23 Map Function On Object Javascript
The map () method is used to apply a function on every element in an array. A new array is then returned. Here's what the syntax looks like: let newArr = oldArr.map ( (val, index, arr) => { // return element to new Array }); newArr — the new array that is returned. oldArr — the array to run the map function on. JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
 Reactjs Map Through Object Stack Overflow
Reactjs Map Through Object Stack Overflow
This is because javascript is not storing the actual object at each index of fruits array, it stores a pointer that references the location in memory where the object is stored. So the .map() is creating a new array, but it is filling it with pointers to the same objects. We can fix this by creating a new object inside our map for every iteration.

Map function on object javascript. 4 weeks ago - Output: Note:- We can create a user define iterable rather than using the default one. Reference: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Map This article is contributed by Sumit Ghosh. If you like GeeksforGeeks and would like to contribute, you can ... We are required to write a JavaScript function that takes in such an object with key value pairs and converts it into a Map. Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it!
The syntax for the map () method is as follows: arr.map (function (element, index, array) { }, this); The callback function () is called on each array element, and the map () method always passes the current element, the index of the current element, and the whole array object to it. The this argument will be used inside the callback function. Return subset of JSON Object using Javascript map() function Tags: arrays , javascript , json My question is if there is a simple way to return a subset of JSON object that will contain all 'columns' rather than specifying individually which 'columns' to return. Create a function that takes in an array of numbers with a map method Return a new array containing every even number javascript
There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. Aug 08, 2016 - You essentially trick the program into thinking the object is an array by using Object.keys which will allow you to use the map function with its acting on the values the individual keys are associated with (I actually accidentally returned arrays but fixed it). Calling a Function with Map. The map() method allows you to perform a repetitive task on every item in a list, which makes it useful in a number of cases.. Let's say that you own a cookie store and you are going to raise the prices of each cookie by 5%. Rather than calculating all of the new prices individually, you could use the map() method.. Here's the code you would use:
Android - Is there a way to use ... Scripts on the Android Browser or Dolphin HD?Android - Is there a way to use PC browser bookmarklets with the Android Browser or Dolphin HD?Drupal - Why does js click function run multiple times?Drupal - Get current language of Drupal 8 in javascript?Drupal - How ... Nov 25, 2020 - The callback function passed in forEach has 3 arguments: a value, then the same value valueAgain, and then the target object. Indeed, the same value appears in the arguments twice. That’s for compatibility with Map where the callback passed forEach has three arguments. Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
Object to Map. Here's a function that converts object to map data type. /* [ xah_obj_to_map(obj) convert obj to map datatype. Return a map instance. The variable obj is not changed. Only keys converted are: own property, enumerable, string keys. 2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, including how to sum an array of objects ...
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Nov 09, 2019 - When the application input is used to create the keys names, you have to use a map instead of a plain object to avoid the problem described above. The map doesn’t have any restrictions on the keys names. You can use keys names like toString, constructor, etc. without consequences: function ... To use the map() function, attach it to an array you want to iterate over. The map() function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself. The map() function also takes in an optional second argument, which you can pass to use as this inside the ...
// Takes the object to map and a function from (key, value) to mapped value. const mapObjectToArray = (obj, fn) => ( Object.keys(obj).map(k => fn(k, obj[k])) ); This may not work for all objects or all mapping functions, but it works for plain shallow objects and straightforward mapping functions which is all I needed. JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array. Object. map ... javascript create variable containing an object that will contain three properties that store the length of each side of the box · convert the following 2 d array into 1 d array in javascript ... Better Array check with Array.isArray Because arrays are not true array in JavaScript, ...
The JavaScript map data structure is a powerful tool to use when you need a collection of strictly key/value pairs, but need more functionalities than what a regular JavaScript object provides.... The Map object in JavaScript allows using Objects as well as primitive data types (String, Symbol, etc.) as a key or value while using it. The Map object in JavaScript maintains the same insertion order. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ...
Array.prototype.map () The map () method creates a new array populated with the results of calling a provided function on every element in the calling array. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The Array map () function in JavaScript is used to create a new array with a given array, by executing a function for all the elements in the given array. Consider the below illustration. Here we... Syntax of map() function. array.map (function callback) The map() function iterates or loops through an array using a callback function (or the mapping function). See the syntax. Each element is sent to the callback function, which then returns a new element, and the map() creates a new array using the returned elements.
JavaScript Map Object. Map in JavaScript is a collection of keyed data elements, just like an Object. But the main difference is that the Map allows keys of any type. A Map object iterates its items in insertion order and using the for…of loop, and it returns an array of [key, value] for each iteration. JavaScript Object is similar to Map ... Dec 25, 2019 - I usually had to map each key and value in an object when I develop any kind of application in js. Map object in JavaScript. Javascript Web Development Object Oriented Programming Map object was introduced in ES6 and is a collection of elements that are key and value pair. A key or value in a map can be an object or a primitive value.
