26 Javascript On Ready Function
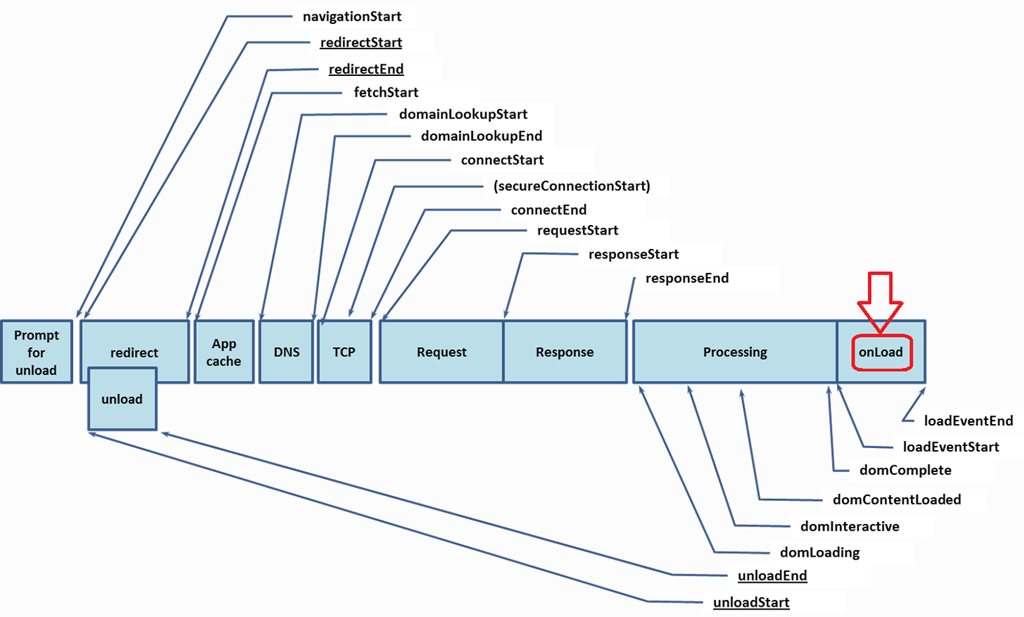
Dec 14, 2017 - The ready() method is used to make a function available after the document is loaded. Whatever code you write inside the $(document ).ready() method will run once the page DOM is ready to execute JavaScript code. A page can't be manipulated safely until the document is "ready." Here's how to make sure code isn't run prematurely. This function is the equivalent of jQuery's $ (document).ready () method: document. addEventListener ('DOMContentLoaded', function () {
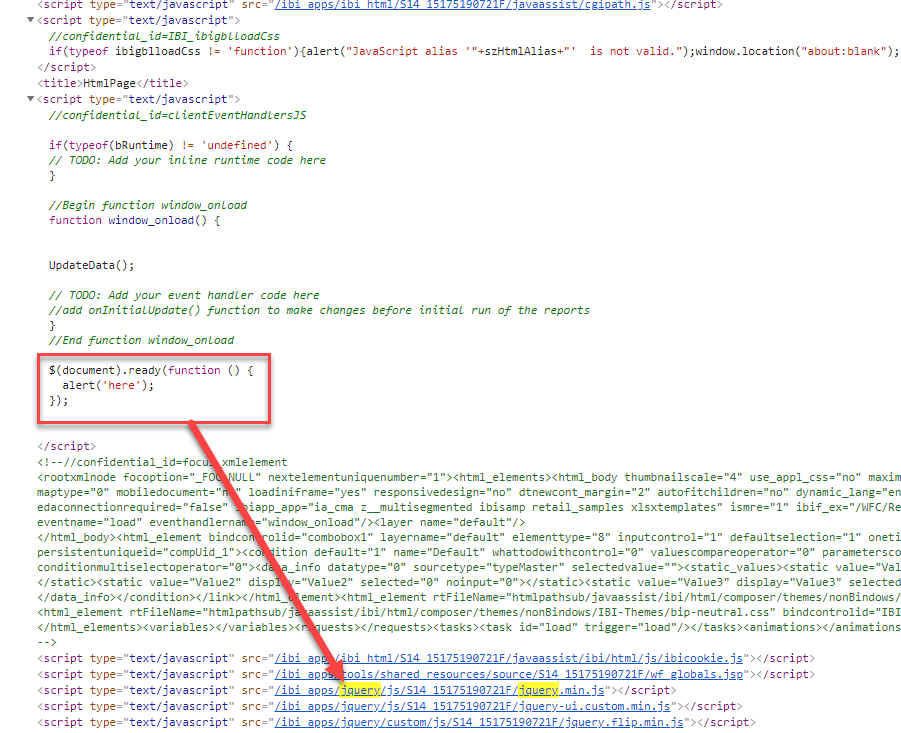
 Solved Jquery In App Studio Page Topic
Solved Jquery In App Studio Page Topic
Nov 28, 2020 - Help us improve our code examples by registering to vote on and add answers. Join our developer community to improve your dev skills and code like a boss! ... By continuing, I agree that I have read and agree to Greppers's Terms of Service and Privacy Policy.

