22 Javascript Datepicker On Change
jQuery UI Datepicker functionality. Enter Date: (yy-mm-dd) Alternate Date: In the above example, you can see that the date formate for first input is set as yy-mm-dd. If you select some date from datepicker the same date is reflected in the second input field whose date format is set as "DD, d MM, yy". Unfortunately, onSelect fires whenever a date is selected, even if it hasn't changed. This is a design flaw in the datepicker: It always fires onSelect (even if nothing changed), and doesn't fire any event on the underlying input on change. (If you look in the code of that example, we're listening for changes, but they aren't being raised.)
Customization in JQuery DatePicker widget. 6 Feb 2018 8 minutes to read. DatePicker provides more flexible way to customize the below listed properties. Set Dimension. By default DatePicker has standard height and width (height: '30px' and width: '143px'). You can change this height and width by using height and width property ...

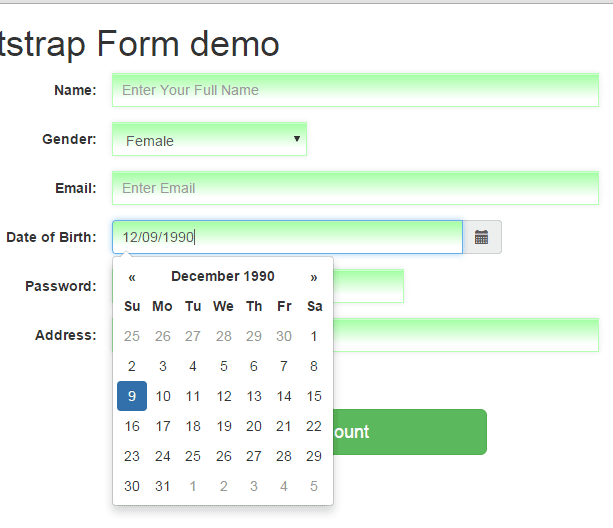
Javascript datepicker on change. jQuery UI datepicker by default show widget text content in English language but you can change it any other language easily. For this, you need to load language script file on your web page and point it to the datepicker widget. isDatePickerInitialized; // ensure the datepicker is initialized only once @track dateContext = moment(); // the displayed month; changes with user interaction @track selectedDate = moment(); // the user-selected date @track error; // if the date holder element is not rendered, set the error lastClass; // on select date, revert the class of the previously selected date node Bootstrap Datepicker get date on change event In this section, we will learn the use of Bootstrap datepicker to get the date on events the change with the format. Sometimes our project requires the option of date picking. If we want to enable the input field for the entry of date, datepicker will be very useful.
Called after initialization with the original input element as the only parameter. onChange:(Date|[Date...]) Called whenever the selected dates change or when the time or time range is updated. The currently selected date(s) are passed; start and end times are set on the respective start and end dates. The jQuery DatePicker plugin has been assigned following event handlers: onSelect. When a Date is selected, the onSelect event handler captures the Date value in String format and the JavaScript object of the HTML element i.e. the TextBox to which the jQuery DatePicker plugin is applied. Inside the onSelect event handler, a JavaScript function ... So when a user changes date on bootstrap's datepicker an event handler should get fired and should enable the developer to catch the choosen date and do the required operations with it. Within the callback of this event handler it will be possible to block the change of certain dates or all dates.
I have some date and time pickers in the form list. When I change the next input field the previous one disappears from the screen even though I got its value. I tried to set value property but I had the same problem. Why is that? How can I make every date picker shown its value? Here is the code. Jqury UI. Nicesnippets. 57474. 17-03-2020. This article will provide some of the most important example jquery ui datepicker on date change event. i explained simply step by step jquery ui datetimepicker date selected event. This article will give you simple example of jquery ui datepicker date select event. step by step explain get date on ... The DatePicker has an easy to use interface for selecting date. It is tied to a simple text field which when focused on by clicking or by using tab key, presents an interactive calendar like interface to the user, allowing a date to be selected. If a date is chosen, the date is then inserted into the text field.
