31 How Does Javascript Work With Html
Nov 17, 2006 - Keep your HTML, CSS and JavaScript code separate. ... Different HTML tags describe the structure of content. Each one has its own meaning, and you should only ever use each one in accordance with its meaning, and in its proper place. Sep 01, 2020 - JavaScript’s call stack, event loop, task queues, and various other pieces that make JavaScript as we know it.
 What Is Javascript And How Does It Work
What Is Javascript And How Does It Work
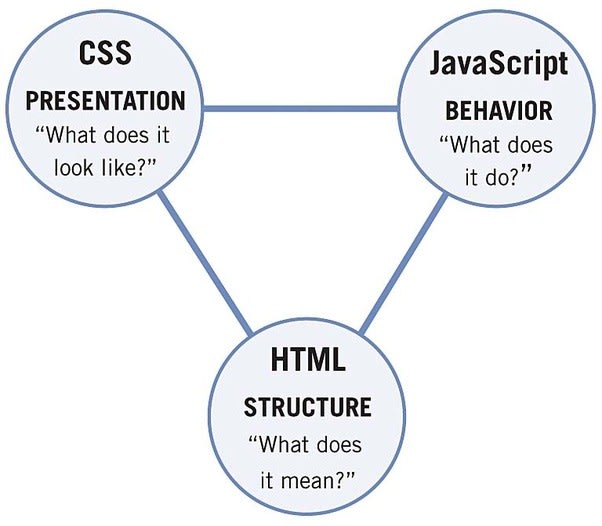
HTML provides the basic structure of sites, which is enhanced and modified by other technologies like CSS and JavaScript. CSS is used to control presentation, formatting, and layout. JavaScript is used to control the behavior of different elements.

How does javascript work with html. Based on html id property JavaScript innerHTML property works. InnerHTML property always applied to HTML content only as the name suggests. Based on html id property we can modify HTML content and we write dynamic html content. JavaScript is applied to your HTML page in a similar manner to CSS. Whereas CSS uses <link> elements to apply external stylesheets and <style> elements to apply internal stylesheets to HTML, JavaScript only needs one friend in the world of HTML — the <script> element. Let's learn how this works. With the object model, JavaScript gets all the power it needs to create dynamic HTML: JavaScript can change all the HTML elements in the page JavaScript can change all the HTML attributes in the page JavaScript can change all the CSS styles in the page
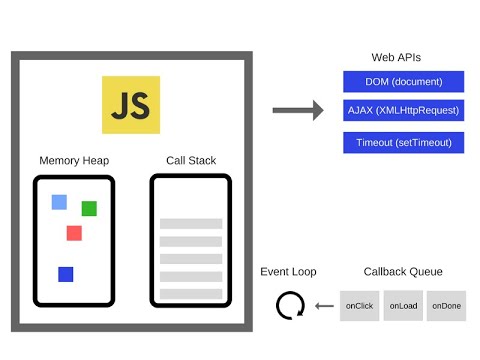
JavaScript is a single-threaded programming language, which means it has a single Call Stack. Therefore it can do one thing at a time. The Call Stack is a data structure which records basically where in the program we are. If we step into a function, we put it on the top of the stack. If we return from a function, we pop off the top of the stack. Nov 20, 2018 - In order to reference files that ... So, if you wanted to reference the bank.css file from within bank.html, you would use: ... This is just the beginning of your jounrey towards making HTML, CSS and JavaScript work together.... Understanding of HTML and CSS is helpful but not necessary, as we will review HTML and CSS later. If you have any previous experience developing web applications, the first part of the course may be too basic for you, but if you stick around, we will cover some advanced JavaScript language ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript in External File. As you begin to work more extensively with JavaScript, you will be likely to find that there are cases where you are reusing identical JavaScript code on multiple pages of a site. You are not restricted to be maintaining identical code in multiple HTML files. The way JavaScript works is interesting. Inside a normal Web page you place some JavaScript code (See How Web Pages Work for details on Web pages). When the browser loads the page, the browser has a built-in interpreter that reads the JavaScript code it finds in the page and runs it. Web page designers use JavaScript in many different ways.
