24 Javascript Console Chrome Windows
18/4/2019 · To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. For example, suppose that you're in the process of writing the HTML and JavaScript for a page: <! doctype html > 9/6/2021 · Windows 10 users who wish to turn on JavaScript in Chrome can do so in just a few easy steps: Open Google Chrome browser on your Windows 10 PC/Laptop. Click on the Menu icon (vertical three dots) located at the top-right corner of your browser’s interface.
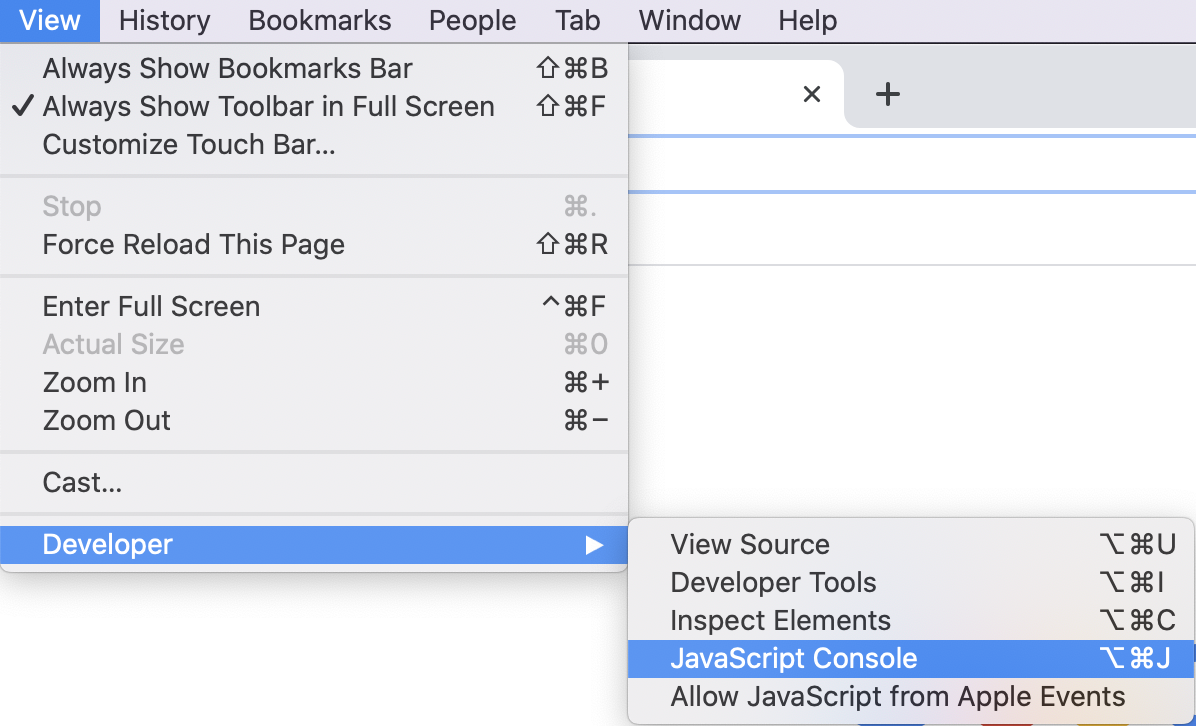
You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Make sure that the Console is selected: You may need to drop down the menu to see the Console option:

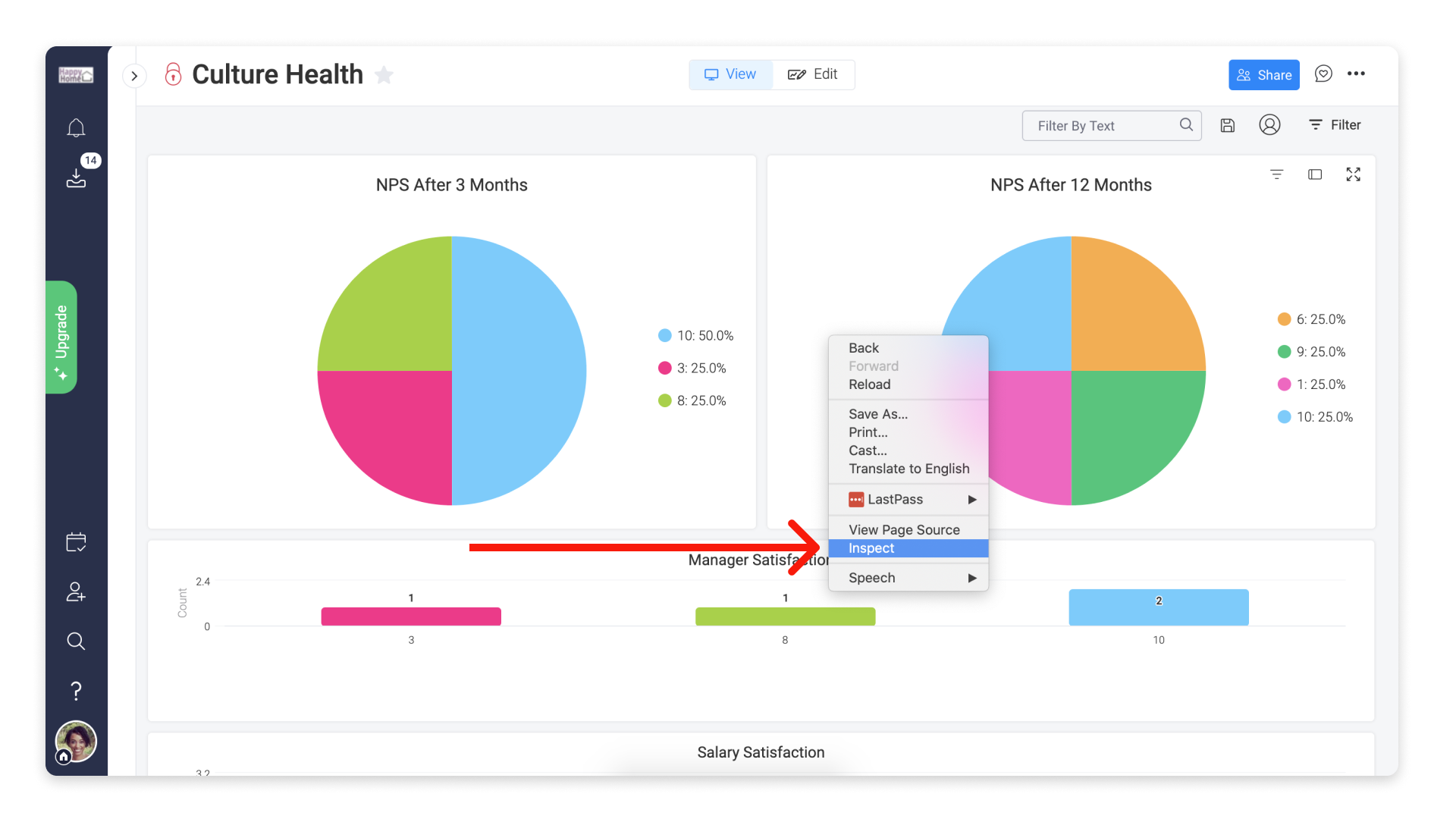