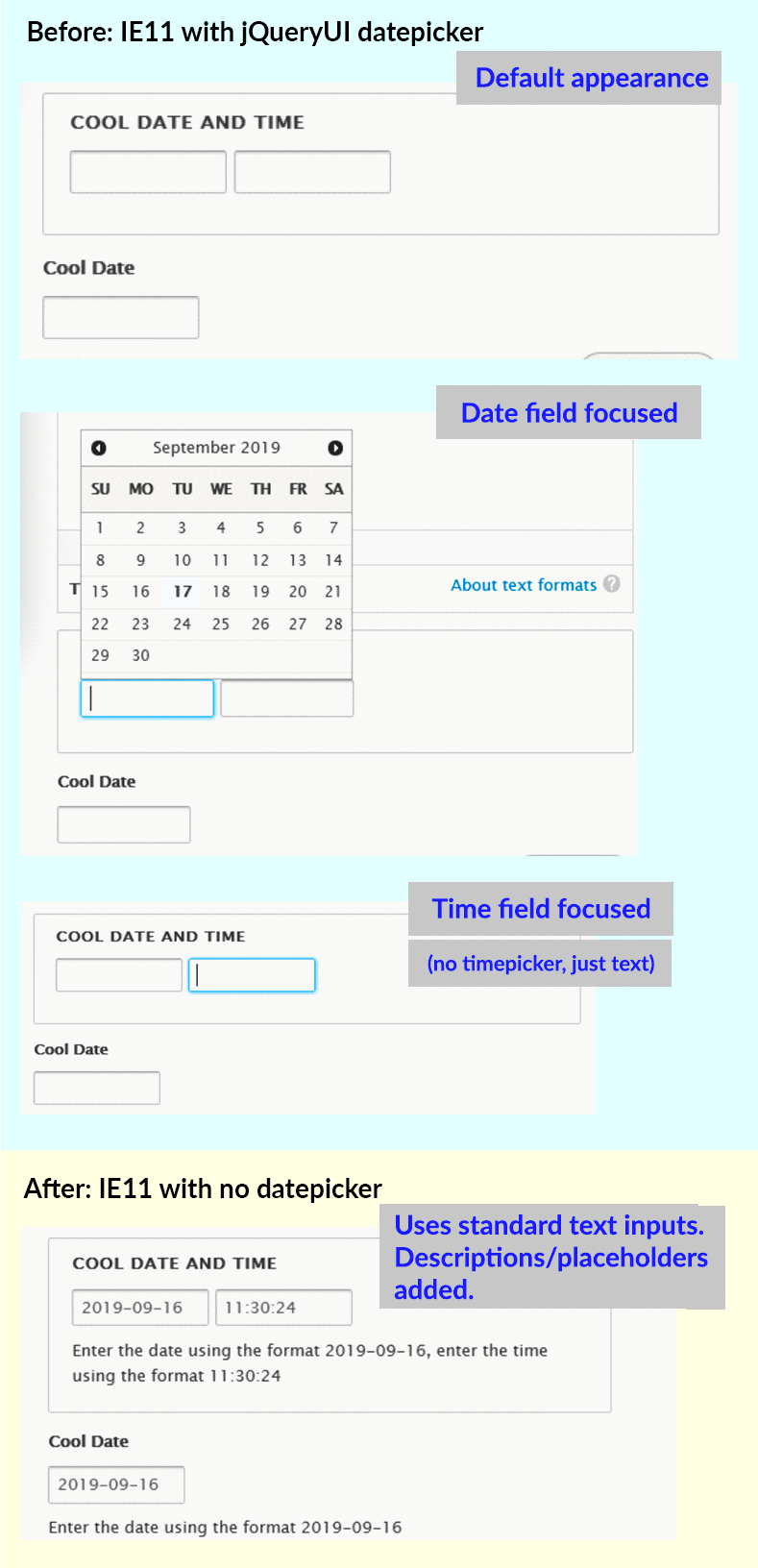
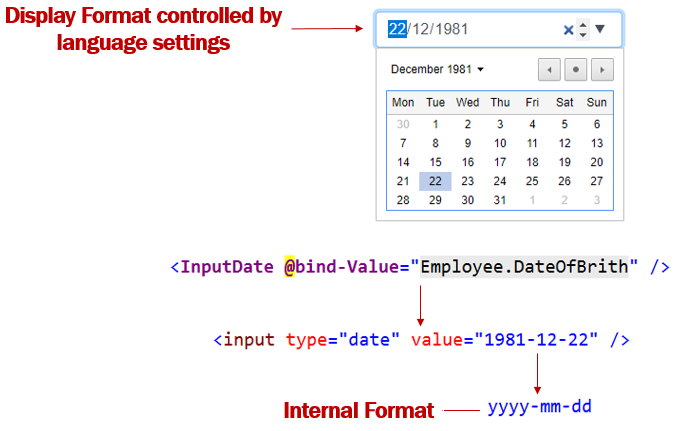
<input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. Mateusz Łubianka staff answered 2 years ago. 0 0. Best answer. @Kiril, If you want to set value after the initialization you should use: $('#').pickadate('picker').set(thing, value); The thing can be: clear, select, highlight, view, min, max, disable, enable, interval. In this case you have to use 'select'. $('#').pickadate('picker').set('select', ... The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the input's value.
The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily. datepicker change date format dynamically using jquery. There are the Following The simple About jquery datepicker mindate/maxdate dynamic Full Information With Example and source code. As I will cover this Post with live Working example to develop jquery datepicker download, so the ui-datepicker-widget-change-date-format is used for this ... The jQuery UI Datepicker widget allows us to pick a from the widget. It has various options by using them you can customize it. With minDate and maxDate options specify the date range. That restrict the users to pick a date within the specified range.
There are many datepicker plugins are available, but jQuery UI Datepicker is a highly configurable plugin to add datepicker on the web page. In this tutorial, we will show you how to add datepicker to input field using jQuery UI. By adding the date-picker functionality, the calendar opens when the associated input field is focused. jQuery UI Datepicker changeMonth option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. jQuery UI Datepickers widget allow users to enter dates easily and visually. Method to call JavaScript function that sets the jquery datepicker: SetMinMaxDate: Method to call JavaScript function that sets the min and max date of the datepicker: OnChange: Method to be called on change of the input field
