27 Google Api Login Javascript
38 Google Api Login Javascript Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. Google api login javascript. Menambahkan Api Key Di Api Google Maps Javascript. Cara Mendapatkan Google Maps Api Gratis Di 2021 Dan Contoh. Login With Google Account Using Javascript Oauth Library. Get users into your apps quickly and securely, using a registration system they already use and trust -- their Google account.
Authentication Using The Google Analytics Api With Javascript
Feb 09, 2021 - For Node.js applications, plugins are maintained for the popular Bunyan and Winston logging libraries.

Google api login javascript. 14/9/2020 · You must include the Google Platform Library on your web pages that integrate Google Sign-In. <script src="https://apis.google /js/platform.js" async defer></script> Specify your app's client ID. Specify the client ID you created for your app in the Google Developers Console with the google-signin-client_id meta element. Authorizing and Making Authorized Requests. The following sample demonstrates how to get "authorized" access to a Google API using OAuth 2.0. See the full sample at authSample.html.. It's called "authorized" access because the user must give the application direct authorization to use personal data. Log-out from google login api. Ask Question Asked 6 years, 1 month ago. Active 1 month ago. Viewed 4k times 0 I'm building a ... whether you're using a javascript toolkit like jQuery or Dojo etc) Add the iframe dom node to your document somewhere, and it'll process the logout for you.
The best advantages of using Google JavaScript API library is that the login process can be implemented on a single page without page refresh. In this tutorial, we will show you how to integrate login with Google account using JavaScript API and store the profile data in the database using jQuery, Ajax, PHP, and MySQL. function makeApiCall() { // Step 4: Load the Google+ API gapi.client.load('plus', 'v1', function() { // Step 5: Assemble the API request var request = gapi.client.plus.people.get({ 'userId': 'me' }); // Step 6: Execute the API request request.execute(function(resp) { var heading = document.createElement('h4'); var image = document.createElement('img'); image.src = resp.image.url; heading.appendChild(image); … If you are building a web app, the easiest way to authenticate your users with Firebase using their Google Accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to authenticate a user in Node.js or other non-browser environment, you must handle the sign-in flow manually.) To handle the sign-in flow with the ...
This tutorial explains implementation of Login with Google in your PHP application using Google OAuth API. Writing custom code for Google login and getting the details of the user amounts to only 40 lines of PHP code. Example — Login with Google. This live demo implements login with Google, and gets the Name, ID, Email & Picture of the user. Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs. I want to use the above code (using Javascript) to login user from their Google account without triggering a popup window. Like, user clicks the login link, asked for app permissions in the same window/tab, user grants permission, user redirected back to the page where Google login link was, profile data is saved and user is logged in.
Didn't work for me @hostbrook, after hours of searching I realized that all Oauth services don't log off from their respective platforms on signOut.It's upto the user to log off from the platform they logged-in from. Try doing it on an incognito, say Google OAuth, Even after signing out, open a new tab and check out gmail or something, you'd still be logged in. Jul 06, 2021 - Read a FREE chapter from Whip It Up in a Weekend, an upcoming guide to building web apps with javascript. adding google sign-in to your webapp – hello world Background. This tutorial uses IAP to authenticate users. This is only one of several possible approaches. To learn more about the various methods to authenticate users, see the Authentication concepts section. The Hello user-email-address app. The app for this tutorial is a minimal Hello world App Engine app, with one non-typical feature: instead of "Hello world" it displays "Hello user-email ...
