30 Javascript Function Undefined But Exists
Avoid creating null and undefined values. In your own functions, ... that essentially mean "this value does not exist." Since 2015, JavaScript has supported default values that get filled in when ... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
 Javascript Check If Undefined Or Null Or Empty Code Example
Javascript Check If Undefined Or Null Or Empty Code Example
Oct 21, 2020 - When the JavaScript code is the head of the HTML file, the function works fine. However, now it's part of the external file, it returns the following error:

Javascript function undefined but exists. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Do your SharePoint or Dynamics CRM JavaScript functions sometimes throw unexpected errors? This might be due to how a JavaScript function is defined, so in today's blog I'll review the different options and ways you can define JavaScript functions. To prevent the error, you can first check if a function exists in your current JavaScript environment by using a combination of an if statement and the typeof operator on the function you want to call. Only when the typeof returns "function" will you call that function to execute it. Let's look at the following example: When the type of ...
Method 1: Using the typeof operator. The typeof operator returns the type of the variable on which it is called as a string. The return string for any object that does not exist is "undefined". This can be used to check if an object exists or not, as a non-existing object will always return "undefined". The easiest way to check if an object property exists but is undefined in JavaScript is to make use of the Object.prototype.hasOwnProperty method which will let you find properties in an object. The problem of checking if an undefined property exists in an object comes from when you reference a property that does not exist then it will return ... Jan 14, 2015 - When the JavaScript code is the head of the HTML file, the function works fine. However, now it's part of the external file, it returns the following error:
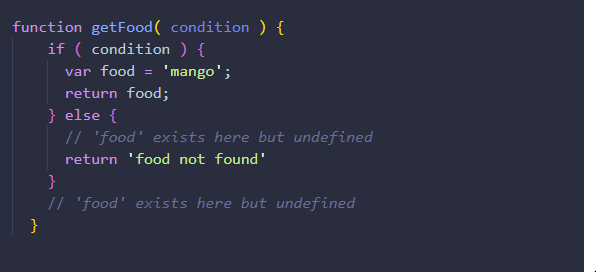
If you want an array element to exist but have an undefined value, use the undefined value instead of the delete operator. In the following example, trees[3] is assigned the value undefined, but the array element still exists: This is a frequently encountered scenario when building a function with multiple conditions. In other programming languages such as PHP and C, an exit() method exists that essentially stops the function from running. So, how can you exit out of a function in JavaScript? Functions in JavaScript can be exited by using return,break orthrow. Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app ...
The above example demonstrates that accessing: an uninitialized variable number; a non-existing object property movie.year; or a non-existing array element movies[3]; are evaluated to undefined.. The ECMAScript specification defines the type of undefined value:. Undefined type is a type whose sole value is the undefined value.. In this sense, typeof operator returns 'undefined' string for an ... The variable is neither undefined nor null The variable is neither undefined nor null The variable is undefined or null The variable is undefined or null. The typeof operator for undefined value returns undefined. Hence, you can check the undefined value using typeof operator. Also, null values are checked using the === operator. Check if an object hasOwnProperty(). An alternative to the plethora of typeof answers, is the use of hasOwnProperty() which of course checks if an object (pretty much everything in JS) has a property i.e. a variable (amongst other things).. The hasOwnProperty() method returns a boolean indicating whether the object has the specified property as own (not inherited) property.
Re: Javascript function not defined. Open Microsoft Internet Explorer. On the Tools menu, click Internet Options. On the Advanced tab, locate the Browsing section, and uncheck the Disable script debugging check box, and then click OK. Answer: Use the equality operator ( ==) In JavaScript if a variable has been declared, but has not been assigned a value, is automatically assigned the value undefined. Therefore, if you try to display the value of such variable, the word "undefined" will be displayed. Whereas, the null is a special assignment value, which can be assigned to a ... undefined. In JavaScript, "undefined" is a global variable (a property of the global object), that is created at run time. This global variable represents something that has not been initialized. It also represents an object property or array index that does not exist.
