21 Switch Case Syntax Javascript
JavaScript switch: Syntax. The expression which evaluates the condition is written inside the switch (expression), followed by a curly bracket which creates a switch block in which the different cases are defined. switch (expression) { case 1: //code break; case 2: //code break; default: } Based on the value of the expression's output, one of ... The switch is a conditional statement like if statement. Switch is useful when you want to execute one of the multiple code blocks based on the return value of a specified expression. Syntax: switch (expression or literal value) { case 1: //code to be executed break ; case 2: //code to be executed break ; case n: //code to be executed break ...
 C Switch Statement Animated Code Examples
C Switch Statement Animated Code Examples
switch (true) { case (0 <= val && val < 1000): /* do something */ break; case (1000 <= val && val < 2000): /* do something */ break; ... case (29000 <= val && val < 30000): /* do something */ break; } switch-range2. This is a variant of switch-range but with only one compare per case and

Switch case syntax javascript. Syntax. The syntax for the switch statement in JavaScript is: switch (expr) { case value1: // statements to execute when expr matches value1 break; case value2: // statements to execute when expr matches value2 break; case value_n: // statements to execute when expr matches value_n break; default: // statements to execute when expr does not ... Every JavaScript switch statement must have three things in order to work. The first thing is the switch keyword. Every switch statement has to start with this keyword. The second thing is an expression you want to compare with case value. You will learn more about case blocks in "Case blocks" section. Syntax. The switch expression is evaluated once. The value of the expression is compared with the values of each case. If there is a match, the associated block of code is executed. If there is no match, the default code block is executed. The getDay () method returns the weekday as a number between 0 and 6.
The break statement will tell the JavaScript interpreter to break out of the switch…case statement block once it executes the code with the first true case. In the case of the default clause, the break statement is not required when it finally appears in a switch statement. The switch statement is indispensable for certain programming tasks. In this article, you'll learn how to use switch and hopefully gain the intuition to know when you should use it.. A telltale sign to use switch is when you have a lot of consecutive if/else statements. Let's look at an example using if/else, and then we'll look at the switch equivalent for comparison: 15/11/2019 · One of the best ways to deal with this kind of scenario is using Javascript switch case. The Switch statement works with javascript case. In the following section, you will see examples of using switch javascript statement, let us first look at the general syntax. Syntax of switch case. Following is the general syntax of switch case javascript statement:
Example 1. In the above example, the variable x is of integer type, and we have assigned value 1 to it. x is passed as the expression to the switch statement. Now the value of x is compared with all cases; in our case, it will be matched with case 1. There are times in JavaScript where you might consider using a switch statement instead of an if else statement. switch statements can have a cleaner syntax over complicated if else statements. Take a look at the example below - instead of using this long if else statement, you might choose to go with an easier to read switch statement. In a switch statement, the evaluated value of the switch expression is compared the the evaluated values of the cases. So here the value of raw_value (number) is compared to raw_value > 10.0 (comparison expression) and raw_value > 5.0 (comparison expression).. So unless one of your case expressions yield a number equal to 11.0 or you use the switch expression true, you will always get the ...