Javascript console chrome windows. 18/3/2019 · If you think an issue on your website is triggered by a JavaScript error, your Chrome browser has an easy way to check for that. Here’s how. Step 1: Open the Console either as its own panel or as a drawer next to another panel. You have two options for opening the Console panel: Windows / Linux – Press Ctrl+Shift+J . Mac – Press Cmd+Opt+J. 30/12/2015 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
14/9/2019 · Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript … 28/12/2017 · Here’s the code that caused the problem: /* IE fix that allows me to still log elsewhere */ if (typeof (console)=="undefined") { var console = { output: null, log: function (str) { // we can't emulate the console in IE, but we can cache what's output // so that IE users can get it via console.output if (!this.output) this.output = new Array ... Chrome. Opening the “Console” panel of Chrome’s DevTools: Windows and Linux: Ctrl + Shift + J. Mac OS: Cmd + Opt + J. Note: In addition to the “Console” panel, there also exists a smaller slide-up console which can be toggled via Esc while any of the other panels is active. Full documentation
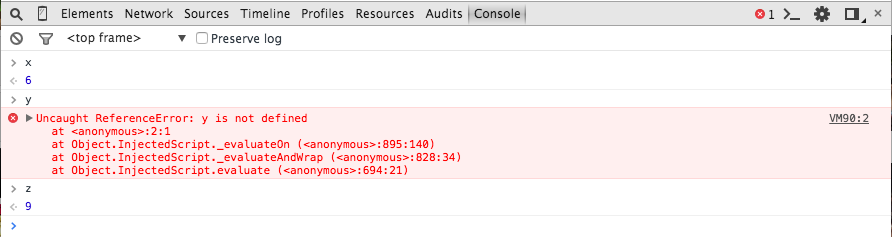
17/10/2011 · I found a way to tell if the Chrome Console is opened or not. It’s still a hack but it’s way more accurate and will work weather the console is undocked or not. Basically running this code with