26 Create Pie Chart Using Javascript
The formatter() method places the data labels (e.g. "Whole grains 12.99%") on top of our chart. Create a Pie Chart of the Same Data Set. As Chart.js is a really versatile plugin, you can easily turn the above dataset into a pie chart. Doughnut and pie charts are both for the presentation of data distribution, so they come with the same ... Mar 05, 2021 - Simple jQuery Pie Charts using CanvasJS Charting Plugin for jQuery.
 How To Create A Javascript Chart With Chart Js Developer Drive
How To Create A Javascript Chart With Chart Js Developer Drive
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Create pie chart using javascript. Drawing a basic pie chart using Javascript. To draw each segment of the pie chart, you can make use of Javascript's arc() method which draws an arc from one specified angle to another (in radians) starting from a given origin point. Firstly, you will need to add a new canvas element into your HTML May 25, 2020 - In this blog, we will take a look how simple it is to display various types of Pie Charts using n3-chart.js. 27/6/2018 · Here Mudassar Ahmed Khan has explained with an example, how to create simple Pie chart with HTML5 Canvas using JavaScript, jQuery and JSON. The HTML5 Canvas Pie chart have been implemented using Chart.js library to which JSON object is supplied as source of data. TAGs: JavaScript, jQuery, Charts, HTML5
However, unlike chart.js that is geared towards vanilla JavaScript, ng2charts is specifically made for Angular and is, therefore, easier to implement and work with when you are using the Angular framework. Getting started. We will start off by creating a new project in Angular, using the Angular CLI. I will name my project pie-chart. 24/10/2013 · var paper; var arc; var colorArr = ["#468966","#FFF0A5"]; var pieData = [50,50]; var sectorAngleArr = []; var total = 0; var startAngle = 0; var endAngle = 0; var x1,x2,y1,y2 = 0; function init(){ paper = Raphael("holder"); //CALCULATE THE TOTAL for(var k=0; k < pieData.length; k++){ total += pieData[k]; // alert(total); } //CALCULATE THE ANGLES THAT EACH SECTOR SWIPES AND STORE IN AN ARRAY for(var i=0; i < pieData.length; i++){ var … As you can see the pie chart draws one piece (called a wedge) for each value in the array (in this case [35, 25, 25, 15]). By default the plotting of the first wedge starts from the x-axis and move counterclockwise: Note: The size of each wedge is determined by comparing the value with all the other values, by using this formula:
You can create responsive charts with JSCharting through a couple simple steps: Define a <div> tag in the HTML file with a unique id. Provide this id, data, and any other options when calling JSC.Chart () in the JavaScript file. ChartJS is a wonderful javascript code that you can use in your project to create awesome charts quickly and quite easily. In this tutorial we will be learning to create a Pie chart using ChartJS. For this project we will need the following resource. ChartJS; jQuery; Text Editor like SublimeText, TextMate, Coda, Notepad++, etc. Use Google graph, javascript and JSON to create Pie Chart
JS Charts is a JavaScript component, a chart generator that requires little or no coding for you to create highly customizable bar charts, pie charts and line graphs. Create a chart right now for free only with our JS charts tool! Online Java Script chart templates: bar graphs, pie graphs and more. Pie Chart is a type of graph that displays data in a circular shape and is generally used to show percentage or proportional data. The percentage represented in the graph by each category is provided near the corresponding slice of one portion of pie chart. These charts are very good for displaying data for two or more categories. Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. # Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of ...
The formatter() method places the data labels (e.g. "Whole grains 12.99%") on top of our chart. Create a Pie Chart of the Same Data Set. As Chart.js is a really versatile plugin, you can easily turn the above dataset into a pie chart. Doughnut and pie charts are both for the presentation of data distribution, so they come with the same ... 27/7/2021 · Last Updated : 27 Jul, 2021. Introduction: Rechart JS is a library that is used for creating charts for React JS. This library is used for building Line charts, Bar charts, Pie charts, etc, with the help of React and D3 (Data-Driven Documents). To create Pie Chart using Recharts, we create a dataset which contains actual data. Select New Project -> Visual C# -> Web -> ASP.NET Web Application and enter your application name. Here, I named it "Piechart". Now, click OK. Then, select Empty ASP.NET MVC template and click OK to create the project. Once you click OK, the project will be created with the basic architecture of MVC.
