33 Javascript Checkbox Checked And Unchecked Event
How to select all checkboxes using JavaScript. In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes. Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function when an ASP.Net CheckBoxList is clicked i.e. checked or unchecked. The SelectedIndexChanged event is a Server Side event of ASP.Net CheckBoxList and in JavaScript which is Client Side programming language, OnChange event handler is being used. TAGs: ASP.Net, JavaScript, CheckBoxList
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
is there any unchecked keyword (":unchecked") exists like (":checked"). in my case unchecked event doesn't fire. ? anyone pls help, how to trigger a unchecked event, when a checkbox is checked first and then unchecked again. - userAZLogicApps Oct 27 '15 at 5:40

Javascript checkbox checked and unchecked event. javacript is checkbox checked; javascript check uncheck checkbox; checkbox click event jquery; add checkbox dynamically in javascript; javascript create checkbox with label; fill checkbox javascript; javascript check checkbox programmatically; checkbox change event javascript; select all checkboxes html js; uncheck a checkbox in javascript; dom ... Check/Uncheck all Checkboxes on Button Click using JavaScript. In this article, we will learn how to code select/Unselect (check/uncheck) all Checkboxes on Button Click by using JavaScript. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes by just clicking one button. 26/4/2020 · Call a javascript function when a checkbox is checked unchecked Below we will discuss how to create an HTML page with a checkbox and trigger event using the onclick function. Here we are taking a small example to create an HTML page with two checkboxes to display address when checkboxes are checked it would display the textbox with address, and when unchecked it would …
In the JavaScript example above, we captured the click event on the checkbox and then inspected its “checked” status by using JQuery’s .is() function. This function allows to test the contents of a JQuery object (in this case, the object representing our checkbox). Note that the click event will also work if a keyboard is being used ... When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check and uncheck the checkboxes.In first function we get all the input elements and check if type is checkbox and if yes it check the checkbox.In second function it is same as first function only one thing is different it gets all the checkboxes and uncheck all of them.You may also like Live Character Count Using JavaScript
I want to suggest you to use the onchange event and then you can check inside your function if the check box is checked or not as shown in ... So i need to check and unchecked checkbox value in PHP. asked Sep 29, 2020 Daniel Anderson 4k points. ... javascript check if checkbox is checked. asked Mar 25 MUHAMMAD MUNEEB 83k points. javascript. 0 ... Here, we are first grabbing the checkbox which we gave an id of more-info and attaching to it an onchange event that fires an anonymous function when the event is fired. Inside this anonymous function we are having the same if statement we used in the previous example to check whether the checkbox is checked or not. 5/3/2019 · Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function. HTML < input type = " checkbox " id = " agree " value = " I am Agree! " > Do you agree? JavaScript
if someone checks it, the value of a textfield (totalCost) should be set to 10. then, if I go back and uncheck it, a function calculate()sets the value of totalCostaccording to other parameters in the form. So basically, I need the part where, when I check the checkbox I do one thing and when I uncheck it, I do another. perform an action on checkbox checked or unchecked event on html form. Ask Question Asked 5 years, ... I have a checkbox on a form which is unchecked by default as usual. now I want to perform two separated actions on checked and unchecked state of this checkbox. ... Browse other questions tagged javascript html checkbox or ask your own question. Definition and Usage. The checked property sets or returns the checked state of a checkbox. This property reflects the HTML checked attribute.
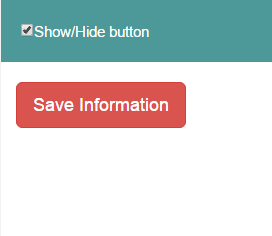
6/9/2017 · The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">. Output. Note: Click the buttons to check or uncheck checkbox. In this above jQuery prop method example,When you click on the check button that time checkbox checked and when you click unchecked button that time checkbox unchecked. This example is help you for dynamically checked or unchecked a checkbox using jquery prop method. ASP.Net: Call JavaScript function when CheckBox is checked or unchecked The HTML Markup consists of an ASP.Net CheckBox and an HTML DIV consisting of an ASP.Net TextBox. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed.