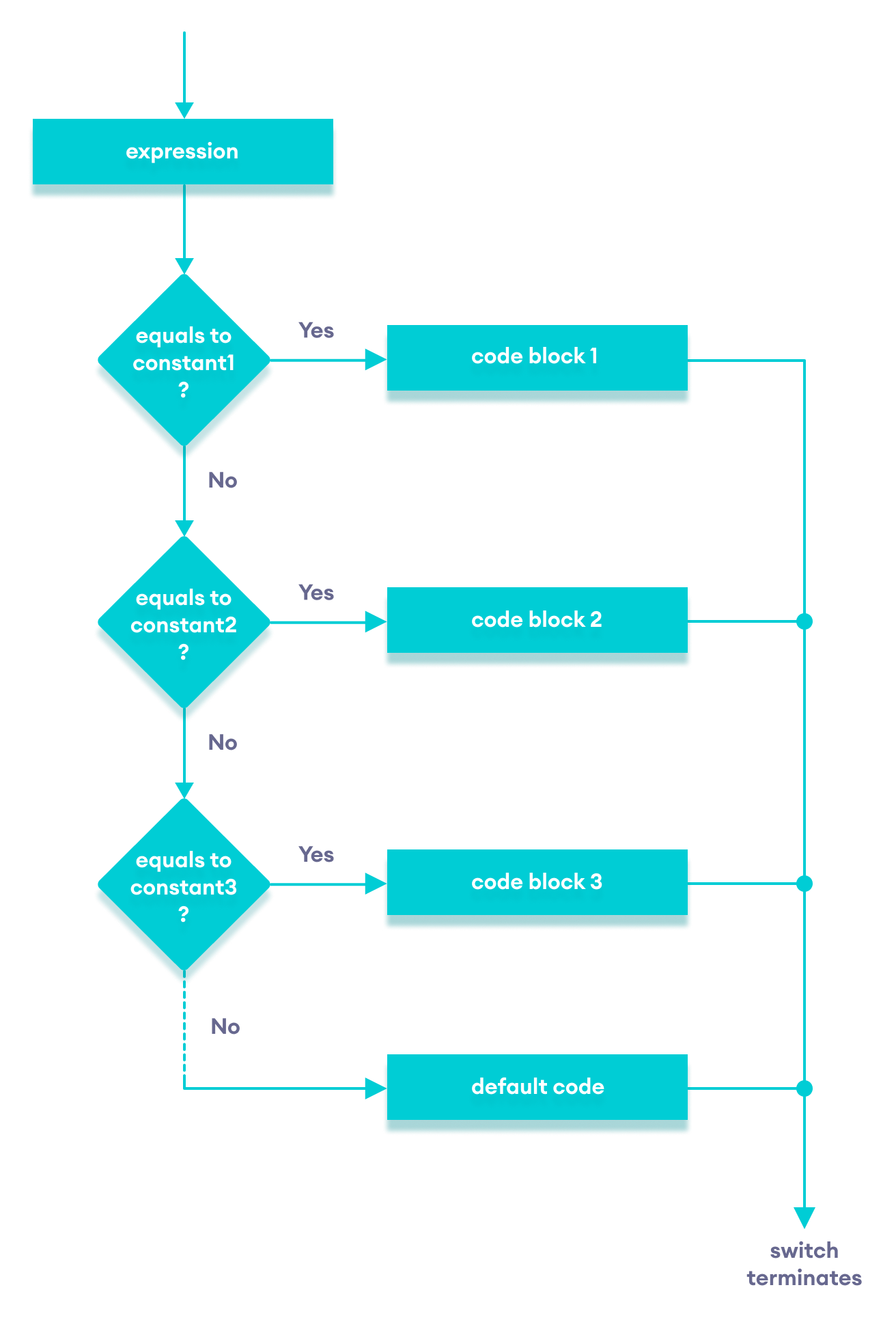
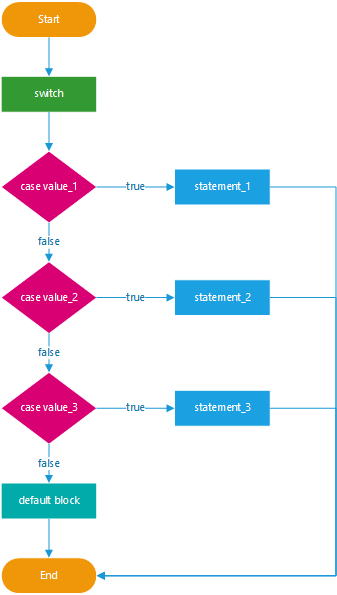
The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. switch statement allows you to check a certain expression for multiple cases. After JavaScript switch assesses an expression, it checks whether it matches any of the provided JavaScript switch cases. If several cases are matched, only the first one is executed. JavaScript executes a block of code of the matched case and stops running when it ... JavaScript - Switch Case. Advertisements. Previous Page. Next Page . You can use multiple if ... The following flow chart explains a switch-case statement works. Syntax. The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression.
switch (expression) { case value_1: statement_1; break; case value_2: statement_2; break; case value_3: statement_3; break; default: default_statement; } Code language: JavaScript ( javascript ) Each case in the switch statement executes the corresponding statement ( statement_1 , statement_2 ,…) if the expression equals the value ( value_1 , value_2 , …). 13/6/2019 · The Switch Syntax. The switch has one or more case blocks and an optional default case. switch(x) { case 'value1': // if (x === 'value1') //code here [break] case 'value2': // if (x === 'value2') //code here [break] default: //code here [break] } Switch. The switch statement evaluates an expression and executes code as a result of a matching case. The basic syntax is similar to that of an if statement. It will always be written with switch () {}, with parentheses containing the expression to test, and curly brackets containing the potential code to execute.
