29 Javascript Input Focus Event
For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: <input type="text" onchange="alert (this.value)"> <input type="button" value="Button"> Element: focus event The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur.
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
Using JavaScript change event for input elements The change event of an <input> element fires when the <input> element loses focus. The change event does not fire when you're tying. The following example shows the value of the input text when it loses focus.

Javascript input focus event. A focus loss can occur for many reasons. One of them is when the visitor clicks somewhere else. But also JavaScript itself may cause it, for instance: An alert moves focus to itself, so it causes the focus loss at the element (blur event), and when the alert is dismissed, the focus comes back (focus event). This method is a shortcut for.on ("focusout", handler) when passed arguments, and.trigger ("focusout") when no arguments are passed. The focusout event is sent to an element when it, or any element inside of it, loses focus. To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button.
The focus event is sent to an element when it gains focus. This event is implicitly applicable to a limited set of elements, such as form elements (<input>, <select>, etc.) and links (<a href>). In recent browser versions, the event can be extended to include all element types by explicitly setting the element's tabindex property. The JavaScript onsubmit is one of the event handling function used for performing the operations in web based applications. It is used to validate the datas and whatever the client user is requested to the server it is to be validated and mainly used in the html form controls also it is used to set the html contents of the some input like ... JavaScript focusout event The focusout event of JavaScript is the event handler that executes when the element is just about to lose focus. Other than this, we have also learned about blur, which is also an event handler used in JavaScript. Both blur and focusout are the focus events, but there is a difference between both of them.
In JavaScript, onfocus is an attribute that works when focus is on any element. This attribute is commonly used with elements such as <input>, <a>, <select>. This event attribute is sustained by every HTML element except the ones like <base>, <head>, <bdo>, <br>, <html>, <meta>, <iframe>, <param>, <style>, <script>, and <title> elements. onfocusout. event | focusout event. Occurs after an element loses focus. The onfocusout event bubbles up (unlike the onblur event), so if you want to detect whether an element or its child loses focus, it is sufficient to listen for the onfocusout event of the element. In Opera, Google Chrome and Safari, use the DOMFocusOut event instead of the ... These event types belongs to the FocusEvent Object: Event. Description. onblur. The event occurs when an element loses focus. onfocus. The event occurs when an element gets focus. onfocusin. The event occurs when an element is about to get focus.
Then when the person clicks inside the input field (onfocus) I want to change the text color to red. Then, when the person click outside of the input field (no longer focus), I want to change the text color back to black. I know how to handle the JavaScript onfocus event using the following: <input ctype="text" onfocus="this.style.color='red';" /> Javascript Focus Event (onfocus) Focus Event in JavaScript triggers when user focuses, i.e., clicks on an element. Using onfocus event handler, you can change element's style like change color, add shadow, etc. Similarly, you can show tooltips or alert boxes to give information about the input field. JavaScript Event Handling - Tutorial to learn JavaScript Event Handling in simple, easy and step by step way with syntax, examples and notes. Covers topics like various event handlers in JavaScript like onAbort, onBlur, onChange, onClick, onError, onFocus, onLoad etc, their functions and short programs to explain their usage.
This tutorial is focused on angular input change event on focusout event. if you want to see example of focus out event in angular then you are a right place. i will provide simple example of on focus out event in angular 9. you can understand a concept of angular input focusout event example. follow bellow step for angular textbox focusout event example. The Above coding is the Javascript which i used in my Form . This coding is working Properly but if the textbox1 is NULL and if i press Tab button from Textbox1 means its Working(ie., POPUp Message is coming) but its NOT Focusing on the Textbox1 itself . The jQuery focus event occurs when an element gains focus. It is generated by a mouse click or by navigating to it. This event is implicitly used to limited sets of elements such as form elements like <input>, <select> etc. and links <a href>. The focused elements are usually highlighted in some way by the browsers.