Effective Tips to Create a Pie Chart Using JavaScript. Widely used in presentations and infographics, an HTML/JavaScript pie chart is a common way to illustrate quantity proportions between categories. By cutting a pie into slices, you highlight the size of each data point and thus compare parts to the whole graph, equal to 100%. JavaScript Pie Charts & Graphs. Pie Chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. In this tutorial I will show you how to use JavaScript and the canvas as a means to display numerical information in the form of pie charts and doughnut charts. There are easier ways to create charts than coding one from scratch, for example this complete charting library from CodeCanyon.
Apr 17, 2017 - I have created a pie chart using javascript and my data is stored in mongodb. In my chart I am able to separate slices of pie chart. That is whenever I roll on my mouse on any of the slices it is Making pie chart using python. Now, let suppose we want to separate one piece of slice from the other. For this, you have to do some changes to the "highlight" variable. highlight = (0,0.2,0,0,0) Re-run the cell. The output will be: pie chart using python. Pretty good yeah..!! As we all know that pie chart is constructed by dividing a ... Create pie chart using javascript. Chart Js Show Labels On Pie Chart Stack Overflow Pie Chart Zingchart Nested Pie Chart In Pure Javascript By Mindfusion Medium Creating Configurable Pie Chart Using Html Java Script Svg Pie Chart With Pure Js No Framework Stack Overflow The Beginner S Guide To Chart Js Stanley Ulili ...
In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces and the X and Y method for the fourth trace. Simple Example of PIE Chart using Chartjs. We will create a new index.html file and write all code into this file. Step 1: Includes jQuery and Chartjs library files into head section of index.html file. Step 3: Created a div HTML element in index.html, which is used as a container for pie chart. The container chart div has canvas element, The ... May 03, 2021 - A donut chart is a pie chart with a hole in the center. You can create donut charts with the pieHole option:
Pie charts are useful for representing numerical proportions. Learn how to make a fun and interactive JavaScript pie chart with ZingChart. JavaScript. To draw the pie chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids pie-chartcanvas-1 and pie-chartcanvas-2 by writing the following code. //get the pie chart canvas var ctx1 = $("#pie-chartcanvas-1"); var ctx2 = $("#pie-chartcanvas-2"); Options. Now we will define options for the chart. Implementations usually involved either using an external image editor to create multiple images for multiple values of the pie chart, or large JavaScript frameworks designed for much more complex charts.
In this blog post I am going to walk you through the process of creating a pie chart using javascript and html. The only external library I am using is jQuery. First let's see a demo: Enter data points and then hit Enter data. You will see input fields for your points. Just enter those and then hit the Generate Pie button. Create a simple Donut chart. Now, we will transform our pie chart into the donut chart by updating just 1 line of code. Update your drawChart.js at line 19 to: const arcGenerator = d3.arc ... 6/12/2017 · Creating a JavaScript Pie Chart. There are four basic steps you should do to make a chart of any type with a JavaScript charting library. Spend 5 minutes and you will learn to add an interactive JS (HTML5) pie chart that looks like this to your web page: Step 1. Create an HTML page.
The Graph.js makes it easy to create responsive pie, bar, linear or table chart in HTML using JavaScript / jQuery. You can style each element of charts. HTML5 & JS Pie Charts. A pie chart is a circular chart divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of pie chart. It is displayed next to each slice. To create Pie Chart using Recharts, we create a dataset which contains actual data. Then we define the slices using pie element with data property which will have the data of the dataset created and with datakey property which is the property name with a value for the slices. Creating React Application And Installing Module:
Jul 25, 2021 - Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
 How To Draw Charts Using Javascript And Html5 Canvas
How To Draw Charts Using Javascript And Html5 Canvas
 Create Pie Chart Using Google Api Php And Mysql
Create Pie Chart Using Google Api Php And Mysql
 Pie Bar Linear Amp Area Chart In Html Using Javascript
