35 Google Javascript Map Api Key
API Key Best Practices ... Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API ... a monthly $200 USD Google Maps Platform credit is available and automatically applied to the qualifying SKUs. Additional currencies may be available within the console. When you select a different currency, rates will convert from the ... Jan 08, 2021 - Google Maps Platform products are secured from unauthorized use by restricting API calls to those that provide proper authentication credentials. These credentials are in the form of an API key - a unique alphanumeric string that associates your Google billing account with your project, and ...
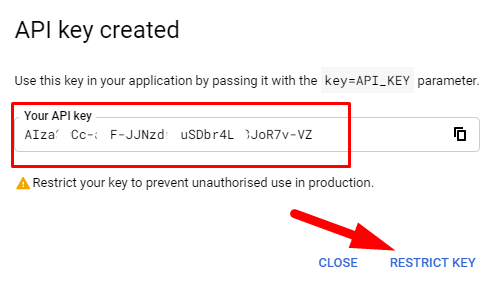
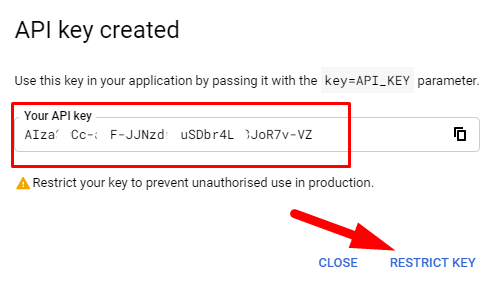
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
23/8/2021 · An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google’s licensed Maps APIs.

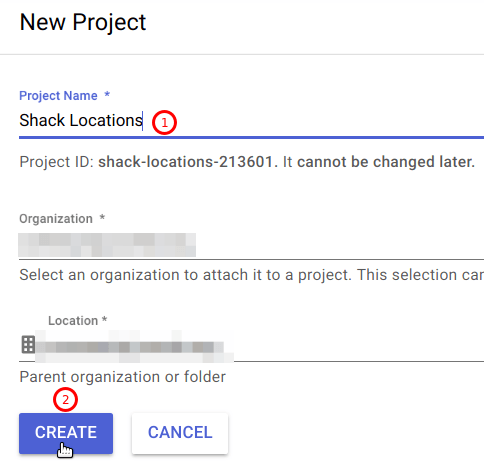
Google javascript map api key. Review flexible pricing that scales to fit your needs and comes with $200 in free usage every month. After that, you pay only for what you use. For your Shack Locations to work properly, besides the "Google Map JavaScipt API" you will also need to enable the "Geocoding API", and "Directions API" (see Step #3). Create a Google Maps API key capable of calling any Google API required for Shack Locations to work, including the Geocoding API and Directions API. I am building an app that lets you edit maps, the editor has google maps with the Agm map module, the end result for the user is an iframe with his map to embed into his webpage. I am using the module for the editor, and in the app.module.ts I import it with my API key.
