29 Change Image Source Javascript
Marcel was in a difficult place where he needed to change the image on a page but didn't have access to the HTML. Rare, but I'm sure we've all be in weird situations like this. He explains how he managed to replace that image without needing to access the HTML or JavaScript. In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this.match () tests if image.src contains the string "colorbottel". If there is match,.match () changes image.src to "waterbottel".
 Javascript Library To Change Image Source Based On Viewport
Javascript Library To Change Image Source Based On Viewport
I just cannot figure out how to change the source of an image using javascript. I initially thought that it might be because I was writing the javascript in another file instead of within the actual html file but I tried putting the script within the html file and that didn't work either.

Change image source javascript. When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript). It's a simple tutorial that shouldn't take you any longer then 5 - 10 minutes to complete. To change an image using Javascript. You have to create a function called changing() to change the HTML image inside <script> tag. When you have the image in another folder, than you need to add the image path to the src attribute as well. The code below shows how to change the src attribute to an image inside the assets/ folder:
1 week ago - The HTMLImageElement property src, which reflects the HTML src attribute, specifies the image to display in the element. Caching may be beneficial in the long run but it does make operations such as reloading an image a bit more difficult as you can't simply replace the image or reset it's source. Given that the URL of the image you are trying to load remains exactly the same before and after it was modified, the browser will assume that it is the exact same ... Hello Friends today in this artical we will learn how to change image source on button click using javascript. Change image source on javascript button click; How to change image on click using javascript; Change image src on javascript click event
We need for some button to pass this command, as following (wait for the loading of the image): View the full JavaScript code. javascript set src attribute image. Use JavaScript to change the image source. create image from dom and add src. change image html javascript. javascript get img src value. image in html and change img src in javascript. change image src from javascript. js set image tag src. how give src to img from dom javascript. cannot change the source of an image with javascript-1. Can Photoshop's slice tool swap images on a web page?-1. javascript src on click without jquery-1. JavaScript changing an image and counter with setInterval. 0. js changes src on php file. 0. how to change source image in javascript? See more linked questions. Related.
Hi all, i have one source javascript code for image: i want to change code of Mobirise with this javascript code. image Code in block of Mobirise: Change an image using the Get Element By Id Method. In the previous tutorial, we changed the innerHTML of an element by using the getElementById () method. This allowed us to change the text in a paragraph when we clicked on the paragraph. That is, the text "Click here" was changed to "You clicked here" once it had been clicked. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Change image source using Javascript onclick. Here i am going to post a simple code that will help you to change the IMAGE SRC [SOURCE] ie, the script will change the displayed image dynamically when you click the hyperlink. Javascript can do a lot of magic and its main advantage is the DOM properties. We are using onClick event attribute to ... 1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img') · Note: This function should not be confused with the CSS image() function JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Tadit Dash Mindfire Solutions − Bhubaneswar, India Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL ...
Apr 28, 2021 - This post will discuss how to change the image source with JavaScript and jQuery... With jQuery, you can use the .attr() method to change the src attribute of the image element. Change the Source of an Image Using the src Property in JavaScript. To change the source or src of an image, you need to add an id or class to the image tag. You can get the image element using the name of the id or class, and you can change the source or src of the image using the src property. See the example code below. Feb 08, 2020 - Get code examples like "Javascript Change Image Src" instantly right from your google search results with the Grepper Chrome Extension.