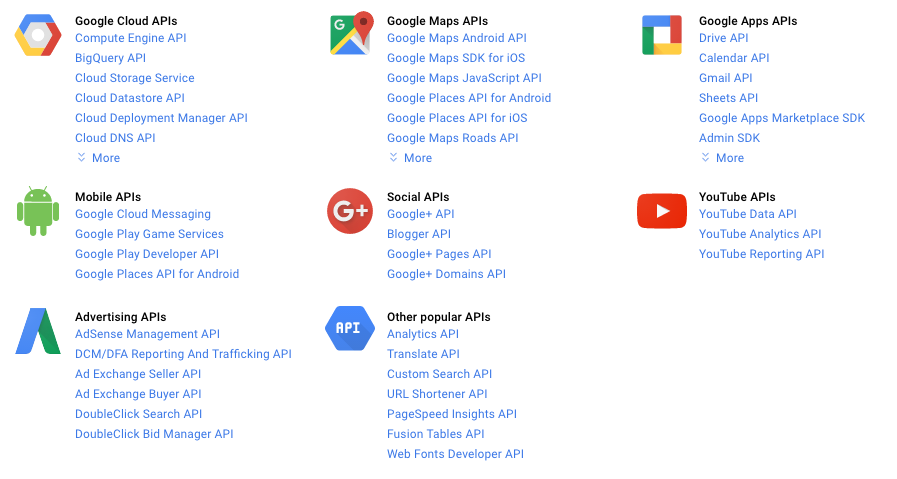
Management tools APIs. Retrieves Google Cloud Console billing accounts and associates them with projects. View, create, and manage Cloud Billing budgets programmatically at scale. Programmatic access to the entire public Google Cloud catalog consisting of billable SKUs, public pricing, and relevant metadata. Login with Google, JavaScript OAuth library is a quick and powerful way to integrate the login system in the web application. If you do it by using JavaScript, It will enhance the user experience, without page refresh. Google login with JavaScript API allows the user to log in on your website with their Google account. 3/9/2019 · GAPI is Google’s client library for browser-side JavaScript. It’s used in Google Sign-in, Google Drive, and thousands of internal and external web pages for easily connecting with Google APIs.
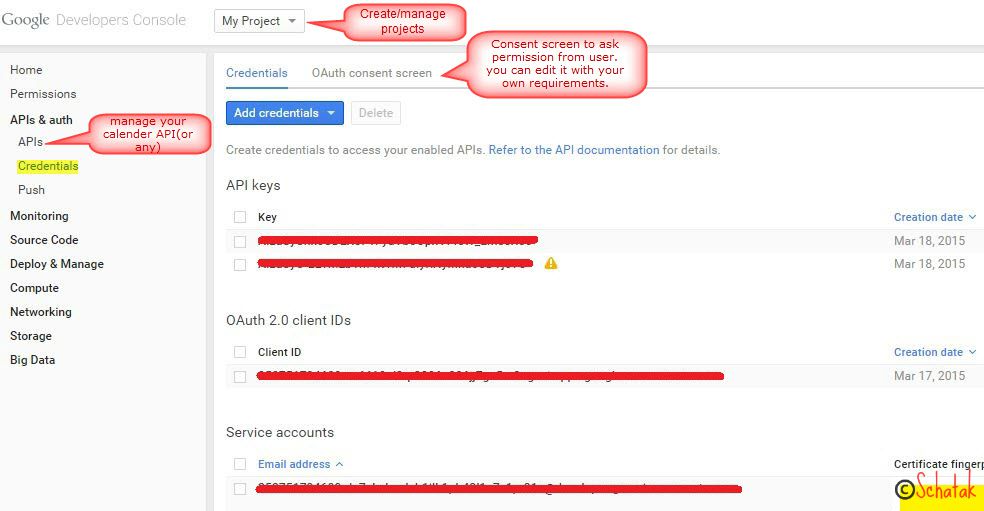
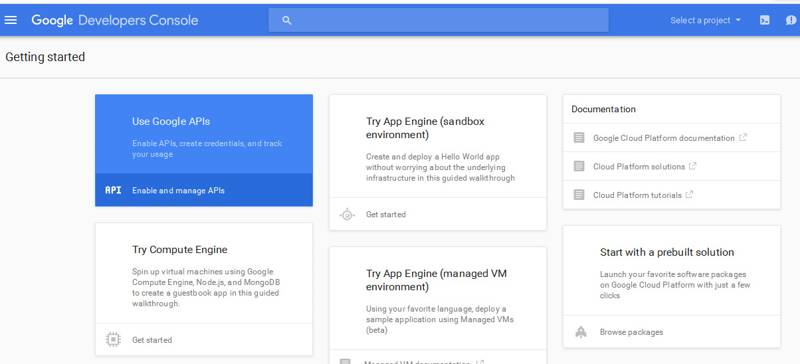
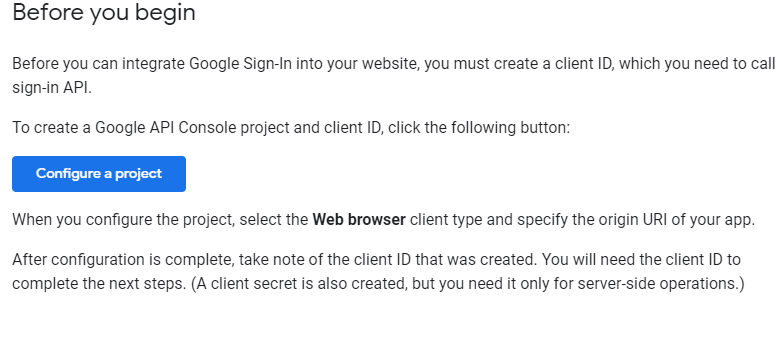
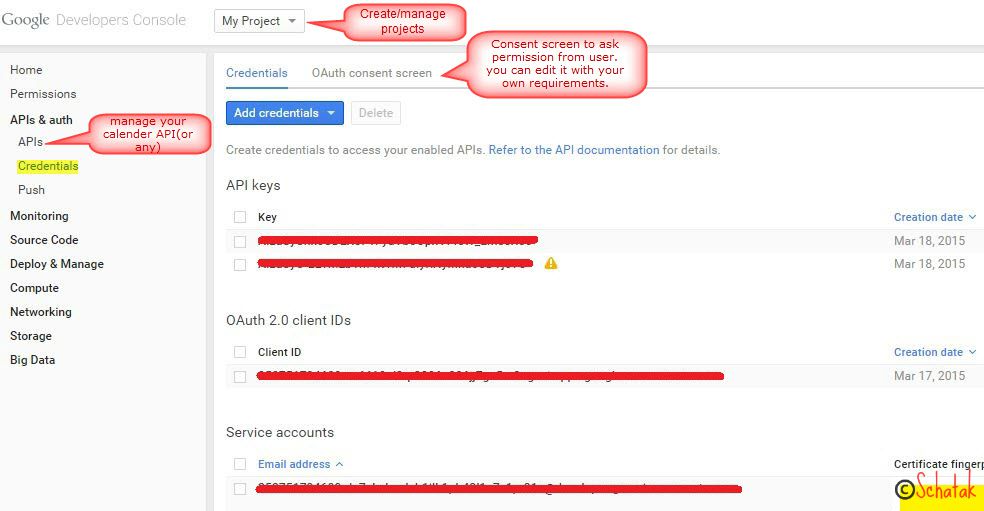
Setting a Google Application. Before using the Google Javascript SDK, you need to create a Google API Key and Google Application Client ID. Go to Google API Console; If you have not created a project, create a project by clicking "Select a project" (at the top), and then clicking on the "+" button in the lightbox.In the next screen enter your project name, and agree with T&C. Google Sign-In JavaScript client reference. ... Your application only needs to requests a Google API endpoint once, for instance to load the user's favorite YouTube videos the first time they sign in. ... login_hint: string: The email, or User ID, of a user to pre-select in the sign-in flow. Create a React application where a user can sign-in using his Google credentials; Retrieve and display the user's name, email, and profile image; Allow the user to sign out of the app via a click of a button. Prepare your Google API Project. To integrate Google Login into our React app, we need a Google Client ID. We can obtain this when we ...
Mar 11, 2021 - A basic approach to logging in Apps Script is to use the built-in Logger. Logs created this way can be viewed by selecting View > Logs in the script editor. These logs are intended for simple checks during development and debugging, and do not persist very long. Dec 02, 2019 - TL;DR: This post explains how to improve the supportability of your browser JavaScript by exporting browser console logs to a central location in Google Stackdriver Logging, why you would want to do… In a Service to Service authentication model, the application directly talks to the Google API, using a service account, by using a JSON Web Token. This is the simplest method, especially if you're building a prototype or an application that talks from your server (like a Node.js app) to the Google APIs.