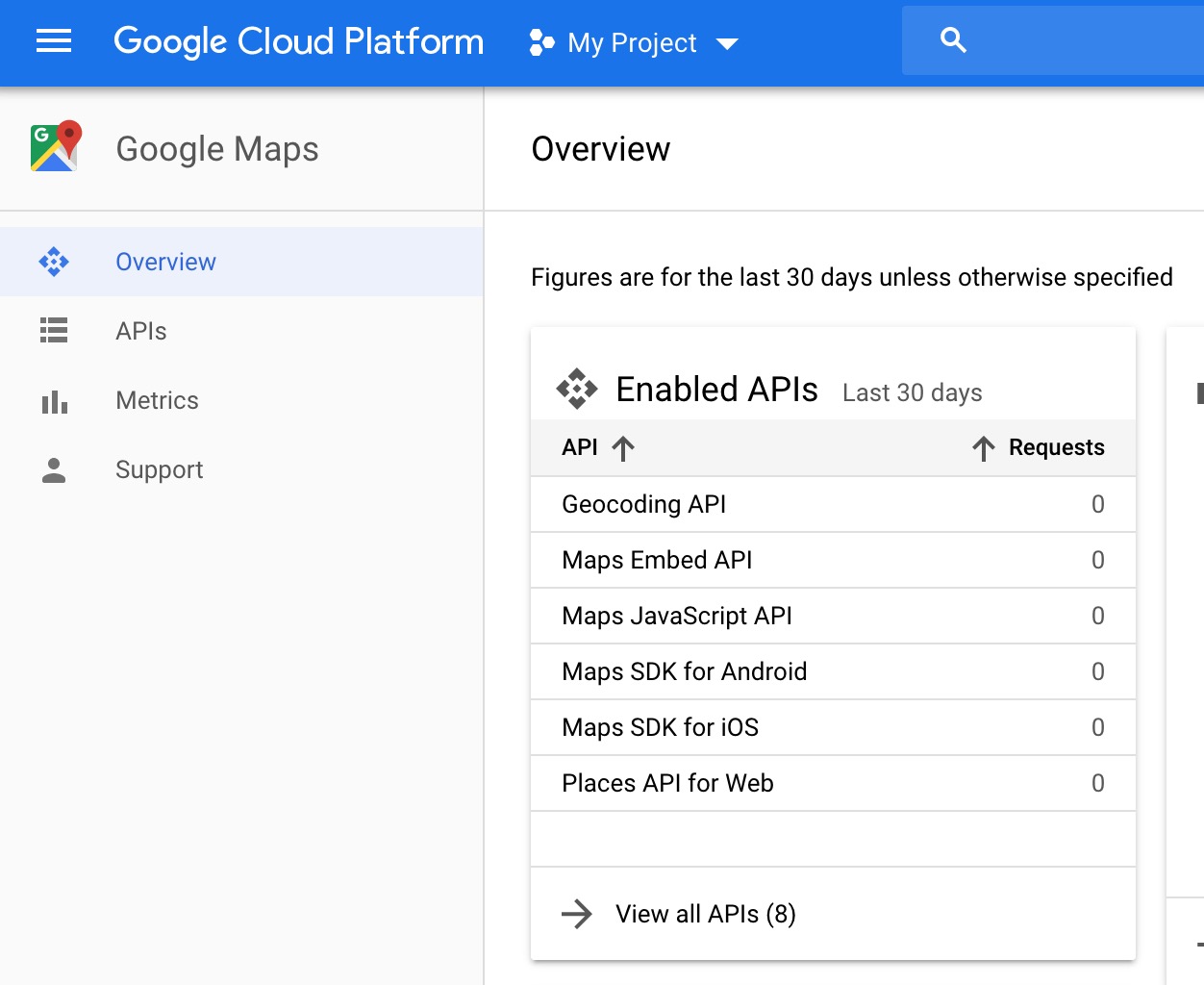
Jan 13, 2021 - Click the Save button to save your Key Restrictions. ... Now you need to enable the required API functions for your project. Click the Library link in the API Manager sidebar menu. Click on the Google Maps JavaScript API panel. To restrict an API key for use with the Places Library, Maps JavaScript API: Go to the Google Cloud Console. Click the project drop-down and select the project that contains the API key you want to... Learn how to put the Example App’s Google Maps widget into operation. The Scrivito Example App comes with a Google Maps widget you can use on any page. The location the widget should display as well as a couple of display options can be set via the widget properties. However, after closing the...
The mapProp variable defines the properties for the map. The center property specifies where to center the map (using latitude and longitude coordinates). The zoom property specifies the zoom level for the map (try to experiment with the zoom level). The line: var map=new google.maps.Map (document.getElementById ("googleMap"), mapProp); creates ... Jun 12, 2021 - Great, you’ve got what you want! The google map with the key!! Learn JavaScript online from the best JavaScript tutorials recommended by the programming community. */your-production-domain/* => This… Apr 22, 2021 - HTTP referrers - One of the keys you use can be restricted to specific URLs where the map will be displayed. Bullseye uses the Google Maps Javascript API and the Google Geocoding API with this key to display the map on the Location Details page in the Bullseye Admin and the interface itself, ...
