25 Cascading Dropdown In Sharepoint 2013 Using Javascript
Sep 25, 2014 - A common request is the ability ... usually called cascading drop down lists. There are several solutions for this, most of what I’ve found use JavaScript. It isn’t required, and a very simple solution exists, both for SharePoint 2010 as well as 2013.... I have created cascading Dropdown for Country, State, City and Zip ... Change items in a drop-down list depending on the selected option in another drop-down list-1. ... Get selected value in dropdown list using JavaScript. 2594. How can I refresh a page with jQuery? 9725. How can I remove a specific item from an array?
Sharepoint Cascaded Lookups Javascript Based Codeplex Archive
We have to use custom code to achieve it. As you can't use JavaScript, you can create a custom column using a farm solution in SharePoint 2013 to achieve it. Here is a custom lookup field solution with source code for your reference. SharePoint 2013 Filtered Lookup Field

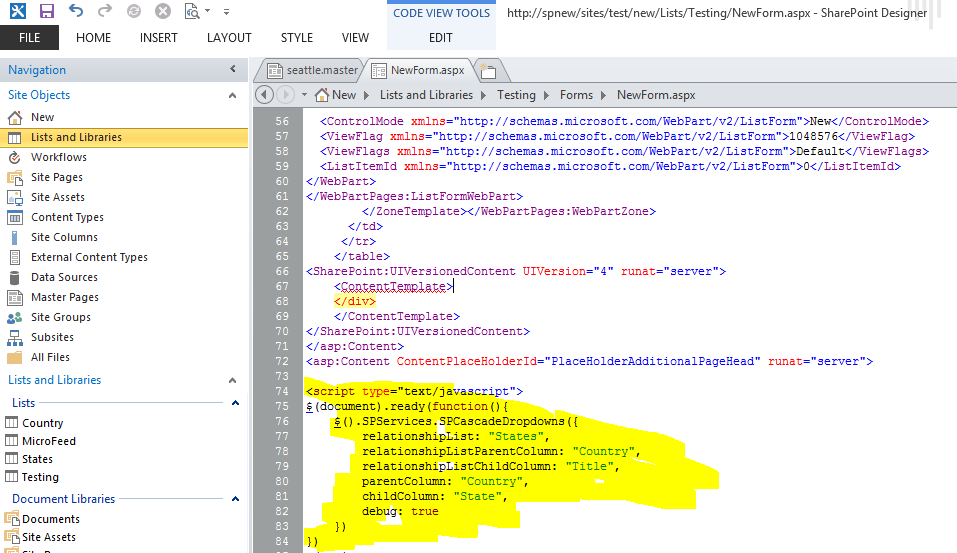
Cascading dropdown in sharepoint 2013 using javascript. The $().SPServices JavaSciprt Add-on provides the function called SPCascadeDropdowns function, with the help of this function, we can implement cascading dropdowns using lookup fields on SharePoint out of the box forms (NewForm/EditForm). How to use $().SPServices.SPCascadeDropdowns: Created three lists: 1. "Speciality" "Title" 2. "Skills": Almost three years ago I posted a script on how to create cascading drop downs for SharePoint 2013 and SharePoint Online using REST. Cascading Drop Down Lists in SharePoint / Office 365 using REST. Since then I've had a lot of comments asking for additional functionality to that script. So, I decided it was time to update the script and make ... 6. Now, we will insert this JQuery and achieve the cascading dropdown. 7. Click on New in the created custom list (Cascading Lookup Demo) as shown below: 8. Now, we will insert a Content Editor Web Part in the newform.aspx to place the JavaScript code in it. To know how to insert a web part in the NewForm.aspx without using SharePoint Designer ...
In this SharePoint tutorial, we will discuss on cascading drop down list in sharepoint 2013 using jquery. How we can implement sharepoint 2013 cascading dropdown using jquery. We will also see sharepoint 2010 cascading drop down example using jQuery. We will also see, to bind list items to the dropdown list using JavaScript in SharePoint ... Jul 26, 2021 - Hi all, is anyone know a better way (with no coding is better ...) to have cascading drop down lists in sharepoint online like this : http://www.markrackley /2014/05/20/cascading-drop-down-lists-in-sharepoint-office-365-using-rest/ merci ! In this walkthrough, I will create a cascading drop down that will display all the States which are in a particular country. Another goodie with this solution is that it is not dependent on any external javascript library except JQuery. To begin with, we need to create two lists in SharePoint that will store all the countries and states.