A good understanding of JavaScript and Node.js; ... Get the Google Login URL 🤯 ... You need to extract this "code" parameter and give it back to the Google api library to check who the ... 4 weeks ago - On the main dashboard, add the domain name of the webpage where you will the social login button into ‘Domain & URL whitelist’ ... Click on 'Integrated APIs' on the left menu. ... On the 'Integration APIs' dashboard, click 'Add APIs'. ... Select 'Google' as the OAuth provider that you want ... Nov 05, 2014 - google login by javascript. GitHub Gist: instantly share code, notes, and snippets.
Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user's input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field. The following JavaScript snippet shows how to revoke a token in JavaScript without using the Google APIs Client Library for JavaScript. Since the Google's OAuth 2.0 endpoint for revoking tokens does not support Cross-origin Resource Sharing (CORS), the code creates a form and submits the form to the endpoint rather than using the XMLHttpRequest ... Indicate that you are using the JavaScript SDK for login by setting the Login with JavaScript SDK toggle to "yes", and enter the domain of your page that hosts the SDK in Allowed Domains for JavaScript SDK list. This ensures that access tokens are only returned to callbacks in authorized domains.
If you require lightweight ... at @google-cloud/logging-min. Note: logging-min is experimental, and its feature surface is subject to change. A comprehensive list of changes in each version may be found in the CHANGELOG. ... Read more about the client libraries for Cloud APIs, including ... Use the APIs Explorer to explore Google APIs that the JavaScript client library can work with. To enable an API for your project, do the following: Open the API Library in the Google API Console. If prompted, select a project or create a new one. The API Library lists all available APIs, grouped by product family and popularity. Integrating Google OAuth 2 with React Hooks 👨🏫. Fit Me Up is a visualization dashboard, so it surely needs data to visualize. Now, I need data of a specific user to fetch from Google Fit API.
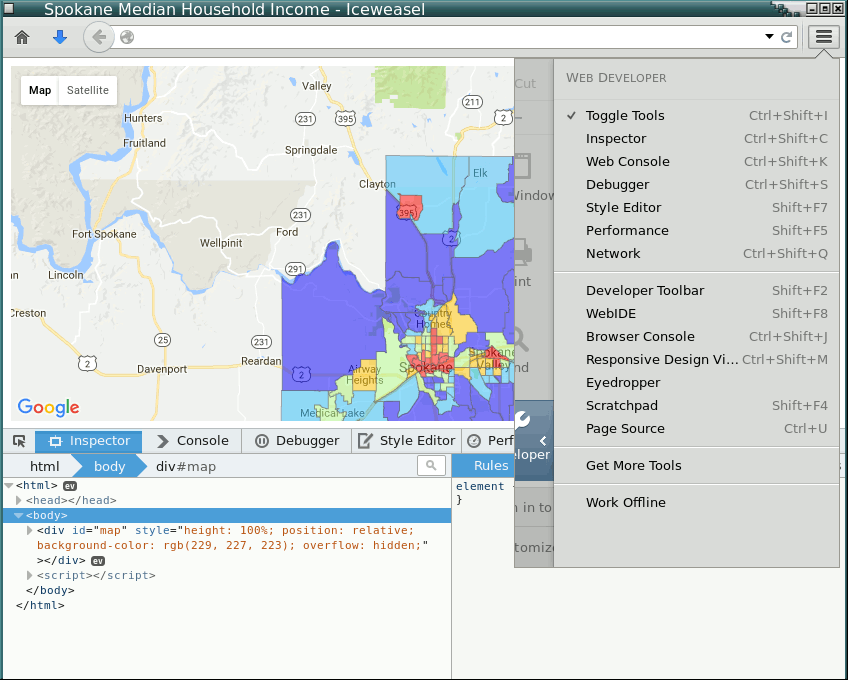
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... Demo - Login with Google Plus Javascript API. Javascript Tutorials. Demo - Login with Google Plus Javascript API. By tutspointer On Aug 31, 2018. 211. Share. In this tutorial, I have covered how to implement Login with Google plus using Google JavaScript API. Follow the steps to add Login In with Google + functionality to your website. Jan 05, 2021 - Stackdriver Logging is part of the Stackdriver suite of products in Google Cloud Platform (GCP). It includes storage for logs, a user interface called the Logs Viewer, and an API to manage logs programmatically. With Stackdriver Logging, you can read and write log entries, search and filter ...
