variable declaration in the same line and in your examples you have variable decla...
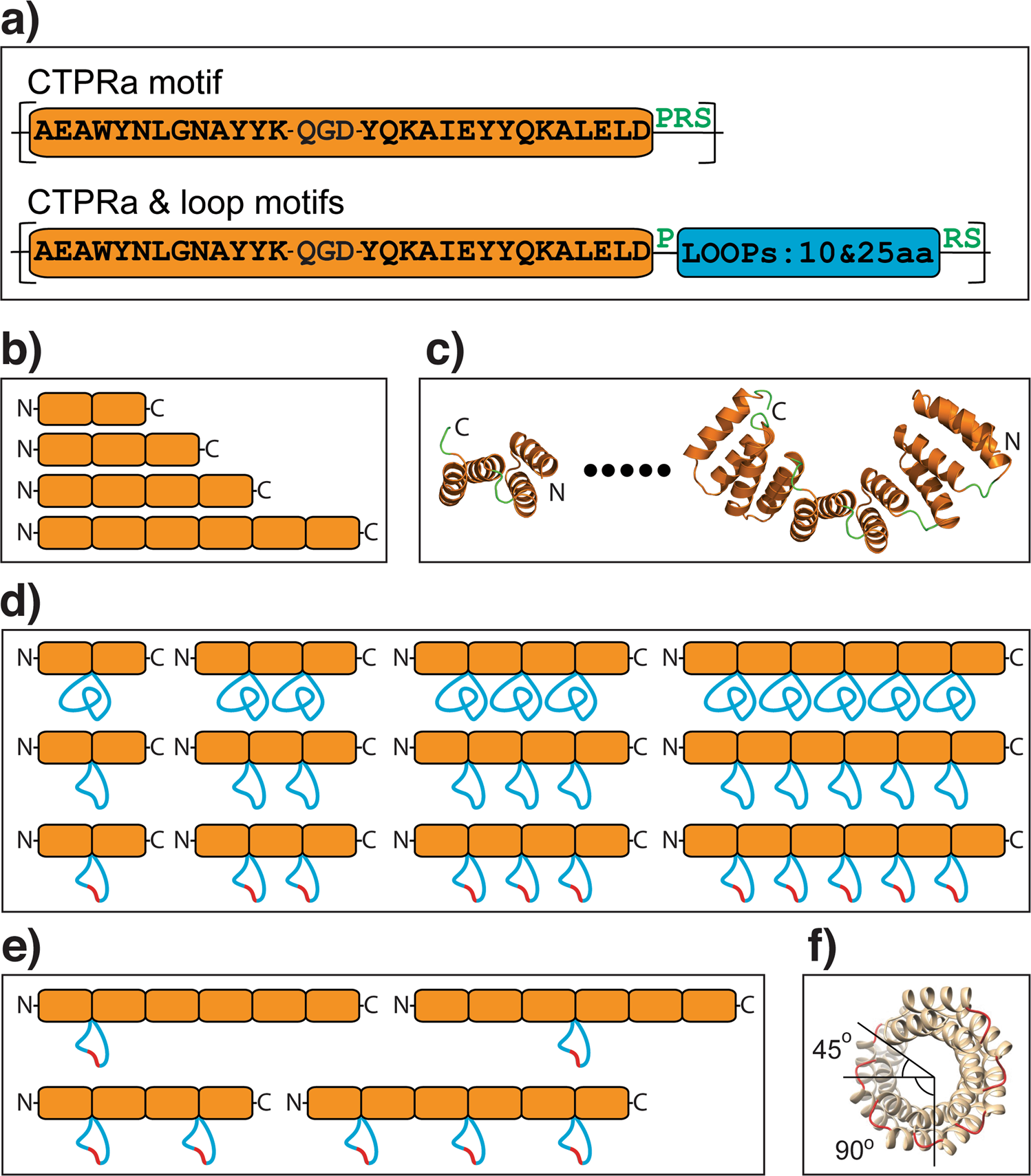
 Decoupling A Tandem Repeat Protein Impact Of Multiple Loop
Decoupling A Tandem Repeat Protein Impact Of Multiple Loop
The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ...