Probably, the best method to change the image sources is jQuery's attr () function. For example, let's assume your <img> tag has an id attribute of 'your-image', so you can act like this: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) <img id="your-image" src="image1.jpg"/> HTML Examples CSS Examples JavaScript Examples jQuery Examples Bootstrap Examples PHP Examples HTML REFERENCES HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes Solution 1. Accept Solution Reject Solution. Here is an example on how to change the image with the correct syntax CP_js_changeImage - JSFiddle [ ^] The syntax should be. JavaScript. Copy Code. var arr = document. getElementsByClassName ( "d1" ); arr [ 0 ].style. backgroundImage = " url (path to image) "; Permalink.
The task is to change the src attribute of the <img> element by using JQuery and JavaScript. jQuery prop () Method: This method set/return properties and values of the matched elements. If this method is used to return the property value, it returns the value of the first selected element. To change an image using Javascript. You have to create a function called changing() to change the HTML image inside <script> tag. Definition and Usage. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ... Change the "src" attribute of an image using JavaScript. This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. how to add background image to a page in html. change src with javascript. how to use image from files css. change image source with javascript. simple html dom change image src. document.getelementbyid ().src. stting get src javascritp. image.src = image javascript. get src image javascript.
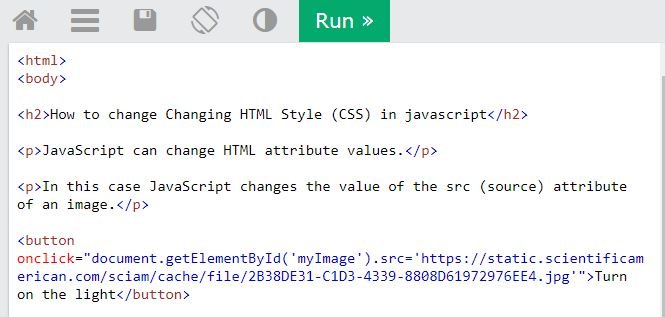
< p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > < button onclick = "document.getElementById('myImage').src='pic_bulbon.gif'" > Turn on the light </ button > May 19, 2020 - Get code examples like "javascript change source of image" instantly right from your google search results with the Grepper Chrome Extension. Get code examples like"how to change image source using javascript". Write more code and save time using our ready-made code examples.
Feb 08, 2020 - Get code examples like "javascript replace img src" instantly right from your google search results with the Grepper Chrome Extension. How to change the image source attribute using Javascript In this easy tutorial i will be showing you how JavaScript changes the value of the src (source) attribute of an img tag.JavaScript can change any kind of HTML element on a webpage because it has One of many JavaScript HTML methods called getElementById(). This tutorial teaches you how to change image source using javascript. Watch this video and make sure you understand it, and if possible pause the video as m...
May 19, 2020 - Get code examples like "change img src javascript" instantly right from your google search results with the Grepper Chrome Extension. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. However, I would probably lean towards an earlier suggestion to use Microsoft AJAX to accomplish this. First write a script to upload the image to either a database or to the file system on the server somewhere. After that is working implement the necessary controls (and a bit of code) on the Web Form to accomplish displaying the image.
Jul 02, 2021 - The HTML element contains zero or more elements and one element to offer alternative versions of an image for different display/device scenarios. To change an image using Javascript. You have to create a function called changing() to change the HTML image inside <script> tag. 18/10/2014 · Language. JavaScript. This project will teach how to change image source using basic javascript code. onClick event, image will automatically change. Here's the full code. var img_tracker = 'chrome'; function changeImg (){. var image = document. getElementById('browser'); if( img_tracker == 'chrome'){. image. src = 'images/firefox.jpg';
In this video, you will learn how to change image source dynamically using javascript on button click.
 How To Change Image Source Using Javascript In Specified Time
How To Change Image Source Using Javascript In Specified Time
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Javascript Tutorial 42 Methods In Jquery Attr And Val
Javascript Tutorial 42 Methods In Jquery Attr And Val
 Javascript Select Option Value Or Change Value Markuptag
Javascript Select Option Value Or Change Value Markuptag
 Closeup Shot Of A Screen With Html Javascript Source Code For
Closeup Shot Of A Screen With Html Javascript Source Code For
 Beitexpert Program To Turn The Bulb On Off By Changing The
Beitexpert Program To Turn The Bulb On Off By Changing The
 How To Add Syntax Highlighting To Source Code In Google Docs
How To Add Syntax Highlighting To Source Code In Google Docs
Using Javascript To Change An Image Src Attribute New2html
 How To Change The Image Source Attribute Using Javascript
How To Change The Image Source Attribute Using Javascript
 Replace Image With Text Javascript Example Code Eyehunts
Replace Image With Text Javascript Example Code Eyehunts
Year To Year Percentage Change In Primary Energy Consumption
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 Let S Find Out About How To Edit Javascript Code In Wordpress
Let S Find Out About How To Edit Javascript Code In Wordpress
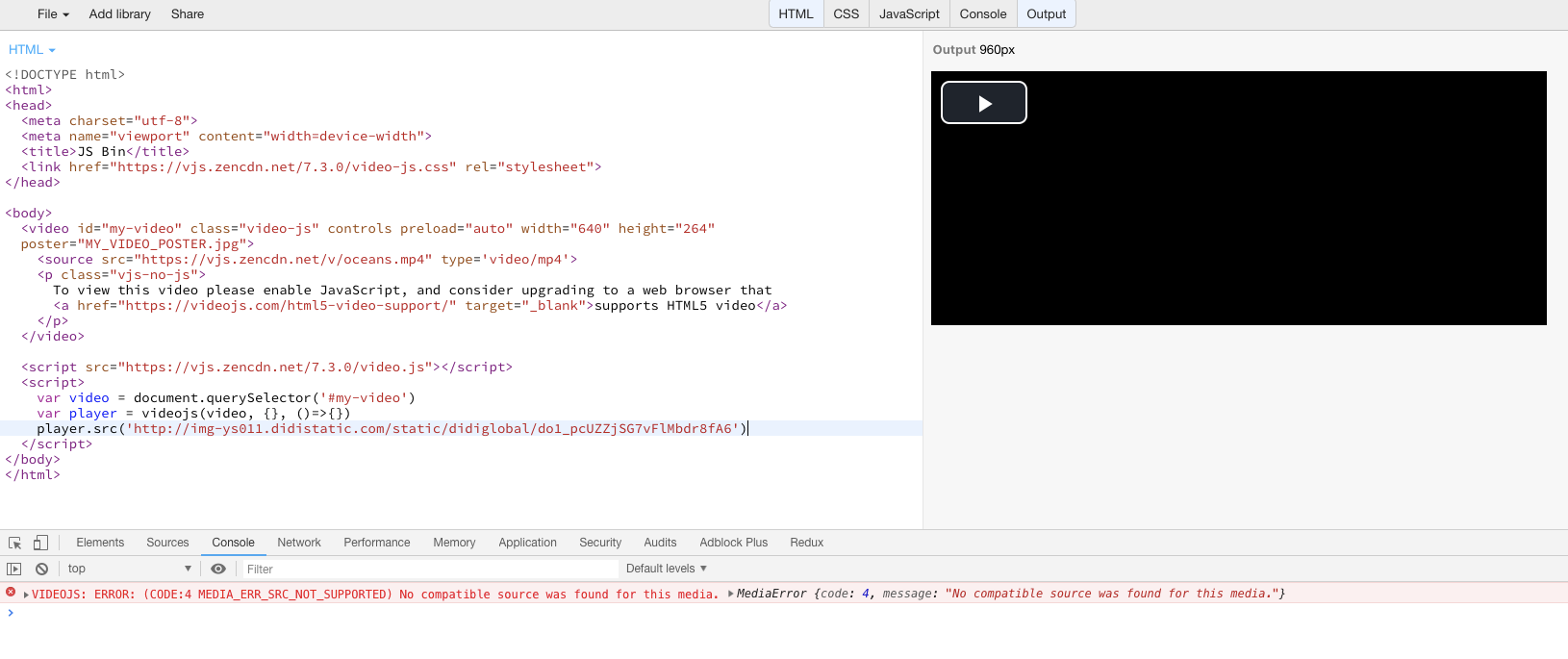
 Videojs Error Code 4 Media Err Src Not Supported No
Videojs Error Code 4 Media Err Src Not Supported No