One of the reasons is when the user clicks somewhere else. But, JavaScript itself can lead to it, for example: An alert moves the focus to itself, causing the focus loss at the element (it's a blur event). When the alert is discarded, the focus returns (focus event). Introduction to JavaScript focus events The focus events fire when an element receives or loses focus. These are the two main focus events: focus fires when an element has received focus. It sets and keeps the focus on the input field until the user supplies a valid value. When the user does so, they may proceed and can supply value to the next available field. The later JavaScript function created is called on onsubmit event of the form. HTML Code of the Sample Registration Form
In JavaScript: object.onfocusout = function(){script}; In JavaScript, with the addEventListener() method: object.addEventListener("focusout", script); Example 1: This example adds an onblur event to the <input> element and when it happens the specified code runs. Javascript input focus event. Beginning Javascript Programming Ppt Download Javascript Onblur Examples On How Onblur Event Works In Javascript Event Handlers Introduction An Event Handler Introduction To Browser Events Cs346 Javascript 7a Events1 Dom Document Object Model And Accessible Focus Indicators Something To Focus On Deque Javascript Form Events : Using keyword this. The current object is referred using the keyword this, it is used quite frequently with form element. For forms with multiple input fields, it get easier to refer them using this keyword, than by using full name to call the event handler function. Example: Javascript Form Events: Using a Keyword this.
Chrome has an odd quirk where the focus event fires before the cursor is moved into the field; which screws my simple solution up. Two options to fix this: You can add a timeout of 0 ms (to defer the operation until the stack is clear) You can change the event from focus to mouseup. This would be pretty annoying for the user unless you still ... The focus event occurs when the user gives focus to an element on a web page. You can handle the focus event with the onfocus event handler. The following example will highlight the background of text input in yellow color when it receives the focus. Hi guys, I have an input field which has to visible the date picker when focused on it. @focus event did not work in my code. This is the code inside the template:- <v-date-picker mode="single" v-model="sel…
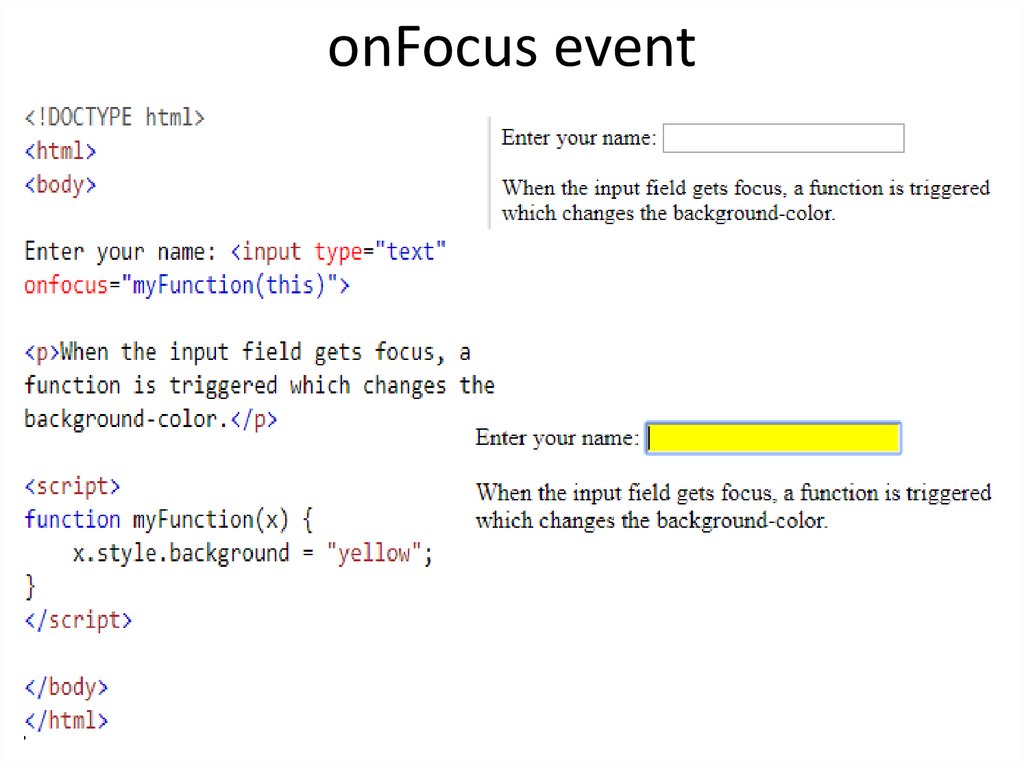
Execute a JavaScript when an input field gets focus: <input type="text" onfocus="myFunction ()"> Try it Yourself » More "Try it Yourself" examples below. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host. onfocus. event | focus event. Occurs when an element receives focus. An element with focus is always the active element in a document, but an active element does not necessarily have focus. For example, an active element within a window that is not the foreground window has no focus. Only one element can be active at a time in a document.