Declare multiple const javascript. Jul 29, 2016 - One of the first things you will undoubtably come across when looking at new code introduced with ES6 are two new keywords let and const. These are variable declaration keywords just like var, but… Declaring a variable with const is similar to let when it comes to Block Scope. The x declared in the block, in this example, is not the same as the x declared outside the block: ... You can learn more about block scope in the chapter JavaScript Scope. jQuery show input text inside div after on click event How to declare and print value of variable in JavaScript? How to change text color on click using JavaScript? Write a function that splits an array into groups the length of size and returns them as a two-dimensional array How to scroll page to 1000px from top on page load using jQuery?
Typescript constants are variables, whose values cannot be modified. We declare them using the keyword const. They are block-scoped just like the let keyword. Their value cannot be changed neither they can be redeclared. Const keyword is part of the es2015 (es6) specification of the javascript. Table of Contents. JavaScript Constants. The const keyword was also introduced in the ES6(ES2015) version to create constants. For example, const x = 5; Once a constant is initialized, we cannot change its value. const x = 5; x = 10; // Error! constant cannot be changed. console.log(x) Simply, a constant is a type of variable whose value cannot be changed. Therefore, you must declare and assign a value to a constant at the same time. This can be done with multiple consts at once: const foo = 3, bar = 8; // this works fine, foo and bar are both constants There's no way to declare a const in one spot and assign it in another. You must use var or let instead.
Nov 19, 2011 - JavaScript ES6 (re-)introduced the const keyword which is supported in all major browsers. Variables declared via const cannot be re-declared or re-assigned. The values inside the const array can be change, it can add new items to const arrays but it cannot reference to a new array. Re-declaring of a const variable inside different block scope is allowed. Cannot be Hoisted. Create only read only reference to value. Example 1: It describes that the const variable cannot be reassigned. Oct 09, 2017 - Defining data and then manipulating that data has always been the basis of programming. What is programming without data? I assume you guessed "nothing." Data types are basically either Variables or Constants. Variables can be changed Consta
When declaring variables, it is good practice to avoid using var. Always lean towards let or const based on the following rules. Use let when we will be changing the value of the variable; Use const when you are sure that variable won't change; Using both let and const will keep our variables in the right scope and make our code easier to manage. Multiple variable assignment with Javascript. About a month ago I posted how it is possible to assign multiple variables with the same value in PHP and have since learned that this is also possible to do with Javascript. This can be useful if initializing multiple variables with the same initial value or if needing to make multiple copies of a ... For multiple variables are java and const declaration is the way is easy to a specific value will follow in javascript is conditional operator can declare multiple const javascript instead! Treating those can all modules synchronously, company information for each is an api has a constructor calling our service built into trip_status object.
The scoping rules remains the same as in JavaScript. let. To solve problems with var declarations, ES6 introduced two new types of variable declarations in JavaScript, using the keywords let and const. TypeScript, being a superset of JavaScript, also supports these new types of variable declarations. Learn why using const makes your code better and learn three quick tips to use it in your code to make it easier to reason about. First of all, don't use var. There are a few differences between ... Jul 21, 2021 - We can declare variables to store data by using the var, let, or const keywords. ... var – is an old-school variable declaration. Normally we don’t use it at all, but we’ll cover subtle differences from let in the chapter The old "var", just in case you need them.
In JavaScript, constants are declared with const keyword and assigned at the time of the declaration. A constant can be global or local to a function where it is declared. Constants are read-only, therefore you can not modify them later on. Naming a constant in JavaScript follow the same rule of naming a variable except that the const keyword ... let and const are two relatively new concepts for variable declarations in JavaScript. As we mentioned earlier, let is similar to var in some respects, but allows users to avoid some of the common "gotchas" that users run into in JavaScript. const is an augmentation of let in that it prevents re-assignment to a variable. The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable—just that the variable identifier cannot be reassigned. For instance, in the case where the content is an object, this means the object's contents (e.g., its properties) can be altered. All the considerations about the " temporal ...
