33 Javascript Get Keys Of Object
Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Oftentimes, we have to get the keys and values of a JavaScript object. In this article, we'll look at how to get the keys and values from an object. Get Object Keys with the Object.keys Method. We can use the Object.keys method to get the keys of an object. It returns an array with the object's string keys. For instance, we can write:
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
Jan 30, 2020 - Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value. ... Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type.
Javascript get keys of object. The hasOwnProperty () method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. This would return true if it could find no keys in the loop, meaning the object is empty. If any key is found, the loop breaks returning false. The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository. First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) to get the key of first element of object. Example: This example illustrate the above approach.
Apr 24, 2020 - Return an object where each key is the name of a park and each value is the state that park is in. javascript Apr 01, 2021 - This method was introduced to JavaScript in ES6. The way this method works is simple. It takes an object whose keys you want to retrieve as argument. The value it returns are keys that exist inside that object. The value you get, the keys, are in the form of an array. JavaScript - How to Get an Object’s Keys and Values in JavaScript In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Getting an object’s keys. The Object.keys() method returns an array of strings containing all of the object’s keys, …
var key = Object.keys(obj).filter(function(key) {return obj[key] === value}); Where valuecontains the value you're looking for. Said that, I would probably use a loop. Otherwise you could use a proper "hashmap" object - there are several implementation in JS around - or implement by your own. The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Syntax Object . keys ( obj ) Javascript queries related to "javascript object get value by key" get the keys of a dictionary javascript; get key from dictionatrry js; find the key using value javascript
The JavaScript Object.keys () method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys () method is following.- Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): Keys are indexes and values are elements of an associative array. Associative arrays are basically objects in JavaScript where indexes are replaced by user-defined keys. They do not have a length property like a normal array and cannot be traversed using a normal for loop Here’s an example ...
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. JavaScript Array keys() ... Definition and Usage. The keys() method returns an Array Iterator object with the keys of an array. keys() does not change the original array. Browser Support. The numbers in the table specify the first browser version that fully supports the method: Chrome 38: Edge 12: Javascript Object.keys() Method - Get Array of keys from Object and Array Posted on November 24, 2020 January 23, 2021 by Mr Writer Javascript Object.keys() method returns array of keys on given object.It takes Object or array as argument.
Output. 3. In the above program, the Object.keys() method and the length property are used to count the number of keys in an object.. The Object.keys() method returns an array of a given object's own enumerable property names i.e. ["name", "age", "hobbies"].. The length property returns the length of the array. Jul 20, 2019 - Object.keys() method can be used to get the keys of the object.. “Get keys of the object in javascript” is published by Javascript Jeep🚙💨 in Frontend Weekly. Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ...
The Object.keys () method accepts one parameter: the name of the Object whose keys you want to retrieve. This method returns the names of all keys in the Object you have specified, stored as a JavaScript list. Notice that the method itself is called Object.keys (). This is because keys () is a method of Object. The objects in Javascript are containers for named values called properties or methods. The object contains keys and values. To access the keys of the object, use the keys () method. The keys () method in JavaScript is used for returning the enumerable properties of a simple array. Object.keys () is javascript method which return an array of keys when using on objects. Object.keys (obj) // ['bar'] Now you can iterate on the objects and can access values like below- Object.keys (obj).forEach (function (key) { console.log (obj [key]) // baz })
Here is a simple example, it will help you to get object key name. var obj ={parts:{costPart:1000, salesPart: 2000}}; console.log(Object.keys(obj)); the output would be parts. Return an object where each key is the name of a park and each value is the state that park is in. javascript So, when you pass the key "programmer" to the object, it returns the matching value that is 2. Aside from looking up the value, you may also wish to check whether a given key exists in the object. The object may have only unique keys, and you might want to check if it already exists before adding one.
Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Object.getOwnPropertyNames () returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys ()) over the properties of the object. What you've quoted is JavaScript code using an array initializerand an object initializer(aka, "object literal syntax").] If you can rely on having ECMAScript5 features available, you can use the Object.keysfunction to get an array of the keys (property names) in an object. All modern browsers have Object.keys(including IE9+).