A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, ===) and transfers control to that clause, executing the associated statements.(If multiple cases match the provided value, the first case that matches is selected, even if the cases are not ... In this example, the targetId is set to btnDelete.. The switch...case statement compares the targetId with a list of values. Because the targetId matches the 'btnDelete' the statement in the corresponding case clause executes.. 2) Grouping case example. If you have a code that is shared by multiple cases, you can group them. For example: JavaScript File with Switch-Case Statements. To create a new JavaScript file with switch-case statements follow the steps below. Step 1: Open Notepad and create a new file called switch.txt and save it. Step 2: Insert the following JavaScript to the text file - switch.txt and save it as switch.js.
In the above program, an expression a = 1 is evaluated with a switch statement. In JavaScript, the switch statement checks the value strictly. So the expression's result does not match with case "1". Then the switch statement goes to the second case. Here, the expressions's result matches with case 1. The Switch/Case Statement in JavaScript. The switch statement evaluates an expression, and executes a block of code based on which case the expression evaluated to. Make sure you don't forget the break statement at the end of a block! If you don't put a break statement at the end of a case block, JavaScript will "fall through" to the next case. A switch statement can replace multiple if checks.. It gives a more descriptive way to compare a value with multiple variants. The syntax. The switch has one or more case blocks and an optional default.. It looks like this:
How to use case-insensitive switch-case in JavaScript? What is Switch...case statement in JavaScript? Switch case in Arduino; Switch case statement in C; Switch Case in Python (Replacement) C++ Program to Make a Simple Calculator to Add, Subtract, Multiply or Divide Using switch...case; String in Switch Case in Java The break statement is not required for the default clause, when it appears at last in a switch statement. As whatever case comes at last doesn't need to be terminated by the break statement. But it is a good practice to terminate the last case also, or default clause in a switch statement with a break.. The default clause is optional, which specify the actions to be performed if no case ... JavaScript Switch Statement - Explained. A switch statement evaluates the value of a variable or an expression against a set of values. Each value in a switch statement is called a case. When a case is matched with the variable's value, the code present in the body of that case statement is executed.
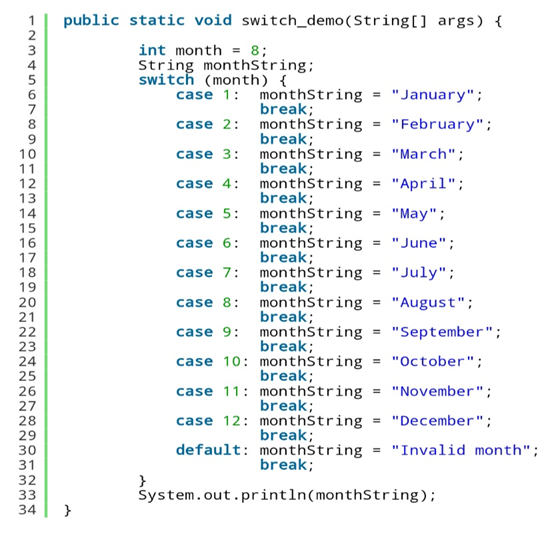
The JavaScript switch keyword is used to create multiple conditional statements, allowing you to execute different code blocks based on different conditions. The code below shows you a switch statement in action: var score = 20; switch (age) { case 10: console.log ("Score value is 10"); break; case 20: console.log ("Score value is 20"); break ... Example how to use switch case in JavaScript to displayed the corresponding name of the day by entering from 1 to 7: Related Article: JavaScript if Statement: The JavaScript if statement is a conditional statement. Is used to execute or to ignore certain statements of the program/script on a conditional basis. What is Switch Statement in C? Switch statement in C tests the value of a variable and compares it with multiple cases. Once the case match is found, a block of statements associated with that particular case is executed. Each case in a block of a switch has a different name/number which is referred to as an identifier.
The switch case statement may trip up even the most seasoned JavaScript developer. I use this statement often, especially in my nodejs AWS Lambdas, where my business heavy logic resides. Like other curly braced, C based languages, your JavaScript can benefit from a switch statement.
