21 How To Print Text Javascript
FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript: ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
Javascript Home Javascript - Auto Calculate Javascript - Print form Javascript - GST Calculation Javascript - Auto GST Calculation Javascript - Discount Calculation Javascript - onClick Checkbox Javascript - Show Subcategory Javascript - Show City Javascript - Show District Javascript - Warning before leave page Javascript -wish as per time ...

How to print text javascript. You should not use submit, if you want to stay on the current page. Client side printing can be easily achieved by using a button with a click listener. window.writeValues = function(form) { var fname = form.fname.value; How to use document.write() in JavaScript. The document.write() function is commonly used when testing simple web applications or when learning JavaScript. document.write() will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example: <script>document.write("Some Text")</script> Nov 25, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question. ... When a US permanent resident enter the US via SFO's global entry lane, do they have to speak to any officers or is the entry process fully automated?
The main advantage of using raw ESC/POS commands for printing instead of using the built-in browser javascript printing (window.print();) is that the printing performance will be way faster; a factor that is key in the aforementioned scenarios. 1 week ago - A string containing the text to be written to the document. The solution to avoid this problem, is to use the backslash escape character. The backslash ( \) escape character turns special characters into string characters: The sequence \" inserts a double quote in a string: let text = "We are the so-called \"Vikings\" from the north.";
Jul 10, 2020 - It can be used to display text (string), a variable, numbers or math calculations. One of the first things many programmers learn is how to use a Print command to create a program that displays "Hello World!". Unlike other programming languages, Javascript is rendered within a web browser. HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. Use <br />to print text on new line. When you are putting the content in DOM. \nwill just add a space instead of newline.
This is a button labeled "Print Content Column". With a mouse press, the "onClick" event fires the JavaScript function "printSpecial ()", that handles the printing process as detailed below: < script language = "JavaScript" >. var gAutoPrint = true; function printSpecial () {. The individual computers on the network running the intranet may be able to be configured to allow the JScript window.print () command write directly to the printer without displaying the print dialog. This configuration would need to be set up individually on each client computer and is well beyond the scope of an article on Javascript. Aug 26, 2019 - The JavaScript print function window.print() is used here to perform the functionality. Example : ... But the web pages are not limited to text only. There are other things too in the webpages like images consisting of different colors, etc. Printing such pages can be done by the following ways :
9/5/2019 · Last Updated : 09 May, 2019. The JSON.stringify () method is used to print the JavaScript object. JSON.stringify () Method: The JSON.stringify () method is used to allow to take a JavaScript object or Array and create a JSON string out of it. In JavaScript, text is displayed in elements. This tutorial focuses on the use of the paragraph or '<p>' element. There are multiple ways to display text on a web page in JavaScript, the easiest is: document.write (" Text to display. "); Unfortunately, the document.write method will overwrite all the text on Perhaps the most intriguing application of the DOM in JavaScript is the ability to let the user communicate with the program through the HTML5 web page, without all those annoying dialog boxes. Here is a page with a web form containing two textboxes and a button.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. JavaScript String with quotes. The strings are usually used to store and manipulate the text data. However, you can also store special characters and numeric data in strings as well. E.g., address or email id, which contains multitype data. Strings are created by putting data inside the quotes. JavaScript and other programming languages allow ...
Jul 25, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 17/7/2021 · JavaScript fundamental (ES6 Syntax): Exercise-65 with Solution. Write a JavaScript program to add special characters to text to print in color in the console (combined with console.log()). Use template literals and special characters to add the appropriate color code to the string output. JavaScript's String type is used to represent textual data. It is a set of "elements" of 16-bit unsigned integer values (UTF-16 code units). Each element in the String occupies a position in the String. The first element is at index 0, the next at index 1, and so on. The length of a String is the number of elements in it.
Printing out the contents of a Javascript object can be very useful when debugging your Javascript code. There are a few different ways to print out an object, and we will show you all of them. The Javascript For/in loop . One way to print out the contents of a Javascript object is by using the for/in loop. The for/in loop is completely ... How to Get the Value of Text Input Field Using JavaScript. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Get code examples like "how to print text in javascript" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This tutorial will help the user understand how to use JavaScript / document.writeln() to print a line of text to the screen / browser window. is basically simple (and was tested here with the attached image). Using absolute measurements with a monospace font of a specified size should minimize cross-browser placement issues (although you will have to measure your check very precisely and will still have to test carefully).