Mar 07, 2017 - For do so, they must login to your app. https://developers.google /identity/protocols/OAuth2 · The last method is, you can upload the files to your server, and copy it to the cloud by executing gutil mv command. In this case all you have to do is to login once to your Google cloud account ... Feb 11, 2021 - Start writing code for Logging in C#, Go, Java, Node.js, PHP, Python, or Ruby. To use OAuth 2.0 in your application, you need an OAuth 2.0 client ID, which your application uses when requesting an OAuth 2.0 access token.. To create an OAuth 2.0 client ID in the console: Go to the API Console.; From the projects list, select a project or create a new one. If the APIs & services page isn't already open, open the console left side menu and select APIs & services.
Note: With JavaScript API, the response of Google One Tap and the Sign In With Google button popup UX mode can only be returned to the callback JavaScript function. Try the HTML API if the response must be submitted automatically to login_uri . Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details Optimization Guide Deprecations Asset Tracking Plan ... Google Maps Platform has helped us do that with its maps, local search, and other tools like traffic navigation. ... Nov 16, 2020 - This page describes how to send an authenticated request from a JavaScript application running locally to a REST API created by using Cloud Endpoints Frameworks. The JavaScript application shows how to use Google Sign-In and how to send a Google ID token in the request to authenticate the user.
Jul 14, 2020 - Use the Console API to write messages to the Console. JavaScript Quickstart | Gmail API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. 26/8/2021 · To try out the API, you can make calls right from your browser using the APIs Explorer. For a command-line interface to the Logging API, see gcloud logging command. Setup tasks. For instructions on setting up client libraries and authorizing the Logging API, with sample code, see Logging API …
20/3/2014 · Follow the steps to canadian pharm add Login In with Google + functionality to your website. Step 1). You need to get Google Browser API key from https://console.developers.google . Follow this : How to get Google API key Note: You need to enable “Google+ API” in your project. You need to add your domain to Client “Javascript Origins” Step 2). 2 weeks ago - If you require lightweight ... at @google-cloud/logging-min. Note: logging-min is experimental, and its feature surface is subject to change. A comprehensive list of changes in each version may be found in the CHANGELOG. ... Read more about the client libraries for Cloud APIs, including ...
 Import Google Contacts With Php Js Using Google Contacts Api
Import Google Contacts With Php Js Using Google Contacts Api
 Adding Authorized Javascript Origins To Existing Google Api
Adding Authorized Javascript Origins To Existing Google Api

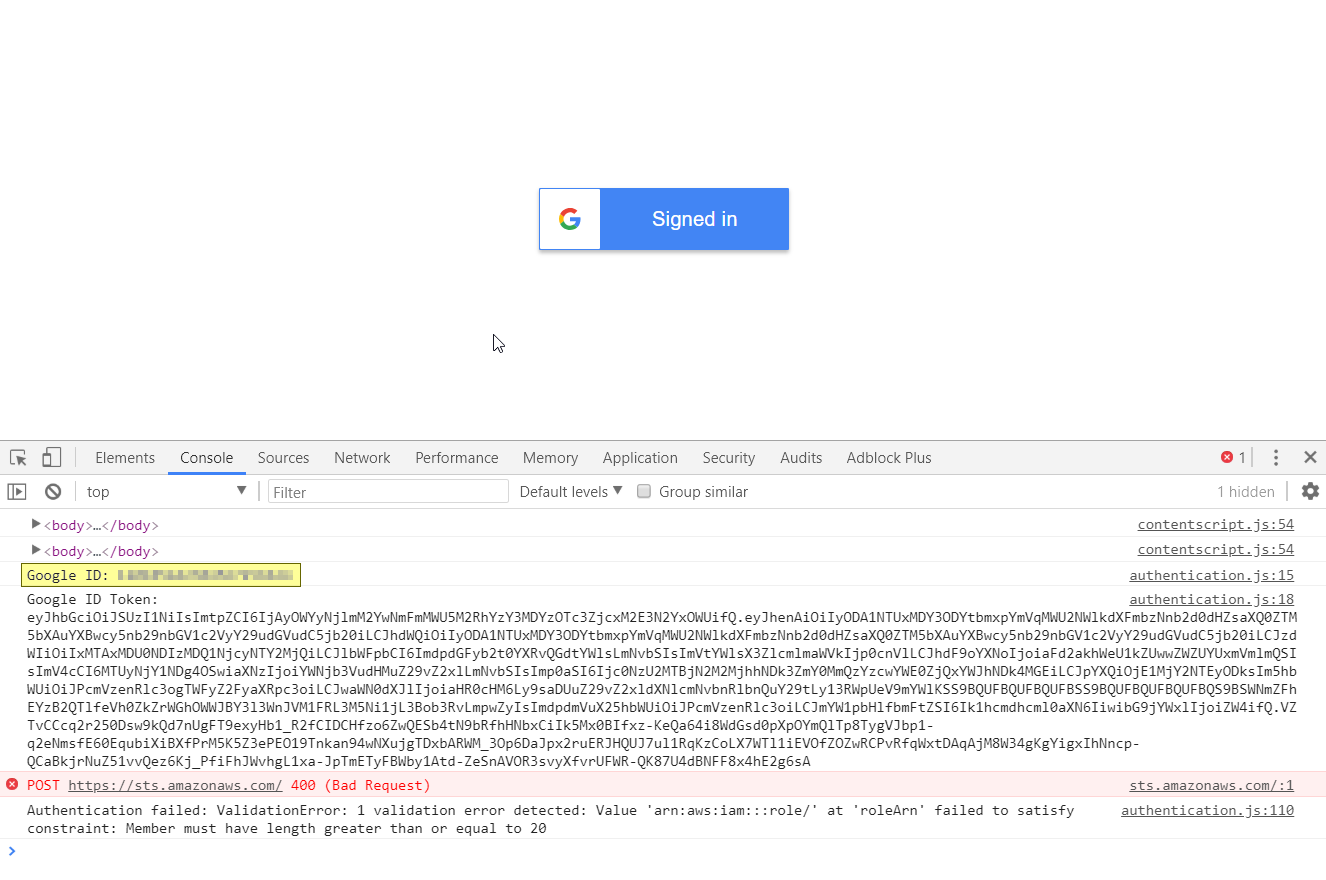
 Google Authentication For Your Aws Management Console With
Google Authentication For Your Aws Management Console With
 Google Drive Api Using Javascript
Google Drive Api Using Javascript
 Login With Google Account Using Javascript Oauth Library
Login With Google Account Using Javascript Oauth Library
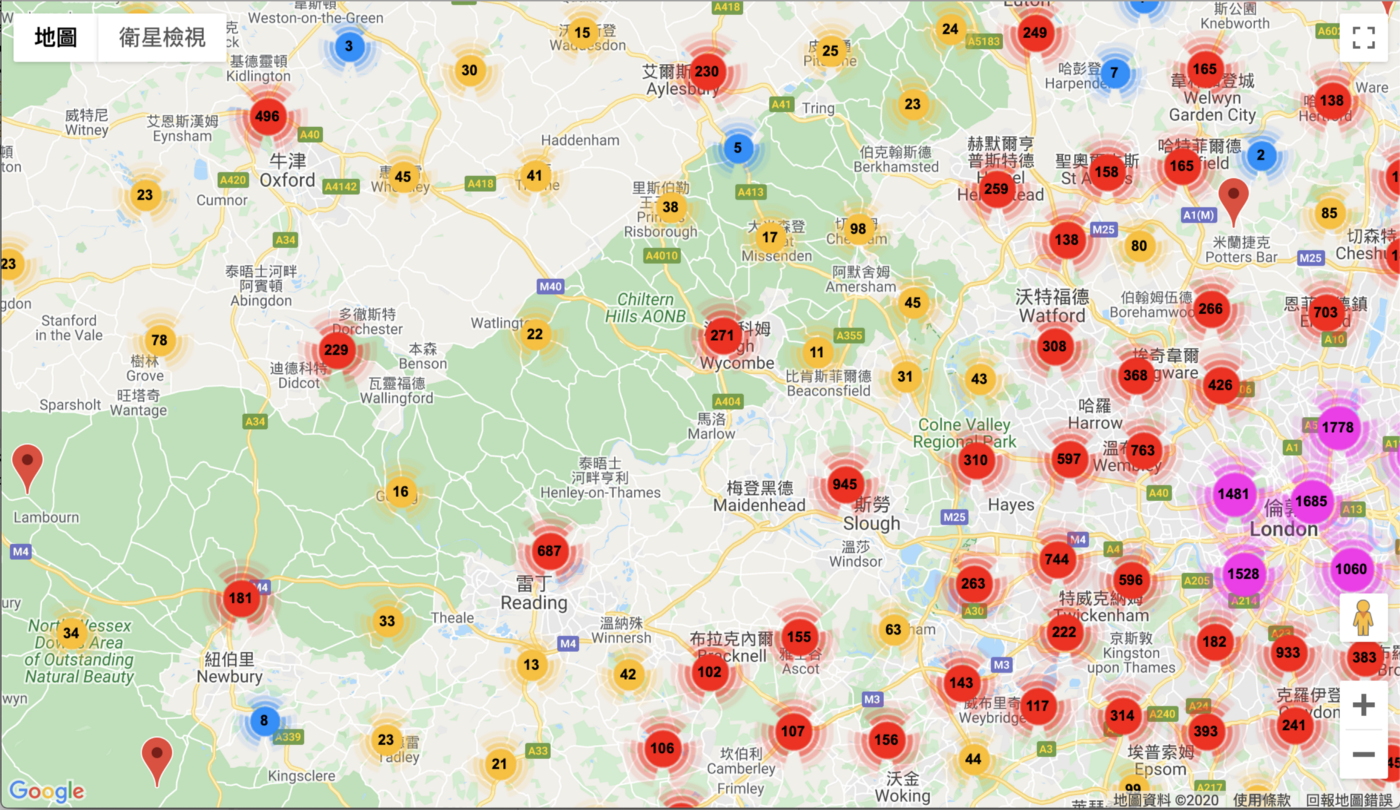
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 The Resource Server Oauth 2 0 Simplified
The Resource Server Oauth 2 0 Simplified