the console closed takes about ~100 microseconds and while the console is opened it takes about twice as much ~200 microseconds.
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Open The Developer Console Support
How To Open The Developer Console Support

 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 How To Access Your Browser S Developer Console Klaviyo
How To Access Your Browser S Developer Console Klaviyo
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
Enabling A Console Log Trace For Popup Flow Window In Tibco
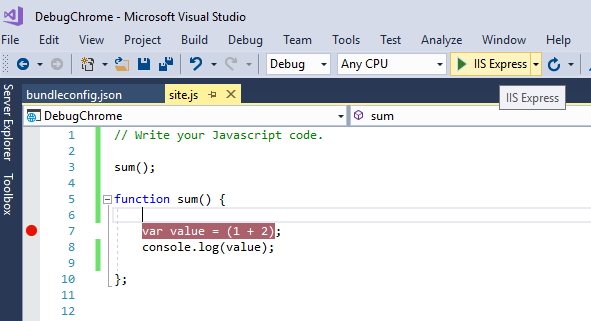
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
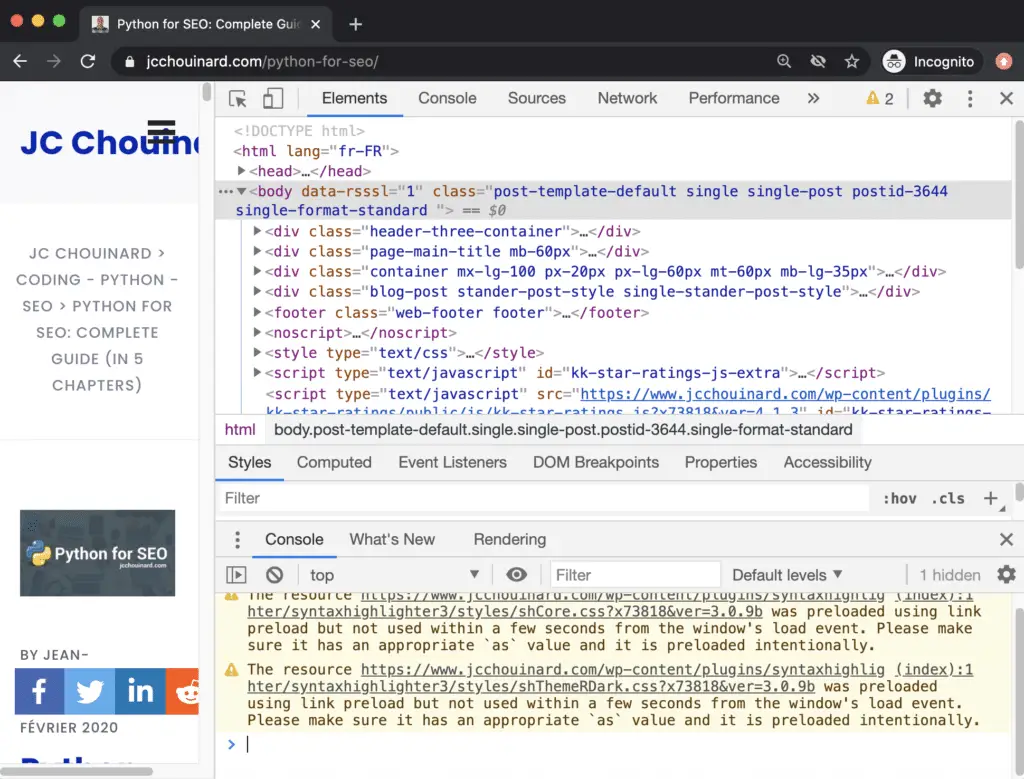
 Chrome Devtools For Seo Jc Chouinard
