28 Javascript Get Document By Id
Showing results for div id javascript ... and ID in JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Type '{}' is missing the following properties from type 'RouteComponentProps<any, StaticContext, unknown>': history, location, matchts(2739) ... JavaScript function that ... Code language: JavaScript (javascript) Since the id should be unique in the document, the querySelectorAll() is not relevant. 5) Attribute selector. To select all elements that have a given attribute, you use one of the following attribute selector syntaxes:
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
Javascript get document by id. The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API). May 21, 2020 - This tutorial shows you how use the JavaScript getElementById() method to select an element by its Id. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field.
The ID should be unique within a page. However, if more than one element with the specified ID exists, it returns the last element in the javascript code. Example-1. In the following example, there exists a paragraph tag with the inner text "GetElementById" and with an id called "element". Nov 20, 2017 - In this tutorial, we went over ... — by ID, by class, by HTML tag name, and by selector. The method you will use to get an element or group of elements will depend on browser support and how many elements you will be manipulating. You should now feel confident to access any HTML element in a document with JavaScript through ... In JavaScript HTML DOM, we can easily get the child element of a parent element using the childNodes property. Suppose we have div element and a child div inside this just like you can see below with some ID:
Document.getElementById () The Document method getElementById () returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The id property of the Element interface represents the element's identifier, reflecting the id global attribute.
Definition and Usage. The querySelector() method returns the first element that matches a specified CSS selector(s) in the document. Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead. If the selector matches an ID in document that is used several times (Note that an "id ... Checking whether a value exists in an array javascript ... Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... In order to access the form element, we can use the method getElementById () like this: var name_element = document.getElementById ('txt_name'); The getElementById () call returns the input element object with ID 'txt_name' . Once we have the object, we can get the properties and call the methods of the object. Dec 17, 2015 - For id selectors, jQuery uses the JavaScript function document.getElementById(), which is extremely efficient. When another selector is attached to the id selector, such as h2#pageTitle, jQuery performs an additional check before identifying the element as a match.
document.getElementById('some-input').value="1337"; document.getElementById('some-input').setAttribute("value", "1337"); Though unlikely helpful for the original questioner, this addendum actually changes the content of the value in the pages source, which in turn makes the value update form.reset() -proof. This FAQ explains the topic " How do I get an element by ID or Class in Blazor? ". You can submit your questions here . In html, we reference an element through id and javascript uses getElementById to access it. But, components of react are not html elements. In fact, they are not even the part of DOM. Only JSX gets converted into Html and become visible on webpages.
javascript You can use the JavaScript getElementById () method to get an element with a specified id. This is one of the most commonly used methods in JavaScript. We often use this method extract information about an element or manipulate the contents of an element. There can be only one element in the document with the given id. If there are multiple elements with the same id, then the behavior of methods that use it is unpredictable, e.g. document.getElementById may return any of such elements at random. So please stick to the rule and keep id unique. How it works: First, select the Rate button by its id btnRate using the getElementById () method. Second, hook a click event to the Rate button so that when the button is clicked, an anonymous function is executed. Third, call the getElementsByName () in the click event handler to select all radio buttons that have the name rate.
In order to access a form through JavaScript, we need to obtain a reference to the form object. One obvious way to approach, is to use the getElementById method. For instance, if we had a form with the id attribute "subscribe_frm", we could access the form in this way: var oForm = document.getElementById ('subscribe_frm'); JavaScript HTML DOM Document ... document.getElementById(id).onclick = function(){code} Adding event handler code to an onclick event: Finding HTML Objects. The first HTML DOM Level 1 (1998), defined 11 HTML objects, object collections, and properties. These are still valid in HTML5. 13/1/2020 · Selecting Elements in Document. The following javascript dom method help to select the elements in document. 1: JavaScript getElementById() method . The JavaScript getElementById() is a dom method to allows you to select an element by its id. The following syntax represents the getElementById() method:
Either of these methods can be used with documents, collections of documents, or the results of queries: Call a method to get the data. Set a listener to receive data-change events. When you set a listener, Cloud Firestore sends your listener an initial snapshot of the data, and then another snapshot each time the document changes. Sep 26, 2016 - I have a page with anchor tags throughout the body like this: T... Dec 27, 2018 - If you are familiar with jQuery ... in javaScript by a range of different query strings. There is also document.quesySlectroAll that can be used to get an html collection rather than a single element. This allows for a wide range of possibilities for gaining accesses to dom elements, by Id, class, tag ...