Login Hint Is Not Working Properly Issue 274 Google
 Introduction To Javascript And The Google Maps Api
Introduction To Javascript And The Google Maps Api
 Google Calendar Api With Javascript Codeproject
Google Calendar Api With Javascript Codeproject
 Signup With Google Using Vuejs Sign In Sign Up With Google
Signup With Google Using Vuejs Sign In Sign Up With Google
 Openid Connect Google Identity Google Developers
Openid Connect Google Identity Google Developers
 How To Login With Google Account Using Javascript
How To Login With Google Account Using Javascript
 Issue With Signin With Ie11 Issue 546 Google Google Api
Issue With Signin With Ie11 Issue 546 Google Google Api
 Google Api To Authenticate On Website Using Java Script
Google Api To Authenticate On Website Using Java Script
Googleauth Signout Does Not Sign Out From Google Issue
 Exploring Google Cloud Apis With Python Amp Javascript
Exploring Google Cloud Apis With Python Amp Javascript
![]() Harnessing The Google Maps Javascript Api The Right Way
Harnessing The Google Maps Javascript Api The Right Way
 Demo Login With Google Plus Javascript Api Tutspointer
Demo Login With Google Plus Javascript Api Tutspointer
Using Api Keys Maps Javascript Api Google Developers
 How Oauth2 0 Sign In With Google For Client Side
How Oauth2 0 Sign In With Google For Client Side
 Google Login With Javascript Api
Google Login With Javascript Api
 How To Authenticate To Any Google Api
How To Authenticate To Any Google Api
 How To Integrate Google Api Into Your React App Quod Ai
How To Integrate Google Api Into Your React App Quod Ai
Hello Analytics Sample Doesn 39 T Work Auth Button Hidden Run
0 Response to "27 Google Api Login Javascript"
Post a Comment