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Switch Case Javascript Statement Example String Number Amp 2
Switch Case Javascript Statement Example String Number Amp 2
 Convert Switch Statement To Switch Expression Visual Studio
Convert Switch Statement To Switch Expression Visual Studio
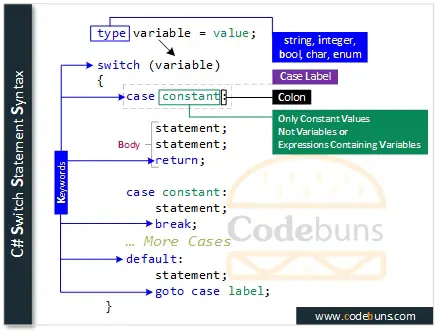
 C Switch Case Statement With Examples
C Switch Case Statement With Examples
Use Switch Statement With String Value In Javascript
 Switch Case In C How To Use Switch Case In C C Tutorial
Switch Case In C How To Use Switch Case In C C Tutorial
 12 Difference Between If Else And Switch Case Viva Differences
12 Difference Between If Else And Switch Case Viva Differences
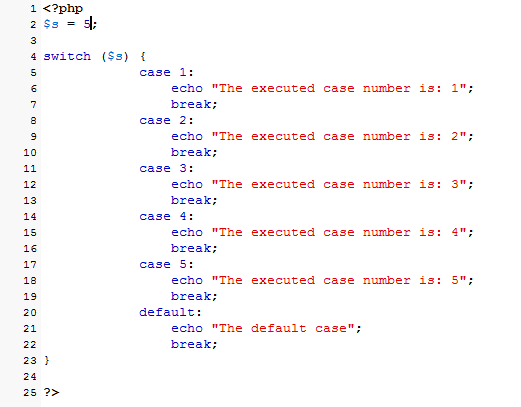
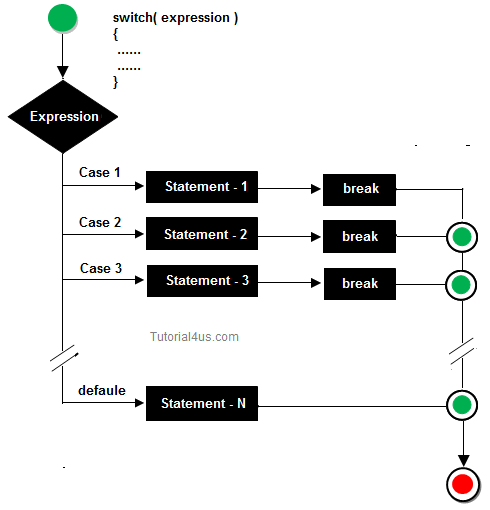
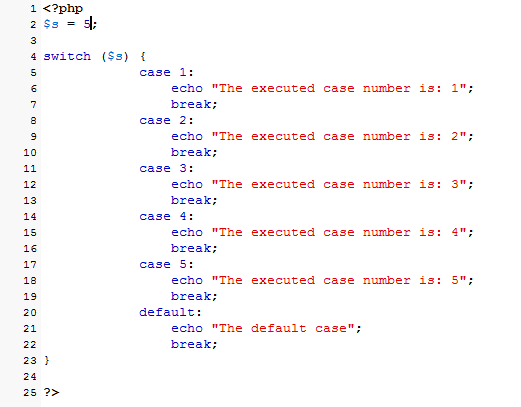
 Php Switch Case Statement With 2 Demos Online
Php Switch Case Statement With 2 Demos Online
 4 Algorithms And Flow Control High Performance Javascript
4 Algorithms And Flow Control High Performance Javascript
 Php Switch Statement W3resource
Php Switch Statement W3resource
