20 Drop Down List In Javascript Code
I have a drop down list with lets say city name. The last option other. When other is selected then a new page/window opens up to allow the user to enter in their city. Once they enter the city and click ok I add that city to a db. This is the same db I used to generate the dropdown list in the first place. three.js three.js Demo, Code Snippets and Examples Handpicked three.js Demo, Code Snippets and Examples that you can use to find inspiration for your next web project. three.js is a cross-browser JavaScript library/API that uses WebGL to create and display animated 3D computer graphics in a web browser.
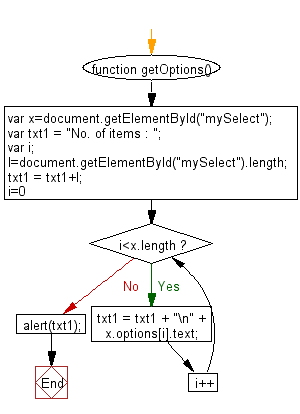
 Javascript Dom Count And Display The Items Of A Dropdown
Javascript Dom Count And Display The Items Of A Dropdown
My actaul scenario is to read some values from a notepad file and display them in the dropdown list. [ Am working in jsp] I am able to get the values and store it in array but am not able to populate in the drop down list dynamically. Here am pasting the sample code. The values which i stored in the array are not beling populated in dropdown list.

Drop down list in javascript code. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Stackoverflow - How to fill dropdown list using javascript array classic asp - JSFiddle - Code Playground Close JavaScript Dynamic dependent drop down list box. Dynamic dependent drop down list box can be created using Java Script. In most of the HTML FORMS you need to have to list boxes. The first one is the category and second one is the sub-category. When you select the first list box, depending upon the category selected the second list box gets ... This SharePoint tutorial, We discussed how to populate the drop-down list from the SharePoint Online list by using JSOM (JavaScript Object Model). We also saw, how to bind SharePoint list data to a dropdown list using the SharePoint server object model and we also saw how to bind SharePoint list items to a drop-down list using rest api.
I have a drop down list called MonthDD, and I am trying to trigger a javascript function called someFunction() whenever the selected option in MonthDD changes. I have read dozens of posts on this subject and tried many many variations, but no matter what I do the function is never called. Here is my drop down list: The options property returns the collection of all the option elements in the <select> dropdown list. The elements are sorted according to the source code of the page. The index found before it can be used with this property to get the selected element. This option's value can be found by using the value property. JavaScript Generating For Month And year Dropdown List. Create a Dropdown List In JavaScript, JS Dynamically Populate Month And Year Dropdown List
Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell. Next: Write a JavaScript program to count and display the items of a dropdown list, in an alert window. Jul 25, 2009 - A simple method of making dropdown lists automatically navigate to a new page when a new selection is made. How we can create a draggable list using HTML CSS JavaScript? Solution: See this HTML Drag and Drop List With JavaScript, Draggable List With Add Items. Previously I have shared a to-do list using JavaScript, it is also like that but we can drag and drop list items in this program.
almost there, right now it prevents the new selection from appeding the previous to the dropped down list, but doesn't' reset the list if the user doesn't select any of the three option. pdxSherpa ... May 29, 2019 - Learn how to get attribute value of selected drop-down list option using plain Javascript and jQuery on Education Ecosystem blog. JavaScript listbox validation. We can validate a listbox inside a form by using JavaScript. We will allow the form to be submitted only if the user select one option from the listbox. Our JavaScript function will display one alert window asking user to select one option before submitting the form. We will display a form with a listbox inside it.
Now, let's see the steps to create a dynamic drop down list from database with Java Servlet, JSP and JSTL. 1. Create Database. Suppose that you want to display items in a drop down list from the following table in a MySQL database: As you can see, the table category contains two columns category_id and name. Aug 12, 2016 - I want to invoke javascript function when value in the dropdown list changes. I dont want to hardcode dropdown list id . Hence not using document.getElementById My Code: As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use...
Jun 24, 2019 - JavaScript Dropdown List - A Responsive and Flexible Control · A quick replacement of the HTML select tags. Built-in support for filtering, hierarchical data binding, grouping, and UI customization with templates. Ability to create a cascading drop-down list that helps users populate data ... Follow this step by step guide to learn how to make a drop down menu and integrate it with a raw java script. Don't forget to check out our site http://howte... Aug 30, 2014 - Right. I’m trying to add elements to a list. It isn’t going too well! The option elements are years from 2004-2013. My code below successfully increments my year variable, but I’m obviously going awry with how I’m writing to the document. At the moment I get 10 separate select boxes ...