Get the value of the class attribute of an <h1> element: var x = document.getElementsByTagName("H1").getAttribute("class"); Try it Yourself » More "Try it Yourself" examples below. Aug 10, 2020 - Document.getElementById tutorial shows how to find a single element by its Id with Document.getElementById() method in JavaScript. ... Document.getElementById() is used to find a single element by its Id. The Id is unique within a document. To find elements that do not have an Id, we can use ... You use GET to retrieve a document and its source or stored fields from a particular index. Use HEAD to verify that a document exists. You can use the _source resource retrieve just the document source or verify that it exists.. Realtimeedit. By default, the get API is realtime, and is not affected by the refresh rate of the index (when data will become visible for search).
May 14, 2017 - You're correct in that the ... call gets you the element by the specified ID. But you have to look at the rest of the statement to figure out what exactly the code is doing with that element: ... You can see here that it's setting the innerHTML of that element to the value of voteable. ... Here x is the element with id="a... let element = document .getElementById (id); Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById () returns an Element object that describes the DOM element object with the specified id. Document.querySelector () The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the document's nodes starting with the first element in the ...
Aug 10, 2015 - In the Mootools docs, regarding Element, I cannot catch the semantic area of the document element, for which I cannot find any reference in the Mootools Api. Is it just DOM Api? For example $ acce... In JavaScript, we can easily get the size of an HTML element if the height and width are not defined in the CSS style by using offsetHeight and offsetWidth. Here is the JavaScript code : <script type="text/javascript"> var height=document.getElementById('id_here').offsetHeight; </script> Here is the example: Definition and Usage. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
Why not function remove(id) { document.getElementById(id).parentNote.removeChild(document.getElementById(id)); } - Zach Lysobey Apr 12 '13 at 17:00 5 @ZachL: Whilst your solution might seem the more obvious, it performs two DOM lookups which is slower and something the other solutions seem to want to avoid.
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 Javascript Get Element By Id Change Innerhtml Code Example
Javascript Get Element By Id Change Innerhtml Code Example
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Javascript Validation Document Getelementbyid Not Working
Javascript Validation Document Getelementbyid Not Working
 How To Get All Id Of The Dom Elements With Javascript
How To Get All Id Of The Dom Elements With Javascript
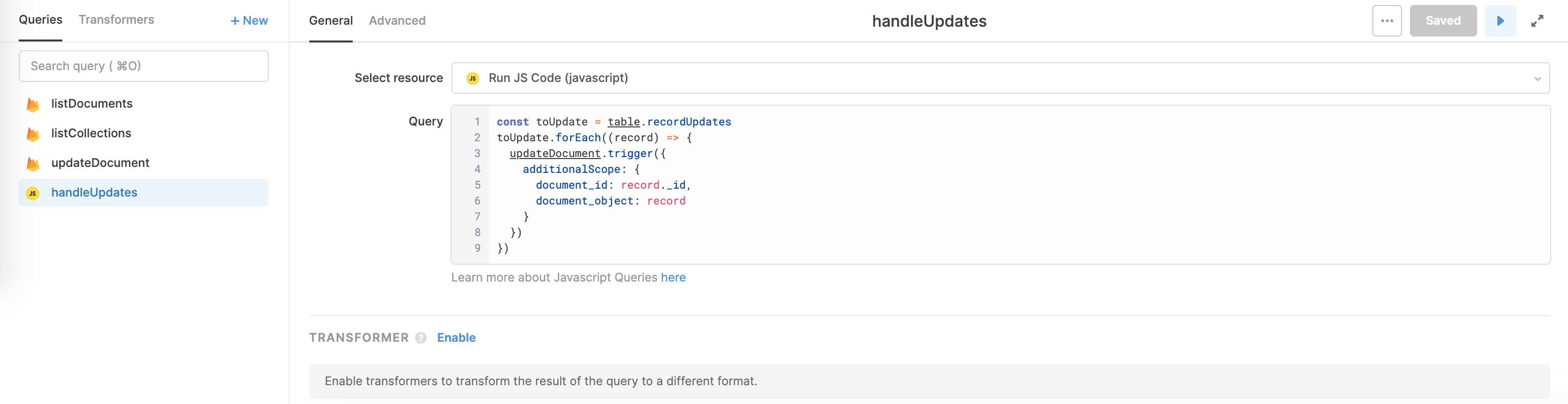
 Firebase Firestore Integration
Firebase Firestore Integration
 Where Is The Method Document Getelementbyid Defined Stack
Where Is The Method Document Getelementbyid Defined Stack

 Typescript Integration With Mongodb Guide Mongodb
Typescript Integration With Mongodb Guide Mongodb