When I watch that in Chrome's dev. tools it keeps giving me shit, and it's driving me nuts. External JavaScript function undefined, but exists. I have 2 files, one HTML, one JavaScript. JavaScript File (contacts.js): I have a button that when it's clicked, it calls the 'add_contact' function: When the JavaScript code is the head of the HTML file, the function works fine. However, now it's part of the external file, it returns the ... Mar 21, 2010 - I call my JavaScript function. Why do I sometimes get the error 'myFunction is not defined' when it is defined? For example. I'll occasionally get 'copyArray is not defined' even in this example:
Aug 19, 2018 - I have a JavaScript function which fires on blur. Strangely enough it worked fine the first time I ran it, and ever since then I've been getting an error that says JavaScript Function Not Defined -... The value of an unsupplied function ... value is undefined (value), Since its a global property we can also access it as a variable. Check if a Javascript Function Exists or Is Defined It’s always frustrating when you get an error trying to call a function that hasn’t been defined but there’s ... undefined is a property of the global object. That is, it is a variable in global scope. The initial value of undefined is the primitive value undefined. In modern browsers (JavaScript 1.8.5 / Firefox 4+), undefined is a non-configurable, non-writable property, per the ECMAScript 5 specification. (Even when this is not the case, avoid ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Undefined typically refers to something which has not yet been assigned a value (yet). Null refers to something which definitively has no value. In that case, I In JavaScript, checking if a variable is undefined can be a bit tricky since a null variable can pass a check for undefined if not written properly. As a result, this allows for undefined values to slip through and vice versa. Make sure you use strict equality === to check if a value is equal to undefined.
Learn null and undefined in JavaScript. What is the difference between null and undefined. undefined vs "undefined"¶ There are two ways of determining whether a variable is not defined either by value or by type. If you check by value, you will get that variable is assigned a value or not. In the case of undefined, the assigned variable don't have any value but the variable exists. Checking the type is done with the typeof ... 30/6/2015 · Or if they did notice it maybe they didn't think it was related. That said, it is because of that SyntaxError the function is never defined and therefore when the inline JS is evaluated it attempts to execute a function that does not exist resulting in the ReferenceError. I …
if (typeof myFunctionName === 'function') { myFunctionName (); } In the given case, the typeof operator will return undefined because myFunctionName () has not been defined. So, the function call inside the IF statement won’t be executed. If the function exist, the typeof operator will return the string “function”: Jul 22, 2019 - Get code examples like "javascript object variable undefined but exists" instantly right from your google search results with the Grepper Chrome Extension. 23/8/2020 · const user = {name: 'John Doe', job: undefined}; user. job !== undefined; // false. As you can see above, even though the job property exists (but has undefined value), user.job !== undefined evaluates to false conveying a false impression that the property doesn't exist. Summary. We learned about 3 different ways to check if an object contains a specific property.
so you can set property of an array, for the same reason,you can't set property of a undefined, because its NOT an object So, in essence, y... The undefined is a primitive type in JavaScript. So the undefined is a type. And the undefined type has exactly one value that is undefined. JavaScript uses the undefined value in the following situations. 1) Accessing an uninitialized variable. When you declare a variable and don't initialize it to a value, this variable will have a value ... In a JavaScript program, the correct way to check if an object property is undefined is to use the typeof operator. typeof returns a string that tells the type of the operand. It is used without parentheses, passing it any value you want to check:
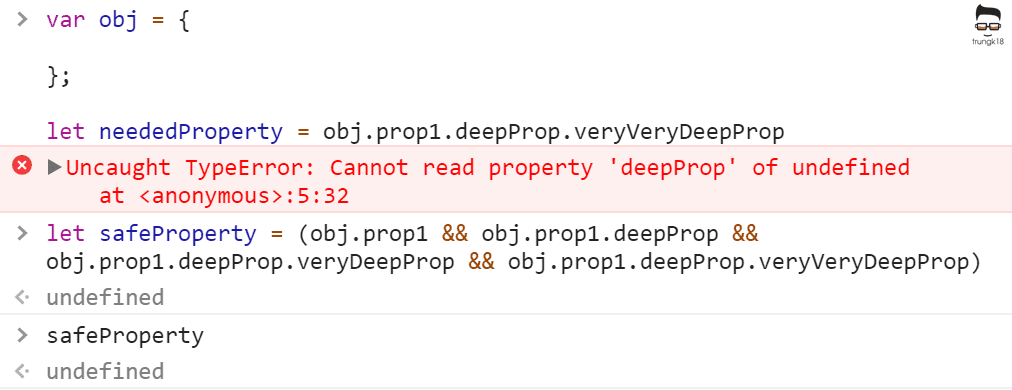
The solution here will break your script if variable or function not exists so your solution doesn't make sense at all. Use .yourFunctionName instead, it's safer especially for older browsers. In this case this is the window object, window.yourFunctionName. All global functions will be attached to the window object. Cheers! Reply When used with function calls, it returns undefined if the given function does not exist. This results in shorter and simpler expressions when accessing chained properties when the possibility exists that a reference may be missing. Summary. The optional chaining ?. syntax has three forms:. obj?.prop - returns obj.prop if obj exists, otherwise undefined.; obj?.[prop] - returns obj[prop] if obj exists, otherwise undefined. obj.method?.() - calls obj.method() if obj.method exists, otherwise returns undefined. As we can see, all of them are straightforward and simple to use. The ?. checks the left part for null ...
Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ... Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ... Usually, when you don't pass parameters, 'undefined' is passed instead. But using Optional Parameters, you can define a default value. So, whenever no value or undefined is passed, a default value is passed in its place. Before we look at different ways to implement Optional Parameters in JavaScript, let's first see where we would need them.
Undefined is Not Null. JavaScript objects, variables, properties, and methods can be undefined. In addition, empty JavaScript objects can have the value null. This can make it a little bit difficult to test if an object is empty. You can test if an object exists by testing if the type is undefined: Sep 04, 2010 - In fact you should only ever need ... exist in your own functions). So in theory at least you should be able to get away without ever using a typeof check against a ReferenceError ... Mozilla Developer Center: undefined Angus Croll: Variables vs. properties in JavaScript Juriy Zaytsev ... In if statements, JavaScript evaluates the statement to a boolean true or false, and acts accordingly. But when certain values are encountered, JavaScript "coerces" them to a boolean value. For example, these statements are all correct: These are all true: /* 1 == true 0 == false ' ' == true '' == false null == false undefined == false */
 Uncaught Typeerror Cannot Read Property Name Of Undefined
Uncaught Typeerror Cannot Read Property Name Of Undefined
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
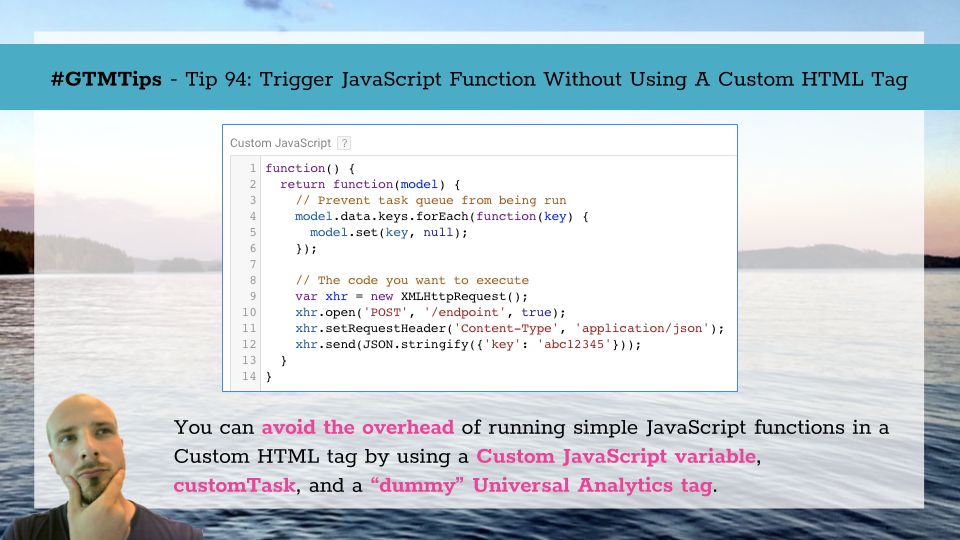
 Gtmtips Trigger Javascript Function Without Using A Custom
Gtmtips Trigger Javascript Function Without Using A Custom
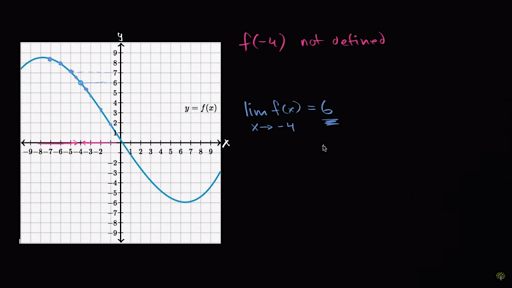
 What Is Undefined X 1 In Javascript Stack Overflow
What Is Undefined X 1 In Javascript Stack Overflow
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
 How To Check For An Undefined Or Null Variable In Javascript
How To Check For An Undefined Or Null Variable In Javascript

 How To Check For An Undefined Or Null Variable In Javascript
How To Check For An Undefined Or Null Variable In Javascript
 Undefined And Null In Javascript Dhananjay Kumar
Undefined And Null In Javascript Dhananjay Kumar
 How To Correctly Wrap A Javascript Function Trackjs
How To Correctly Wrap A Javascript Function Trackjs
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Check If Undefined Javascript Es6 Code Example
Check If Undefined Javascript Es6 Code Example
 How To Test For Undefined In Function Node General Node
How To Test For Undefined In Function Node General Node