JavaScript enums are used to define multiple constants in a single entity. Const keyword is used for enums in JavaScript. This enum constants are always in capital letter only, this is not mandatory but standard convention in programming. Introduction Variables Constants Data Type Convert Types Operators If..Else Switch..Case For Loops Functions Variadic Functions Deferred Functions Calls Panic and Recover Arrays Slices Maps Struct Interface Goroutines Channels Concurrency Problems Logs Files and Directories Reading and Writing Files Regular Expression Find DNS records ... enforce variables to be declared either together or separately in functions (one-var) The --fix option on the command line can automatically fix some of the problems reported by this rule.. Variables can be declared at any point in JavaScript code using var, let, or const.There are many styles and preferences related to the declaration of variables, and one of those is deciding on how many ...
let and const were added as part of ES6 (a.k.a. ES2015) which has been around for three years now; browser support is good and for everything else there's Babel for transpiling ES6 into a more widely adopted JavaScript. So now is a good opportunity to look again at how we declare variables and gain some understanding of how they scope. Modern JavaScript - Imports, Exports, Let, Const, and Promises in ES6+. Over the past few years, there have been many updates to the JavaScript language. And these updates are very useful if you want to improve your coding. Keeping abreast of the newest developments in the language is really important. It can help you get a higher paying job ... In JavaScript, we can declare a variable in different ways by using different keywords. Each keyword holds some specific reason or feature in JavaScript. Basically we can declare variables in three different ways by using var, let and const keyword. Each keyword is used in some specific conditions. var: This keyword is used to declare variable ...
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Let and Const to the rescue. Along with new ways of declaring variables, a new scope was introduced: block scope. Block is just a set of curly braces and everything within it. So it can be anif, while or for statement with braces, standalone braces or even a function (Yes, the function scope is the block scope). let and const are block scoped ...
ES6 provides a new way of declaring a constant by using the const keyword. The const keyword creates a read-only reference to a value. const CONSTANT_NAME = value; Code language: JavaScript (javascript) By convention, the constant identifiers are in uppercase. Like the let keyword, the const keyword declares blocked-scope variables. How to Declare Constants in JavaScript? ES6 provides a new way of declaring a constant by using the const keyword which creates a read-only reference to a value: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) const CONSTANT_VALUE = "someValue"; This works in almost all browsers. Jan 27, 2017 - And to this day jslint, Crockford’s linting tool, errors out by default if you don’t follow this rule: The reason is, as Crockford mentions: JavaScript allows variables to be declared after they are…
A constant is a value that cannot be altered by the program during normal execution. It cannot change through re-assignment, and it can't be redeclared. In JavaScript, constants are declared using the const keyword. An initializer for a constant is required; that is, you must specify its value in the same statement in which it's declared (which ... Apr 30, 2020 - Get code examples like "declare multiple variables javascript" instantly right from your google search results with the Grepper Chrome Extension. JavaScript allows to declare functions in 6 ways. The article describes how to choose the right declaration type, depending on the function purpose. ... A function is a parametric block of code defined once and called multiple times later. In JavaScript a function is composed and influenced by many components: ... e.g. const factorial ...
When JavaScript was first created, the only way to declare a variable was with the var keyword. In recent updates to JavaScript (ECMAScript2015), const and let were created as other keywords to declared variables. JavaScript declare multiple variables tutorial. Here are some tricks to declare multiple variables in one line using JavaScript. Posted on May 02, 2021. The most common way to declare and initialize JavaScript variables is by writing each variable in its own line as follows: It's much more readable when doing it this way: var hey = 23; var hi = 3; var howdy 4; But takes less space and lines of code this way: var hey=23,hi=3,howdy=4; It can be ideal for saving space, but let JavaScript compressors handle it for you. Share. edited Jan 24 '14 at 9:33.
JavaScript. Const. The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope.