18/8/2021 · The date picker can be used in 3 simple steps: A – Load the date picker CSS and Javascript. B – Define the HTML fields. B1 – For an inline date picker, create an <input type="text"/> and <div> container. B2 – For a popup date picker, just create an <input type="text"/> field. target ID of the text field. change. Fires when the selected date is changed. Event Data e.sender kendo.ui.DatePicker. The widget instance which fired the event. Example - subscribe to the "change" event during initialization Is there a way to change the "today" date in jquery.ui datepicker? With today, I mean today (class="ui-datepicker-today") and not the minDate or the current-selected date! I figured out, that datepicker uses the system time for default values. Now I get the current date from my server and set it to my minDate.
20/12/2017 · To work with jQuery Datepicker onchange(), use the datepicker onSelect event. This will show which date we added currently and changed to. Example. You can try to run the following code to learn how to work jQuery Datepicker onchange: Live Demo This jquery datepicker is designed to be mobile-friendly and fully responsive, so it's a great solution for all devices. Pickadate runs on jQuery, so you do need that library as a dependency. However, this file is pretty lightweight, and it doesn't take much to get it working so even with jQuery you shouldn't notice any page lags. Simple JQuery Date Picker with Month and Year changing dropdowns with custom theme styles and live demo. Press "Enter" to skip to content. Search. Search YOC. YOC. 9th August 2021. Nobody born with knowledge. open menu. Back. Simple JQuery DatePicker with Month and Year Change. By yourowncodes on 19th June 2021.