 Javascript Block Bindings Es6 Javascript Block Bindings
Javascript Block Bindings Es6 Javascript Block Bindings
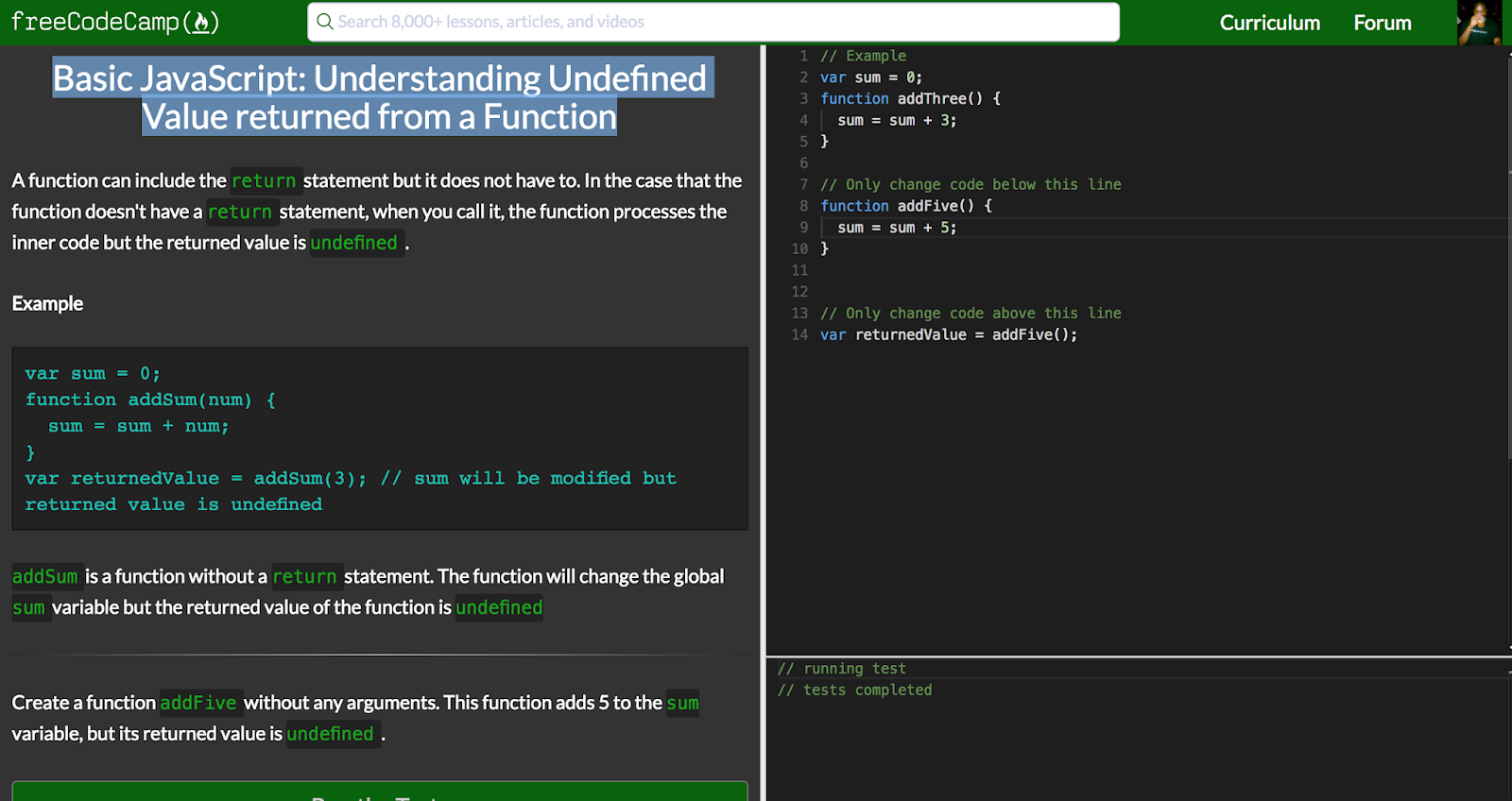
 Just A Few Things Basic Javascript Understanding
Just A Few Things Basic Javascript Understanding
 Array Prototype Find Javascript Mdn
Array Prototype Find Javascript Mdn
 Function Undefined In Go Dev Community
Function Undefined In Go Dev Community
 Measuring The Performance Of Javascript Functions
Measuring The Performance Of Javascript Functions
 Is There A Standard Function To Check For Null Undefined Or
Is There A Standard Function To Check For Null Undefined Or
 Defining The Undefined A Try Catch Trick Wanago Io
Defining The Undefined A Try Catch Trick Wanago Io
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Programming Languages In Chemistry A Review Of Html5
Programming Languages In Chemistry A Review Of Html5
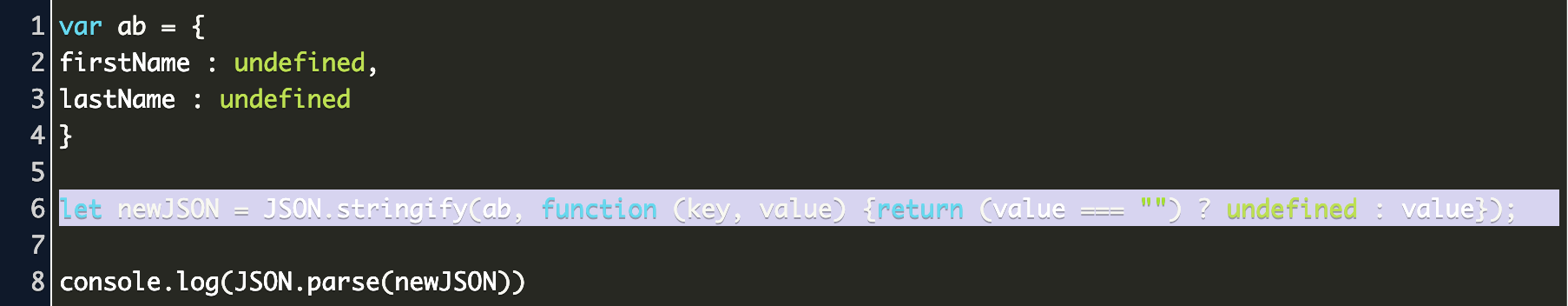
 Js Replace Undefined With Empty String Code Example
Js Replace Undefined With Empty String Code Example
How To Check For Undefined In Javascript By Dr Derek
 Advance Javascript Understand Undefined In Javascript
Advance Javascript Understand Undefined In Javascript
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
0 Response to "30 Javascript Function Undefined But Exists"
Post a Comment