HTML. In this section, we will write HTML part of the code. In HTML, we will just link our Stylesheets and our JavaScript file. Input tag is used for the creation of the search bar and it includes several attributes like type, placeholder, name. We also need a list of items which will hold different animal names that will allow us to search for ... Html is use to build a basic structure, css use design and beautiful layout of you webpage, and javascript use to client side make it attractive functionality, and php and mysql can convert it to dynamic. Dynamic means change your content. Upvote (6) Downvote (0) Reply (0) 30/9/2019 · How does inline JavaScript work with HTML ? Last Updated : 30 Sep, 2019 Inline JavaScript can be achieved by using Script tag inside the body of the HTML, and instead of specifying the source (src=”…”) of the JavaScript file in the Script tag, we have to write all the JavaScript code inside the Script tag.
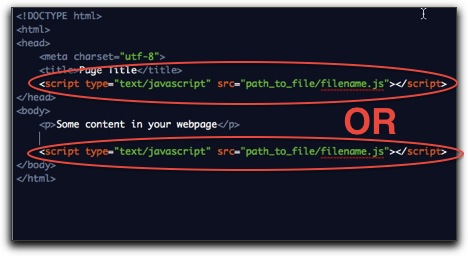
With the option --checkJs, the compiler additionally type-checks JavaScript files (--allowJs must be on for this option to work). It does so as well as it can, given the limited information that is available. If a JavaScript file contains the comment // @ts-nocheck, it will not be type-checked. So, what to do with JS and what not to do? So, here is the short list of where JS is the most effective, learnt from our own experience. ... Generally, HTML by itself is not that smart. It doesn’t know maths and is not functionally rich. That’s why here JavaScript is the winner. There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one.
How Does HTML Work. The average website includes several different HTML pages. For instance, a home page, an about page, and a contact page would all have separate HTML files.. HTML documents are files that end with a .html or .htm extension. A web browser reads the HTML file and renders its content so that internet users can view it. Source Code + Text Tutorials - http://codewithharry /videos/php-tutorials-in-hindi-3 This video is a part of this PHP tutorials in Hindi playlist - https... HTML loads first in a well structured page. As and when the browser encounters a <script> tag, it loads the script AND executes it.
Although the names are much alike, ... for use within HTML pages, while Java is a real programming language that does quite different things from JavaScript. In addition Java is much harder to learn. It was developed by Sun for use in pretty much anything that needs some computing power. JavaScript was developed by Brendan Eich, then working at Netscape, ... Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. Sep 02, 2019 - It’s because I believe it’s very easy to get lost in the JS ecosystem these days without a solid understanding of the fundamentals, and virtually impossible to explore more advanced topics…