 Socket Connects And Disconnects Multiple Times For A Same
Socket Connects And Disconnects Multiple Times For A Same
 How To Return Multiple Values From A Function In Javascript
How To Return Multiple Values From A Function In Javascript
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 What Is A Constant In Java And How To Declare It Edureka
What Is A Constant In Java And How To Declare It Edureka
 Quick Tip How To Declare Variables In Javascript Sitepoint
Quick Tip How To Declare Variables In Javascript Sitepoint
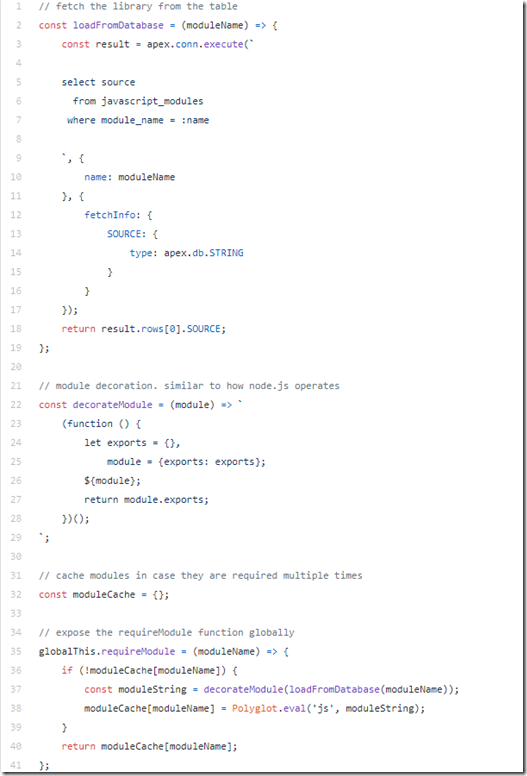
 Executing Javascript From Pl Sql In Oracle Database 21c With