 Switch Statement Javascriptr Code Example
Switch Statement Javascriptr Code Example
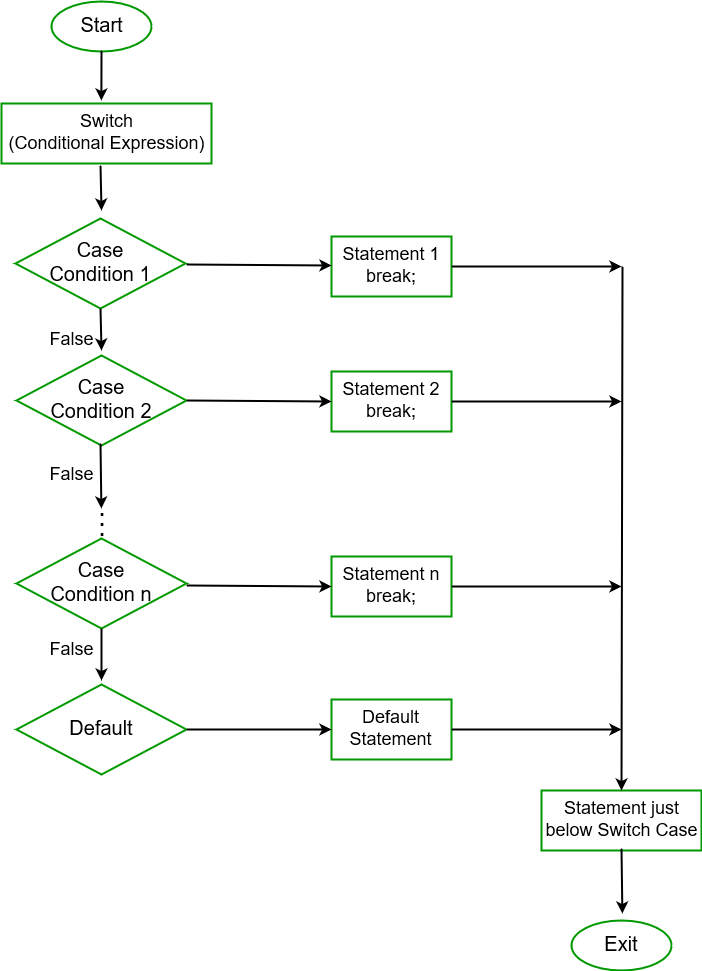
 Switch Statement In Java Geeksforgeeks
Switch Statement In Java Geeksforgeeks
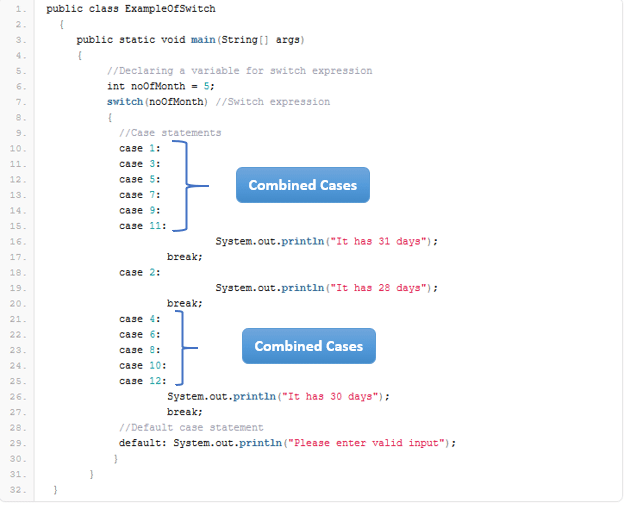
 Switch Multiple Cases Amp Switch Statement Combined Case Javagoal
Switch Multiple Cases Amp Switch Statement Combined Case Javagoal
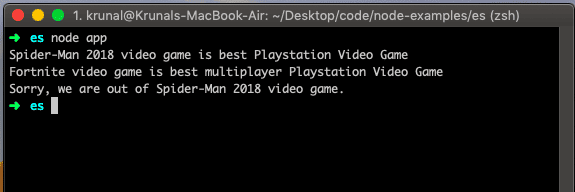
 Javascript Switch How To Use Switch Statement In Javascript
Javascript Switch How To Use Switch Statement In Javascript
Switch Case Statement In A Script Developer Community
 Javascript Switch Statement How It Works And How To Use It
Javascript Switch Statement How It Works And How To Use It
 Javascript Switch Case Statement With Practical Examples
Javascript Switch Case Statement With Practical Examples
 Implementing Switch Case Functions In Python Coding Ninjas Blog
Implementing Switch Case Functions In Python Coding Ninjas Blog
 Introduction To Javascript Switch Cases
Introduction To Javascript Switch Cases

0 Response to "21 Switch Case Syntax Javascript"
Post a Comment