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Jscrambler 101 First Use Jscrambler Blog
Jscrambler 101 First Use Jscrambler Blog
Document Getelementbyid How To Set Value When There Is No
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
Call Getelementbyid For Duplicate Id In Javascript
 Document Getelementbyid Submit Not Working Stack Overflow
Document Getelementbyid Submit Not Working Stack Overflow
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
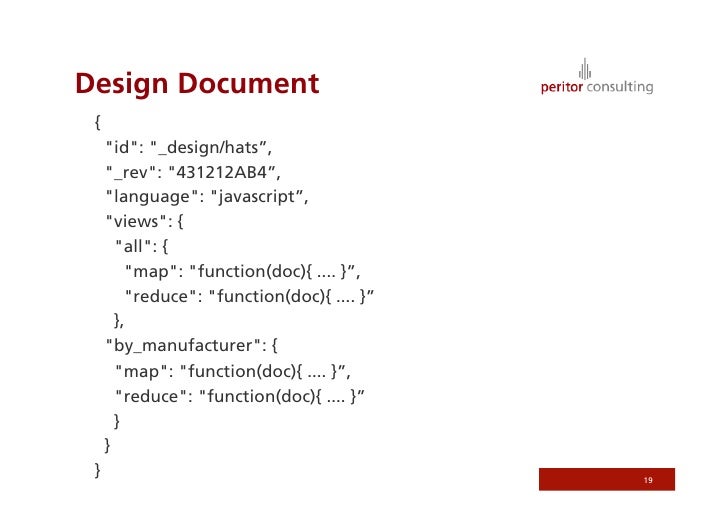
 Design Document Id Design Hats
Design Document Id Design Hats
 Javascript Get Element By Id Name With Code Example
Javascript Get Element By Id Name With Code Example
 Dynamically Generated Html Document Getelementbyid Returns
Dynamically Generated Html Document Getelementbyid Returns
 Pdf Working With Getelementbyid In Javascript Courses Web
Pdf Working With Getelementbyid In Javascript Courses Web
 Getelementbyid On Element Within An Iframe Stack Overflow
Getelementbyid On Element Within An Iframe Stack Overflow
 Document Getelementbyid Fails On Lt Div Gt In Asp Net Stack
Document Getelementbyid Fails On Lt Div Gt In Asp Net Stack
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
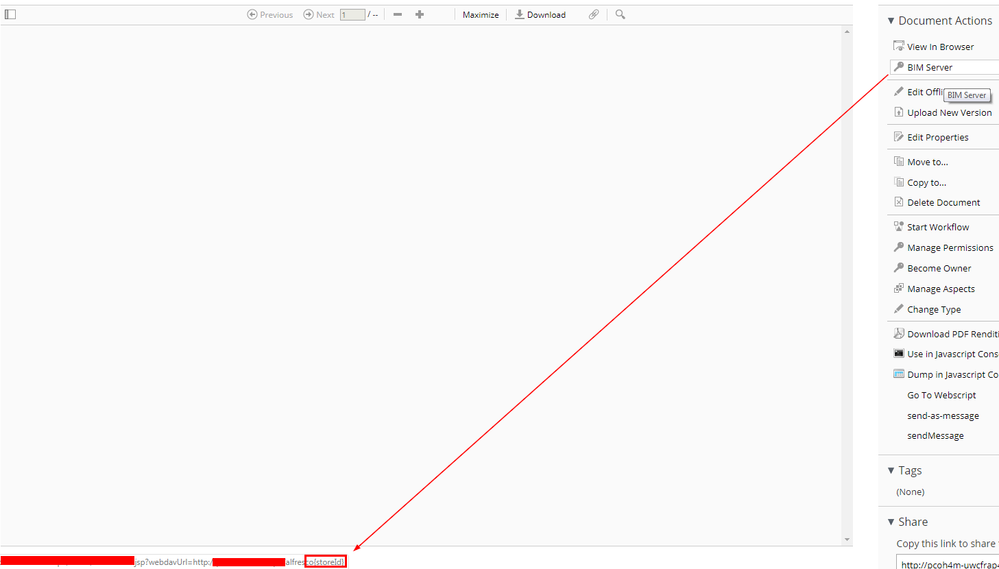
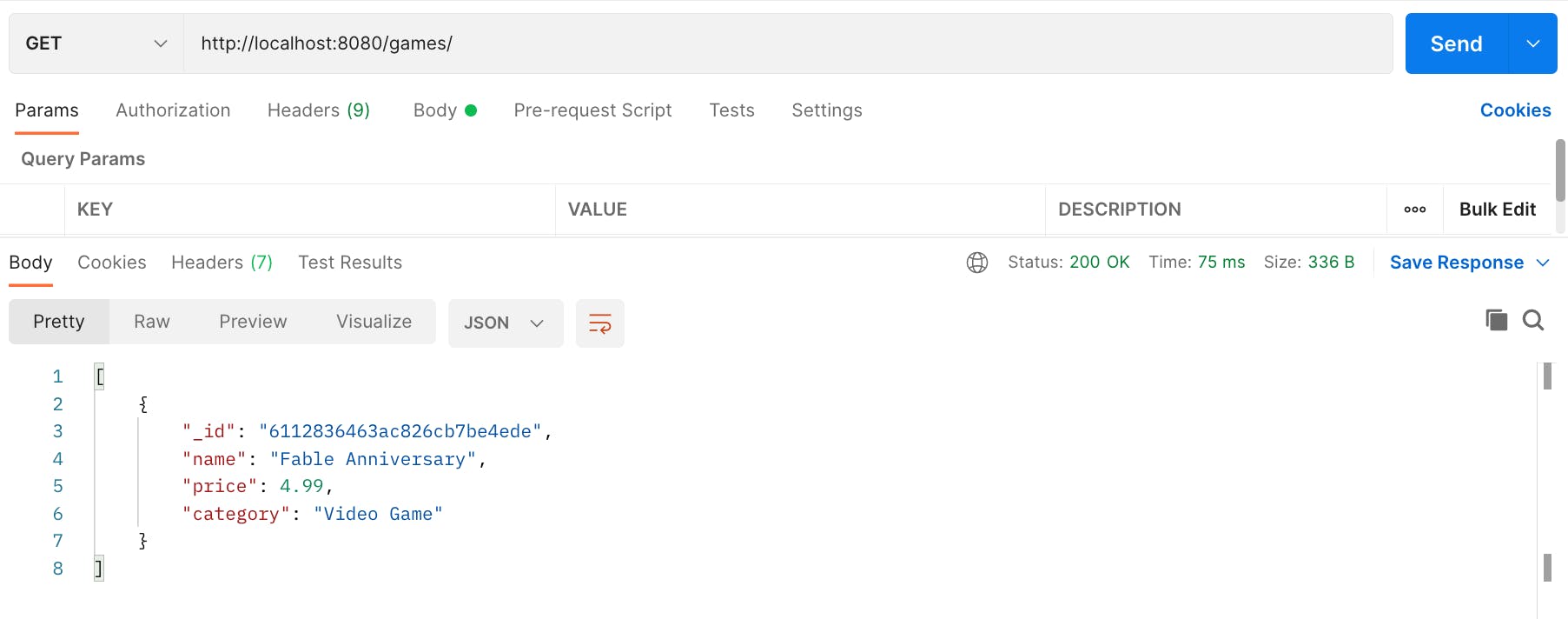
 Rest Api Javascript How To Get An Id Of Document From A
Rest Api Javascript How To Get An Id Of Document From A
 50 Frequently Asked Javascript Interview Questions And Answers
50 Frequently Asked Javascript Interview Questions And Answers
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples

0 Response to "28 Javascript Get Document By Id"
Post a Comment