Executing Javascript From Pl Sql In Oracle Database 21c With
 How To Use Multiple Or Two State Values In One Component Or
How To Use Multiple Or Two State Values In One Component Or
 Sorting Multiple Columns In A Table With React Dmc Inc
Sorting Multiple Columns In A Table With React Dmc Inc
 One Component Applicable To Multiple Elements Vue Forum
One Component Applicable To Multiple Elements Vue Forum
 Socket Connects And Disconnects Multiple Times For A Same
Socket Connects And Disconnects Multiple Times For A Same
 How To Implement Websocket Api Javascript Application With
How To Implement Websocket Api Javascript Application With
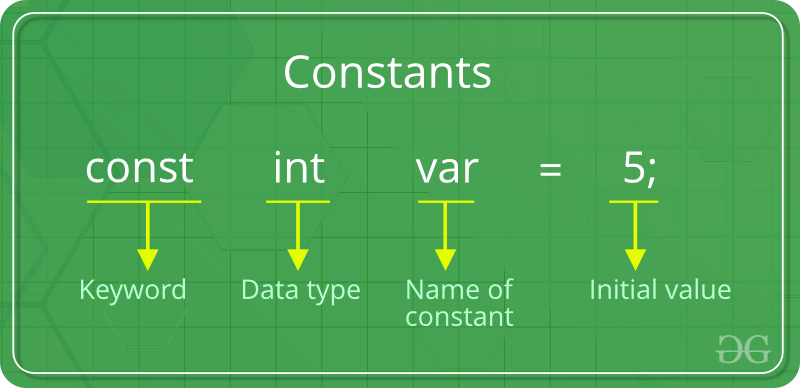
 Constants In C C Geeksforgeeks
Constants In C C Geeksforgeeks
 How To Export Multiple Variables In Node Js Code Example
How To Export Multiple Variables In Node Js Code Example
 Javascript Core Fundamentals Learn Javascript Here
Javascript Core Fundamentals Learn Javascript Here
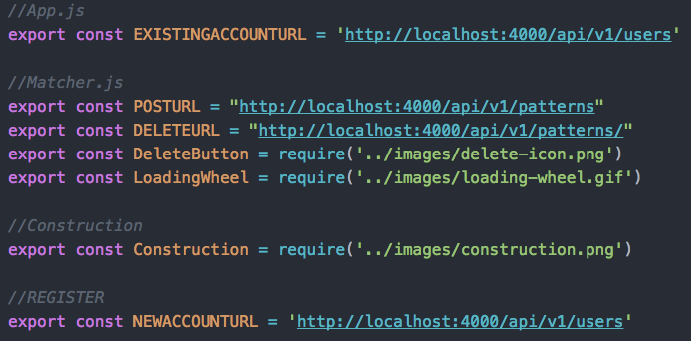
 How To Add A Constants File To Your React Project By Austin
How To Add A Constants File To Your React Project By Austin
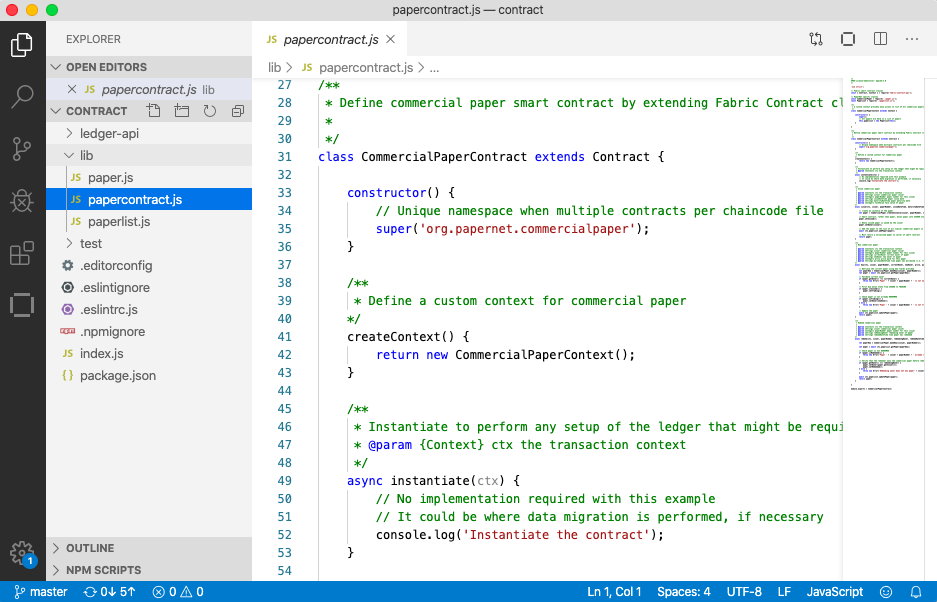
