35 Iterate Over Object Properties Javascript
JavaScript's Array#forEach () function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach () if you transform the object into an array first, using Object.keys (), Object.values (), or Object.entries (). There are several ways we can iterate over object properties in JavaScript. We will use for…in and object.keys with map. Let's understand it by below example. Using for…in loop. To access each property that belongs to object we can access those properties using for…in loop and hasOwnProperty method. Example #1
 What S The Fastest Way To Iterate Over An Object S Properties
What S The Fastest Way To Iterate Over An Object S Properties
Object.entries () The Object.entries () method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).

Iterate over object properties javascript. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty () method can be used to check if the property belongs to the object itself. To get properties key/value pairs using Object.entries () At first sight, these static functions don't seem to add significant value. But when they're combined with destructuring assignments and for..of loops, you get a short and sweet way to iterate over object's properties. The 3 methods to loop over Object Properties in JavaScript are: Object.keys (Mozilla Developer reference) Object.entries (Mozilla Developer reference) For-in loop (Mozilla Developer reference)
There are many ways to iterate an object in javascript. This post shows few most popular way of iterating an object in javascript. Initialize. Consider following is the object we are going to work with in our example. Objects in javascript does not maintain the insertion order. Insertion order is not maintained while iteration for Objects. The 3 methods to loop over Object Properties in JavaScript are: Object.keys (Mozilla Developer reference) Object.entries (Mozilla Developer reference) For-in loop (Mozilla Developer reference) Using Object.entries () Method to loop over Object Properties Javascript default Object.entries () method can also be used to generate an array with all its enumerable properties, and loop through that. Here is an example demonstrating the same thing.
From time to time, there may be a need to loop through objects in JavaScript. It is mainly done with the for..in loop. However, looping through all key-value pairs for an object, you are looping through them as well. The for..in loop iterates through properties in the Prototype chain. To solve this problem, you should check if the property ... Since JavaScript objects have a lot of additional properties (e.g. constructor, __proto__), we don't want to include these types of properties when operating on our object. They can be accessed directly, of course, but won't be included when iterating over properties. The usage is simple, see the following example: The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) { ... } Use Object.keys () to extract the keys into an array and loop through it. for (let i of keys) { ... } Use Object.values () to extract the values and loop through.
Javascript. The simplest way to iterate over an object with Javascript (and known) is to use a simple for .. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index. It iterates over object properties. Javascript arrays are just a specific kind of object with some handy properties that help you treat them as arrays, but they still have internal object... This hasOwnProperty() method ensures that the property belongs to the person object, not the inherited properties.. Note that the for...in ignores properties keyed by Symbols.. Object.keys() The Object.keys() takes an object and returns an array of the object's properties. By chaining the Object.keys() with the forEach() method, you can access the keys and values of an object.
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). The simplest and straightforward way to iterate over object properties is by using the for...in statement. This method works in all modern and old browsers including Internet Explorer 6 and higher. Here is an example that uses the for...in loop to iterate over an object: How can I merge properties of two JavaScript objects dynamically? 1744. Detecting an "invalid date" Date instance in JavaScript. 2210. Iterate through object properties. 5112. For-each over an array in JavaScript. 422. Convert object array to hash map, indexed by an attribute value of the Object.
To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: Not looking too good at the moment, so how can we iterate over the properties of an object in JavaScript? for in. The solution is to use for in loop instead of a for of. With it, we can get the name of the property of an object on each iteration. var fruit = {'apples': 2, 'strawberries': 2, 'oranges': 2} for (let f in fruit) {console. log (f)} Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop.
