23 Where To Type Javascript Code
TypeScript code converts to JavaScript which runs anywhere JavaScript runs: In a browser, on Node.js or Deno and in your apps. Safety at Scale TypeScript understands JavaScript and uses type inference to give you great tooling without additional code. Jun 02, 2019 - You can leverage some of TypeScript's advanced type checking and error reporting functionality in regular JavaScript files too. This is a great way to catch common programming mistakes. These type checks also enable some exciting Quick Fixes for JavaScript, including Add missing import and ...
 Write A Javascript Code That Displays Text Vtu Belegavi
Write A Javascript Code That Displays Text Vtu Belegavi
Generic type-checking. As seen with arrays, the Object.prototype.toString() method can be very useful for checking the object type of any JavaScript value. When it is invoked on a value using call() or apply(), it returns the object type in the format: [object Type], where Type is the object type.

Where to type javascript code. Sep 26, 2019 - Of course, most developers aren’t going to simply type code by hand into a text file. We’ve come to accept software assistance in creating our software. When it comes to JavaScript, InfoWorld has you covered: We put together a list of the 10 best JavaScript editors available. A JavaScript Type. As a valued partner and proud supporter of MetaCPAN, StickerYou is happy to offer a 10% discount on all Custom Stickers, Business Labels, Roll Labels, Vinyl Lettering or Custom Decals. Aug 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
May 01, 2020 - In this new video 🎬 I explain and show the 3 ways of how to write and execute your JavaScript code.... Apr 28, 2021 - In this article, we've looked at how to add JavaScript code to our HTML files, the different types of data that JavaScript supports, variables that serve as containers for values, how to write comments in JavaScript, and a little bit about how to declare and use functions. JS is not statically typed unless you're using a language, tool such as Typescript or Flow that compiles to JS code. But we'll briefly cover it for comparison reasons. Statically typed means the type is enforced and won't change so easily. All variables must be declared with a type.
How to provide types to functions in JavaScript. More on Objects. How to provide a type shape to JavaScript objects. Narrowing. How TypeScript infers types based on runtime behavior. Variable Declarations. How to create and type JavaScript variables. TypeScript in 5 minutes. An overview of building a TypeScript web app. TSConfig Options # Run arbitrary JavaScript that's not related to the page. Sometimes, you just want a code playground where you can test some code, or try out new JavaScript features you're not familiar with. The Console is a perfect place for these kinds of experiments. Type 5 + 15 in the Console and press Enter to evaluate the expression. The Console prints ... 1/5/2020 · Learn where to write and execute JavaScript Code | How to write JavaScript code? Subscribe To Me On Youtube: https://bit.ly/2z5rvTVIn this video I explain a...
26/9/2016 · 17. Is there a way to hint to VSCode/Monaco's intellisense the types of variables. I have some code like this. var loc = window.location; var gl = context1.getContext ("webgl"); var ctx = context2.getContext ("2d"); I see that VSCode knows that loc is a URL. But it doesn't know what gl is. With VS Code installed, let's create a new project and get started! Built-in Types. To begin an example of, use npm init to start a new JavaScript project. At this point, you already get quite a bit from VS Code, which has both JavaScript language APIs (Math, String, etc.) and browser APIs (DOM, Console, XMLHttpRequest, etc.) built in. JavaScript Type. JavaScript is a dynamically typed (loosely typed) language. JavaScript automatically determines the variables' data type for you. It also means that a variable can be of one data type and later it can be changed to another data type. For example,
You will need to install the TypeScript compiler either globally or in your workspace to transpile TypeScript source code to JavaScript (tsc HelloWorld.ts). The easiest way to install TypeScript is through npm, the Node.js Package Manager. If you have npm installed, you can install TypeScript globally (-g) on your computer by: In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object". This code closes up the JavaScript code, much as a closing </script> tag indicates the end of a JavaScript program. Don’t worry too much about all those weird punctuation marks—you’ll learn how they work in detail later in the book. The main thing you need to make sure of is to type the code exactly as it’s listed here.