Javascript on ready function. Sep 26, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. jQuery.ready / DOMContentLoaded occurs when all of the HTML is ready to interact with, but often before its been rendered to the screen. The load event occurs when all of the HTML is loaded, and any subresources like images are loaded. Use setTimeout to allow the page to be rendered before your code runs. Most JavaScript programmers are familiar with jQuery's document ready function. There is no doubt that it is a very helpful way to wrap your JavaScript with a cross-browser compatible function that will not run until the document has achieved a "ready" state. While the syntax is fairly simple, there are two slightly less verbose ...
$ (document).ready () The document ready event fired when the HTML document is loaded and the DOM is ready, even if all the graphics haven't loaded yet. If you want to hook up your events for certain elements before the window loads, then $ (document).ready is the right place. In any other event listener I would just use a regular function: document. addEventListener ( 'DOMContentLoaded' , function ( event ) { //the event occurred }) for example if I'm adding the event listener inside a loop and I don't really know what this will be when the event is triggered. Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light.
I'd like to lighten it up by removing the jQuery dependency. How can I implement my own $(document).ready functionality without using jQuery? I know that using window.onload will not be the same, as window.onload fires after all images, frames, etc. have been loaded. Jul 23, 2021 - There are cases when we are not sure whether the document is ready or not. We’d like our function to execute when the DOM is loaded, be it now or later. The document.readyState property tells us about the current loading state. jQuery $(document).ready() is a basic part of using jQuery. The jQuery document ready function executes when the DOM (Document Object Model) is completely loaded in the browser. jQuery document ready is used to initialize jQuery/JavaScript code after the DOM is ready, and is used most times when working with jQuery.
ready () function is a predefined function available in jQuery API. This ready () function is invoked after the document object mode (DOM) has been loaded. Why because this event occurs once the document is ready. It is really bad practice in programming showing the end result without available of all the functions like frames, images, graphics ... Now web browsers and rendering engines are much more smarter and increasingly support standard javascript API. Document ready function is widely used feature from jQuery. With growing trends in modern web development and much better browser support for vanilla JS API's, We can replace or reduce jQuery dependency easily. You can utilize the JavaScript Window's DOMContentLoaded event to construct $ (document).ready () equivalent without jQuery. This event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
12/3/2016 · The anonymous function passed as parameter in ready() function is executed once as soon as the document is ready. But what if you are not using JQuery in your project? Here is a little JS tip to detect the ready state of document in pure JavaScript. You can detect if document is ready in three ways, sorted by preference. 1. Listening for DOMContentLoaded The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready () method specifies what happens when a ready event occurs. In fact, if you don't care at all about keeping your code small, you could litter your javascript file with them. It's great to be able to group your functions within a file or even across multiple files, and jQuery's flexible $ (document).ready () function allows you to do that, pain free.