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Example. To run the above program, save the file name anyName.html (index.html) and right click on the file and select the option open with live server in VS code editor. Dec 04, 2019 - You can print colorful text to command when run nodejs application.
It is the simplest way of JavaScript to show the string text in multiple lines. Use the break line tab (<br>) or HTML inside the document.write() function to start the text from the new line. Example. Here is the practical implementation of multi-line string using JavaScript programming: Copy Code Parameter Description; start: Required. The position where to start the extraction. First character is at index 0. If start is positive and greater than, or equal, to the length of the string, substr() returns an empty string. If start is negative, substr() uses it as a character index from the end of the string. If start is negative or larger than the length of the string, start is set to 0 Nov 13, 2017 - That does look very like Resig stuff. Are you from Khanacademy? Methods like fill & textSize are not native in javascript. It's a part of a library. ... @Fella what difference does that make to the question asked? Please don't add irrelevant noise as comments
I want to print some HTML content, when the user clicks on a button. Once the user clicks on that button, the print dialog of the browser will open, but it will not print the webpage. Instead, it will print the some other HTML content which is not displayed on the page. While asking this question, there are few solutions coming into my mind. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to print the contents of the current window JavaScript Print. JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print() method in the browser to print the content of the current window.
A print () method is used to print the currently visible contents like a web page, text, image, etc., on the computer screen. When we use a print () method in JavaScript and execute the code, it opens a print dialog box that allows the user or programmer to select an appropriate option for printing the current content of the window. Feb 13, 2020 - Get code examples like "print text with javascript" instantly right from your google search results with the Grepper Chrome Extension. To print HTML elements, in a similar way, pass in the element id and type: printJS ('myElementId', 'html'). When printing JSON data, pass in the data, type and the data properties that you want to print: printJS ( {printable: myData, type: 'json', properties: ['prop1', 'prop2', 'prop3']});
26/6/2012 · The simplest way is to open a popup window with the text file, and call print on the window handle returned: w = window.open('text.txt'); w.print(); If you want the user to preview the text file, you could use an iframe instead: I recommend keeping JS out of HTML, this is just for example We can print messages to the console conditionally with console.assert (). let isItWorking = false console.assert (isItWorking, "this is the reason why") If the first argument is false, then the message will be logged. If we were to change isItWorking to true, then the message will not be logged. Dec 06, 2020 - When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript: ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
 How To Print Contents Of A Div Using Javascript
How To Print Contents Of A Div Using Javascript
 Javascript Print Method Javatpoint
Javascript Print Method Javatpoint