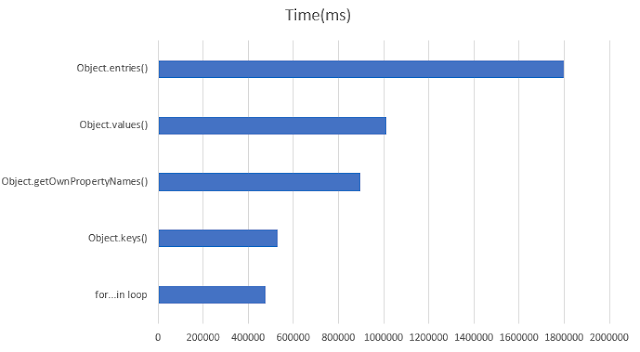
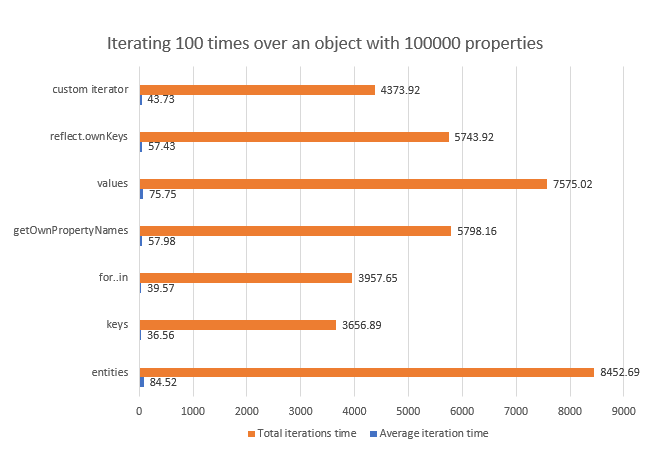
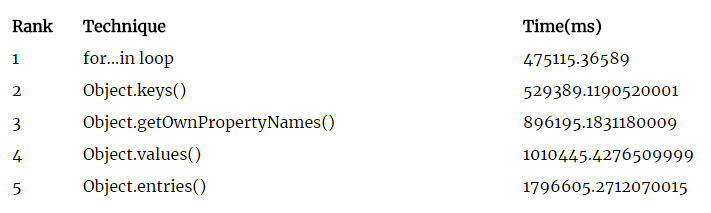
The result shows Object.keys is the fastest method to iterate over an object with 100 properties, three times faster than Object.values, and more than four times faster than Object.entries. The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbol s), including inherited enumerable properties. In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable.
// Example object let obj = { key1: "val1", key2: "val2", key3: "val3" } We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1: .entries() We can use Object.entries() to convert a JSON array to an iterable array of keys and values. Object.entries(obj) will return an iterable multidimensional array. Those objects are sequences, and the indexes of a sequence are properties of that object in Javascript. A better way to recursively iterate through a JSON object properties would be to first check if that object is a sequence or not: Iterating over objects. Combine for...in with hasOwnProperty (), in the manner described above. Combine Object.keys () or Object.getOwnPropertyNames () with forEach () array iteration. Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value.
How many ways to iterate over object properties do you know? I know five. In this article, I'll walk you through each of them. Keep reading. 1. Object.values. Object.values returns a list of object property values: [value1, value2, …, value3] Use this one when you don't care what the keys are. For example: I'm trying to iterate through a nested object to retrieve a specific object identified by a string. In the sample object below, the identifier string is the "label" property. I can't wrap my head around how to iterate down through the tree to return the appropriate object. Any help or suggestions would be greatly appreciated.