The scripting language is specified as a content type (e.g., "text/javascript"). Authors must supply a value for this attribute. There is no default value for this attribute. But in HTML5 text/javascript is the default type, so you can omit. The type attribute gives the language of the script or format of the data. If the attribute is present ... Feb 23, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag
Many programming languages like Java have strict type checking. This means that if a variable is defined with a specific type it can contain a value of only that type. JavaScript, however, is a loosely typed (or dynamically typed) language. This means that a variable can contain a value of any type. JavaScript code can execute like this: You can also place JavaScript in its own file and name it inside your HTML. That way, you can keep different types of code separate from one another, making for better-organized files. If your code is in a file called myscript.js, you would call it: Where to Insert JavaScript. JavaScript in <head> JavaScript in <body> JavaScript in an external file JavaScript in an external url JavaScript in an external folder. Where to Explained.
How to know the type of an object in JavaScript? JavaScript. By TutorialsTeacher 20 Oct 2016. As you know, we can create an object of any function using the new keyword. Sometimes you want to know the type of an object to perform some action on it. Aug 15, 2011 - The media types, ... is considered obsolete, it might still be necessary to use it if you want your code to run on Internet Explorer 8. Quoting machineghost on Stack Overflow [via Gezim Hoxha]: Moral of the story: if you want IE8 to work DO NOT use "application/javascript" for your JS files' ... As Javascript is a Client programming tool it must be included in a web-page. The HTML offer an element, script, with the start tag <script> and the end tag </script> where you can include your Javascript code. For the script element the HTML specification required that you must specify the "type" ...
Since any well-formed JavaScript code is also TypeScript code, you could, for instance, take code written to the ECMAScript 2015 spec, which included a number of new syntactical features, and ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... You are using the TypeScript compiler to down-level compile JavaScript source code. To define a basic JavaScript project, add a jsconfig.json at the root of your workspace: {"compilerOptions": {"module": "commonjs", "target": "es6"}, "exclude": ["node_modules"]} See Working with JavaScript for more advanced jsconfig.json configuration.
Summary. There are 8 basic data types in JavaScript. number for numbers of any kind: integer or floating-point, integers are limited by ± (2 53 -1). bigint is for integer numbers of arbitrary length. string for strings. A string may have zero or more characters, there's no separate single-character type. Jul 18, 2015 - With Python or Ruby, I can easily write a script in a text editor (like VIM) and then run it through their respective command line interpreters. How can I do this with JavaScript? I see that there is a JavaScript console in Chrome, but I have no idea how to run a script through it (opening ... JavaScript Arrays. JavaScript arrays are written with square brackets. Array items are separated by commas. The following code declares (creates) an array called cars, containing three items (car names):
In HTML, JavaScript code is inserted between <script> and </script> tags. A number literal like 37 in JavaScript code is a floating-point value, not an integer. There is no separate integer type in common everyday use. (JavaScript now has a BigInt type, but it was not designed to replace Number for everyday uses. 37 is still a Number, not a BigInt.) Number may also be expressed in literal forms like 0b101, 0o13, 0x0A. Jul 05, 2017 - All the assignment operators (=) are lined up, with the whitespace after the variable. This type of organization structure is not used by every codebase, but can be used to improve readability. Excess newlines are also ignored by JavaScript. Generally, an extra newline will be inserted above ...
Nov 11, 2017 - If you want to improve your JavaScript Skills even more, check out: A Beginners Guide to Advanced JavaScript · If this post was helpful, please click the clap 👏button below a few times to show your support! ⬇⬇ ... Bursts of code to power through your day. Jun 18, 2021 - From a technical standpoint, most ... source code gets compiled into a faster, binary format while the script is being used, so that it can be run as quickly as possible. However, JavaScript is still considered an interpreted language, since the compilation is handled at run time, rather than ahead of time. There are advantages to both types of language, ... Answer: A. Explanation: The "===" is known as a strict comparison operator which will result as true when the data-type, content of operand are the same. For example, In JavaScript, two strings can be considered as strict equal when the length, sequence, and same characters, are the same when compared to each other.
