23 Get Scroll Position Javascript
You can use element.scrollTopand element.scrollLeftto get the vertical and horizontal offset, respectively, that has been scrolled. elementcan be document.bodyif you care about the whole page. You can compare it to element.offsetHeightand element.offsetWidth(again, elementmay be the body) if you need percentages. Sep 07, 2020 - Hakim El Hattab tweeted a really nice little UX enhancement for a static site that includes a scrollable sidebar of navigation.
 Detect Scroll Position Amp Progress With Pure Javascript
Detect Scroll Position Amp Progress With Pure Javascript
Element.scrollTop. The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. An element's scrollTop value is a measurement of the distance from the element's top to its topmost visible content. When an element's content does not generate a vertical scrollbar, then its scrollTop value is 0.
Get scroll position javascript. Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model. JavaScript get window X/Y position for scroll - Stack Overflo . The reason is (besides me being horrifically lazy), you can see my full explanation in the Get an Element's Position Using JavaScript tutorial instead. The getPosition function I used here was stolen from that tutorial, and it is a good read if you want to understand more about how ... Get the Current Web Page Scroll Position. We can use the document.documentElement.scrollTop or document.body.scrollTop to get the scroll position of the page.. For instance, we can write: const div = document.querySelector('div') for (let i = 0; i < 100; i++) { const p = document.createElement('p') p.textContent = i document.body.appendChild(p) } window.addEventListener('scroll', => { console ...
In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser. As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling. Apr 22, 2021 - function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; } ... document.documentElement.scrollTop = document.body.scrollTop = 1200; document.documentElement.scrollLeft = document.body.scrollLeft = 600;Code language: JavaScript (javascript) Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ...
Dealing with mouse position in JavaScript is annoying. So as a public service, I offer this page which has JavaScript examples for finding the coordinates of the mouse for different reference points. You're welcome. Finding the position of the mouse relative to the screen Jan 31, 2020 - Rik Schennink documents a system for being able to write CSS selectors that style a page when it has scrolled to a certain point. If you're like me, use-scroll-position is a React hook that returns the browser viewport X and Y scroll position. It is highly optimized and using the special technics to avoid unnecessary rerenders! It uses the default react hooks rendering lifecycle, which allows you to fully control its behavior and prevent unnecessary renders.
1 week ago - The read-only scrollY property of the Window interface returns the number of pixels that the document is currently scrolled vertically. Properties. The following properties are listed with their associated object as they relate to scroll position… window.pageXOffset Alias for the window.scrollX; window.pageYOffset Alias for the window.scrollY; window.scrollX Distance from outer edge of browser the viewport scrolled horizontally; window.scrollY Distance from top of the viewport to the top of the scrollbar. You shouldnt have changed the interval. The interval of 5000 tells it to save the current scroll position every 5 seconds. If anything, make the number less than 1000. As far as postback, it should work on postback no problem; exact same code works fine here!!!
Getting window size and scroll bars position in JavaScript/DHTML. Here I attempted to create a reliable method to read the client size of the of the browser's window and the position of the scroll bars. Of course this wouldn't be a problem if all browsers were well written and followed the standards. Now, to get the scroll position value we will use scrollY property which will return the distance from the top of the element. Run JavaScript code or call a function after n seconds Validating phone numbers in JavaScript Here we are going to create a div element and make it fixed position so that we can see the scroll position of our web page. Scroll to Specific Position in JavaScript. In order to achieve our goal our easiest way is to apply: window.scrollTo ( value-x, value-y ); Here value-x is the pixel value of the width, where you wanna jump or scroll to. value-y is for the height of the window in terms of the pixel where you wanna jump or scroll to.
function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; } Chrome uses the body for keeping track of scrolling. So to get the current position, you can : var currenPosition = document.documentElement.scrollTop || document.body.scrollTop; If you use Jquery you can do as below: var currenPosition = $ (window).scrollTop (); You can see a demo code here. If this answer is useful for you, please BY ME A ... function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; }
All Languages >> Javascript >> get current scroll position jquery "get current scroll position jquery" Code Answer's. scroll to element jquery . javascript by Spyder on Mar 18 2020 Donate . 12. Source: stackoverflow . scrool to top jquerry . javascript by Strange Swan on Aug 20 ... Those properties are read/write, so you can also set the scroll position: const container = document.querySelector('. container') container.scrollTop = 1000 container.scrollLeft = 1000 Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! Apr 15, 2021 - To make the document unscrollable, it’s enough to set document.body.style.overflow = "hidden". The page will “freeze” at its current scroll position. ... The first button freezes the scroll, while the second one releases it.
Mar 18, 2020 - JavaScript is an amazing language and there are many functions available through which we can access any element of the HTML page through javascript. There are some simple techniques to get the scrollbar position that are discussed below: : capture the vertical scrollbar position and use that integer to set: the 'Y' coordinate for the div. let x, y be the mouse position. let zoom_factor be the % in MSIE that the body content is zoomed (document.body.style.setAttribute('zoom', zoom_factor+'%'); zoom is only supported by MSIE 5.5 and MSIE 6.). let 'contextmenu' be the ID of your DIV. Definition and Usage. The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position:
Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... To get the scroll position of the document, you use the following pageXOffset, pageYOffset properties of the window object or the scrollLeft and scrollTop properties of the documentElement object: To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeftand scrollTopproperties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).