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Waiting to obtain CSS doesn't block HTML parsing or downloading, but it does block JavaScript, because JavaScript is often used to query CSS properties' impact on elements. Building the CSSOM The second step in the critical rendering path is processing CSS and building the CSSOM tree. How Javascript works is a must in understanding Javascript itself. I was always struggling with the concept of Javascript until I learned how the browser wor...
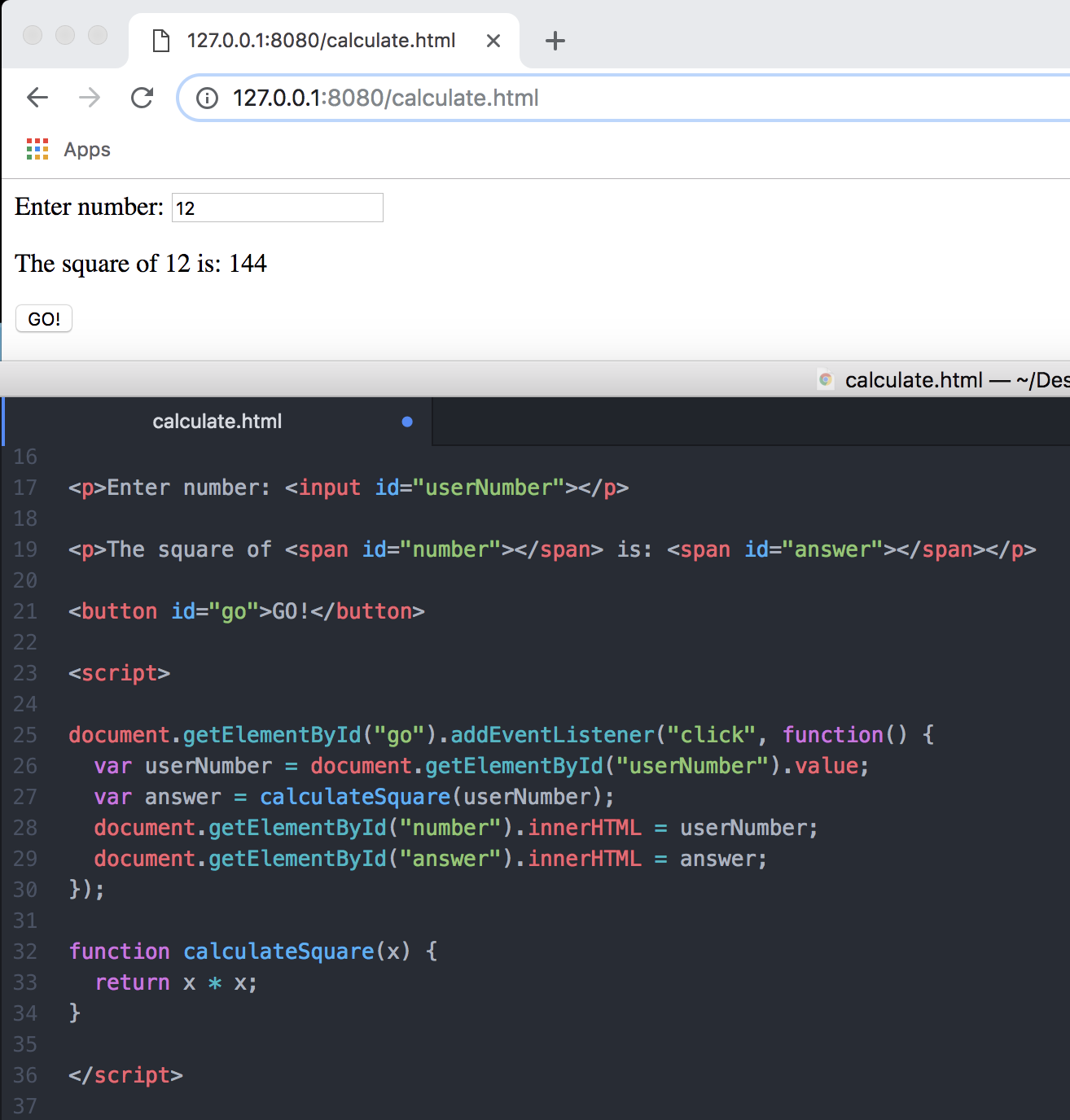
1) HTML links to JavaScript via events that trigger JavaScript functions. This is an example of a very simple event on an HTML element that will look for a function in your JavaScript declared as function aJavaScriptFunction () { } when you click on the button. JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. JavaScript works with HTML and CSS to build web apps or web pages. JavaScript is supported by most modern web browsers like Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc. Most mobile browsers for Android and iPhone now support JavaScript as well. JavaScript controls the dynamic elements of web pages.
Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... To add JavaScript to a Web page, all you have to do is embed JavaScript code in an HTML file. Below the line in which you embed the JavaScript code, you can reference, or call, that JavaScript code in response to an event handler or an HTML link. You have two choices when it comes to embedding JavaScript code in an HTML file: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This process takes time, so you can do a quick check for an empty first name text box using JavaScript. This is just one of the many reasons for using JavaScript validation in your HTML forms. Using JavaScript with Forms. Let's take a simple form that asks the user to input a first and last name. Take a look at the code below. <!DOCTYPE html ... There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML 29/5/2020 · Javascript is a programming language for the web. All this means is that when you want something to move, change, or react on a website javascript is normally the thing doing it. Javascript handles logic so the if then’s of web design and development. How does HTML Work?
It has different values depending on where it is used: In a method, this refers to the owner object. Alone, this refers to the global object. In a function, this refers to the global object. In a function, in strict mode, this is undefined. In an event, this refers to the element that received the event. Methods like call(), and apply() can refer this to any object. Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. JavaScript can be compared to the body's ability to perform actions such as walking or talking. So when you add JavaScript to HTML and CSS, it transforms the body from being a beautifully dressed mannequin into a real-life walking talking human being. It animates the body, giving it lifelike qualities.