Chrome Devtools For Seo Jc Chouinard
 Console Overview Chrome Developers
Console Overview Chrome Developers
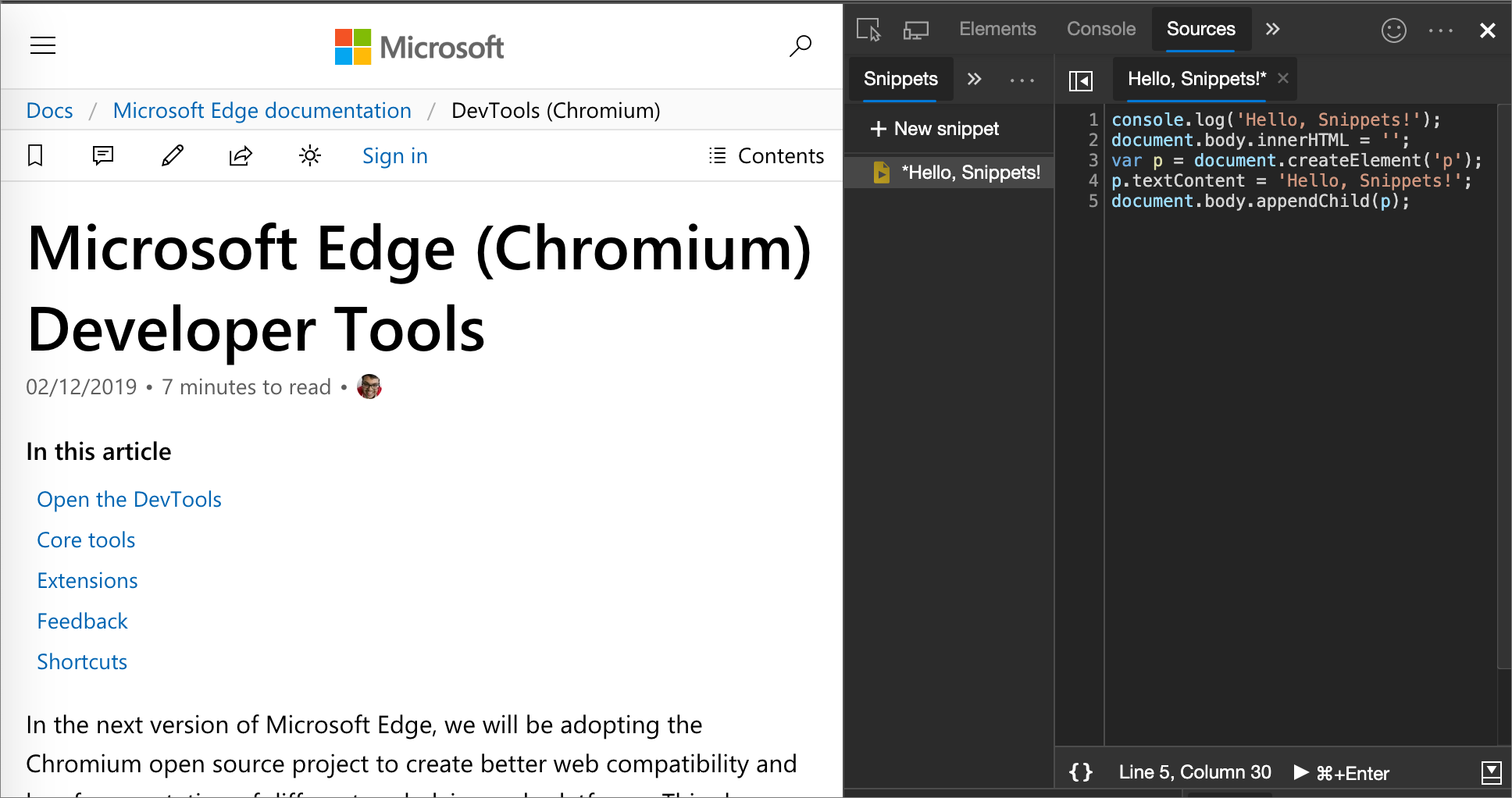
 Run Snippets Of Javascript On Any Webpage With Microsoft Edge
Run Snippets Of Javascript On Any Webpage With Microsoft Edge
 Chrome Developer Tools View Console And Sources Views In
Chrome Developer Tools View Console And Sources Views In
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
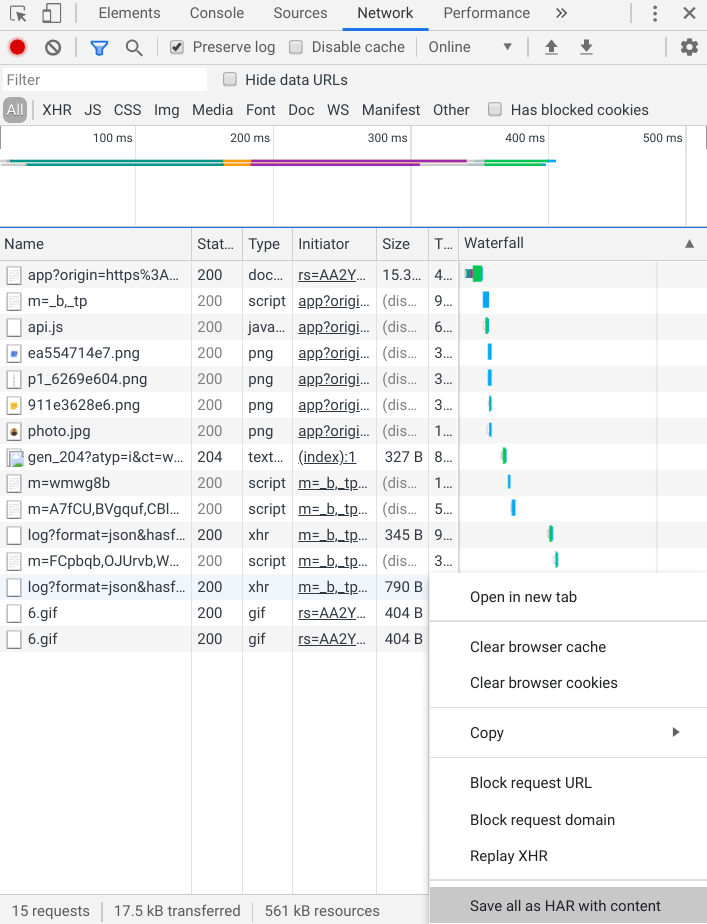
 How To Capture Chrome Browser Logs Arreya Digital Signage
How To Capture Chrome Browser Logs Arreya Digital Signage
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
0 Response to "24 Javascript Console Chrome Windows"
Post a Comment