You have already learned that JavaScript variables are containers for data values. This code assigns a simple value (Fiat) to a variable named car: ... Objects are variables too. But objects can contain many values. This code assigns many values (Fiat, 500, white) to a variable named car: var car = {type... Bindings declared with let and const are in fact local to the block that they are declared in, so if you create one of those inside of a loop, the code before and after the loop cannot “see” it. In pre-2015 JavaScript, only functions created new scopes, so old-style bindings, created with ... JavaScript Data Types: Typeof Explained. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code.
Oct 13, 2020 - Actually adding JavaScript code to a web page is a pretty simple process (and a familiar one if you’ve done any coding with HTML and CSS). JavaScript can be added directly to a page’s code using <script> tags and giving them the type attribute text/javascript. Honestly, JavaScript looks ... In this article, we are going to learn about the placement of the JavaScript code, where can we place the JavaScript code in an HTML file? Submitted by IncludeHelp , on March 02, 2019 In an HTML code, JavaScript can be placed at three places... 31/8/2020 · As you can see, your JavaScript code is placed between the opening and closing script tags. As an example script, you could write a simple string of text directly on the web page, as shown below (placed between the <body> and </body> tags). <script type="text/javascript"> document.write("Text written using JavaScript code!"); </script> In the example above, the standard …
JavaScript comments are annotations ... helpful in explaining the intent of what your code is or should be doing. ... In this tutorial, we will go over how data types work in JavaScript as well as the important data types native to the language.... Nov 24, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size
EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…
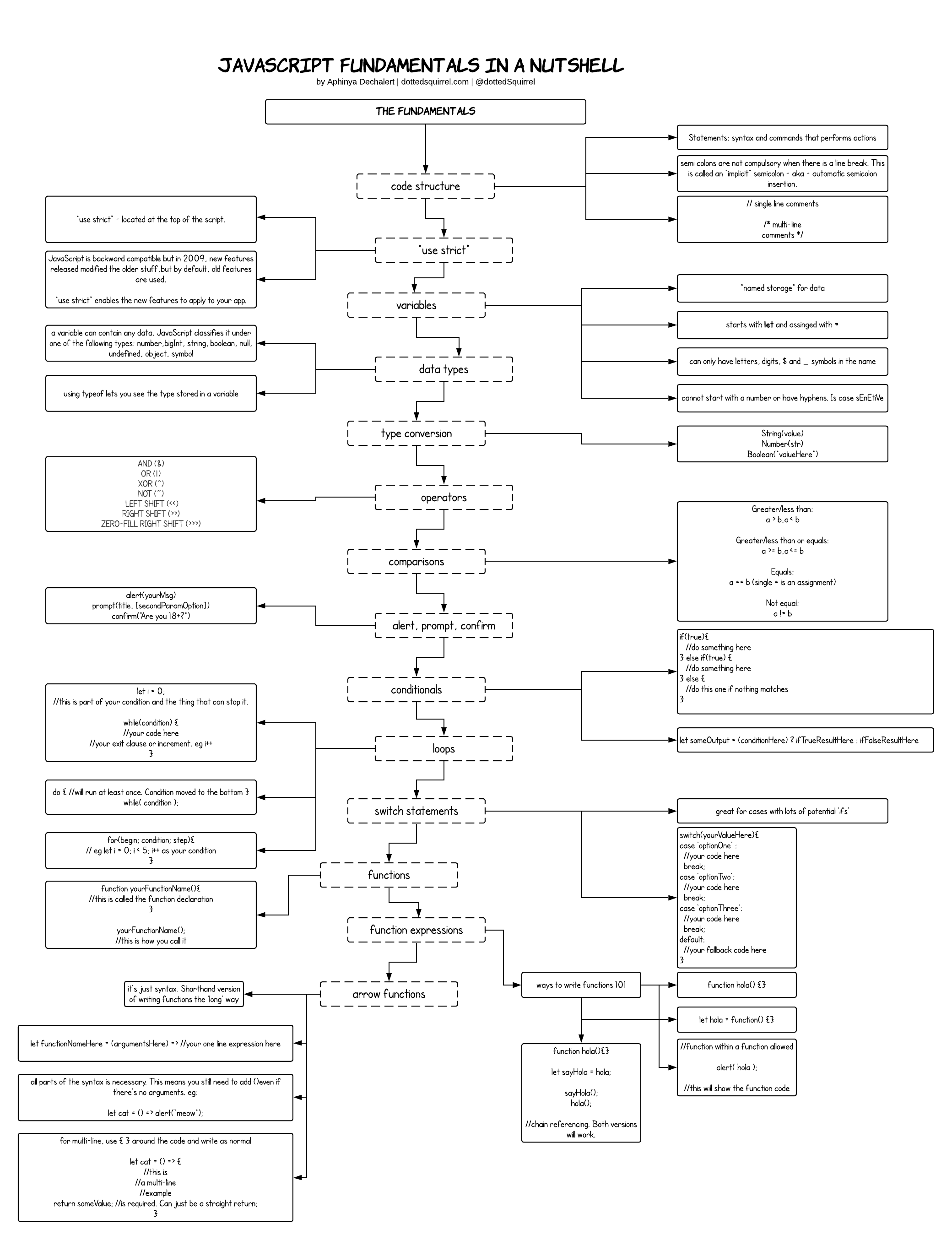
 14 Fundamental Javascript Concepts Explained Simply
14 Fundamental Javascript Concepts Explained Simply
 How To Install Javascript Snippets And Website Codes Into
How To Install Javascript Snippets And Website Codes Into
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 Choosing Betweentypescript Vs Javascript Technology
Choosing Betweentypescript Vs Javascript Technology
 Best Ways To Write Javascript Code For Html File Skill Making
Best Ways To Write Javascript Code For Html File Skill Making
 Type Signatures Functional Programming For Javascript
Type Signatures Functional Programming For Javascript
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
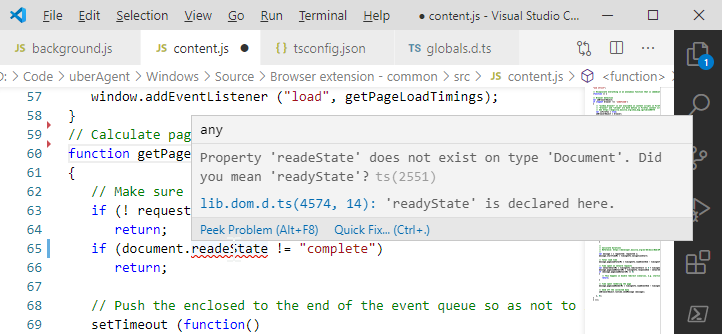