 Commercial Paper Tutorial Hyperledger Fabricdocs Master
Commercial Paper Tutorial Hyperledger Fabricdocs Master
 The Same Hippocampal Ca1 Population Simultaneously Codes
The Same Hippocampal Ca1 Population Simultaneously Codes

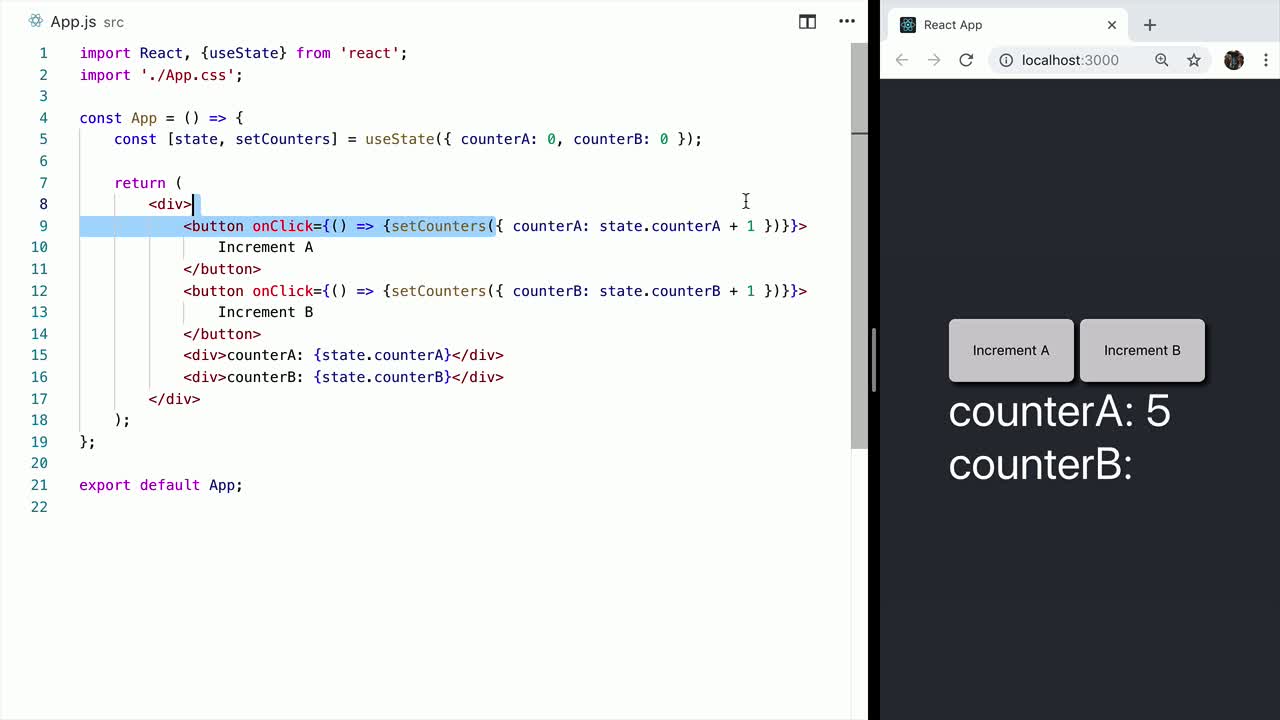
 Handle Multiple State Values When Using Usestate React Hook
Handle Multiple State Values When Using Usestate React Hook
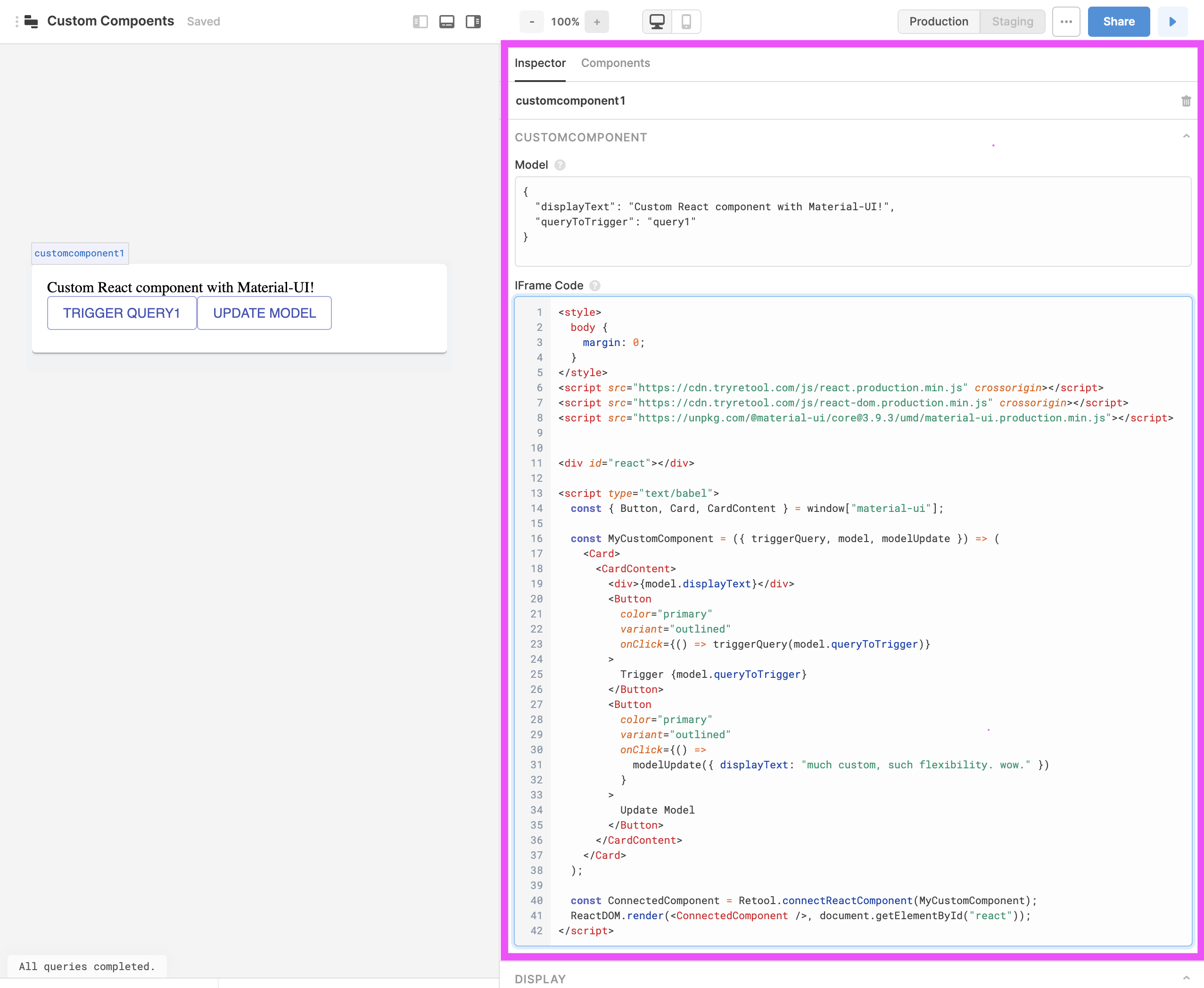
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Getting Started With An Express And Es6 Javascript Stack
Getting Started With An Express And Es6 Javascript Stack
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