Apr 13, 2014 - How to use cascading dropdown look up in Sharepoint 2013 using SPServices You could use lookup column and custom codes to achieve this. You could refer to this article Cascading of Lookup Dropdown Fields on SharePoint 2013 and Office 365. Follow these steps: 1.Create a SharePoint List named Company. 2.Create a SharePoint List named Employee, then create a Lookup column named as Company from the Company List SharePoint 2013: Cascade Dropdowns using SPServices. Using Jquery.SPServices, you can achieve cascade dropdown in SharePoint. In Cascade dropdown, upon selection of value from first drop down, other drop down's value gets filtered. For example, if you have a requirement to display items based on category selection or you want to display ...
Let us now see, step by step, how to implement cascading lookup using SPServices in SharePoint Online.In the same way, it will work in SharePoint 2019/2016/2013 also. Step-1: Open the SharePoint Online list, from the ribbon, click on the LIST tab, click on Form Web Parts-> Default New Form.. Since, I want to implement in New form I choose Default New Form, if you want to edit then choose ... Check the screenshot and detailed here http://kidcoding.blogspot / I have two fields in a custom list that are both dropdowns. When you edit a row I want to populate the second list based on the item selected from the first. Each item in the first list should populate the second list with three or four entries, with the contents of both lists being static ... · Just to say I got this working. It appears that the ...
When building SharePoint Framework client-side web parts, developers can add properties implemented as cascading dropdowns using the standard building blocks provided with the SharePoint Framework. Recently Microsoft published a tutorial describing how to do this step-by-step, which Vesa Juvonen and I discussed in a webcast . This is how we can implement sharepoint online cascading dropdown or sharepoint 2013 cascading dropdown using jquery. Here, we learned how to bind sharepoint list items to dropdownlist using javascript and jQuery. We also saw how to bind cascading dropdown in sharepoint using javascript or jQuery. Cascading Dropdown in SharePoint 2010 List ... HI Hassan, I need to apply cascade for 2 dorpdowns for State and City.I have 3 drop-downs Country,State,City.If I select Country I need to get all the states of the selected country.And If I select state,In third dropdown I need to get all the cities of the selected state.The above scenario is fine then what if there is need of 2 cascade.Hope you reply me
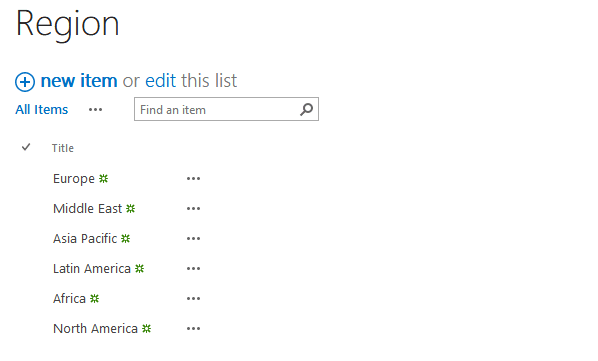
Jan 04, 2011 - Out-of-the-box SharePoint doesn't provide a way to cascade drop downs in list forms. Luckily, jQuery provides a way to implement cascading d... Cascading Dropdown Example. One dropdown content display depend on its parent one, that is called cascading dropdown. For example, consider the above application form, here the Country displays depend on the selected Region. Now we are going to implement this into SharePoint 2013 from scratch. Video tutorial: First, we will have to create a navigation link to the grouped view in the Country list. First, click on a heading so the list only shows the heading. Then copy the URL and move the "FilterValue1=" to the end of the URL. Navigate to the Region list and select or create a new single text column named "Countries".
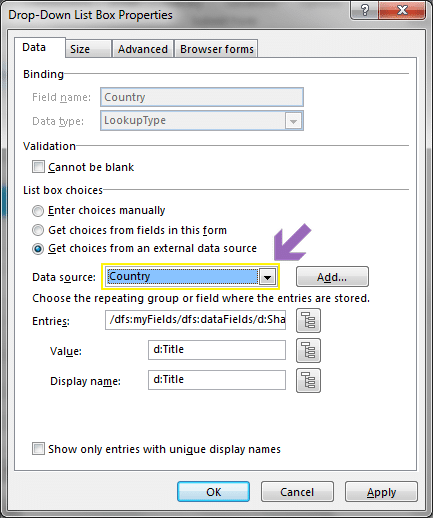
This article applies to InfoPath 2010 and SharePoint 2010, InfoPath 2013 and SharePoint 2013, and SharePoint Online I have been working with InfoPath since 2008 and have configured cascading dropdowns countless times. As it happens many times, regardless of how many times you solve simple problems with same technologies, you may came across challenge where… Welcome to an article on the 'Cascading of Dropdown fields on SharePoint 2013 & Office 365'.This is a major approach when we build forms and when we have to use multiple look up fields on the form and they should be related to each other as a parent and child relationship. Apr 01, 2017 - Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers · SharePoint Stack Exchange is a question and answer site for SharePoint enthusiasts.