Enable Disable TextBox on CheckBox click (checked unchecked) using JavaScript The HTML Markup consists of a CheckBox and a TextBox which is by default disabled using the disabled attribute. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the EnableDisableTextBox JavaScript function is executed. 7/7/2021 · Get checkbox checked state if its TRUE then loop through all checkboxes and set checked state to true otherwise set to false. Click event on Checkbox with class='checkbox' Check total checkbox is equal to total checked checkboxes. If it is equal then set check all checkbox checked otherwise unchecked. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">. function ShowHideDiv (chkPassport) {. var dvPassport = document.getElementById ("dvPassport");
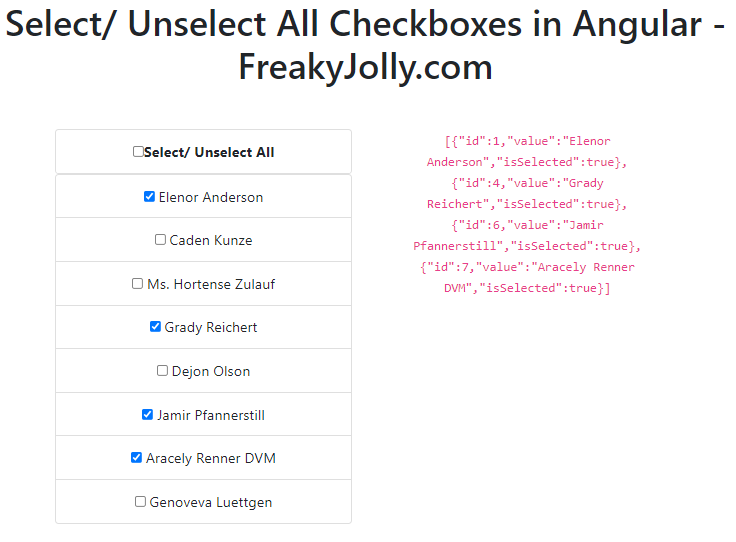
This JavaScript function is used to check (select), unselect (uncheck) all checkboxes, in this example we will check all checkboxes by clicking Select All button and unselect by clicking on Unselect All button. There are two JavaScript functions which will be called on both button click events. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. The Javascript check all function has been tested for compatibility in IE8, IE9, Chrome & FireFox. JQuery Check & Uncheck checkboxes. If you prefer a jQuery check/uncheck function, the below code will achieve exactly the same as above. This code will target all checkboxes on a page using the $("input:checkbox") selector.
The object cbobject is an array of check box element.To use the first check box, we have to call cbobject[0], for second box it is cbobject[1] and so on.. Here are the events, dom properties and method associated with checkbox element. Event Handlers: Associated with Form type Check Box: All the examples below use a javascript function output 25/4/2020 · radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. function handleClick(myRadio) { var selectedValue = myRadio.value; if(selectedValue=="3″) { document.getElementById("txtComments").style.display = "; //Show textbox } else { document.getElementById("txtComments").style.display = 'none'; //Hide textbox. If you click the button, the uncheck () function is invoked to check all checkboxes. Then, it reassigns the uncheckAll () function to the onclick event handler. Next time, if you click the button, the uncheckAll () function is invoked to uncheck all the checkboxes and reassign the checkAll () function to the onclick event handler.
HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference CSS ... Check whether a checkbox is checked with JavaScript. Display some text when the checkbox is checked: Checkbox: Check Whether a Checkbox is Checked Step 1) Add HTML ... attr () ¶. The jQuery attr ( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: <!DOCTYPE html> <html> <head> <title> Title of the document </title> <script src="https://code.jquery /jquery-3.5.0.min.js"></script> </head> <body> <p><input type="checkbox" id="checkId"> Are you sure? </p> <button type="button" ... 2. Totaling the Value of Checked Checkboxes The demonstration has checkboxes representing four items, with prices ranging from 0.00 to 55.00. There is also a text field. That text field is automatically updated with the total values of all checked checkboxes, every time one is checked or unchecked. The JavaScript is TotalCheckedValues().
reactjs checkbox check and unchecked event. Ask Question Asked 1 year, 8 months ago. Active 6 months ago. Viewed 2k times 0 I made a todo app and I wanted to improvise it by showing all completed task ... javascript reactjs checkbox filter frontend. Share. Follow edited Feb 1 at 21:34. Drew Cordano. asked Dec 16 '19 at 2:49.
 Angular 12 How To Check All Uncheck All Checkbox List
Angular 12 How To Check All Uncheck All Checkbox List
 Using The Html Checkbox Amp Managing The Check State With
Using The Html Checkbox Amp Managing The Check State With
 Angular 12 11 Checkbox Checked Event Tutorial Tuts Make
Angular 12 11 Checkbox Checked Event Tutorial Tuts Make
 Checkbox Checked Event Code Example
Checkbox Checked Event Code Example
 How To Uncheck All Other Checkboxes Apart From One Using
How To Uncheck All Other Checkboxes Apart From One Using
:max_bytes(150000):strip_icc()/GettyImages-200116538-001-58d91c5b3df78c5162d0f0cb.jpg) Set Checkbox Checked Without The Onclick Event
Set Checkbox Checked Without The Onclick Event
 How To Handle Radio Button Checked And Unchecked Events Using
How To Handle Radio Button Checked And Unchecked Events Using
 Checking A Checkbox With Katalon And Checking It Manually
Checking A Checkbox With Katalon And Checking It Manually
 Jquery How To Dynamically Check Uncheck Checkbox Freaky
Jquery How To Dynamically Check Uncheck Checkbox Freaky