Feb 26, 2018 - To show all the options from a dropdown list, use the options property. The property allows you to get all the options with length property. ... You can try to run the following code to get all the options from a drop-down list. Click on the Dropdown List button and hide the list. Multiple dropdown list Example. In the above examples, we have created a single dropdown list. We will now create a form with multiple dropdown menu of various online technical subject tutorials lists like C, C++, PHP, MySQL, and Java, categorised into several categories. When the user clicks ... Definition and Usage. The <select> element is used to create a drop-down list.. The <select> element is most often used in a form, to collect user input.. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted).. The id attribute is needed to associate the drop-down list with a label.
When a user positions a mouse pointer over each of the menu items, the browser displays a drop-down list of items. Figure 1 shows how the menu appears in Internet Explorer. Figure 1. Simple drop-down menu · The sections that follow explain the HTML, JavaScript, and CSS code that you need to ... Also you can validate drop down list using jQuery. 1. This example is about ask user to select his age group from the dropdown list. Here is the example code for validate age group dropdown list using javaScript. 2. Validate Dropdown list - Ask user to select from year and to year from the dropdwon menu. Once setup, one could use the JavaScript console to load the drop down box only as needed or call the function in a document level JS and load the drop down box each time the form was opened. // define array of entries and export values for drop down array. // define array of states and abbreviations.
A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
- JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. Mar 08, 2017 - However, for my use case, selecting the item from the dropdown also triggered an action on the page from dropdown's onchange event. James' code as written did not trigger this event (at least in Firefox, which I was testing in). As a result, I made the following minor change: This one is another example of a JavaScript drop-down menu where you need to pick one from the list of the user. In a neat white background, there is a select box with an arrow facing downward. As you click on it, the arrow faces to its upper side and you get a list of users to choose from.
First of all register your dropdown which is to be chaged based on the selection of first dropdown in the pageload as. Page.RegisterHiddenField ("hdnDropDown", DropDownID.CleintID) You can add the client side event for the dropdownselectedindexchage for the first dropdown on your code behind as follows. Checkout and learn about getting started with JavaScript DropDownList control of Syncfusion Essential JS 2, and more details. By calling JavaScript function via HTML onchange attribute. By mapping addEventListener() with the change event. By using element.onchange() function. WCAG 2.0 techniques describe how to use on-change in a HTML dropdown with the onchange attribute. This example code uses the onchange attribute in the <select> tag. It displays a list of ...
Adding options to List Box in client side Javascript Options to a drop down list box can be added dynamically using client side JavaScript. We will discuss a simple way of adding options to a list. The process of adding can be controlled based on different condition required. Depending on conditions options can be removed also. Apr 28, 2021 - That’s all about dynamically creating a drop-down list in JavaScript and jQuery. ... Average rating 4.4/5. Vote count: 35 · No votes so far! Be the first to rate this post. We are sorry that this post was not useful for you! ... Thanks for reading. Please use our online compiler to post code in ... Learn how to control your DropDown UI widget's behavior to suit your needs: open, close, enable, disable the widget. Events data and code examples available.
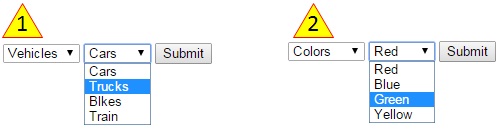
the following code identify controls in page, as we have also done earlier. var list1 = document .getElementById ( 'firstList' ); var list2 = document .getElementById ( "secondList" ); next line of code extracts the value from drop-down list 'firstList', i.e. 'Snacks', or 'Drink' based on selection. Dec 19, 2015 - A method that only grabs the element once would be more useful, but I have not figured that out yet, in regards to doing this with one line of code. ... In 2015, in Firefox, the following also works. ... Assuming that the dropdown menu named list name="list" and included in a form with name ... Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...
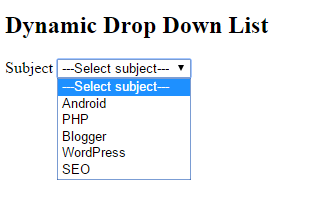
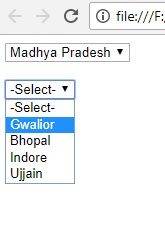
create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ... The most obvious way to use JavaScript to ensure that the user enters something valid on your HTML5 page is to supply him with valid choices. The drop-down list is an obvious and easy way to do this. The list-box approach has a lot of advantages over text field input: The user can input with […] Today, We want to share with you dynamic drop down list html.In this post we will show you flask dynamic drop down list, hear for drop-down box dependent on the option selected in another drop-down box we will give you demo and example for implement.In this post, we will learn about Vuejs Dynamic Dropdown Select Menu using json with an example.