Date Range Picker — JavaScript Date & Time Picker Library Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days". Re: datepicker onchange event is not working. Jan 29, 2021 06:48 AM. | Jerry Cai | LINK. Hi,polachan. Actually the 'Testing' is printed, but it is duplicate, so it is overwrited. You can see if you change the way to update it, for example, way 1:click the date straightly. way 2: type to change the date. If you use these two ways , way1, way 2 ... LiveDemo: jQuery UI DatePicker Events : onChangeMonth Event --Tutorialspark Note: There are three arguments to the function, displayedYear , displayedMonth and
You can display a date in different formats and if you are using the jQuery Datepicker UI widget in your web application, then you can change the format using various ways. Re: change value of input with datepicker dynamically. 10 years ago. When setting the date as a string, just use that string. Also you don't need to specify that dateFormat since it is the default. And you can chain the two calls. Copy code. $ ('#date_of_birth').datepicker ().datepicker ('setDate', item.date_of_birth);
 React Datepicker Tutorial With Top 2 Datepicker Libraries
React Datepicker Tutorial With Top 2 Datepicker Libraries
 Deprecate And Remove Jquery Ui Datepicker 3072906 Drupal Org
Deprecate And Remove Jquery Ui Datepicker 3072906 Drupal Org
 Jquery Ui Date Picker Geeksforgeeks
Jquery Ui Date Picker Geeksforgeeks
 React Datepicker And Timepicker Component With Validation
React Datepicker And Timepicker Component With Validation
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
 I Want To Change The Position Of The Calendar Issue 1246
I Want To Change The Position Of The Calendar Issue 1246
 Bootstrap Datetimepicker On Change Event For Angular
Bootstrap Datetimepicker On Change Event For Angular
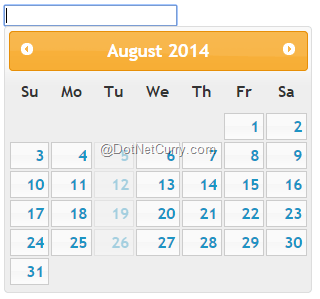
 Jquery Ui Datepicker Tips And Tricks Dotnetcurry
Jquery Ui Datepicker Tips And Tricks Dotnetcurry
 Simple Jquery Datepicker With Month And Year Change Yoc
Simple Jquery Datepicker With Month And Year Change Yoc
 How To Use A Jquery Datepicker Ui Component In Your Web App
How To Use A Jquery Datepicker Ui Component In Your Web App
 How To Add Date Picker In React With React Datepicker Newline
How To Add Date Picker In React With React Datepicker Newline
 Jquery Datepicker Date Format Jquery 2 Dotnet
Jquery Datepicker Date Format Jquery 2 Dotnet
 A Deep Dive Into Datepicker In Flutter By Pinkesh Darji
A Deep Dive Into Datepicker In Flutter By Pinkesh Darji
 Java Api Edit Css On Event In Jira Edit Form Using
Java Api Edit Css On Event In Jira Edit Form Using
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
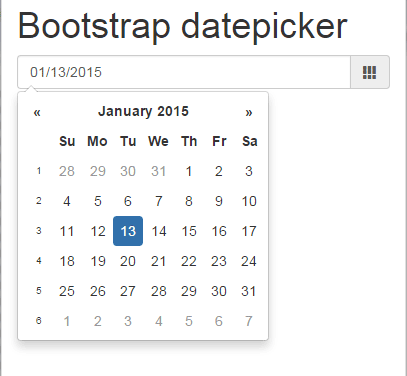
 Bootstrap Datepicker Bootstrap Datepicker Documentation
Bootstrap Datepicker Bootstrap Datepicker Documentation
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
 Bootstrap Select Only Year In Bootstrap Datepicker Qa
Bootstrap Select Only Year In Bootstrap Datepicker Qa
 How To Customize The Date Picker Overlay Collaboration Center
How To Customize The Date Picker Overlay Collaboration Center
 Using The Html5 And Jquery Ui Datepicker Popup Calendar With
Using The Html5 And Jquery Ui Datepicker Popup Calendar With
 Angular 12 Material Datepicker Parse Custom Date Format Of
Angular 12 Material Datepicker Parse Custom Date Format Of

0 Response to "22 Javascript Datepicker On Change"
Post a Comment