35 Create Countdown Timer Javascript
A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. Create countdown timer in Javascript in easy way. This countdown timer program is created with simple logic which will help student. It is easy to understand.
 How To Create A Countdown Timer Using Css Js Developers
How To Create A Countdown Timer Using Css Js Developers
The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag.

Create countdown timer javascript. Display the countdown timer in an element -->. <p id="demo"></p>. <script>. // Set the date we're counting down to. var countDownDate = new Date ("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second. var x = setInterval (function() {. // Get today's date and time. Working on my last project, I wanted to create a countdown timer in Javascript. With that, I was able to give my browser game a "game over" state and set things up for a reset of everything. In order to code a timer in Javascript, we first of all need to create an HTML element, which displays said timer on my website. 20/8/2020 · JavaScript August 20, 2020 I’m attempting to create a countdown timer from a set time, say, 2 hours. I have a button and a label and I’d like, when the button is pressed, for the timer to begin, being displayed after the “Time Remaining:” – if the button is pressed again, the timer resets.
Index.html New Year Countdown New Year Countdown 00 days 00 hours 00 minutes 00 seconds Create a Countdown Timer that counts down in seconds, minutes, hours and days to any date, with time zone support. It also counts up from a past date. Example: Create a Countdown Timer. // program to create a countdown timer // time to countdown from (in milliseconds) let countDownDate = new Date().getTime () + 24 * 60 * 60 * 1000; // countdown timer let x = setInterval (function() { // get today's date and time in milliseconds let now = new Date().getTime (); // find the interval between now and ...
JavaScript has built in to it a function called setInterval, which takes two arguments - a function, callbackand an integer, timeout. When called, setIntervalwill call the function you give it every timeoutmilliseconds. For example, if you wanted to make an alert window every 500 milliseconds, you could do something like this. 1/6/2020 · We’ll set a timer for 10 minutes here, but you can use any amount of time you want. All we need to do here is replace the deadline variable with this: const timeInMinutes = 10; const currentTime ... function startTimer(duration, display) { var timer = duration, minutes, seconds; setInterval(function { minutes = parseInt(timer / 60, 10); seconds = parseInt(timer % 60, 10); minutes = minutes < 10 ? "0" + minutes : minutes; seconds = seconds < 10 ? "0" + seconds : seconds; display.textContent = minutes + ":" + seconds; if (--timer < 0) { timer = duration; } }, 1000); } window.onload = function { var fiveMinutes = 60 * 5, display = …
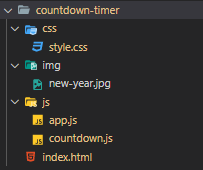
A countdown timer could mark when you are going to make a product announcement. There are so many possibilities for you to explore. In this guide, we'll show you how to create a countdown timer in JavaScript using three technologies: HTML, CSS and JavaScript. In this tutorial, we will look at how to use some JavaScript to add a countdown timer to a course and trigger a change in the course when the timer runs out. Click here to see the tutorial, click here to see a demo and here to download the source file. Let me know if you have any questions, comments or are stuck with implementing any of this. First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder: Third, download this firework ...
To create a countdown timer with JavaScript, we use some JavaScript methods. We use Date object to work with dates and times. We use getTime () method, this method returns time in milliseconds. We use Math.floor () function, this function returns the largest integer value that is less than or equal to a number. Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ... To show your product you can create a banner with countdown timer, create a countdown timer in JavaScript is very easy but there are some online plugin for most of the CMS like WordPress for that. But for the small thing like countdown timer is not good to add plugin in your blog, it will get extra load on your server.
Having a countdown timer on your website is important when you want to boost engagement and encourage sales of your product. In this tutorial, we will be constructing a simple countdown timer using Html, CSS, and JavaScript. HTML. Now we will use html to create the countdown timer < Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8. 📌 In this episode we will learn how to create a Countdown Timer with html, css and javascript.📢 Subscribe if you want more Javascript Beginner Project Tuto...
