25 Change Value Of Input Javascript
Chemistry - How were x-ray diffraction patterns deciphered before computers?Chemistry - Why is it considered acid rain with pH <5.6?Chemistry - Why does a tetrahedral molecule like methane have a dipole moment of zero?Chemistry - Why isn't aluminium involved in biological processes?Chemistry ... Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
 How To Change The Input Field Value Using Selenium And Python
How To Change The Input Field Value Using Selenium And Python
Apr 28, 2021 - With jQuery, you can use the .val() ... change event after setting the value using the .change() or .trigger("change") method. ... That’s all about setting the value of an input text box in JavaScript and jQuery....

Change value of input javascript. Use HTML DOM to change the value of the input field. change input value using javascript. Ask Question Asked 9 years, 3 months ago. Active 6 years, 4 months ago. Viewed 10k times -2 I'm doing an assignment for a uni subject and having some trouble with javascript. I want to be able to change the value of an input field based on the value of another field. in short, the purpose is to input a ... Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = …
Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its descendants. By setting the innerText property, any child nodes are removed and are replaced by a single text node having the ... 13/5/2019 · text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it’s specified value. If the attribute already present, then it’s value is set/changed. Syntax: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
14/8/2021 · change: A value was changed. For text inputs triggers on focus loss. input: For text inputs on every change. Triggers immediately unlike change. cut/copy/paste: Cut/copy/paste actions. The action can be prevented. The event.clipboardData property gives read/write access to the clipboard. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host. Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ...
Later on in the page, with JavaScript, we could do the following to change that button's value: myButton = document.getElementById("myButton"); //searches for and detects the input element from the 'myButton' id myButton.value = "I'm a changed button"; //changes the value · To change the type of ... Change value of input javascript. Changing Javascript Variable Value After Onclick Action Stack Overflow. How To Change Values Of Html Form Elements With Onchange Event Of Select In Jsp With Or W O Javascript Stack Overflow. Textinput React Native Paper. Vebate Code Test. Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ...
Definition and Usage. The value property sets or returns the value of the value attribute of a number field. The value attribute specifies the default value OR the value a user types in (or a value set by a script). When someone inserts a number in an input field, the value of another field should change to that value. Here is what I have at the moment: function updateInput (ish) { fieldname.value = ish; } <input type="text" name="fieldname" id="fieldname" /> <input type="text" name="thingy" onchange="updateInput (value)" /> input field with add button that creates another input ... Design an HTML page that contains four checkboxes with the values: Red, Green, Blue, and Black. Using jQuery functions you have to check whether the checkboxes are checked or not and also display a number of checkboxes checked.
You can bind the input event to an input text box using on() method to detect any change in it. The following example will display the entered value when you type something inside the input field. Oct 11, 2020 - Many times we need to change input value onclick event using javascript. It is quite easy to change the input value of a text field with the DOM element. DOM is the short form of the Document Object Model, which is helpful to handle any HTML element using JavaScript. May 22, 2020 - Get code examples like "how to change input text value in javascript" instantly right from your google search results with the Grepper Chrome Extension.
This method works only for change of value with javascript e.g. input.value="new value". It doesn't work when keying in the new value in the input box. Share. Follow answered Jun 17 '17 at 0:03. Maciej Swist Maciej Swist. 71 1 1 silver badge 2 2 bronze badges. 0. Add a comment | There are a few reasons why one might need to change the type of an input element dynamically: To have a password box initially display ‘type password here’, but convert to a password element once it takes the focus. To make a hidden form field visible by converting it to a text element, or vice versa. Allow a user to only enter a value ... Recently I was faced with a situation where I needed to get the value of an HTML5 date input field when it was changed by the user. My first reaction was to setup a JavaScript listener that listens for a change or a click on the input element and then grab the value of the date accordingly.
Mar 19, 2020 - Get code examples like "set value input field javascript" instantly right from your google search results with the Grepper Chrome Extension. 16/7/2020 · To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field. const name = document.getElementById('name'); // setting the value name.value = "pop"; Share: JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS ... JavaScript HTML DOM - Changing HTML Previous Next The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an ... Use HTML DOM to change the value of the image's src ...
If its value is changed, Firefox, Chrome, and Safari do not update the DOM and Test Studio's parsed elements do not recognize the changed value. If the input value is retrieved through JavaScript, then all browsers return the correct value. The correct result is returned if the following code ... The val () method returns or sets the value attribute of the selected elements. When used to return value: This method returns the value of the value attribute of the FIRST matched element. When used to set value: This method sets the value of the value attribute for ALL matched elements. Note: The val () method is mostly used with HTML form ... Change the Input Value Using the setAttribute () Function in JavaScript We can also use the setAttribute () function instead of the value property to set the input value. We can also use the forms () function instead of the getElementById () or querySelector () function to get the element using the form name and input name.