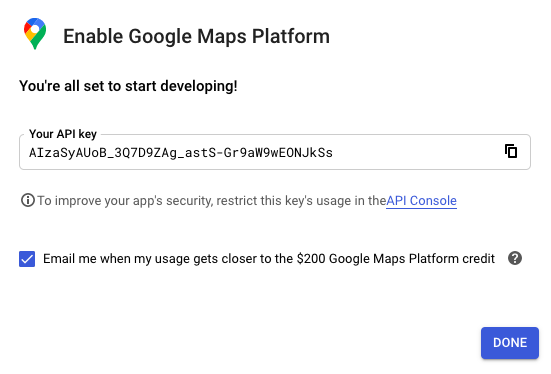
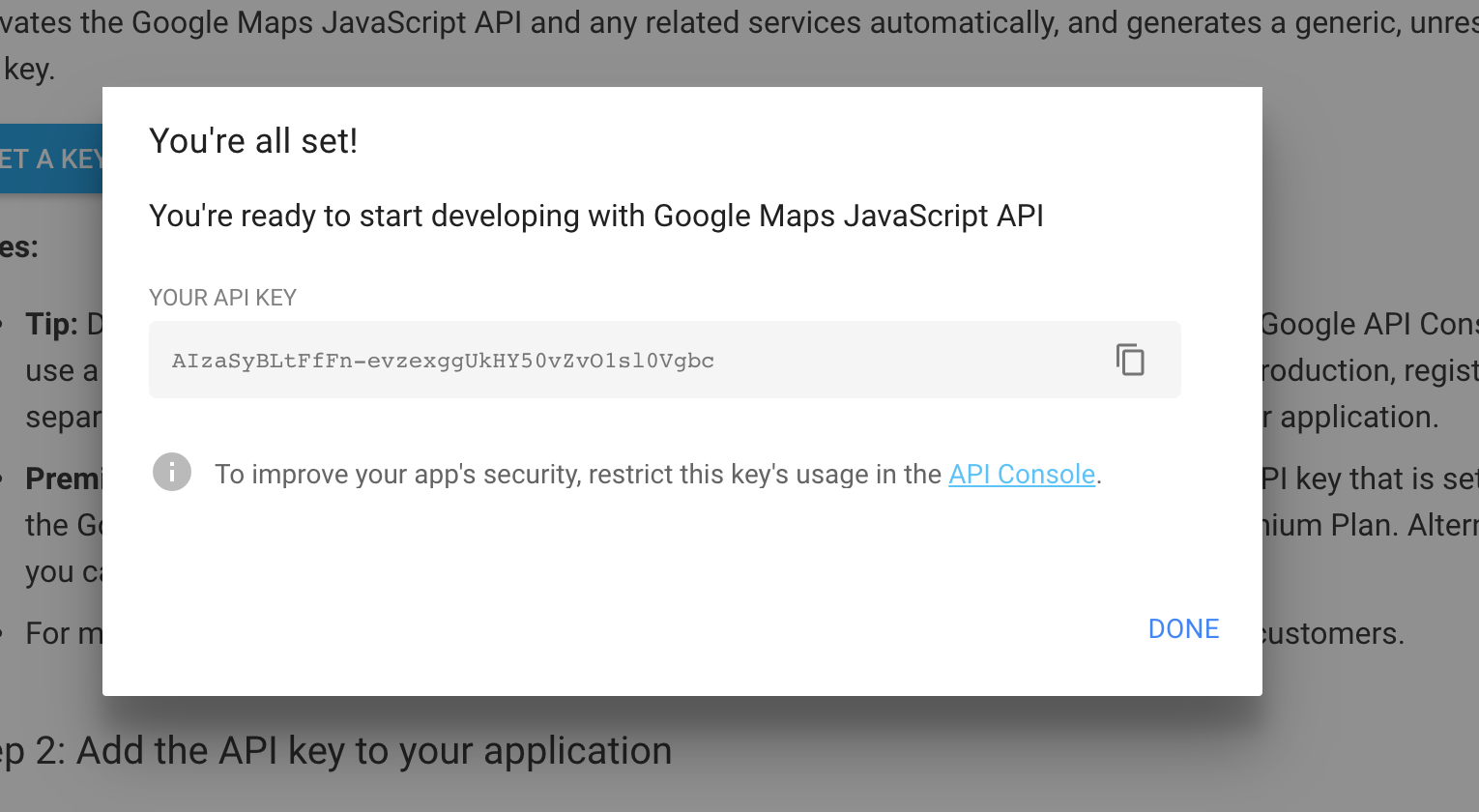
1. Pass the key in the "other parameters" field: google.load ("maps", "3", {callback: init, other_params:"key=abcdefghijklmnop"}); (the sensor parameter is no longer required, but the API key is). Share. Improve this answer. Dec 03, 2020 - Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. Select "Maps Javascript API" for our case. Hit "Enable." Go to APIs & Services > Credentials under the Navigation Bar. Hit "+Create Credentials" and select the "API key." A modal containing your API key would pop up, and you can copy that key into your clipboard.