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. To create a countdown timer with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Create a seconds countdown in 6 lines of JavaScript ; Create a seconds countdown in 6 lines of JavaScript 2017-11-04 JAVASCRIPT HTML TIL how to create a seconds countdown in just 6 lines of JavaScript. ... UPDATE 2017-11-21: Joris Zwart shared a seconds countdown in 5 lines of JavaScript in the comments, see JSFiddle. The HTML:
JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so. Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Building the countdown timerStart by declaring an empty function called startCountdown that takes seconds as an argument: function startCountdown(seconds) { };We want to keep track of the seconds that Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS ...
In this tutorial, you will create a countdown timer in pure JavaScript. Prerequisites. To complete this tutorial, you will need the following: The latest version of Node installed on your machine. To install Node, follow the steps outlined in this How To Install Node.js tutorial.
 How To Build A Countdown Timer In Pure Javascript Developer
How To Build A Countdown Timer In Pure Javascript Developer
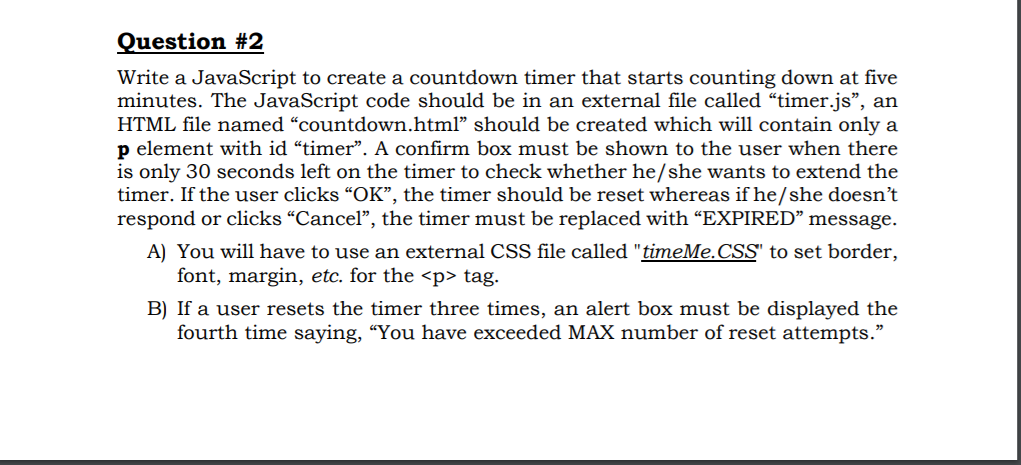
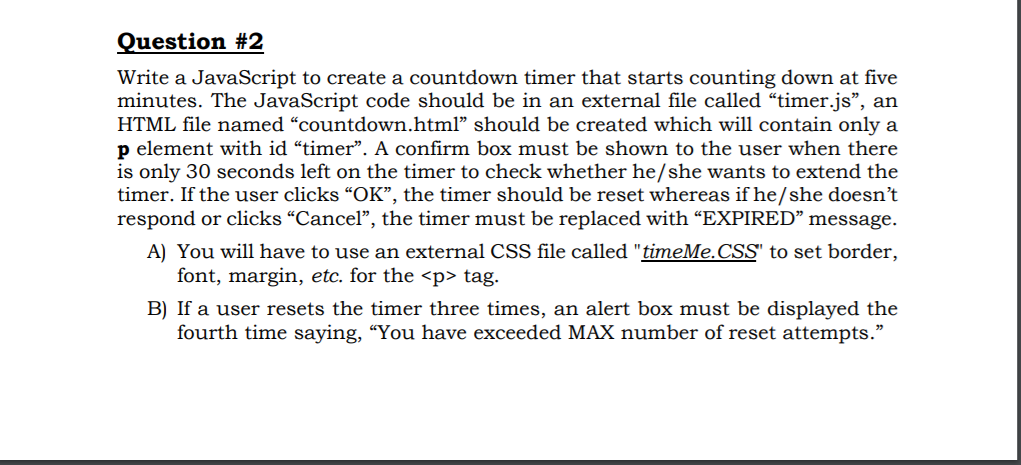
 Question 2 Write A Javascript To Create A Countdown Chegg Com
Question 2 Write A Javascript To Create A Countdown Chegg Com
 Js 06 Create Countdown Timer In Javascript In Easy Way
Js 06 Create Countdown Timer In Javascript In Easy Way
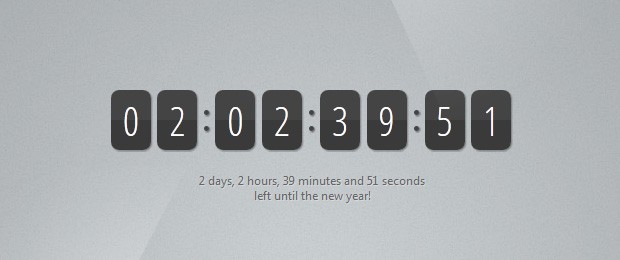
 Making A Jquery Countdown Timer Tutorialzine
Making A Jquery Countdown Timer Tutorialzine
 How To Create A Countdown Timer With An Animated Gradient
How To Create A Countdown Timer With An Animated Gradient
 7 Best Flip Clock Style Countdown Plugins In Javascript 2021
7 Best Flip Clock Style Countdown Plugins In Javascript 2021
 Create Countdown Timer Stack Overflow
Create Countdown Timer Stack Overflow
 Javascript Countdown Timer Build A Countdown Timer From Scratch
Javascript Countdown Timer Build A Countdown Timer From Scratch
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
 How To Create A Sales Countdown Timer In Shopify Step By Step
How To Create A Sales Countdown Timer In Shopify Step By Step