16/1/2018 · Javascript Web Development Front End Technology. In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert (“Document loaded successful!"); Problem: With jQuery, we know the .ready() function: $('document').ready(function(){}); I want to run a function that is written in standard JavaScript with no library backing it, and that I want to launch a function as soon as the page is ready to handle it. This enhanced object has a ready () function you can call, to which you pass a JavaScript function. Once the DOM is ready, the JavaScript function is executed. Inside the function passed to the ready () method, you can execute all the jQuery and JavaScript code you need, in order to initialize / enhance the HTML elements in your page.
Jan 11, 2019 - The DOMContentLoaded event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. 27/3/2012 · Here is a full substitute for jQuery's .ready() written in plain javascript: (function(funcName, baseObj) { // The public function name defaults to window.docReady // but you can pass in your own object and own function name and those will be used // if you want to put them in a different namespace funcName = funcName || "docReady"; baseObj = baseObj || window; var readyList = []; var readyFired … Apr 02, 2020 - Help us improve our code examples by registering to vote on and add answers. Join our developer community to improve your dev skills and code like a boss! ... By continuing, I agree that I have read and agree to Greppers's Terms of Service and Privacy Policy.
The.ready () method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a good time to perform tasks that are needed before the user views or interacts with the page, for example to add event handlers and initialize plugins. There is also $(document).on("ready", handler), deprecated as of jQuery 1.8 and removed in jQuery 3.0. Note that if the DOM becomes ready before this event is attached, the handler will not be executed. Solution 1: A Replacement for $ (document).ready (): Here is a native Javascript replacement for jQuery’s $ (document).ready () function, which works in all modern browsers. There is a standards based replacement, DOMContentLoaded that is supported by over 98% of browsers, though not IE8.
Jul 23, 2019 - Help us improve our code examples by registering to vote on and add answers. Join our developer community to improve your dev skills and code like a boss! ... By continuing, I agree that I have read and agree to Greppers's Terms of Service and Privacy Policy. Oct 28, 2020 - Help us improve our code examples by registering to vote on and add answers. Join our developer community to improve your dev skills and code like a boss! ... By continuing, I agree that I have read and agree to Greppers's Terms of Service and Privacy Policy. Aug 05, 2019 - Okay, this might just be a silly question, though I'm sure there are plenty of other people asking ... functions in a manner like jQuery's $.ready()?
The jQuery method $(document).ready() is called when the webpage is loaded and interpreted just far enough to start manipulating the DOM. This method uses the jquery library to detect when the DOM is ready for JavaScript to execute. $(document).ready (note that it's not document.ready, which is undefined) is a jQuery function, wrapping and providing consistency to the following events: document.ondomcontentready / document.ondomcontentloaded - a newish event which fires when the document's DOM is loaded (which may be some time before the images, etc. are loaded); again ... The vanilla JavaScript DOMContentLoaded event is fired when the DOM is ready, but there could still be resources that are being loaded (e.g. images, external stylesheets, etc). If you want to instead start manipulating elements when the full page has loaded, you can use the load event.
Apr 15, 2011 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! These are the different types of Document Ready functions typically used in jQuery (aka jQuery DOM Ready). A lot of developers seem to use them without really knowing why. So I will try to explain why you might choose one ... 16/1/2017 · jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( "load", function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready. The ready () function in jQuery executes the code only when the DOM (Document object model) is fully loaded. It is an inbuilt function in jQuery. It can fire before loading of all images, etc. but only when the DOM is ready. The code inserted between $ (document).ready () is executed only when the page is ready for JavaScript code to execute.
The ready method was implemented in jQuery to execute code when the DOM is fully loaded. Since it executes the given function when all DOM elements are available, you can be sure that trying to...