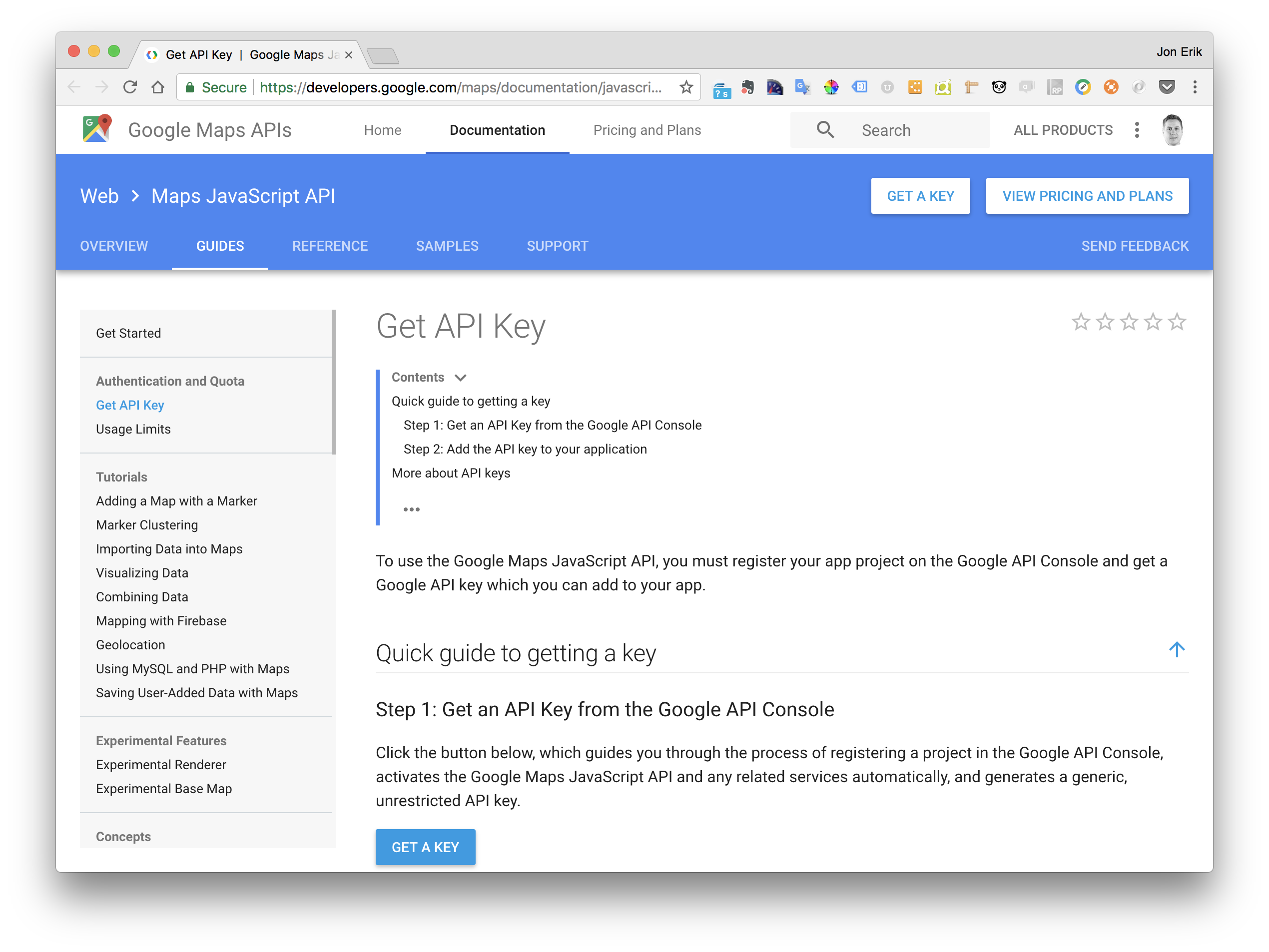
This tutorial is all about getting started with Google Maps JavaScript API. I walk through a basic code sample as well as how to create a google maps API key... Click on the Map button to add it. Step 6: Paste the API link. After clicking on the button, you can see the map dialog, scroll down to the Background area, you can see a box called Google Map API key, move your cursor in the box and paste the Google Map API you registered before in it. Step 7: Save theme. Jul 30, 2020 - This guide shows how to create, restrict, and use your API Key for your Cloud project. ... Before you start using the Maps Embed API, you need a project with a billing account and the Maps Embed API enabled. To learn more, see Set up in Cloud Console.