One of the most common uses of JavaScript is to validate data given by the user in the form fields. With the help of following example, we can understand how JavaScript works: In this example, we have created a simple HTML document and added our JavaScript code in it. You're not giving very much information to go on, but the first thing to do is ensure that your JavaScript is actually loading, and that it is not executing before ... For a more in-depth view of dates and times in JavaScript, you can read the Date reference on the Mozilla Developer Network. Knowing how to work with dates is essential for many common tasks in JavaScript, as this can enable you to do many things from setting up a repeating report to displaying dates and schedules in the correct time zone.
The alert/confirm work because the UI processing for them is handled outside of JavaScript execution context. In implementations such modal dialogs may include a while-loop around the message dispatch (or a while-loop on a semaphore with the UI on a different thread). JavaScript is used with HTML and CSS to create dynamic and interactive web pages and mobile applications. We often call it one of the building blocks of web development. According to W3Techs, JavaScript is used as client-side programming language by 97.6% of all the websites.
 The Ultimate Guide To Javascript Seo Onely Blog
The Ultimate Guide To Javascript Seo Onely Blog
How Does Javascript Work Behind The Scenes By Maruf Ahmed
 Why Does A Red Bar Appear In My Javascript Code When Working
Why Does A Red Bar Appear In My Javascript Code When Working
 Create A Quiz App With Timer Using Html Css Amp Javascript
Create A Quiz App With Timer Using Html Css Amp Javascript
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Called Html Does Not Inherit The Css And Js Of Index Html
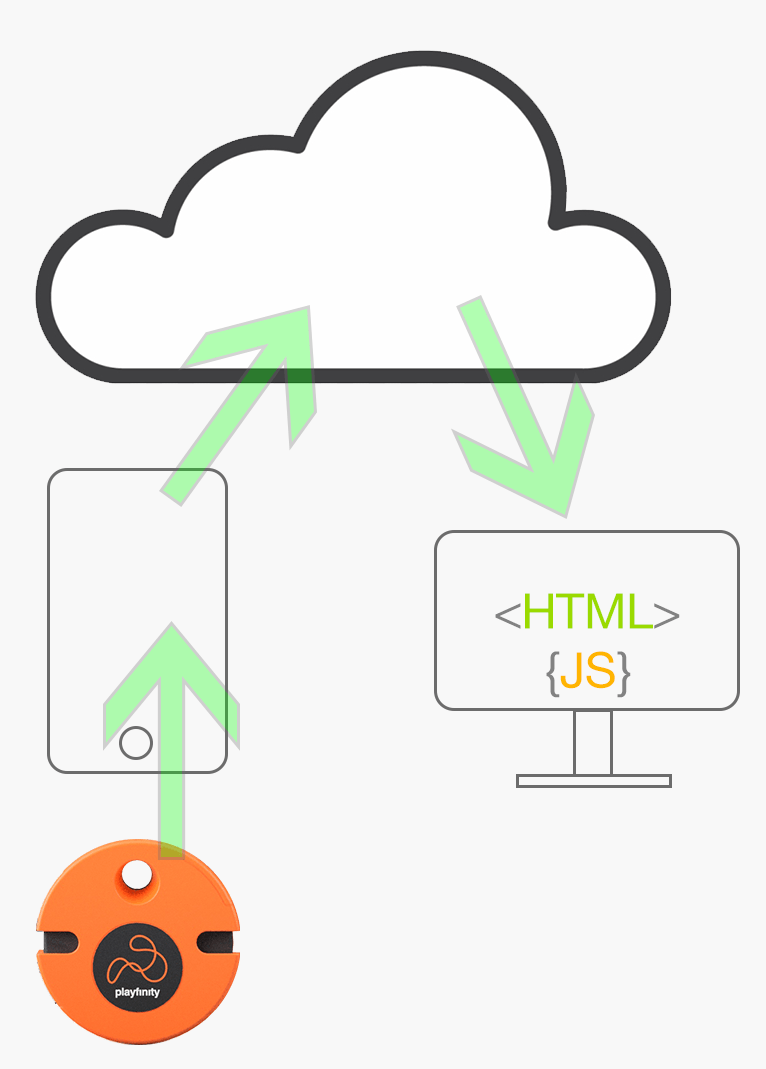
 Code In Html And Javascript Playfinity Developer
Code In Html And Javascript Playfinity Developer
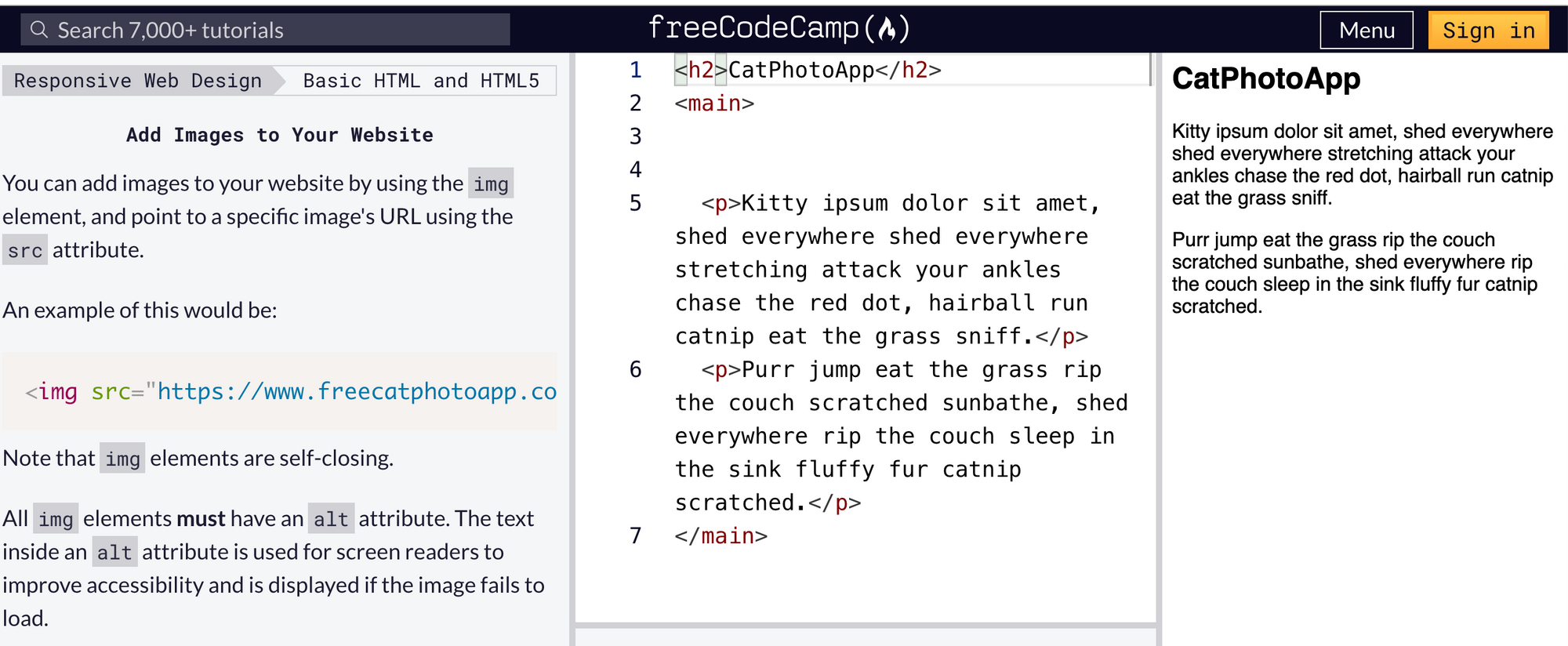
 Javascript For Journalists Tutorial Berkeley Advanced
Javascript For Journalists Tutorial Berkeley Advanced
 The Big Picture How Does Javascript Interact With The