Jquery Tutorial In Urdu Hindi 4 Jquery Document Ready Function
 Javascript Onload Complete Code Example
Javascript Onload Complete Code Example
 Please Help Soft Rejected For Proper Event Binding Envato
Please Help Soft Rejected For Proper Event Binding Envato
 Document Ready Function Uncaught Referenceerror Is Not
Document Ready Function Uncaught Referenceerror Is Not
 Disable Select Amp Copy Function In Your Store Usonyx
Disable Select Amp Copy Function In Your Store Usonyx
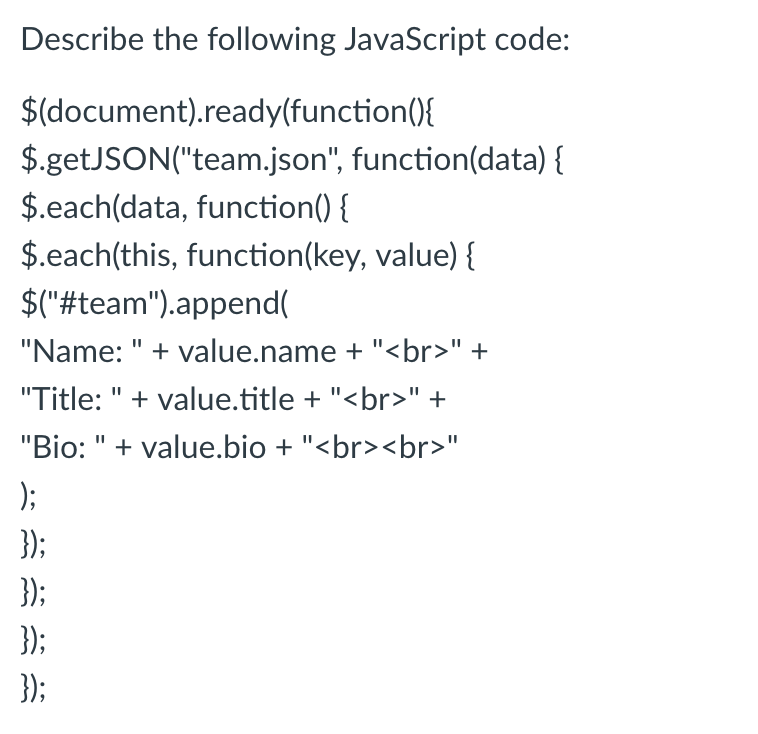
 Describe The Following Javascript Code Chegg Com
Describe The Following Javascript Code Chegg Com

 Solved Javascript How To Use Js Function Document
Solved Javascript How To Use Js Function Document