Get code examples like"javascript input value change". Write more code and save time using our ready-made code examples. The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event.
Once the user provides any input whatsoever, you cannot programmatically change a lightning-input-field. This is documented in the docs for lightning-input-field: If a user enters anything in an input field, you can no longer programmatically set the value of the field. The assumption is that there are unsaved changes that should not be ... This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ... 1. You have to define the updateInput () function outside of $ (document).ready (), so that you can call it from the rest of your code, otherwise it is only scoped in there. Secondly, the argument the function takes is never used, so I took the liberty of removing it. Thirdly, to call this function as soon as the page is loaded, just call it ...
7/9/2020 · Javascript Web Development Object Oriented Programming. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let’s say the following is our input type calling submitForm () on clicking “Submit Form” −. <form name="studentForm" onsubmit="submitForm ();"> <input ... But, if you want to fire event when you change inputs value manualy via JS you should use custom event (any name, like 'myEvent' \ 'ev' etc.) IF you need to listen forms 'change' or 'input' event and you change inputs value via JS - you can name your custom event 'change' \ 'input' and it will work too. Using JavaScript change event for input elements The change event of an <input> element fires when the <input> element loses focus. The change event does not fire when you're tying. The following example shows the value of the input text when it loses focus.
The syntax flow for the JavaScript onchange event is as follows: object.onchange = function () {. Java_Script. }; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. This post will discuss how to change the value of the <input> element of type button or submit in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val() method to set values of the form elements. To change the value of <input> elements of type button or type submit (i.e., <input type="button"> or <input type="submit">), you ... May 22, 2017 - I have a strange problem that solved with setAttribute. My problem was changing value of an input through a function call, change last changed inputs too. – SAMPro Apr 19 '18 at 21:43 · I could set value to a pop-up modal input (text) only using this answer. .value did not work for me.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
How To Pass An Html Form One Input Value Into Another Input
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange
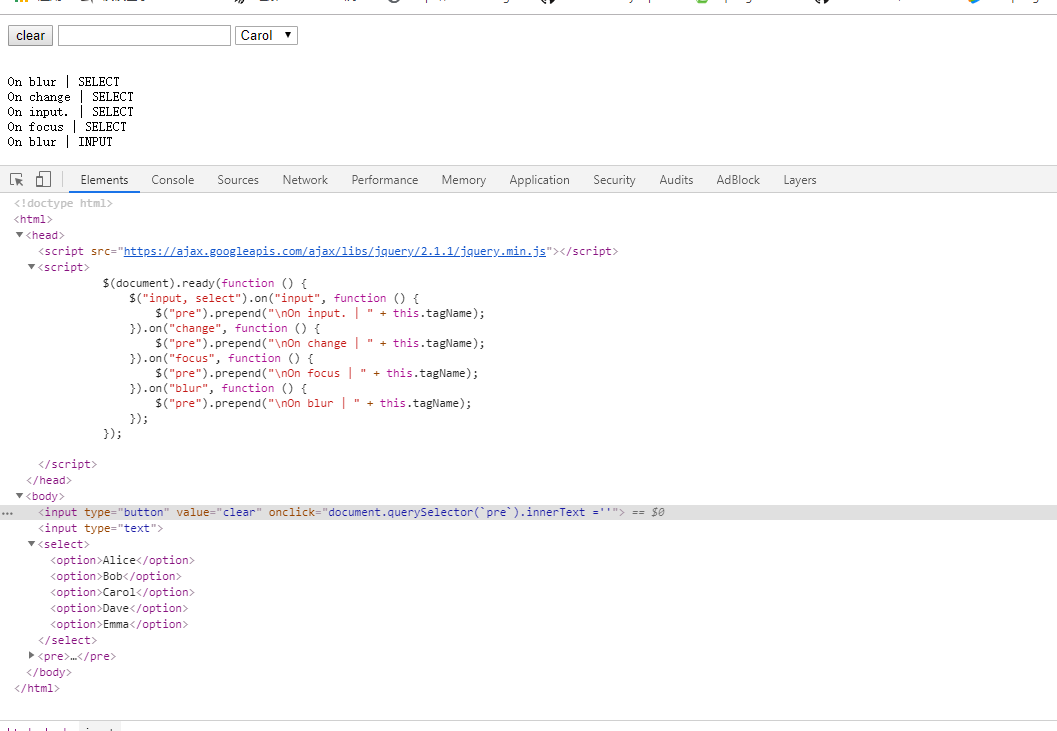
 Different Between Change And Input Event In Javascript By
Different Between Change And Input Event In Javascript By
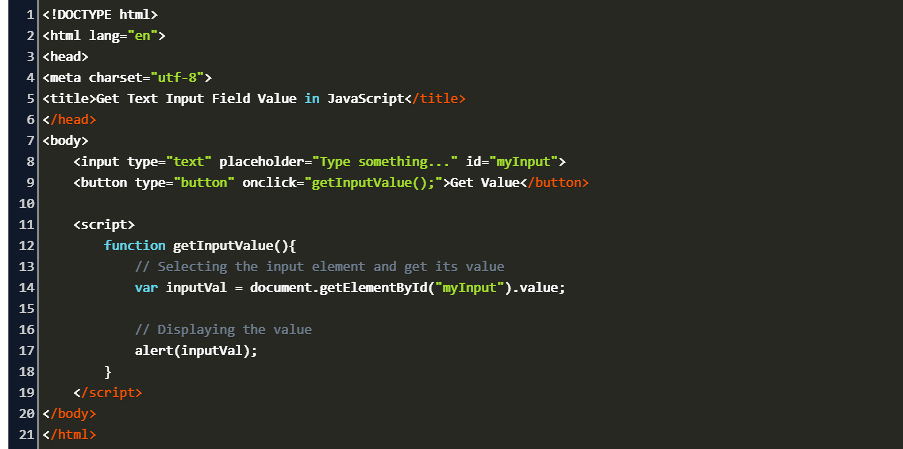
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Colour Theme Code Block Theme Font Size Options Javascript