Javascript dropdown menu, sometimes referred to as a Jump Menu because it jumps to the requested URL as soon you make your selection.
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
 Drop Down List With Checkbox Using Java Script And Css In Asp
Drop Down List With Checkbox Using Java Script And Css In Asp
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
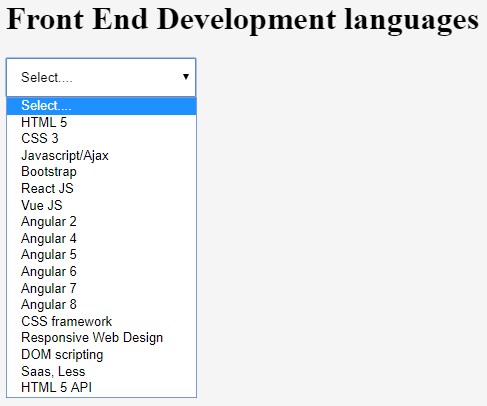
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
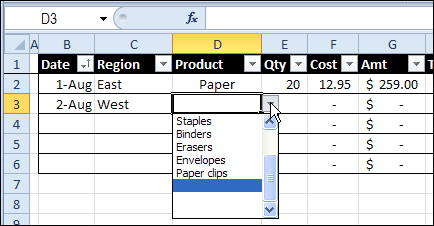
 Excel Drop Down Opens At End Contextures Blog
Excel Drop Down Opens At End Contextures Blog
 Combobox In Html Syntax And Various Examples Of Combobox In
Combobox In Html Syntax And Various Examples Of Combobox In
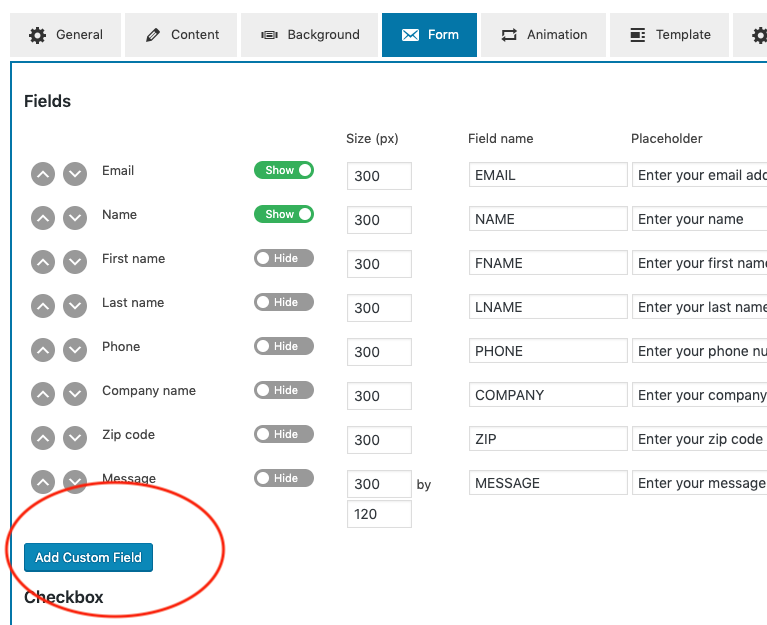
 How To Add A Custom Dropdown Select List To Popup Form
How To Add A Custom Dropdown Select List To Popup Form
 Javascript Dynamic Drop Down List Selection Of Second Html
Javascript Dynamic Drop Down List Selection Of Second Html
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
![]() Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 How To Create A Drop Down List In Google Sheets Spreadsheet Point
How To Create A Drop Down List In Google Sheets Spreadsheet Point
 How To Use Javascript To Create Dynamic Drop Down Lists Steemit
How To Use Javascript To Create Dynamic Drop Down Lists Steemit
 Try It Out Dom Create Drop Down Country Field Alap
Try It Out Dom Create Drop Down Country Field Alap
 How To Fill Dropdowns Using Javascript
How To Fill Dropdowns Using Javascript
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Create A Drop Down List With Array Values Using Javascript Drop Down List In Javascript
How To Create A Drop Down List With Array Values Using Javascript Drop Down List In Javascript

0 Response to "20 Drop Down List In Javascript Code"
Post a Comment