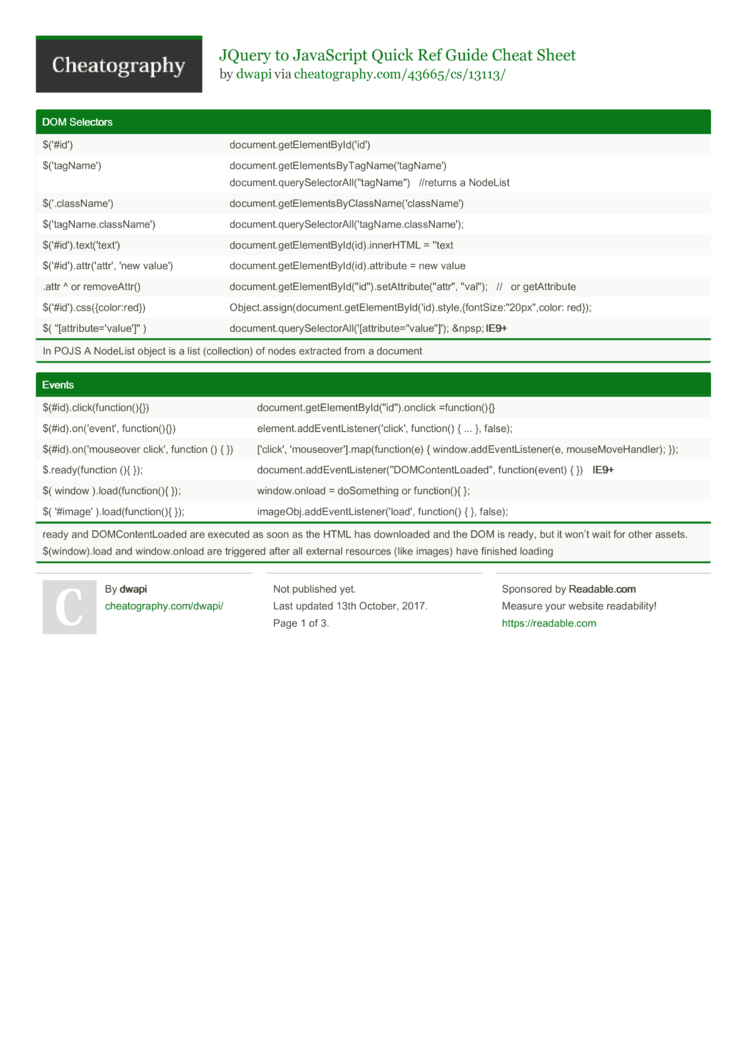
 Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
 Document Ready Function Don T Work Stack Overflow
Document Ready Function Don T Work Stack Overflow
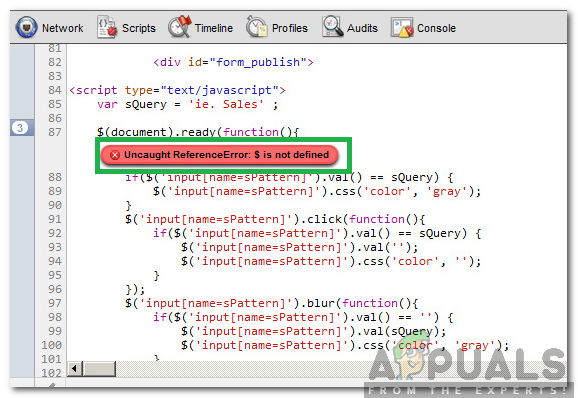
 How To Fix Is Not Defined Function Error On
How To Fix Is Not Defined Function Error On
 Custom Javascript Function Loaded After The Ui Has Been
Custom Javascript Function Loaded After The Ui Has Been
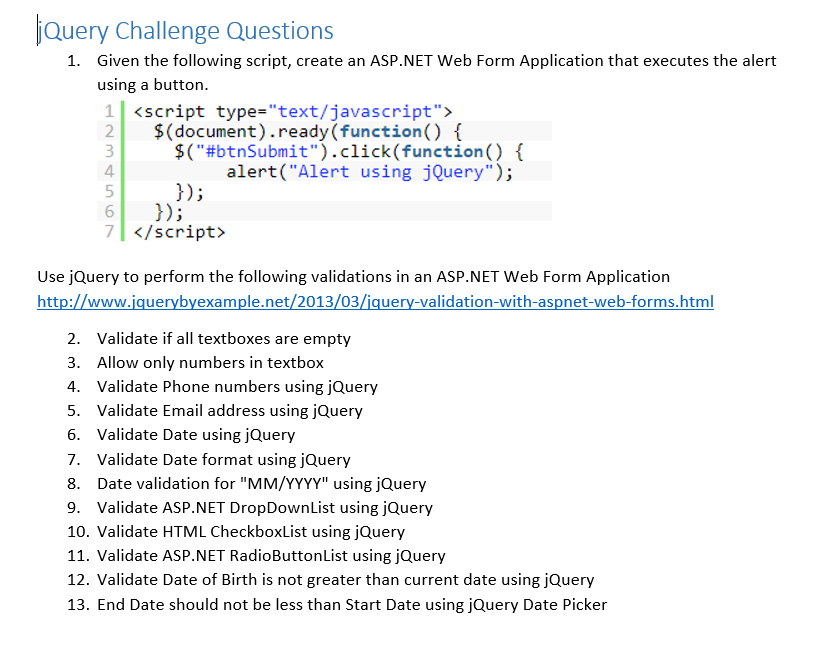
 Query Challenge Questions Given The Following Script Chegg Com
Query Challenge Questions Given The Following Script Chegg Com
 Jquery Document Ready Alternatives Ppt Download
Jquery Document Ready Alternatives Ppt Download