 Javascript Online Presentation
Javascript Online Presentation
 Jquery Event When Leaving Input Field Code Example
Jquery Event When Leaving Input Field Code Example
 Change Textbox Background Color On Focus Or Blur In Asp Net
Change Textbox Background Color On Focus Or Blur In Asp Net
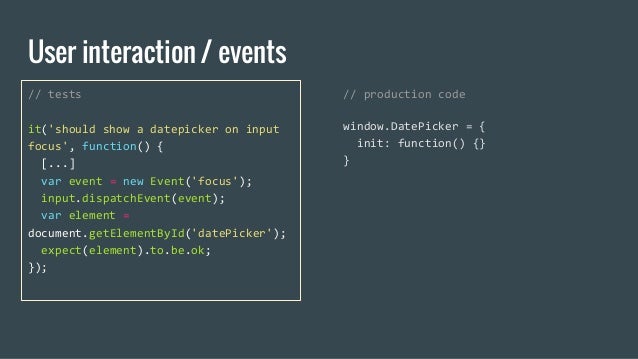
 Testing Javascript In The Frontend
Testing Javascript In The Frontend
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Form Validation Programmer Sought
Form Validation Programmer Sought
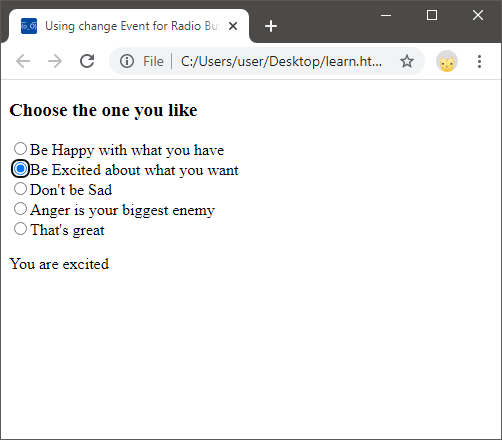
 Javascript Change Event Javatpoint
Javascript Change Event Javatpoint
 Selected Autocomplete Value Not Displaying In Input Box