Checkbox Change Event Not Firing On Unselect Issue 1328
Handling Multiple Checkboxes In React Codex
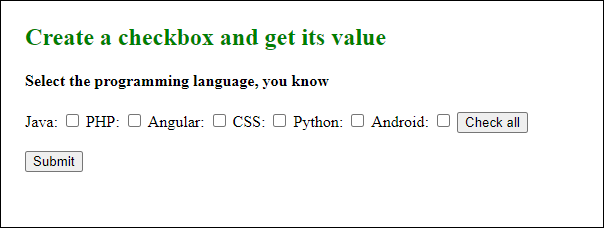
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 How To Get Checkbox Checked And Unchecked Both Value Stack
How To Get Checkbox Checked And Unchecked Both Value Stack
 Javascript Check All And Uncheck All For Checkbox Stack
Javascript Check All And Uncheck All For Checkbox Stack
 How To Handle Html Checkbox Events Html Form Guide
How To Handle Html Checkbox Events Html Form Guide
 Reactjs Checkbox Check And Unchecked Event Stack Overflow
Reactjs Checkbox Check And Unchecked Event Stack Overflow
 How To Know If Checkbox Is Checked By Jquery Javascript
How To Know If Checkbox Is Checked By Jquery Javascript
Check And Uncheck Checkboxes Using Javascript May 2020
 Check Uncheck All Gridview Checkboxes With Jquery
Check Uncheck All Gridview Checkboxes With Jquery
 Jquery Checkbox Checked Or Not By Intecsols Information
Jquery Checkbox Checked Or Not By Intecsols Information
 React Checkbox Kendoreact Ui Library
React Checkbox Kendoreact Ui Library
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 How To Get All Selected Checkboxes In An Array Using Jquery
How To Get All Selected Checkboxes In An Array Using Jquery

 Sql Server Net And C Video Tutorial Select Values Of
Sql Server Net And C Video Tutorial Select Values Of

 How To Update Checkbox Checked Or Unchecked From Javascript
How To Update Checkbox Checked Or Unchecked From Javascript
 Terms And Conditions Tutorial Axure Docs
Terms And Conditions Tutorial Axure Docs
 Launch An Event When Checking A Checkbox In Angular2 Stack
Launch An Event When Checking A Checkbox In Angular2 Stack
 How To Call A Javascript Function When A Checkbox Is Checked
How To Call A Javascript Function When A Checkbox Is Checked

0 Response to "33 Javascript Checkbox Checked And Unchecked Event"
Post a Comment