 How To Loop Through Or Enumerate A Javascript Object
How To Loop Through Or Enumerate A Javascript Object
.foreach(function-(key).png) Object Keys Obj Foreach Function Key Code Example
Object Keys Obj Foreach Function Key Code Example
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
Iterate Over Properties Of An Object With Es2017 Object
 Javascript Iterate Over Object Properties And Values
Javascript Iterate Over Object Properties And Values
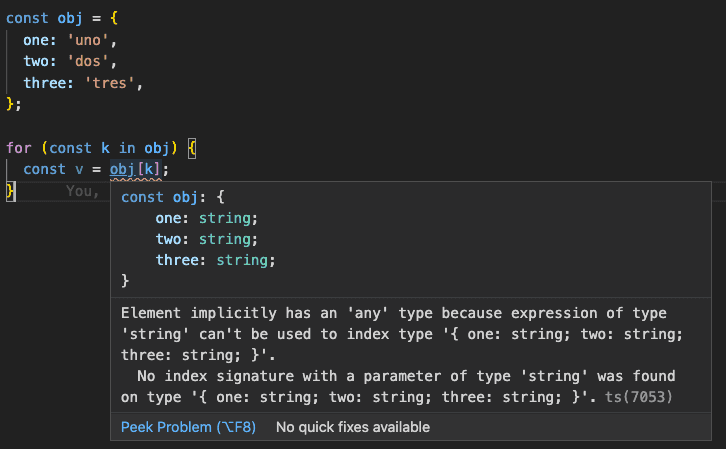
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Amp X1f4f9 3 Ways To Loop Over Object Properties With Vanilla
Amp X1f4f9 3 Ways To Loop Over Object Properties With Vanilla
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object
 How To Iterate Over Javascript Object Properties And Values
How To Iterate Over Javascript Object Properties And Values
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
Javascript Tutorial Looping Through All Properties Of Object
3 Methods To Loop Over Object Properties In Javascript In
 Javascript Loop Through List Of Objects Code Example
Javascript Loop Through List Of Objects Code Example
 What Is The Difference Between Javascript S For In For
What Is The Difference Between Javascript S For In For
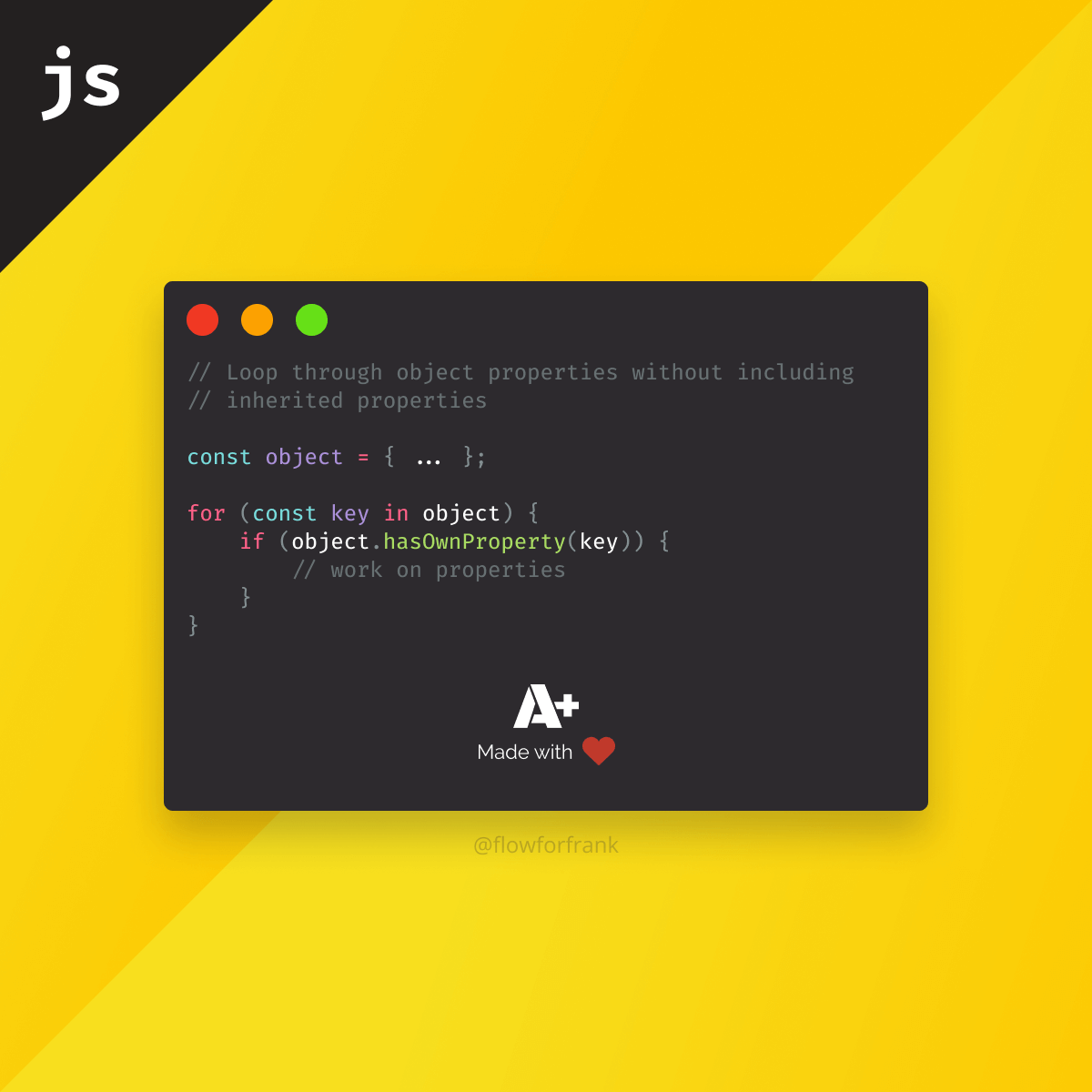
 How To Loop Through Properties Of An Object In Javascript
How To Loop Through Properties Of An Object In Javascript
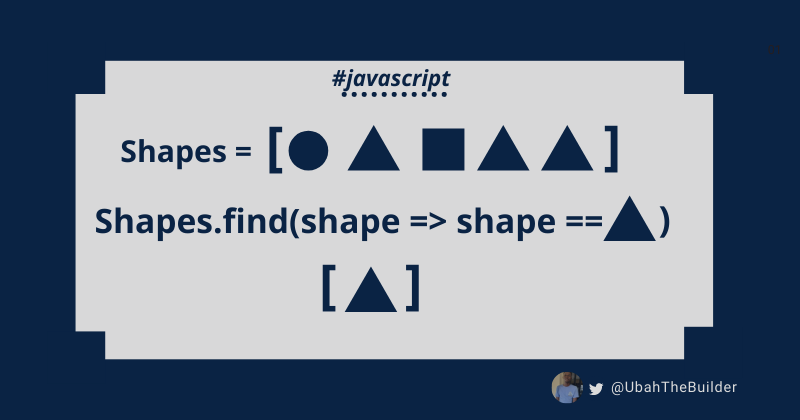
 Javascript Array Find Tutorial How To Iterate Through
Javascript Array Find Tutorial How To Iterate Through
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
 How To Iterate Over A Javascript Object Geeksforgeeks
How To Iterate Over A Javascript Object Geeksforgeeks

 Iterate Over Objects In Javascript Leigh Halliday
Iterate Over Objects In Javascript Leigh Halliday
 Javascript Fundamental Es6 Syntax Iterate Over All Own
Javascript Fundamental Es6 Syntax Iterate Over All Own
 Javascript Iterate Over Object Properties By Ron Yosef
Javascript Iterate Over Object Properties By Ron Yosef

 Javascript Problem How To Iterate Over The Properties Of An Object And Its Children Objects
Javascript Problem How To Iterate Over The Properties Of An Object And Its Children Objects
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object
 How To Access Object Properties In Javascript In Three Ways
How To Access Object Properties In Javascript In Three Ways

 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
 The Javascript Object Has Some Methods Available On It That
The Javascript Object Has Some Methods Available On It That
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 How To Loop Through Object Properties With Ngfor In Angular
How To Loop Through Object Properties With Ngfor In Angular
 Loop Through Object Javascript To Access Multiple Objects
Loop Through Object Javascript To Access Multiple Objects
0 Response to "35 Iterate Over Object Properties Javascript"
Post a Comment