Selected Autocomplete Value Not Displaying In Input Box
 Jquery Set Focus On A Form Input Text Field On Page Load
Jquery Set Focus On A Form Input Text Field On Page Load
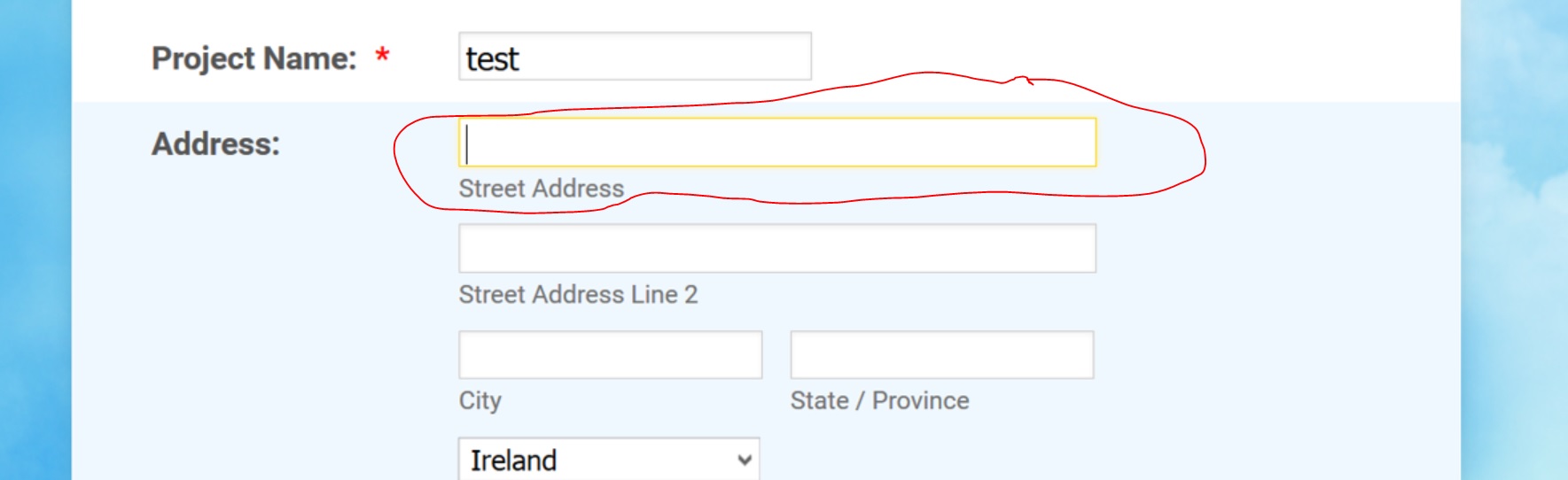
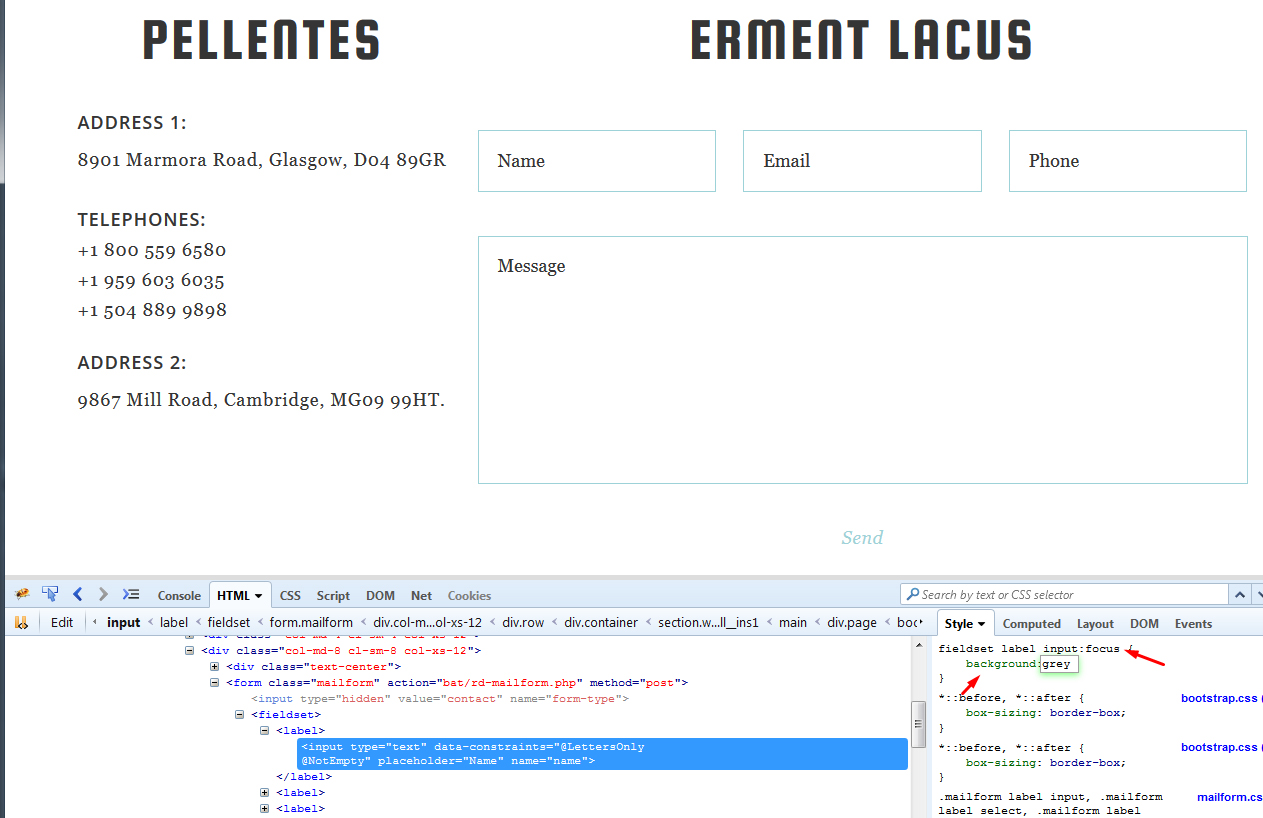
 Changing The Active Focus Border Color Of The Input Field
Changing The Active Focus Border Color Of The Input Field
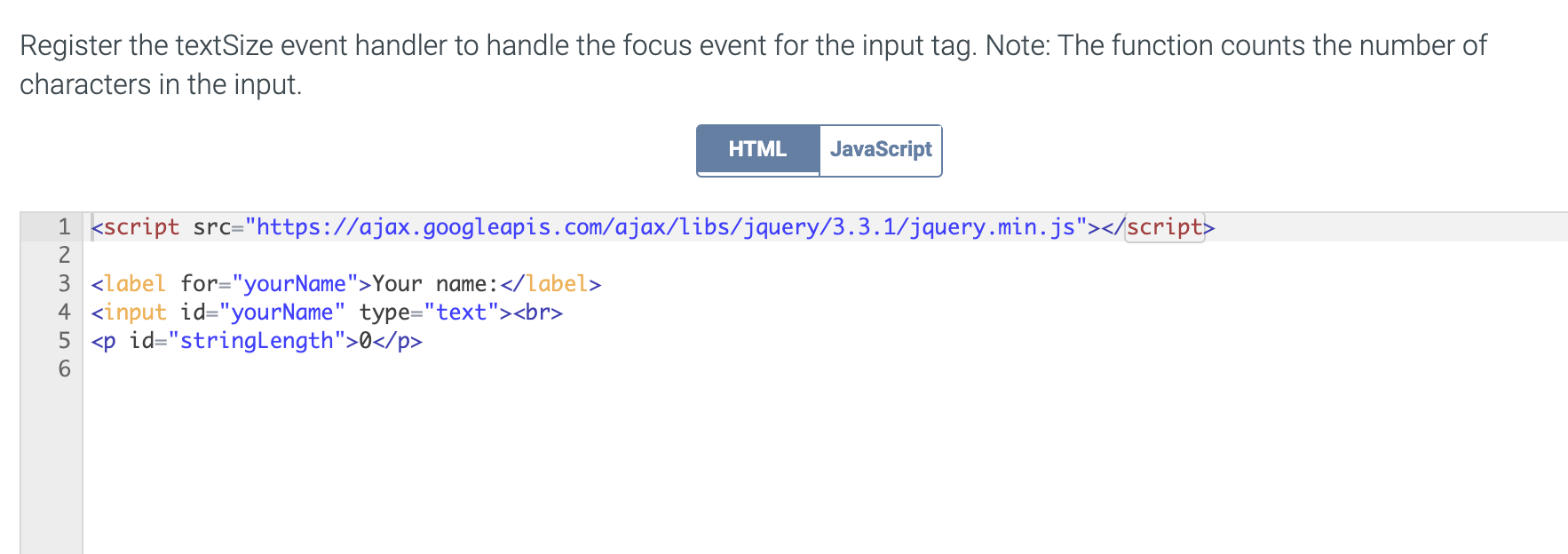
 Register The Textsize Event Handler To Handle The Chegg Com
Register The Textsize Event Handler To Handle The Chegg Com
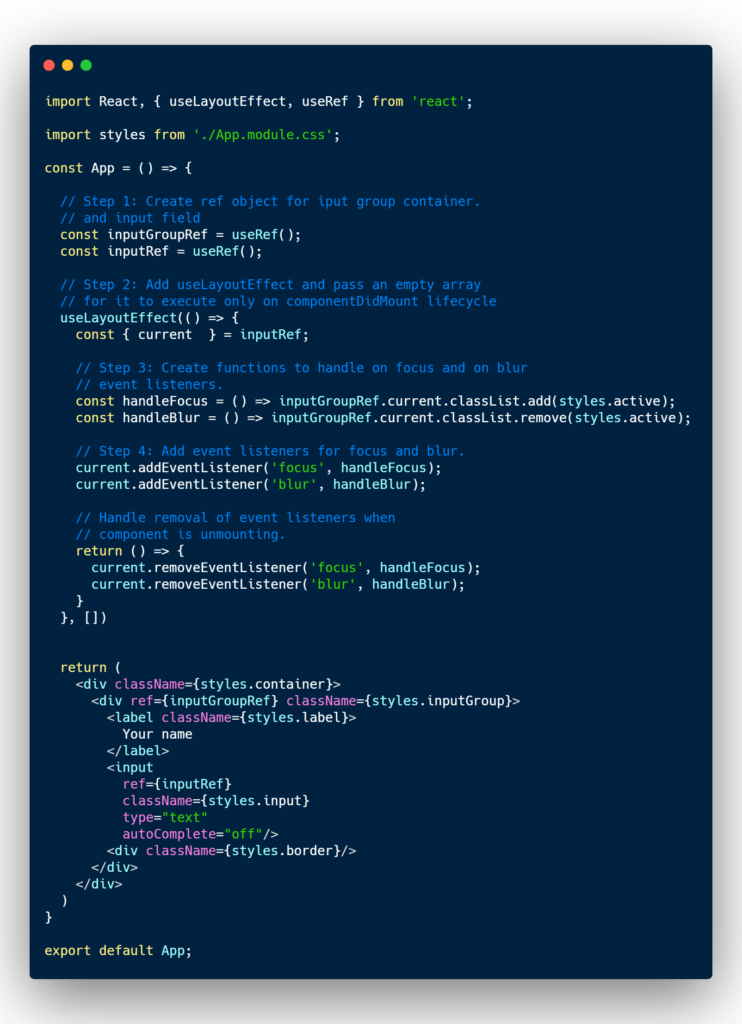
 React Useref And Uselayouteffect Vs Useeffect Step By Step
React Useref And Uselayouteffect Vs Useeffect Step By Step