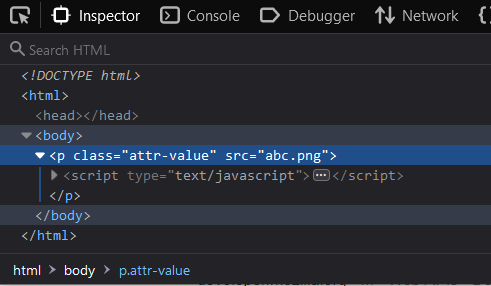
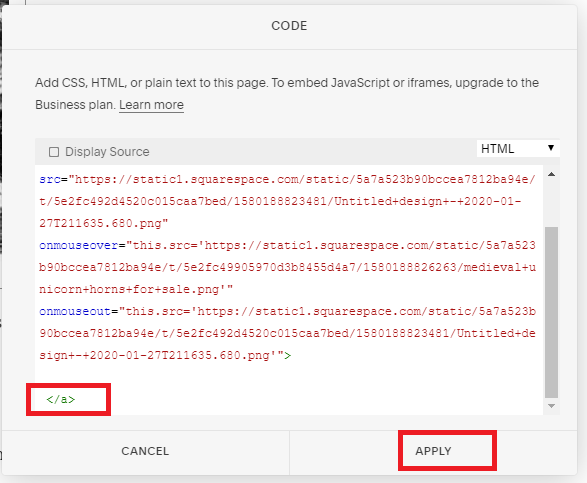
 Change The Html Source Code Using Javascript Or Jquery And
Change The Html Source Code Using Javascript Or Jquery And
Using Javascript To Change An Image Src Attribute New2html
 Javascript Editor From Scratch To Live Edit Css Values In
Javascript Editor From Scratch To Live Edit Css Values In
 Change Img Src Javascript Code Example
Change Img Src Javascript Code Example


 Javascript Resumo Laboratorio Multimedia 3 Studocu
Javascript Resumo Laboratorio Multimedia 3 Studocu
 Javascript To Manipulate Fields In Second List Added As
Javascript To Manipulate Fields In Second List Added As
 Javascript Get Image Source From Img Tag Html Example Code
Javascript Get Image Source From Img Tag Html Example Code
 Edit Files With Workspaces Microsoft Edge Development
Edit Files With Workspaces Microsoft Edge Development

 How To Stop Modification And Changes In Client Side Source
How To Stop Modification And Changes In Client Side Source

0 Response to "29 Change Image Source Javascript"
Post a Comment