 How To Create Countdown Timer And Clock Usign Javascript
How To Create Countdown Timer And Clock Usign Javascript
 5 Simple Amp Vanilla Js Countdown Timers New To Design
5 Simple Amp Vanilla Js Countdown Timers New To Design
 Countdown Timer Using Vue Js Vue Js Feed
Countdown Timer Using Vue Js Vue Js Feed
 Countdown Timer Html Code Example
Countdown Timer Html Code Example
 How To Create A Countdown Timer In Javascript Programming
How To Create A Countdown Timer In Javascript Programming
 Build A Reusable Timer Component With React And Bit By
Build A Reusable Timer Component With React And Bit By
 Animated Countdown Timer In Excel Thedatalabs
Animated Countdown Timer In Excel Thedatalabs
 How To Create A Countdown Timer With React Hooks Digitalocean
How To Create A Countdown Timer With React Hooks Digitalocean
 How To Create A Countdown Timer In Powerpoint Tekhnologic
How To Create A Countdown Timer In Powerpoint Tekhnologic
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 This Is How I Created A Countdown Timer App In React By
This Is How I Created A Countdown Timer App In React By
 Flipping Countdown Clock With Javascript And Css Countdown
Flipping Countdown Clock With Javascript And Css Countdown
 Javascript Amp Jquery Countdown Timers From Codecanyon
Javascript Amp Jquery Countdown Timers From Codecanyon
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 How To Create A Bold Yet Elegant Colorful Countdown Timer
How To Create A Bold Yet Elegant Colorful Countdown Timer
 How To Create Count Down Timer Using Javascript Code With
How To Create Count Down Timer Using Javascript Code With
 Extremely Lightweight Jquery Countdown Timer Plugin
Extremely Lightweight Jquery Countdown Timer Plugin
Crowdforthink Blog How To Create A Countdown Timer With
 React Native Create Custom Countdown Timer For Android Ios
React Native Create Custom Countdown Timer For Android Ios
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
 Circular Countdown Timer For Vue Js Vue Script
Circular Countdown Timer For Vue Js Vue Script
Countdown Clock Github Topics Github
 Javascript Arabic Tutorials Create Countdown Timer
Javascript Arabic Tutorials Create Countdown Timer

0 Response to "35 Create Countdown Timer Javascript"
Post a Comment