When you create your key in the Google API Console and choose the set up credentials for the Maps JavaScript API, the wizard will instruct you how to secure the key, and will prompt you for URLs you wish to authorize. For more info refer here : How do I securely use Google API Keys To limit API requests to come from your domain (s) only, start at the Google API Console, then: Click the hamburger menu at the top left. Click API Manager. Click Credentials. Select or create your project. Click Create Credentials, then choose API key and Browser Key. Enter the name for your key (this is just for you to identify it by) Under ... Google has recently launched the Google Maps Platform to manage the maps used on your websites. With this launch, the process to get Google Maps API key has changed. From June 11, 2018, it is mandatory to enable the billing account with a credit card/bank account details and have a valid API key for all projects.
1/9/2015 · Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will redirect you to a new page, where you can Enable the API. Just simply click on the button to activate it. Create a new API key Step #3. Get an API key. To get an API key: According to Google Map Platform official documentation, to get an API key, you need to perform the following steps: Go to the Google Cloud Platform Console . Click the project drop-down: Select the project for which you want to add an API key: Click the menu button: Select APIs & Services > Credentials: 5/10/2016 · To obtain a Google Maps JavaScript API Key, follow the instructions below. Go to Google Maps JavaScript API page. Click Sign In and you’ll be redirected to Google login page, if you don’t have an account, you should create one. Click GET A KEY to create a new project and create a new API Key.
Go to the Google Cloud Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select Google Maps Platform >... Jan 22, 2021 - Here you will see the network requests made by your website. Requests made using the Maps JavaScript API will be under the path maps/api/js. Here you can confirm if the requests are using the key parameter. It may be helpful to filter your network traffic by maps/api/js when viewing the Network tab. For Google’s detailed instructions ...om/maps/documentation/javascript/get-api-key. Google’s new policy requires that you have a project with a billing account to obtain an API key. ... After enabling these APIs, go to https://developers.google /maps/documentation/javascr...
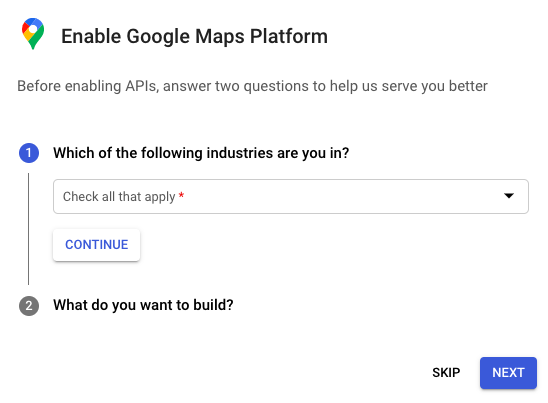
Paste the API key you copied in step 1 into the ‘Google Maps API key’ field. Click ‘Save Changes’. If you have trouble displaying Google maps on your site, please verify that the Google Maps Javascript API is enabled in the Google Maps API Manager. There are four types of maps available within the Maps JavaScript API. In addition to the familiar "painted" road map tiles, the Maps JavaScript API also supports other maps types. The following... Step 1 - Create your project. To start the procedure, go to Google Maps Platform. Press "Get Started" button and in the appeared window tick all three types of products. Press Continue. In the updated window, choose Select a project and enter project name in the box below. Then click Next.
