25 Stop Browsers Asking To Resend Form Data On Refresh Javascript
I submit the form, and all is well, ... that the form goes to after submission, I get the "Do you want to resend data" message (FireFox). It might happen in other browsers too, but I'm not sure. Does anyone know of a way to stop this message popping up so I can go ahead and refresh the ... I have a contact form that send goes tru this validation page if everything corrct this php page will echo the form sumited succefully but the problem is evrytime the user clicks submit the data gets resend how can i stop the user frm doing that . ... Clearing POST DATA for Browser Refresh. 15 posts views Thread by tmax ...
 Troubleshooting Your Power Bi Embedded Analytics Application
Troubleshooting Your Power Bi Embedded Analytics Application
Here Mudassar Ahmed Khan has shared a trick to prevent user refreshing the browser using Keyboard F5 function key by disabling the F5 function key using JavaScript or jQuery. The idea is to determine the key code of the pressed key and if it is 116 i.e. ASCII key code of Keyboard F5 function key then stop its propagation by returning false inside the event handler. TAGs: JavaScript, jQuery, HTML

Stop browsers asking to resend form data on refresh javascript. The only trick I know is to have the form submit return a page with a link that you click via javascript (meta refresh, whatever) to get you to a third page. The idea being that the thing you end up refreshing when you hit F5 is the link page not the form submit page. How to stop form resending data on refresh RSS. 12 replies Last post Feb 27, 2019 02:13 PM by ... Then it will make the get request and fetch the 50th record's data from DB. Now when your refresh the page the form data will not be resend. Nov 12, 2017 - I have a simple form that submits text to my SQL table. The problem is that after the user submits the text, they can refresh the page and the data gets submitted again without filling the form aga...
The Problem When a user presses the Browser's Refresh button (Or F5/Ctrl+R etc.) the browser resends the last request data to the server. This action causes an Unexpected Re-Post action (if there was one). In some cases, it can be very problematic (For example, in shopping website when the user clicks on "Add to Cart" button and then presses the Refresh button - the item will be added twice !!!) Nov 04, 2012 - Whenever we want to refresh the parent page from child page to reload the data we use:window.opener.location.reload();This however gives a prompt retry/cancel in parent page reload which is quite annoying for the user. I found a simple trick which results in the parent page being refreshed... One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up your form processing block of codes to check if the form is empty. 152 views
Refresh button on the browser Toolbar. Close button on the browser Toolbar. Home button on the browser Toolbar. ALT + F4 to close the browser. CTRL + F4 (for tabbed browsers) F5 or CTRL + R or Right click for refresh. ALT + Home button (to navigate to client's Home page) Click backspace (alternative for Back button) Typing a URL and navigating ... This will make $data empty after processing and the first clause would stop form resubmission on page refresh. Javascript. This method is quite easy and blocks the pop up asking for form resubmission on refresh once the form is submitted. Just place this line of javascript code at the footer of your file and … Jan 12, 2008 - "POSTDATA resend" warning is a common problem when developing web applications. Before discussing about the solution, let’s know what is the problem actually and when it arises. Abo…
Refresh form but do not resubmit (PHP) September 3rd, 2007. This question has been asked so many times that most of you don't want to hear it again. Unfortunately, the solutions that people are proposing are less than ideal. For those who are new to the concept, a quick explanation is in order. Oct 08, 2014 - What are some ways to stop a form from being re-submitted if the user reloads the browser? 2/2/2011 · 2. This is an older post, but I do have a better solution. Create a form containing all of your post values as hidden fields and give the form a name such as: <form name="RefreshForm" method="post" action="http://yoursite/yourscript"> <input type="hidden" name="postVariable" value="PostData"> </form>.
Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. Here Mudassar Ahmed Khan has explained with an example, how to prevent / avoid / stop Form Resubmission (Resubmit) when Refresh button clicked in Browser in ASP.Net. The problem is that when browser refresh button or F5 or CTRL + F5 function keys are pressed, the last executed event is again executed. For example, if you have a form submission on Button click and after clicking button, page is ... Stop making form to reload a page in JavaScript Javascript Web Development Object Oriented Programming Let's say what we need to achieve is when the user submits this HTML form, we handle the submit event on client side and prevent the browser to reload as soon as the form is submitted
Whenever we want to refresh the parent page from child page to reload the data we use: Copy Code. window.opener.location.reload (); This however gives a prompt retry/cancel in parent page reload which is quite annoying for the user. I found a simple trick which results in the parent page being refreshed without the prompt. But I receive the POSTDATA warning because the refresh function want to resend previous POST form data. How can I refresh my page without this warning? UPDATED: I have no control of the project! I can't workaround the POST itself! ... Don't ask my why it works..but it does :). Just the way ... 19/3/2015 · The HTML thinks you want to send the form data to a server for processing so it refreshes. Either change the guessbutton to a button element or change your button click handler to this: document . getElementById ( "guessButton" ). addEventListener ( "click" , function ( event ){ event . preventDefault (); handleFireButton (); });
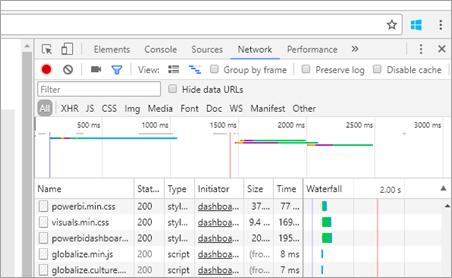
May 08, 2021 - If the form is already submitted and the user tries to refresh the webpage then the browser will attempt to resubmit the form. If some action does not perform for preventing it then action re-executed on every refresh. In this tutorial, I show you some ways by using this you can avoid the page ... when refresh the browser, I get the following message displayed: "The page you are trying to view contains POSTDATA. If you resend the data, any action the form carried out (such as as search or online purchse) will be repeated. To resend the data, click OK. Otherwise, click Cancel." Obviously I don't want my users to resend the data to me. The browser will retrieve the HTML page from the web server but consult its cache for the static assets (JavaScript, CSS, images). We can see the difference cache makes when we refresh the ...
18/7/2006 · set the auto refresh to get the data from database every minute. But the page always display the dialog box ask me to resend the information. How to disable this warning message. I using POST and REQUEST to get the data from user input page. Thanks all Of course it will. You're telling the browser to refresh, instead of letting the javascript do it. Does confirm form resubmission dialog pops up in Chrome when you press the reload button while submitting data. It also occurs when you refresh Chrome and also after pressing a back button. RESOLVED (nobody) in Firefox - General. Last updated 2014-12-31.
Definition and Usage. The reset () method resets the values of all elements in a form (same as clicking the Reset button). Tip: Use the submit () method to submit the form. One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up your form processing block of codes to check if the form … Oct 12, 2009 - learn how to submit form and handle error and success. Important is how to avoid resubmitting of form.
May 01, 2014 - If that’s the case, it’s because the browser will resend the data when you press F5 on a page that was displayed by a “POST”. The browser will refresh the page depending on how you accessed it (via a GET - like a normal like, or a POST - like with a form). But I think that the browser should ask ... The method attribute defines how data is sent. The HTTP protocol provides several ways to perform a request; HTML form data can be transmitted via a number of different methods, the most common being the GET method and the POST method. To understand the difference between those two methods, let's step back and examine how HTTP works.Each time you want to reach a resource on the Web, the ... 8/10/2017 · if(!empty($_POST) && $_SERVER['REQUEST_METHOD'] == 'POST'){ $data = // processing codes here unset $data; } This will make $data empty after processing and the first clause would stop form resubmission on page refresh. Javascript. This method is quite easy and blocks the pop up asking for form resubmission on refresh once the form is submitted.
Then, leave the DevTools Console open and refresh the page Instead of directly sending a 200 after receiving the POST request, the server sends a 303 (or 302) redirect instead and create a separate route for that url: app. Stop browsers asking to resend form data on refresh javascript. Our School counselors and administrators have worked ... In this lecture we'll learn about the post reload problem - when a form submitted using the POST method returns HTML to the browser directly and the page is ... One way to prevent this is to use the POST/Redirect/GET pattern. Instead of directly sending a 200 after receiving the POST request, the server sends a 303 (or 302) redirect instead. The client follows it and gets (via GET) a 200 then. Refreshing this page repeats the last GET, not the previous POST.