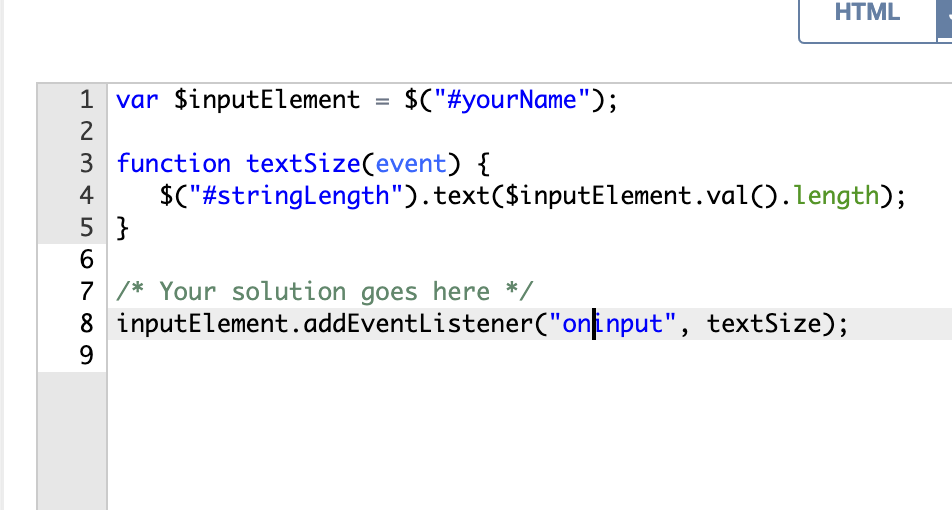
 Register The Textsize Event Handler To Handle The Chegg Com
Register The Textsize Event Handler To Handle The Chegg Com
 Next Js Site Focus The Search Input After Pressing On
Next Js Site Focus The Search Input After Pressing On
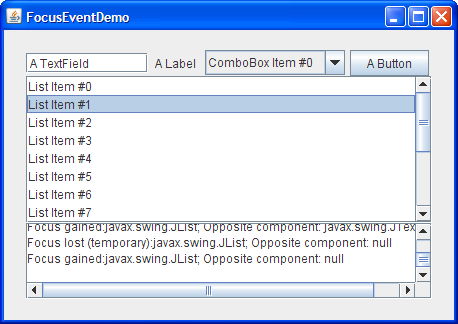
 How To Write A Focus Listener The Java Tutorials Gt Creating
How To Write A Focus Listener The Java Tutorials Gt Creating
Add Event Listener To Input Text Focus On Event In Javascript
 Accessible Focus Indicators Something To Focus On Deque
Accessible Focus Indicators Something To Focus On Deque
 Focusout Event On Window Amp Document Events Call Twice
Focusout Event On Window Amp Document Events Call Twice
 Select2 Open Dropdown On Focus Stack Overflow
Select2 Open Dropdown On Focus Stack Overflow
 Register The Textsize Event Handler To Handle Focus Chegg Com
Register The Textsize Event Handler To Handle Focus Chegg Com
 Pdf Check And Validate Input Field When Loses Focus With
Pdf Check And Validate Input Field When Loses Focus With
 Js Animation How To Assign Specific Background For Element
Js Animation How To Assign Specific Background For Element
 Focusing On Focus Styles Css Tricks
Focusing On Focus Styles Css Tricks
 Select All Text On Focus Using Jquery Stack Overflow
Select All Text On Focus Using Jquery Stack Overflow


0 Response to "29 Javascript Input Focus Event"
Post a Comment