Object. keys() In this tutorial we will learn how to obtain the keys of a JavaScript object, using a method from the Object class. The keys will be obtained as an array of strings, where each string contains the name of the property. Note that through the tutorial we are going to use the terms " keys " and " properties " interchangeably. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Object.values () returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object)
Dec 14, 2019 - Accessing an Object’s Keys, Values, and Entries in JavaScript ... Object.keys(obj) → returns an array of a given object’s property names. How to get a key in a JavaScript object by its value ? Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties. Each of these properties con be checked to see if they match the value provided. The properties of the object are obtained by using a for loop on the ...
 How To Get Keys From An Object As An Array Spursclick
How To Get Keys From An Object As An Array Spursclick
 Javascript Array Of Objects Check For Key Stack Overflow
Javascript Array Of Objects Check For Key Stack Overflow
 Javascript Object Keys Method Get Array Of Keys From
Javascript Object Keys Method Get Array Of Keys From
 Javascript Object Remove Key Value Examples Pakainfo
Javascript Object Remove Key Value Examples Pakainfo
 Find Key In Javascript Object And Get Values For Each One
Find Key In Javascript Object And Get Values For Each One
 Javascript Es 2017 Learn Object Keys Object Values And
Javascript Es 2017 Learn Object Keys Object Values And
 Javascript Maintain Object Key Value Order Stack Overflow
Javascript Maintain Object Key Value Order Stack Overflow
 Find Key In Javascript Object And Get Values For Each One
Find Key In Javascript Object And Get Values For Each One
Javascript Engine Fundamentals Shapes And Inline Caches
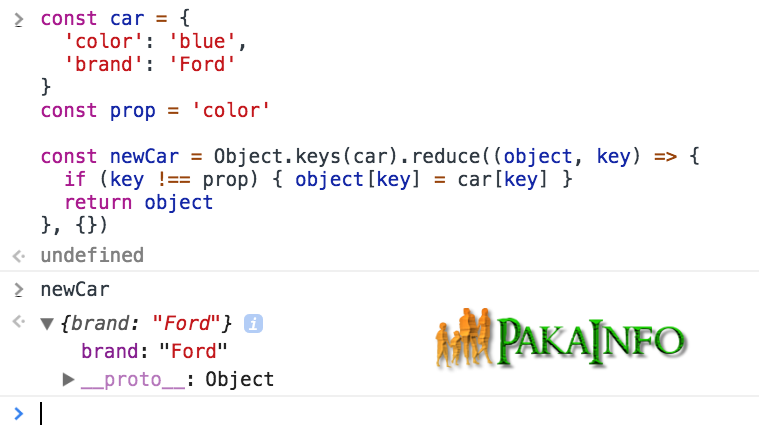
 Javascript Object Get A Copy Of The Object Where The Keys
Javascript Object Get A Copy Of The Object Where The Keys
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Object Dictionary Examples Dot Net Perls
 How To Get Keys From An Object In Javascript Latest Javascript
How To Get Keys From An Object In Javascript Latest Javascript
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
 Javascript Object Keys Example Object Keys
Javascript Object Keys Example Object Keys
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 Javascript Keys Guide To Examples To Implement Javascript
Javascript Keys Guide To Examples To Implement Javascript
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 The Javascript Object Has Some Methods Available On It That
The Javascript Object Has Some Methods Available On It That
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 How To Sort Array Of Object Using Object Keys In Javascript
How To Sort Array Of Object Using Object Keys In Javascript
 Print The Key In An Object Javascript Code Example
Print The Key In An Object Javascript Code Example
 Javascript Quiz Object Keys Values Method Output Can Be Equal
Javascript Quiz Object Keys Values Method Output Can Be Equal
 How To Use Object Keys In Javascript By Javascript Jeep
How To Use Object Keys In Javascript By Javascript Jeep
 How To Access Object Keys Values And Entries In Javascript
How To Access Object Keys Values And Entries In Javascript

0 Response to "33 Javascript Get Keys Of Object"
Post a Comment