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Print A Document Using Javascript Stack Overflow
Print A Document Using Javascript Stack Overflow
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Code Amp Me Eclipse Integrated Javascript Interpreter
Code Amp Me Eclipse Integrated Javascript Interpreter
 Print Part Of A Page Javascript Stack Overflow
Print Part Of A Page Javascript Stack Overflow
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
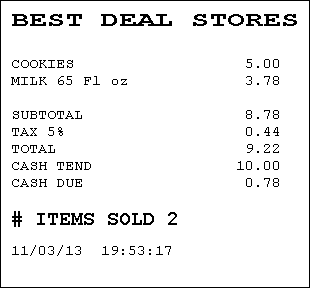
 How To Print Raw Esc Pos Commands From Javascript
How To Print Raw Esc Pos Commands From Javascript
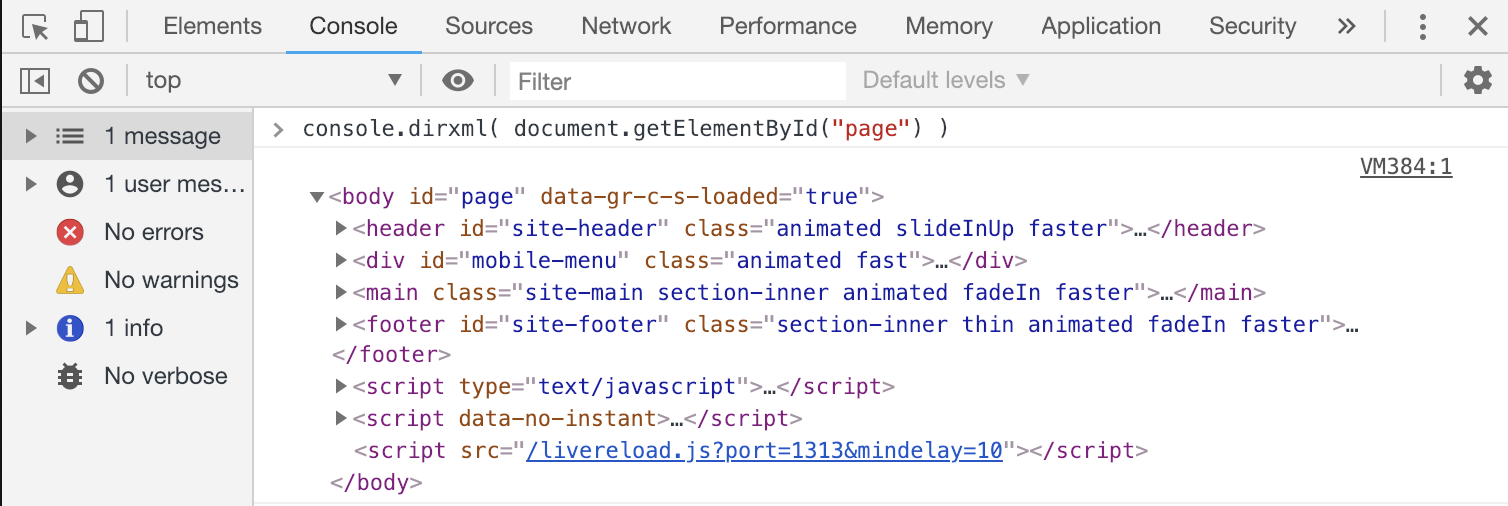
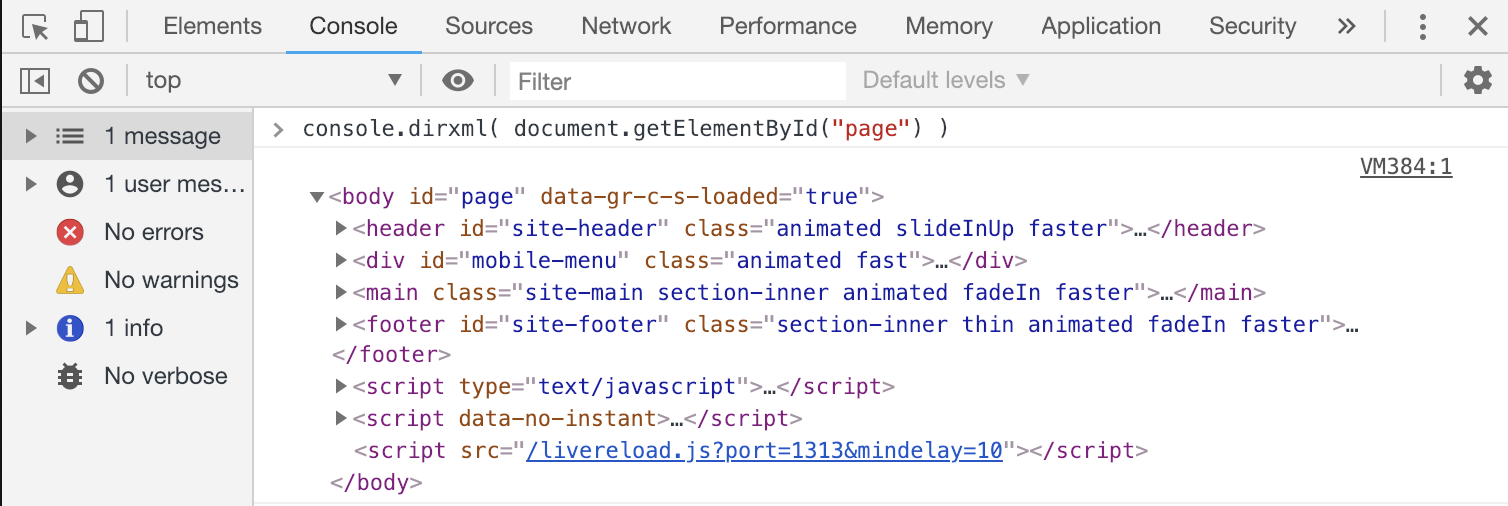
 All You Can Do With The Console In Javascript Dzone Web Dev
All You Can Do With The Console In Javascript Dzone Web Dev
 How To Print Result Of Some Javascript Execution In
How To Print Result Of Some Javascript Execution In
 Webengine Widgets Printme Example Qt Webengine 5 15 5
Webengine Widgets Printme Example Qt Webengine 5 15 5
 Solved Print A Js Var Value To A Single Line Text Box Ni
Solved Print A Js Var Value To A Single Line Text Box Ni
 Javascript Write Program To Print Hello World Tutsmaster
Javascript Write Program To Print Hello World Tutsmaster
 Javascript Program To Get All Unique Characters From A String
Javascript Program To Get All Unique Characters From A String
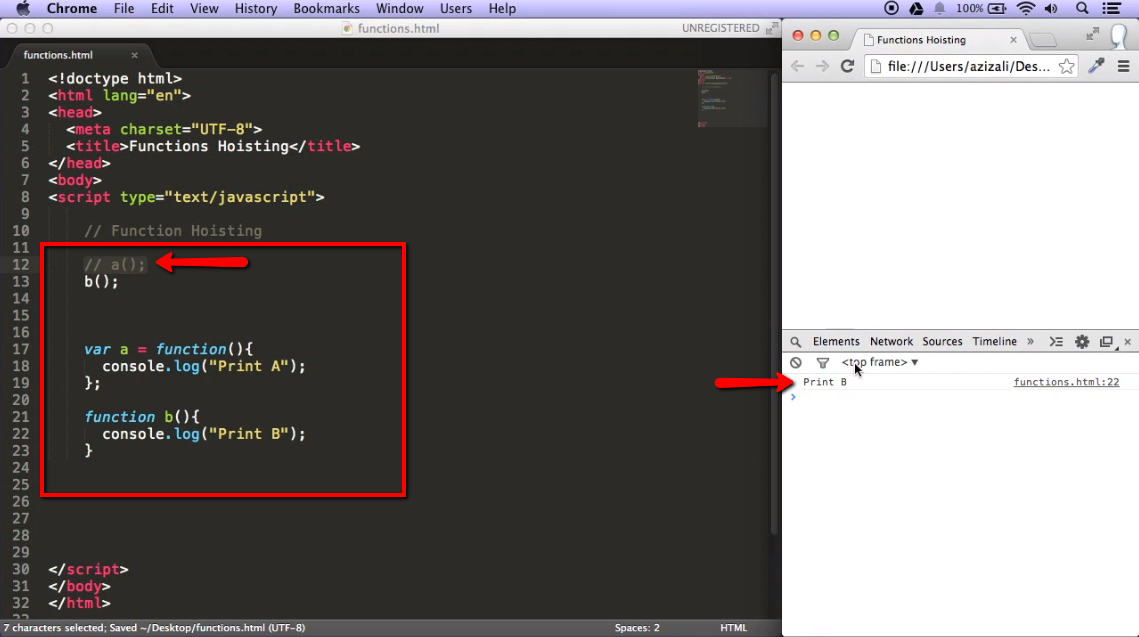
 Function Hoisting In Javascript Ilovecoding
Function Hoisting In Javascript Ilovecoding
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 How To Print Page Area Using Javascript Codexworld
How To Print Page Area Using Javascript Codexworld
 Force Print Preview Mode Chrome Developers
Force Print Preview Mode Chrome Developers
0 Response to "21 How To Print Text Javascript"
Post a Comment