10/8/2017 · The location of the document loaded on the window is found in the location variable. By invoking the location.reload(), you will perform the same kind of reload a regular browser refresh executes. location.reload() Syntax. This is how you can call the refresh page JavaScript method from within your code (to reload from server): location.reload(forceGet) A behind-the-scenes request is sent to the server, and returning data to your form. Whenever you see a loader animation after you have made some action on the page, it's probably an AJAX request being submitted to the server. In this article, I'm going to guide you through the entire process of creating and handling AJAX calls. I submit the form, and all is well, however if I try to reload the new page that the form goes to after submission, I get the "Do you want to resend data" message (FireFox). It might happen in other browsers too, but I'm not sure. Does anyone know of a way to stop this message popping up so I can go ahead and refresh the page.
Introduction: In this article i am going to explain How to prevent/avoid/stop duplicate record entry insertion when page is refreshed by clicking on browser's refresh button in asp using C# and VB.Net languages.In previous articles i explained How to Disable browser autocomplete feature in TextBox and Retain password value in TextBox after postback and Get browser name,version,type ... HTML Questions? Ask here! ... HTML page Looks fine in local host when uploaded to hosting site something messy happen. ... Get help with Javascript, jQuery, AJAX, etc. May 31, 2020 - Although I later found out, that ... click action to which I bind, then the form submission seems to always work. – jave.web Feb 2 at 11:49 ... Not the answer you're looking for? Browse other questions tagged javascript post or ask your own question....
This is about stopping the refresh of a page after you have submitted your request. This is useful in one scenario where after submitting the request, the user disables the submit button so that end-user is not able to do multiple submit clicks. The end-user can still post the results back to the server by hitting the Refresh button on the browser. CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900 Aug 30, 2014 - Hi all, I have recently started learning PHP and had been good till I reached forms. This is where I am stuck up - I have a simple contact me form that has 4 fields. After submitting the form I call a php script to update the data in a MySQL database. This part is ok.
The other solutions with window.location didn't work for me since they didn't make it refresh at all, so what I did was that I used an empty form to pass new and empty postdata to the same page. This is a way to do that based on this answer:. function refreshAndClearPost() { var form = document.createElement("form"); form.method = "POST"; form.action = location.href; form.style.display = "none ... Resend confirmation dialog will not stop popping up, despite following instructions. ... If you've reached that page via sending POST data in a form then you may not be able to do anything about this. ... but if Firefox needs to send POST data from a possibly hidden form then Firefox will always ask for confirmation.