For me, if I use the Cascading dropdown, in IE 9; then the cascading part only works once. Reselecting will not recascade. (works in FF and Chrome). Also, the width of the 1st level dropdown does not autofit the text. In fact it collapses to 3px text box with the arrow. so can't see the text unless you click the dropdown for the menu. Option 2: Use the Term Store Hierarchy option. The previous option works if you have only one set of drop-down menus on your form for the list or document library. But what if you have a need for multiple cascading menus on the same form. For example, you have to choose make and model and also location, like country/city (where the list of ... Suppose I am selecting an item from a drop down list, then based on the selected item, how would I display another drop down list? For example, in the code below, if I select option "india" I want to display another drop down box containing 2-3 state names.
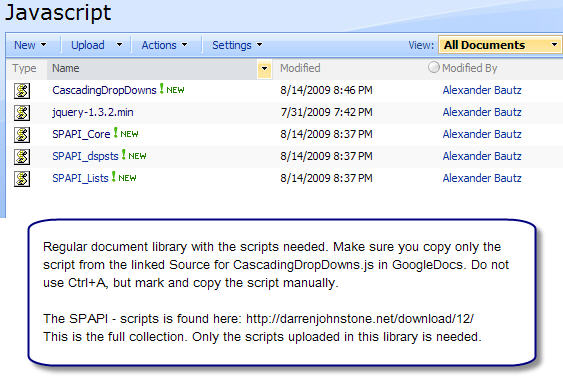
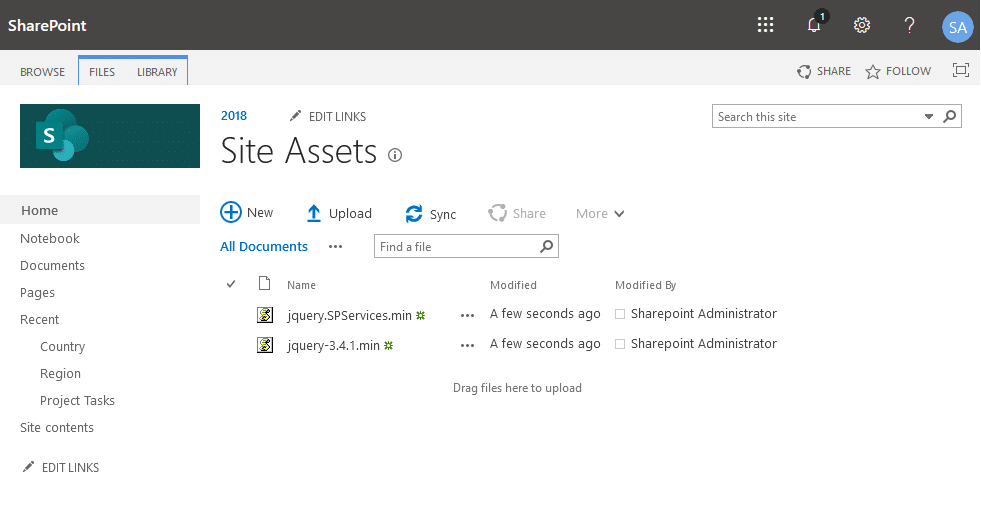
The source of the cascading dropdowns is a standard custom list containing the information to populate each of the dropdowns. This list can reside in the current site, the rootsite or in any subsite as long as users has access to it. The script uses the original textfield to hold the value selected, and "spawns" a dropdown to take it's place. We will see here how to do this cascading dropdown in SharePoint 2013 using jquery or JavaScript. May 16, 2017 - I'm trying to implement cascading drop down for list in SharePoint online I have 3 different list with name Countries , States, cities. and the master list Address in which I have Fields Country ,
In this article, we will learn to implement Cascading or Filtered Lookup Columns in latest versions of SharePoint using REST API (applicable to SharePoint 2013, Office 365 - SharePoint Online, SharePoint 2016). REST API uses OData (Open Data Protocol) services to read/write/update data in SharePoint. I am new to SharePoint 2013. What I need to figure out is based on the following situation. I have several school districts with multiple schools within the school district. I would like to create a Sep 17, 2013 - Today I am going to show you how to create a cascading drop down list in SharePoint 2013.
Sep 05, 2017 - I have created a list on my SharePoint page with multiple dropdown menus when a new list is created. However, I was wondering that when an option is selected in the first drop down menu, if there w... June 20, 2021 Salaudeen Rajack 9 Comments cascading dropdown in sharepoint list using infopath forms, cascading dropdown sharepoint 2013 infopath What is Cascading drop downs? Well, Cascading drop downs are linked drop down controls where the content of the second drop down depends on the selection of the first one. E.g. 38 Cascading Dropdown In Sharepoint 2013 Using Javascript Written By Roger B Welker. Friday, August 20, 2021 Add Comment Edit. Cascading dropdown in sharepoint 2013 using javascript. Sharepoint Cascading Lookup 3 Different Ways Spguides. ... Cascading Drop Down List In Sharepoint 2013 Using Jquery.