 Javarevisited Difference Between Jquery Document Ready
Javarevisited Difference Between Jquery Document Ready
 Jquery Ready Function Javatpoint
Jquery Ready Function Javatpoint

 Can We Use Document Ready In Asp Net Page Stack Overflow
Can We Use Document Ready In Asp Net Page Stack Overflow

 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
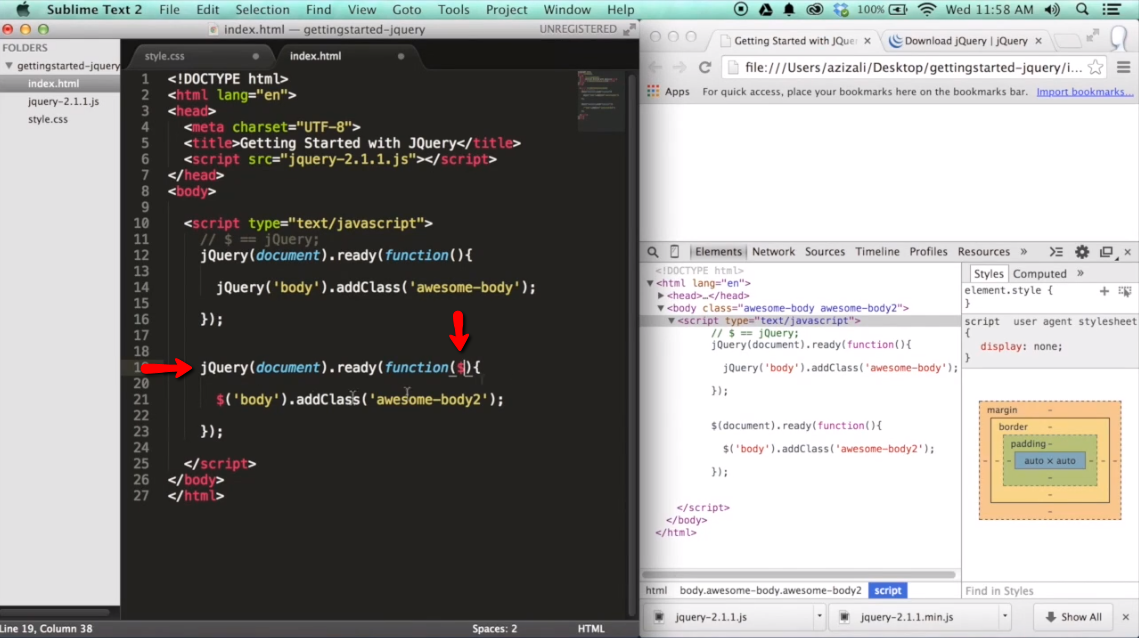
 Getting Started With Jquery Ilovecoding
Getting Started With Jquery Ilovecoding
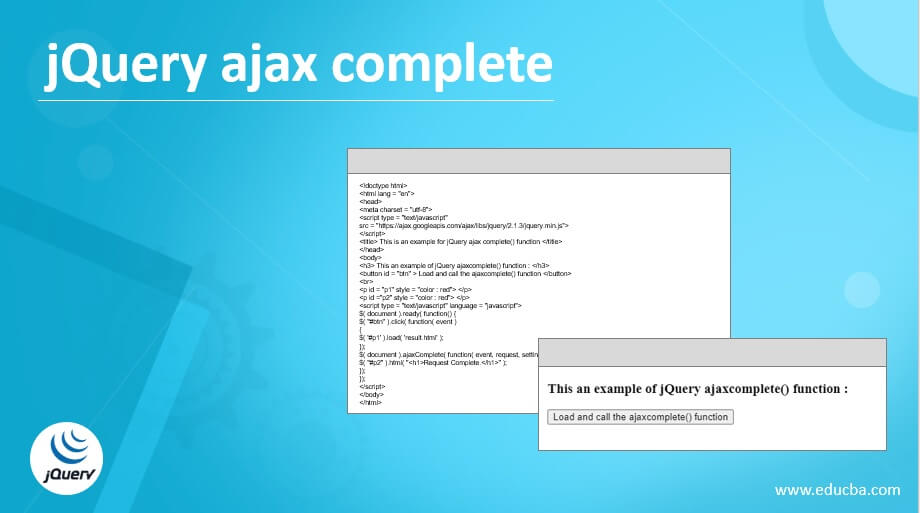
 Jquery Ajax Complete Learn The Examples For The Jquery
Jquery Ajax Complete Learn The Examples For The Jquery

0 Response to "26 Javascript On Ready Function"
Post a Comment