In this article, we will learn how to use a javascript Array.map () function on an array of objects to perform different types of functionalities like accessing, transforming, deleting, etc. List of functions you can perform with the Array.map () function are: Simple iteration over array of objects. Create new trasformed array.
 More Detail About Ui5 Source Code Map Mechanism Sap Blogs
More Detail About Ui5 Source Code Map Mechanism Sap Blogs
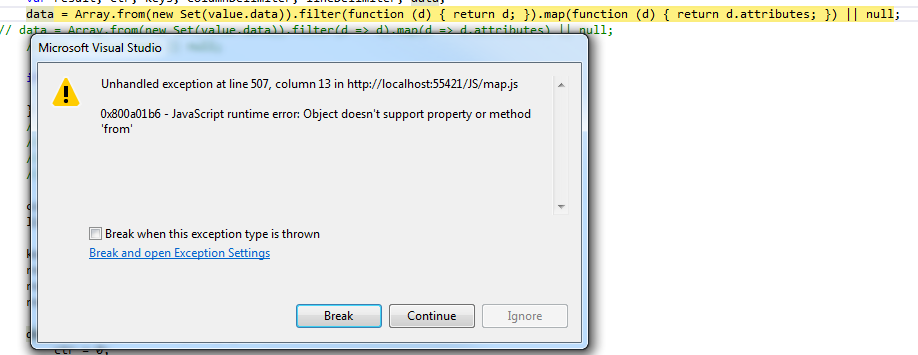
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
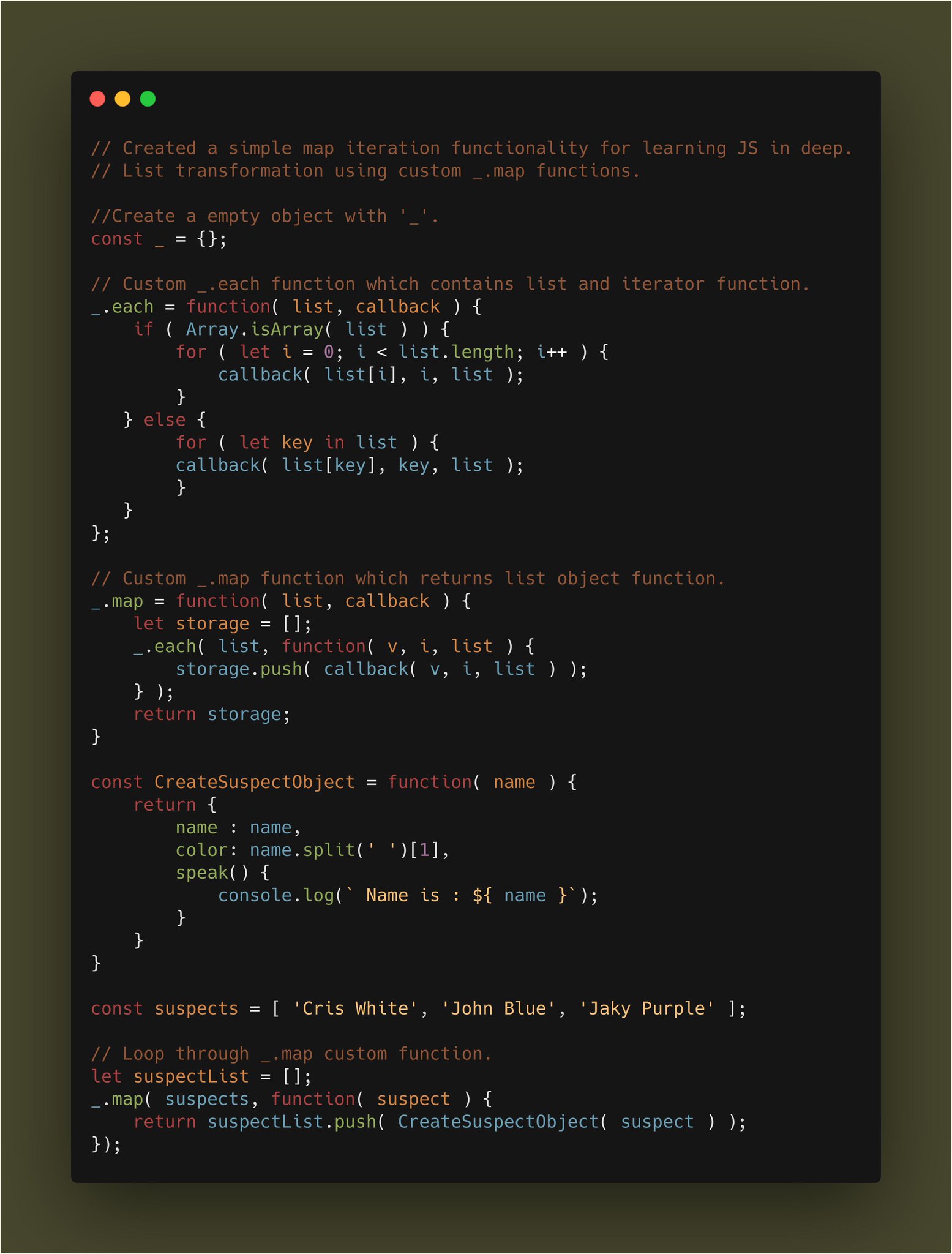
 Kishan Jasani On Twitter Create A Custom Map Function
Kishan Jasani On Twitter Create A Custom Map Function
 How To Use Async Functions With Array Map In Javascript
How To Use Async Functions With Array Map In Javascript
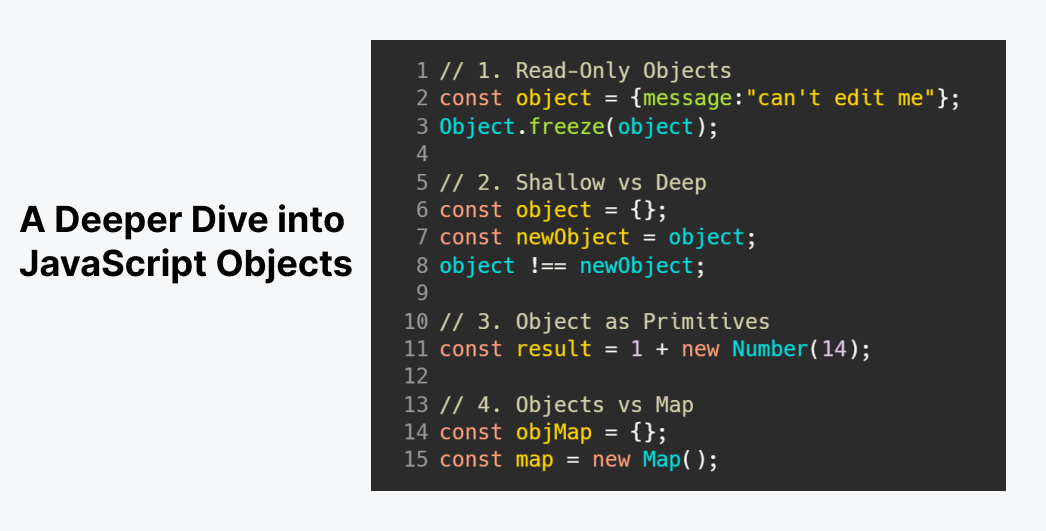
 A Deep Dive Into Javascript Objects By Ramki Pitchala
A Deep Dive Into Javascript Objects By Ramki Pitchala
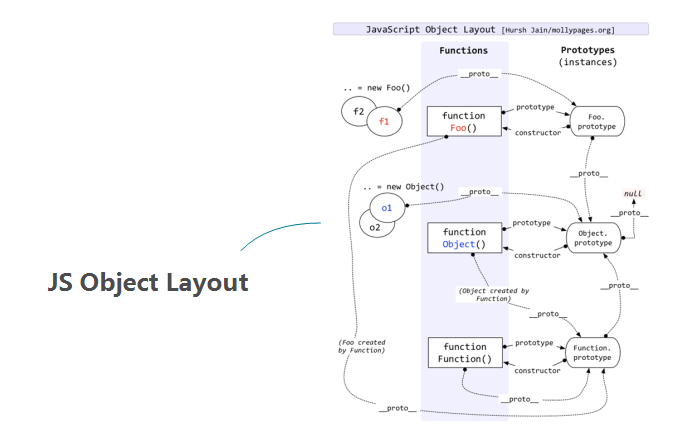
 Js Object Layout Xmind Mind Mapping Software
Js Object Layout Xmind Mind Mapping Software
 Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Es6 Collections Using Map Set Weakmap Weakset Sitepoint
 Our Guide To Map Filter And Reduce Functions In Python Udacity
Our Guide To Map Filter And Reduce Functions In Python Udacity
 How To Use The Ruby Map Method With Examples Rubyguides
How To Use The Ruby Map Method With Examples Rubyguides
 What Is The Difference Between Javascript Map And Object
What Is The Difference Between Javascript Map And Object
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
 Higher Order Functions Eloquent Javascript
Higher Order Functions Eloquent Javascript

 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Solved Export To Csv File From Layer Esri Community
Solved Export To Csv File From Layer Esri Community
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
Github Joeyrlee Tree Map A Recursive Map Function For A

0 Response to "23 Map Function On Object Javascript"
Post a Comment