![]() Looking To Get Rid Of Internet Explorer Needs To Resend The
Looking To Get Rid Of Internet Explorer Needs To Resend The
 Beginners How To Create A Multi Step Form In Wordpress With
Beginners How To Create A Multi Step Form In Wordpress With
 How To Fix An Err Cache Miss Error In Google Chrome
How To Fix An Err Cache Miss Error In Google Chrome
 Javascript Fetch Post To Express Server Fails The Server
Javascript Fetch Post To Express Server Fails The Server
 Getting Started With An Express And Es6 Javascript Stack
Getting Started With An Express And Es6 Javascript Stack
 How To Call Web Apis With The Useeffect Hook In React
How To Call Web Apis With The Useeffect Hook In React
 Please Stop Using Local Storage Dev Community
Please Stop Using Local Storage Dev Community
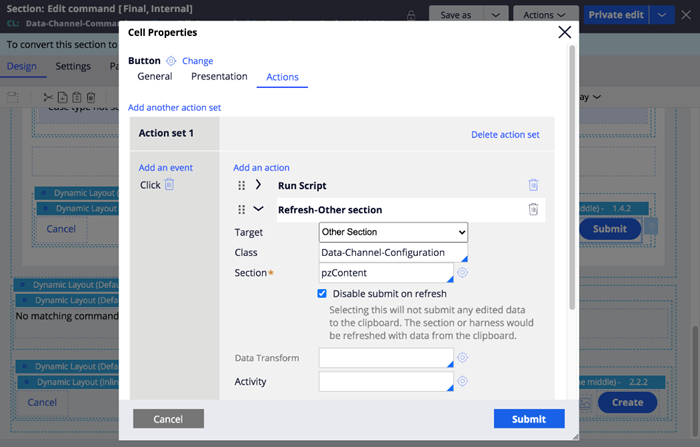
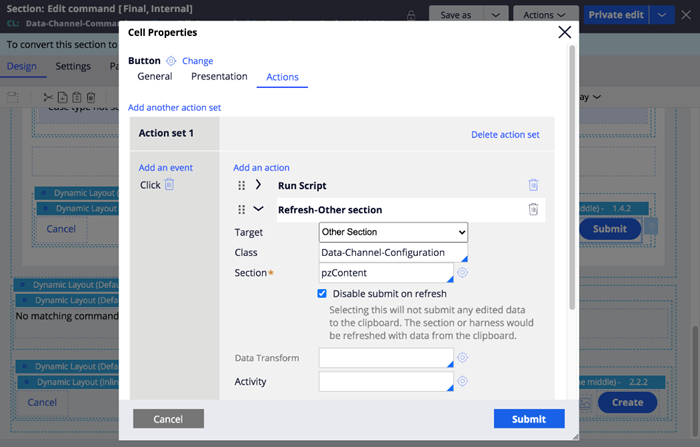
 Troubleshooting Active Overlay Section With Refresh Other
Troubleshooting Active Overlay Section With Refresh Other
 Use Microsoft Forms To Collect Data Right Into Your Excel
Use Microsoft Forms To Collect Data Right Into Your Excel
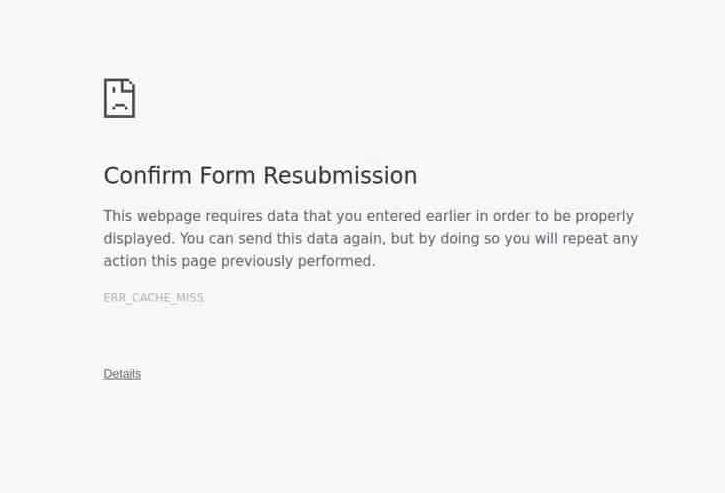
 Confirm Form Resubmission Error In Chrome Solved
Confirm Form Resubmission Error In Chrome Solved
 How To Prevent Form Resubmission When Page Is Refreshed F5
How To Prevent Form Resubmission When Page Is Refreshed F5
 Confirm Form Resubmission Err Cache Miss Error In Chrome I
Confirm Form Resubmission Err Cache Miss Error In Chrome I
 Fixed How To Fix Confirm Form Resubmission Err Cache Miss Chrome
Fixed How To Fix Confirm Form Resubmission Err Cache Miss Chrome
 Outbound Mail Configuration Servicenow Docs
Outbound Mail Configuration Servicenow Docs
 Adding Delay To Network Requests Requestly
Adding Delay To Network Requests Requestly
Dialog Box Requiring Click Appears On Every Reload Issue
 Preventing Post On Reloading A Form
Preventing Post On Reloading A Form
 Confirm Form Resubmission Error In Chrome Solved
Confirm Form Resubmission Error In Chrome Solved
 Submit Php Form Data Using Javascript Without Page Refresh
Submit Php Form Data Using Javascript Without Page Refresh
 Browser Prevent Post Data Resubmit On Refresh Using Only
Browser Prevent Post Data Resubmit On Refresh Using Only
Sharepoint Quick Form Web Part
 How To Prevent Page From Reloading After Form Submit Jquery
How To Prevent Page From Reloading After Form Submit Jquery
 How To Prevent Form Resubmission When Page Is Refreshed F5
How To Prevent Form Resubmission When Page Is Refreshed F5

0 Response to "25 Stop Browsers Asking To Resend Form Data On Refresh Javascript"
Post a Comment