Google Maps Javascript API v2 is no longer available and There are lots of changes between v2 and v3. Thats why all old API based maps are broken/not working and showing "Sorry something went wrong" like this screenshot: Sep 04, 2020 - HTTP referrers - One of the keys you use can be restricted to specific URLs where the map will be displayed. Bullseye uses the Google Maps Javascript API and the Google Geocoding API with this key to display the map on the Location Details page in the Bullseye Admin and the interface itself, ... Jul 27, 2021 - This guide shows how to create, restrict, and use your API Key for Google Maps Platform. ... Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console.
Google Maps JavaScript API Video Tutorial 📹 Step-1-GET API KEY 🗝️ Step-2 Create Project 📁 Step-3 ENABLE APIS 🎋 README.md Google Maps JavaScript API Aug 25, 2020 - Starting from August 30, 2019 Google will require all API keys to have API restrictions in place. In API restrictions section choose ‘Restrict key’ and click on ‘Select APIs’ dropdown. In the APIs list select ‘Maps JavaScript API’, ‘Places API’, ‘Geocoding API’ Browse other questions tagged javascript google-maps google-maps-api-3 or ask your own question. The Overflow Blog Learning from the real world: A hardware hobby project
Under Google Map's Api's choose Google Maps JavaScript API Enable the Api. Go to credentials section.Choose create Credentials. choose API Key from the popup,and then choose browser key from the proceeding popup.. 6.Replace the YOUR_API_KEY with your own api key obtained 24/8/2020 · Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. May 11, 2021 - To create your Google Maps API keys: Go to https://cloud.google /maps-platform/ Then click on on the upper right and follow the billing part. The account...
Generating API keys: a quick guide. At first, you need to create a Gmail Account and log in to it. Then follow this link and you will be redirected on the Google Cloud. Select the "Maps" option. Set up the project name. If you do not have billing accounts, Google will ask you to create it. 7/1/2021 · Click ENABLE to use Google Maps JavaScript API. Click on Credentials on the left navigation menu. On the Credentials page, click Create credentials » API key. …
 How To Get Google Maps Javascript Api Key Probewise
How To Get Google Maps Javascript Api Key Probewise
 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms

 How To Get Google Maps Javascript Geocoding And Direction
How To Get Google Maps Javascript Geocoding And Direction
 Create Google Api Keys Wp Store Locator
Create Google Api Keys Wp Store Locator
 Create Google Api Keys Wp Store Locator
Create Google Api Keys Wp Store Locator
 Updating Your Google Map With Your Api Key
Updating Your Google Map With Your Api Key
 Get An Api Key Maps Javascript Api Google Developers
Get An Api Key Maps Javascript Api Google Developers
 Blog Panowalks How To Generate And Set A Google Street
Blog Panowalks How To Generate And Set A Google Street
 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 Detailed Guide How To Get And Use Google Maps Api Key Veonio
Detailed Guide How To Get And Use Google Maps Api Key Veonio
 Wordpress Troubleshooter How To Fix Google Api Key Is
Wordpress Troubleshooter How To Fix Google Api Key Is
 Google Maps Platform Api Checker Browser Addons Google
Google Maps Platform Api Checker Browser Addons Google
Using Api Keys Maps Javascript Api Google Developers
 How To Get Google Maps Javascript Api Key
How To Get Google Maps Javascript Api Key
 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 Reference Setting Up Google Maps Api Key Pano2vr 6
Reference Setting Up Google Maps Api Key Pano2vr 6
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys

 How To Add Google Map Inside Html Page Without Using Api Key
How To Add Google Map Inside Html Page Without Using Api Key
 Getting A Google Maps Javascript Api Key
Getting A Google Maps Javascript Api Key
 How To Get A Google Maps Api Key
How To Get A Google Maps Api Key
 How To Get A Google Maps Api Key
How To Get A Google Maps Api Key
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms
Google Maps Adding Mapid For Styling Community
 New Google Maps Requirement How To Get Your Google Maps Api
New Google Maps Requirement How To Get Your Google Maps Api
 How To Get A Google Api Key For Using Maps Freaky Jolly
How To Get A Google Api Key For Using Maps Freaky Jolly
 Verifying Your Google Maps Api Key Stockist Help
Verifying Your Google Maps Api Key Stockist Help
 Add Google Maps Block To Your Website
Add Google Maps Block To Your Website


0 Response to "35 Google Javascript Map Api Key"
Post a Comment