The Big Picture How Does Javascript Interact With The
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 What Is Javascript Javascript Code Explained In Plain English
What Is Javascript Javascript Code Explained In Plain English
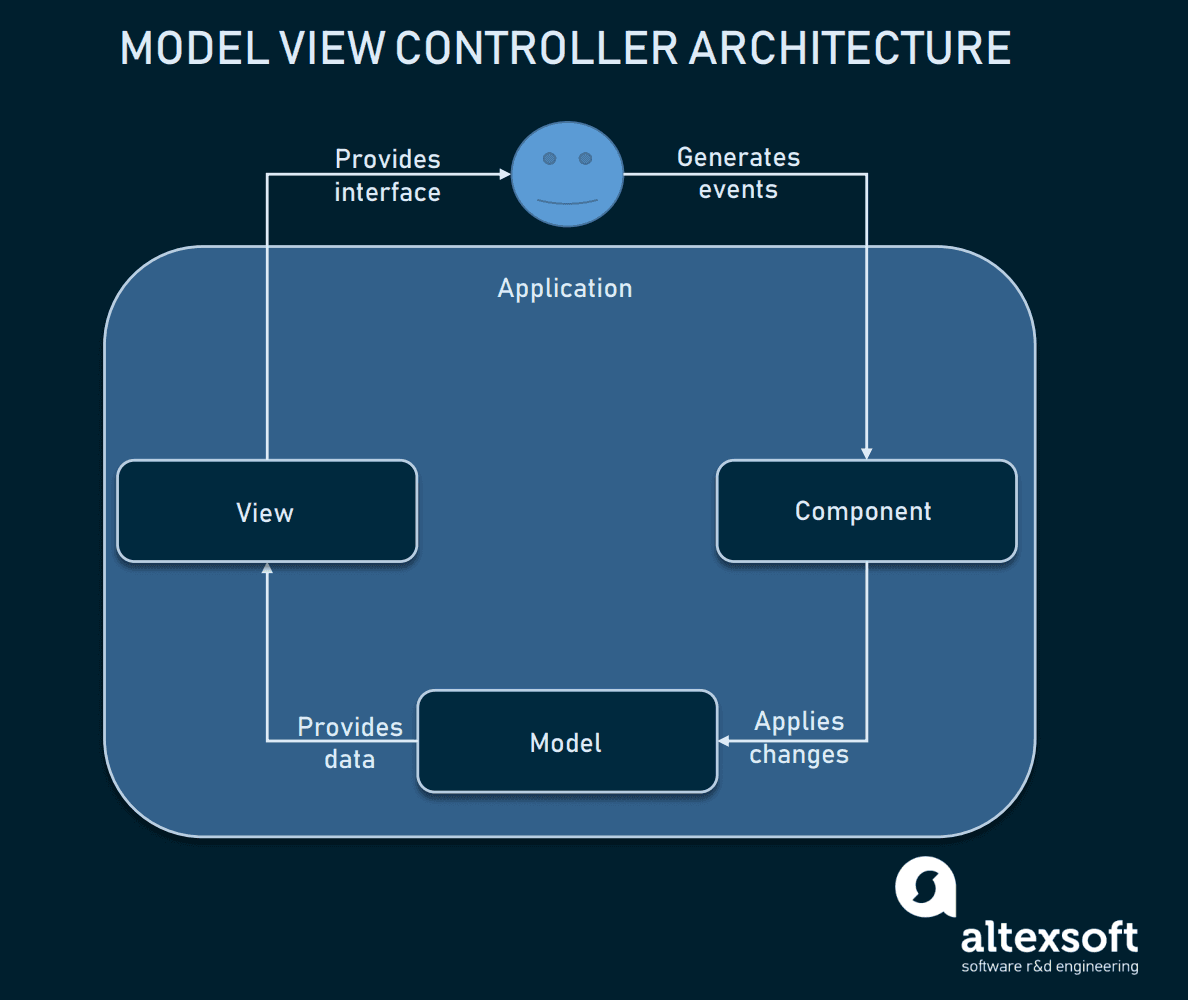
 The Pros And Cons Of Vue Js Altexsoft
The Pros And Cons Of Vue Js Altexsoft
 A Brief Explanation On The History And How Javascript Works
A Brief Explanation On The History And How Javascript Works
 Html Css And Javascript Explained With Examples
Html Css And Javascript Explained With Examples
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Webassembly How And Why Logrocket Blog
Webassembly How And Why Logrocket Blog
 Are Html And Javascript Both The Same Quora
Are Html And Javascript Both The Same Quora
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 An Introduction To Javascript By A Full Stack Developer
An Introduction To Javascript By A Full Stack Developer
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021



0 Response to "31 How Does Javascript Work With Html"
Post a Comment