Pie Bar Linear Amp Area Chart In Html Using Javascript
 Creating Pie Charts With Javascript Using An Html Canvas
Creating Pie Charts With Javascript Using An Html Canvas
 Using Javafx Charts Pie Chart Javafx 2 Tutorials And
Using Javafx Charts Pie Chart Javafx 2 Tutorials And
 How To Create A Pie Chart In Excel Displayr
How To Create A Pie Chart In Excel Displayr
 Creating Configurable Pie Chart Using Html Java Script
Creating Configurable Pie Chart Using Html Java Script
 Pie Chart Javascript Charts Library Zoomcharts
Pie Chart Javascript Charts Library Zoomcharts
 Pie Chart How To Create Interactive One With Javascript
Pie Chart How To Create Interactive One With Javascript
 Animated Pie Donut Ring Chart With Canvas And Javascript
Animated Pie Donut Ring Chart With Canvas And Javascript
 Nice Configuarable Pie Donut Chart With Jquery And D3 Js
Nice Configuarable Pie Donut Chart With Jquery And D3 Js
 The Beginner S Guide To Chart Js Stanley Ulili
The Beginner S Guide To Chart Js Stanley Ulili
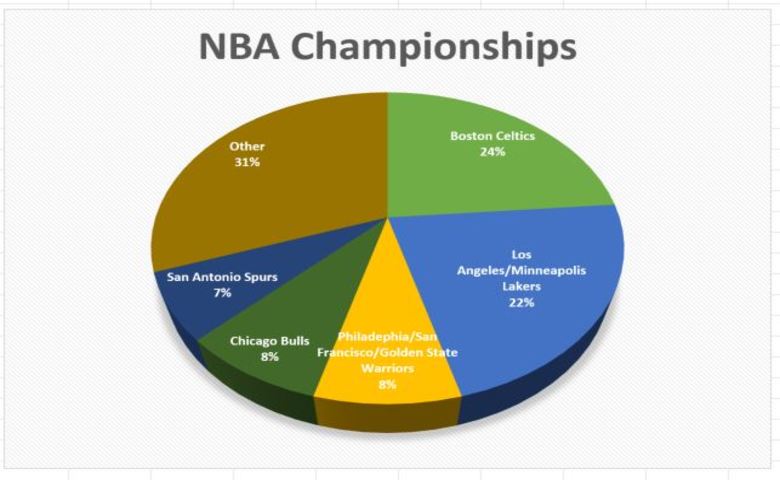
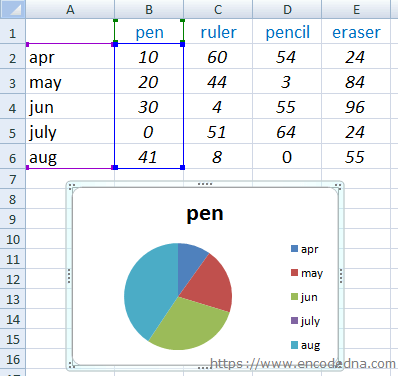
 How To Create A Pie Chart In Excel Using Worksheet Data
How To Create A Pie Chart In Excel Using Worksheet Data
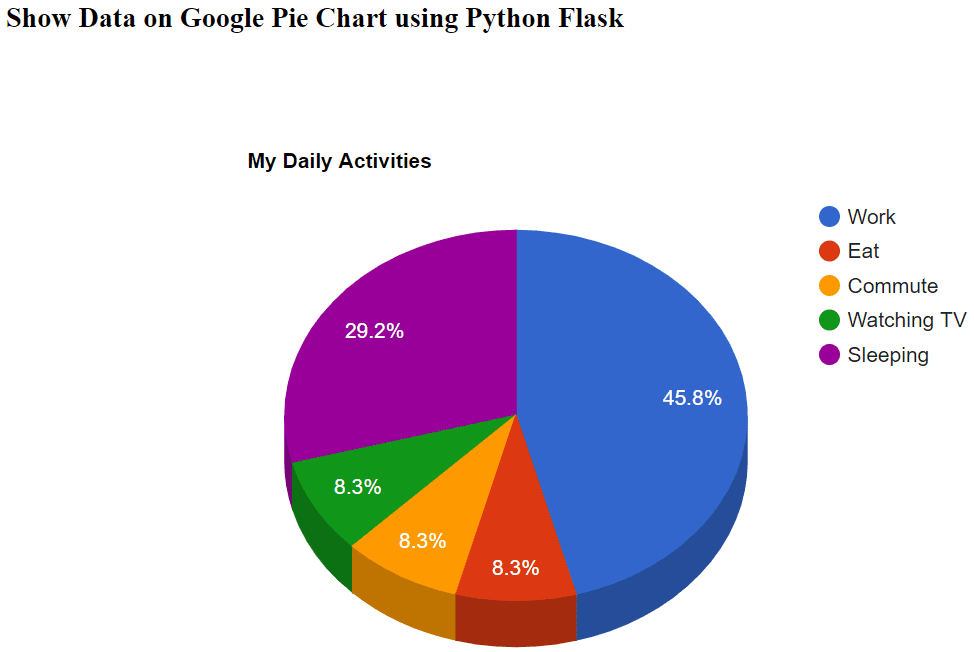
 Show Data On Google Pie Chart Using Python Flask Roy Tutorials
Show Data On Google Pie Chart Using Python Flask Roy Tutorials
 How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
 Dynamic Pie Chart In React Js No Chart Libraries
Dynamic Pie Chart In React Js No Chart Libraries
 The Pie Chart Type Javascript Chart Documentation
The Pie Chart Type Javascript Chart Documentation
 Creating Pie Charts Doughnut Charts With Html 5 Canvas Tag And Chart Js
Creating Pie Charts Doughnut Charts With Html 5 Canvas Tag And Chart Js
Simple Example Of Pie Chart Using Chartjs And Html5 Canvas
 How To Create A Readable Javascript Pie Chart Dhtmlx Blog
How To Create A Readable Javascript Pie Chart Dhtmlx Blog
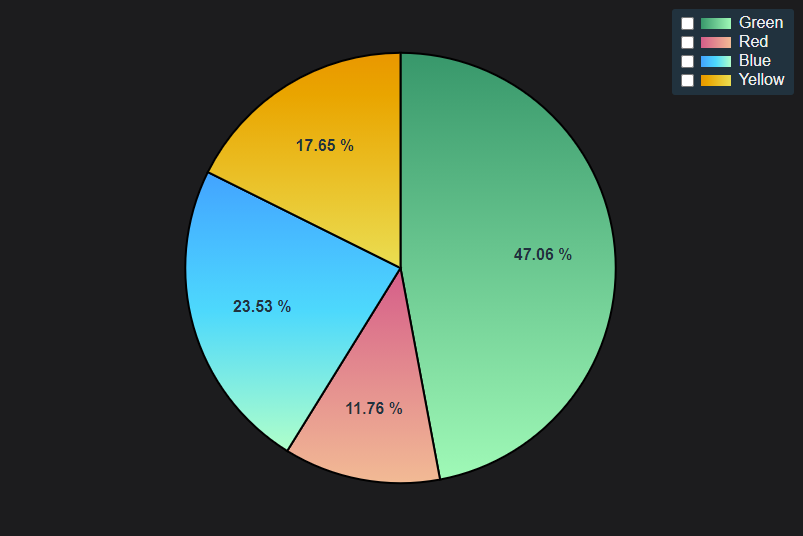
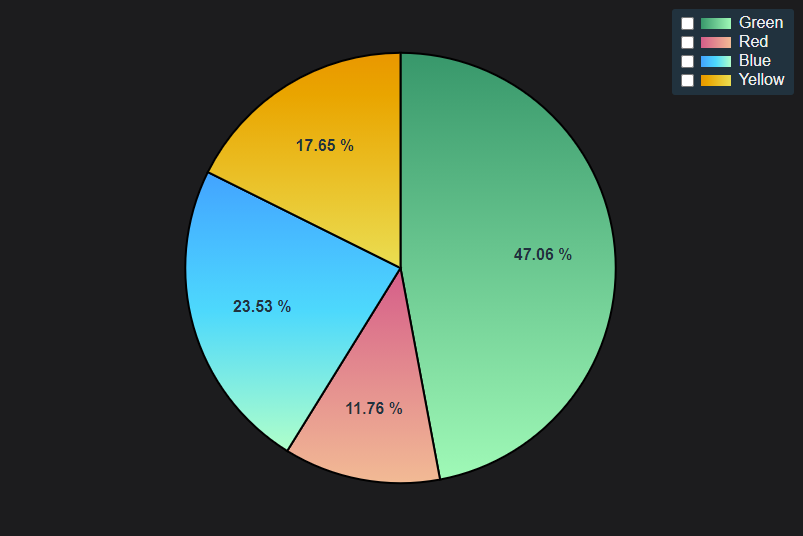
 Pie Chart With Legend Amcharts
Pie Chart With Legend Amcharts
 How To Create An Svg Pie Chart Code Along With Kasey
How To Create An Svg Pie Chart Code Along With Kasey



0 Response to "26 Create Pie Chart Using Javascript"
Post a Comment