I would like to share the link which would guide you in creating the cascading dropdowns in SharePoint Cascading or Filtered dropdowns in LookUp Columns Hope this helps you! Share. ... sharepoint 2010 javascript get items from a document library. 6. SharePoint 2013 - Remove the hyperlink from a lookup column in a list view ... Feb 14, 2015 - Technical articles, content and resources for IT Professionals working in Microsoft technologies All columns will look like this: Your list will look like the following. To write code for cascading, click on New item as shown below. Following new form will open. Edit the form by using Gear icon on Top Right side. Click on Insert button on Top Left side then select Media and Content, then click on Script Editor and click Add button on right.
But this is not supported Task list in SharePoint 2013. only support in custom list ... You can also use the standard Client Object Model : Queries using Javascript and dynamic display using jQuery : SPServices is a good solution if you want to use cascade dropdowns inside SharePoint standard Forms. 1. Created a list Category. (List Name:Category) In this list, I have look-up column 'RequestCategory' for 'Title' in 'Category' list. 3.Created a list where we expect to select cascading dropdown while adding or editing a item into list (List Name:Store). In this case if you observe add, edit form. it will bring all items from 'SubCategory ... This video walks you through using the script described in my blog at http://www.markrackley /2017/03/06/new-improved-cascading-dropdowns-for-sharepoint-c...
 Sharepoint Cascading Lookup 3 Different Ways Spguides
Sharepoint Cascading Lookup 3 Different Ways Spguides
 Sharepoint Cascading Lookup 3 Different Ways Spguides
Sharepoint Cascading Lookup 3 Different Ways Spguides
 Working With 2 3 Level Cascading Dropdown In Sharepoint List
Working With 2 3 Level Cascading Dropdown In Sharepoint List
 Three Level Cascading Dropdown Sharepoint List By Using
Three Level Cascading Dropdown Sharepoint List By Using
 Cascading Dropdown List In Sharepoint Using Infopath
Cascading Dropdown List In Sharepoint Using Infopath
 Implement Cascading Dropdown In Sharepoint List Mst Solutions
Implement Cascading Dropdown In Sharepoint List Mst Solutions
 Solved Cascading Drop Downs And Nintex Forms For Sharepoi
Solved Cascading Drop Downs And Nintex Forms For Sharepoi
 Two Level Cascading Drop Down In Sharepoint 2013 Using
Two Level Cascading Drop Down In Sharepoint 2013 Using
 Cascading Dropdown In Sharepoint List Using Infopath Forms
Cascading Dropdown In Sharepoint List Using Infopath Forms
 Sharepoint Cascading Lookup 3 Different Ways Spguides
Sharepoint Cascading Lookup 3 Different Ways Spguides
 Cascading Dropdowns Sharepoint Javascripts
Cascading Dropdowns Sharepoint Javascripts
 Sharepoint Cascading Lookup 3 Different Ways Spguides
Sharepoint Cascading Lookup 3 Different Ways Spguides
 Cascading Dropdowns Sharepoint 2010 Approach With Managed
Cascading Dropdowns Sharepoint 2010 Approach With Managed
 Cascading Drop Down In Sharepoint Online For Multi Values
Cascading Drop Down In Sharepoint Online For Multi Values
 Three Level Cascading Dropdown Sharepoint List By Using
Three Level Cascading Dropdown Sharepoint List By Using
 Cascading Drop Down List In Sharepoint 2013 Using Jquery
Cascading Drop Down List In Sharepoint 2013 Using Jquery
 Sharepoint Online How To Implement Cascading Drop Down In 3
Sharepoint Online How To Implement Cascading Drop Down In 3
 Three Level Cascading Dropdown Sharepoint List By Using
Three Level Cascading Dropdown Sharepoint List By Using
 Sharepoint Online How To Implement Cascading Drop Down In 3
Sharepoint Online How To Implement Cascading Drop Down In 3
 Use Hillbilly To Create A Sharepoint Cascading Dropdown From
Use Hillbilly To Create A Sharepoint Cascading Dropdown From
 Sharepoint Cascading Lookup 3 Different Ways Spguides
Sharepoint Cascading Lookup 3 Different Ways Spguides
 Cascading Dropdown Or Filtered Values In Lookup Columns In
Cascading Dropdown Or Filtered Values In Lookup Columns In
 Sharepoint Online How To Implement Cascading Drop Down In 3
Sharepoint Online How To Implement Cascading Drop Down In 3
Creating A Drop Down List Of Sub Sites In Sharepoint 2013
0 Response to "25 Cascading Dropdown In Sharepoint 2013 Using Javascript"
Post a Comment