The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0. ... Get the scrollTop of a paragraph. Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled. Aug 12, 2020 - Learn how to get or set scroll position of an element by using scrollTop and scrollLeft properties in JavaScript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Get and set scroll position of an element Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ('div'); Our position values will get out of sync when you scroll or resize your browser. To ensure we address that, we listen for the scroll and resize events and call the updatePosition function if those events get overheard. If you have any code for resetting the value of your position, you should probably add that here to ensure your code is dealing ...
3632 Posts. Re: Get scrollbar position by javascript. Oct 17, 2006 03:32 PM. | PeterBrunone | LINK. Try this: Run each version (html page and aspx page) and right-click the page, then select View Source. See if you notice any differences in the Javascript or the body tag. Peter Brunone. MS MVP, ASP.NET. javascript - Set scroll position - Stack Overflo . JavaScript DOM — Get and set scroll position of the document August 12, 2020 Atta To get the scroll position of the document, you can use the pageXOffset, pageYOffset properties of the window object or the scrollLeft and scrollTop properties of the documentElement object. To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element.. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges.The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Sometimes, we may want to get the position of the scrollbar when we're scrolling on an element or page. In this article, we'll look at how to get the scrollbar position with JavaScript. Using the scrollTop Property of an Element. We can use the scrollTop property of an element to let us get the number of pixels hidden because of scrolling.
 Highlight Active Menu Based On The Scroll Position Active
Highlight Active Menu Based On The Scroll Position Active
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
 Navigating Away While Transitioning Sets Incorrect Scroll
Navigating Away While Transitioning Sets Incorrect Scroll
 Our Journey To Understand Scrolling Across Different Browsers
Our Journey To Understand Scrolling Across Different Browsers
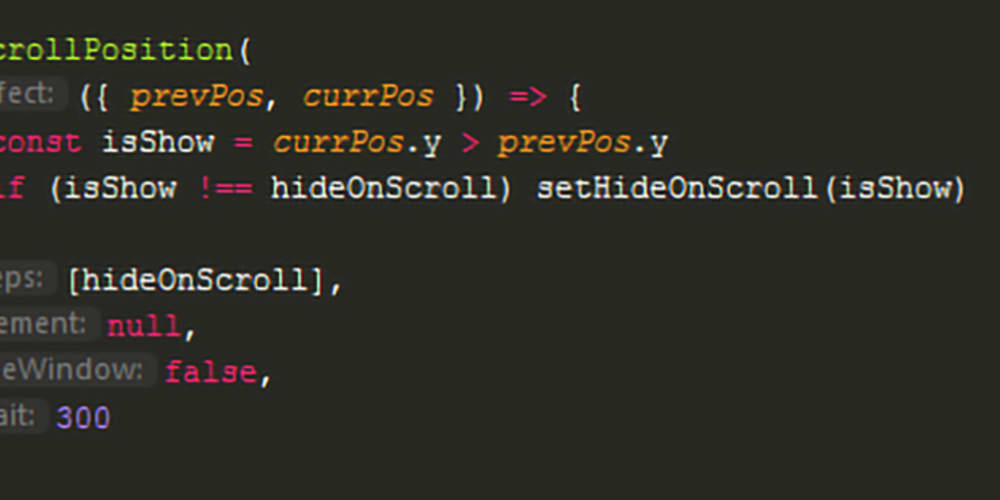
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Prototype Scrolling With Overflow Behavior Figma Help Center
Prototype Scrolling With Overflow Behavior Figma Help Center
 Can T Get Scroll Position Using Window Scrolly Or Window
Can T Get Scroll Position Using Window Scrolly Or Window
Handling Scroll Based Animation In React 2 Ways Ryosuke
 Best Free Scroll Position In Javascript Amp Css Css Script
Best Free Scroll Position In Javascript Amp Css Css Script
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Creating Scroll Based Animations Using Jquery And Css3
Creating Scroll Based Animations Using Jquery And Css3
 Manipulating Web Browser Scroll Position On Windows Phone 7
Manipulating Web Browser Scroll Position On Windows Phone 7
 Scrollbar Of Parent Div Overlaps Child Div Stack Overflow
Scrollbar Of Parent Div Overlaps Child Div Stack Overflow
Automatically Scroll The Window When The User Approaches The
 Implementing A Current Position Indicator On A Page Using
Implementing A Current Position Indicator On A Page Using
 Track Scrolling Panel Position Using Javascript In Articulate
Track Scrolling Panel Position Using Javascript In Articulate
 Vue Router Restore Scroll Position With Lt Router Link Gt And
Vue Router Restore Scroll Position With Lt Router Link Gt And
 Maintain Vertical Scroll Position With Jquery
Maintain Vertical Scroll Position With Jquery
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
0 Response to "23 Get Scroll Position Javascript"
Post a Comment