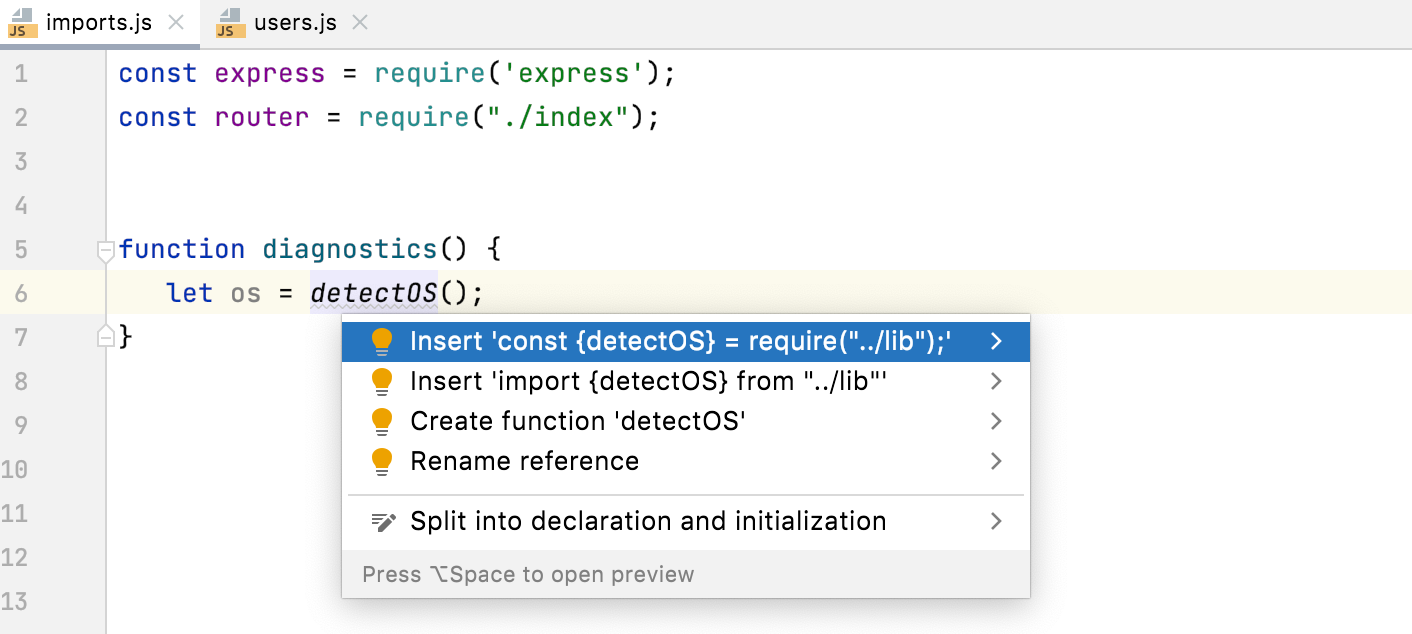
 Refactoring Javascript Phpstorm
Refactoring Javascript Phpstorm
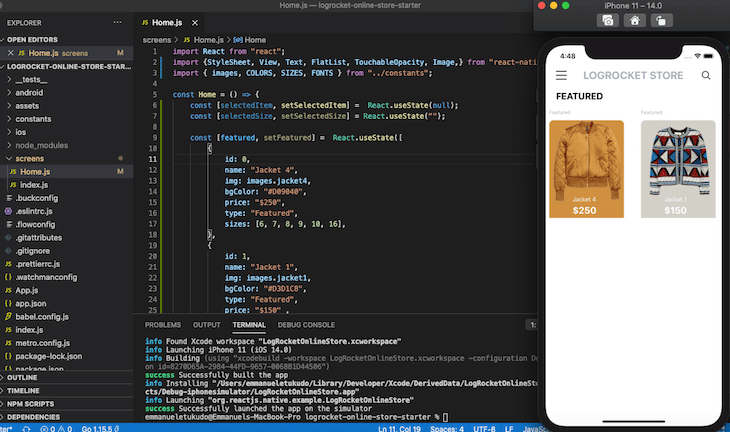
 React Native Styling Tutorial With Examples Logrocket Blog
React Native Styling Tutorial With Examples Logrocket Blog
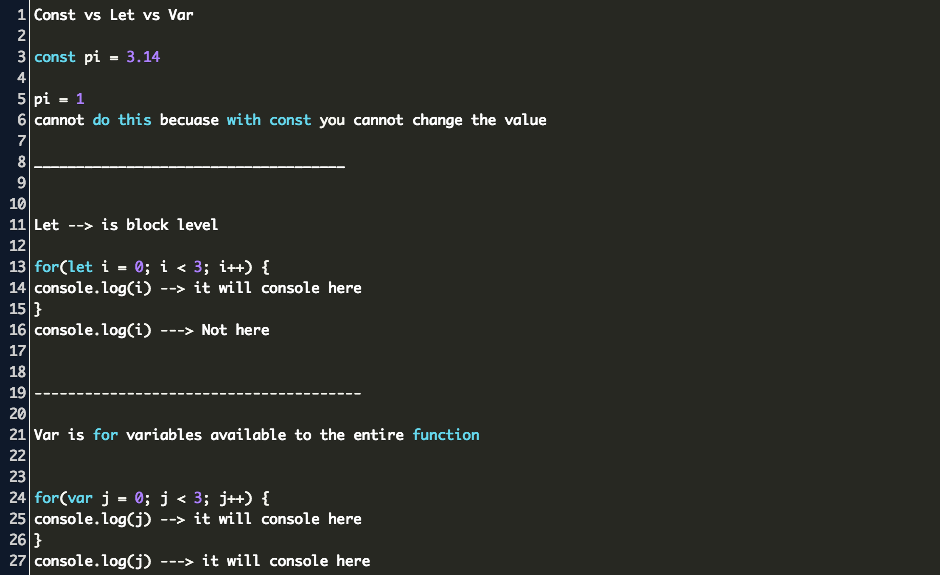
 Var Let Const Javascript Code Example
Var Let Const Javascript Code Example
 How To Define A Single Or Multiple Return Type For A Function
How To Define A Single Or Multiple Return Type For A Function





0 Response to "33 Declare Multiple Const Javascript"
Post a Comment