Colour Theme Code Block Theme Font Size Options Javascript
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
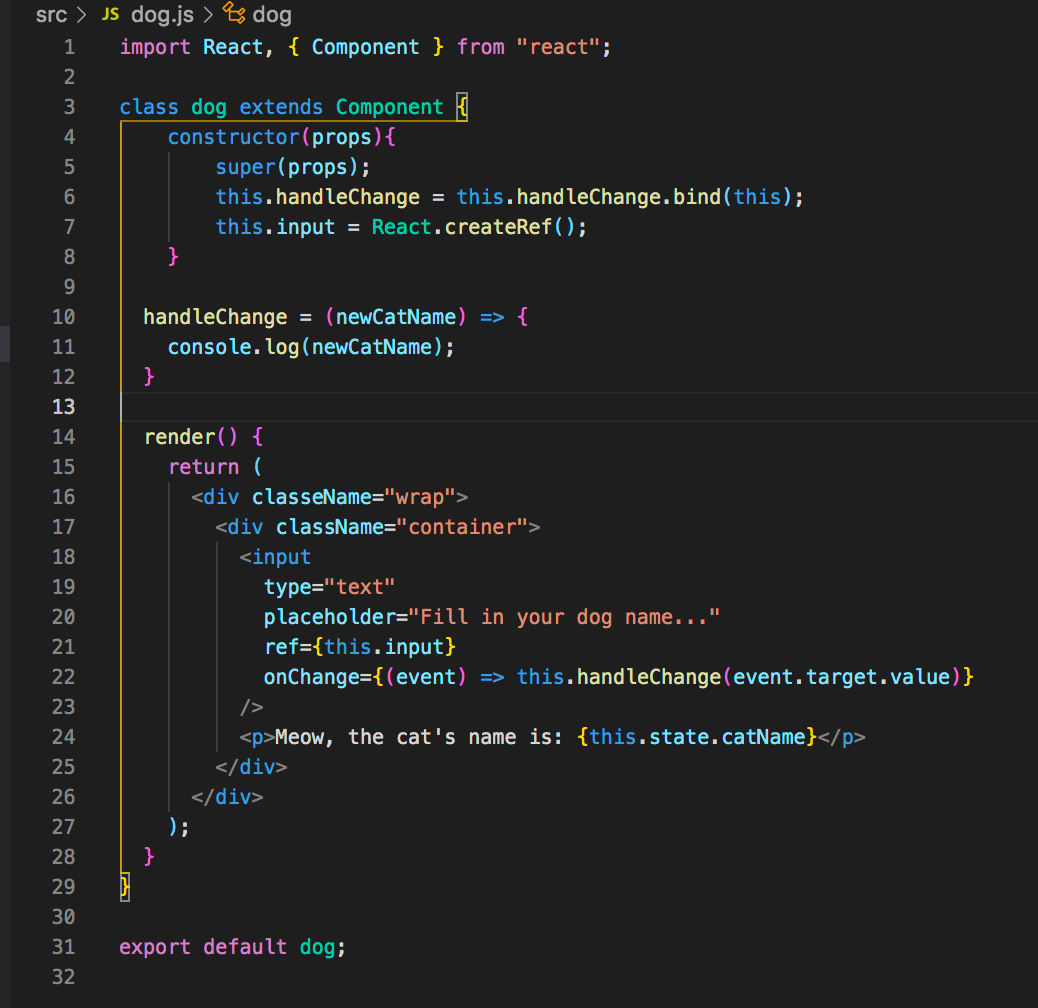
 What S The Difference Between Controlled And Uncontrolled
What S The Difference Between Controlled And Uncontrolled
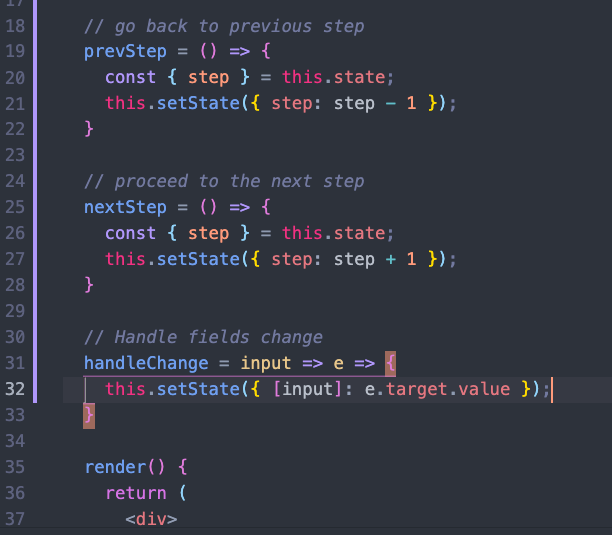
 Create A Multi Step Form With Reactjs By Megan Lo Dev Genius
Create A Multi Step Form With Reactjs By Megan Lo Dev Genius
 Changing Javascript Variable Value After Onclick Action
Changing Javascript Variable Value After Onclick Action
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
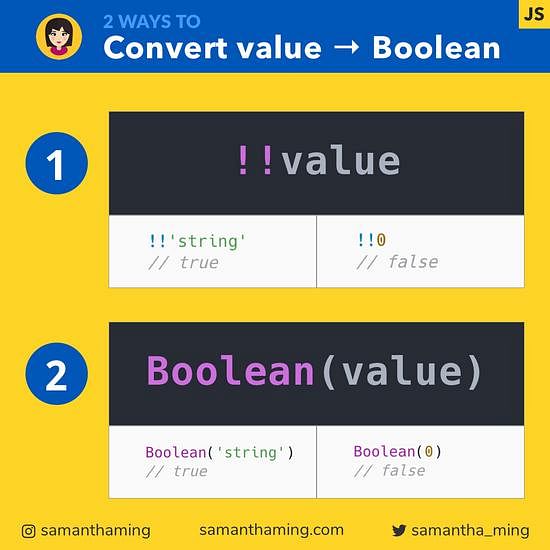
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
Pdf22 Indicating When User Input Falls Outside The Required
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
Get And Set Formyoula Field Values Using The Javascript
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Driving Equation Output From Select Input Boxes Via
Driving Equation Output From Select Input Boxes Via
 Getting The Value Of An Input Field In Javascript Code Example
Getting The Value Of An Input Field In Javascript Code Example
 How To Get Field Value Of Lightning Input In Lightning Web
How To Get Field Value Of Lightning Input In Lightning Web
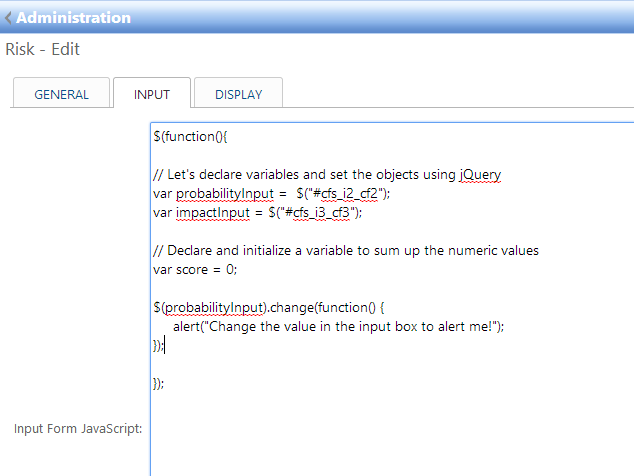
 User Defined Fields Amp Forms Custom Items With Javascript
User Defined Fields Amp Forms Custom Items With Javascript

 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com

0 Response to "25 Change Value Of Input Javascript"
Post a Comment