 Javascript Development With Type Checking In Vs Code Helge
Javascript Development With Type Checking In Vs Code Helge
 Plugins For Beginners Accessing Input And Output Fields In
Plugins For Beginners Accessing Input And Output Fields In
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Using This Html Code Edit This Javascript Code Chegg Com
Using This Html Code Edit This Javascript Code Chegg Com
 4 Reasons To Learn Machine Learning With Javascript Venturebeat
4 Reasons To Learn Machine Learning With Javascript Venturebeat
Oracle Application Express Adding Javascript To An Apex
 Html Javascript Code Universal Malls Within The United
Html Javascript Code Universal Malls Within The United

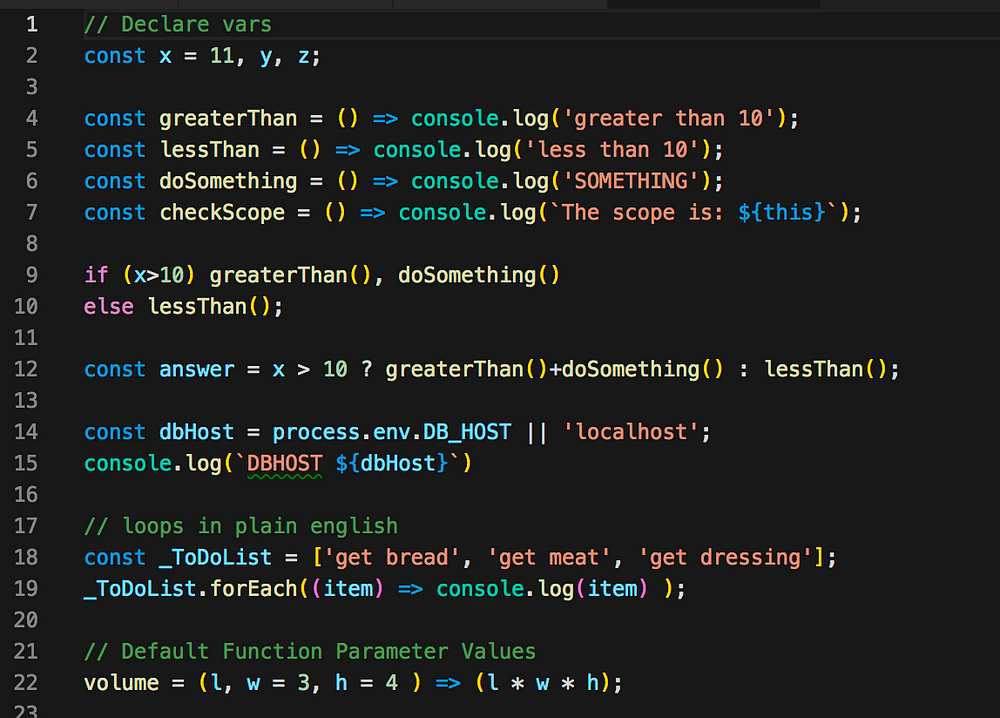
 Tips To Write Less Javascript 30 Days Of Code Amp Writing
Tips To Write Less Javascript 30 Days Of Code Amp Writing
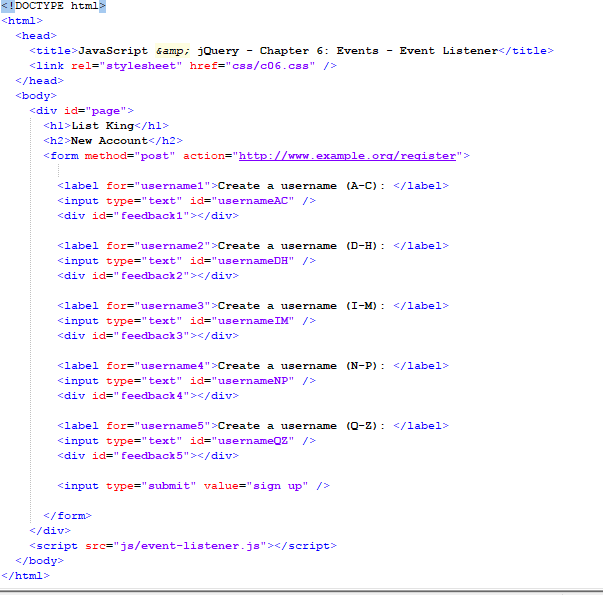
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 How To Use Style In Inputbox Using Onfocus Event In Javascript
How To Use Style In Inputbox Using Onfocus Event In Javascript
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Html And Javascript Making A Simple Addition Calculator
Html And Javascript Making A Simple Addition Calculator
:max_bytes(150000):strip_icc()/JavaScript-58acbb8a3df78c345bad32c2.jpg)
0 Response to "23 Where To Type Javascript Code"
Post a Comment