21 How To Use Javascript In Html
The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. The browser reads the page and processes the HTML line by line. When it reads the script tag it knows that this is JavaScript and it will run the code. When it reads the line alert ("hello") it can see we want to display the word "hello" in an alert: This is a simple example but it shows how you can write JavaScript within an HTML page.
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
Nov 22, 2020 - Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll talk about modules in another part of the tutorial.

How to use javascript in html. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. 6/3/2018 · Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags; between the <body> tags; Depending on where you add the code the JavaScript in your HTML file, the loading will differ. The recommended practice is to … You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […]
Nov 12, 2011 - There are multiple strategies to get reference to the node. If it has an id, it's most starightforward. 2.set innerHTML property. ... Well... Not much detail so not much of an answer... ... Instead of embedding html into javascript, you could make a bunch of predefined javascript functions and then use ... JavaScript is the default scripting language for HTML5. ... You can also place your JavaScript code into a separate file with a .js extension, and then call that file in your document through the src attribute of the <script> tag, like this: ... This is useful if you want the same scripts available to ... 7/2/2018 · It is quite simple to do a page redirect using JavaScript on the client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows. You can try to run the following code to learn how to use JavaScript to redirect an HTML page. Here, we will redirect to the homepage. Example. Live Demo
24/4/2010 · Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. We'll discuss two ways of using JavaScript to write text into the HTML document itself: The innerHTML property. The document.write () method. Let's start with the innerHTML property. In the ... Use JavaScript's fetch function to read in a JSON file. No external libraries needed!
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. HTML is the language in which most websites are written. HTML is used to create pages and make them functional. The code used to make them visually appealing is known as CSS and we shall focus on this in a later tutorial. For now, we will focus on teaching you how to build rather than design. The History of HTML. HTML was first created by Tim ...
Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Calculator. According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. Now, to generate the credentials, you have to register the name of your app. And finally, put the credentials in the HTML file as I do here. Next, duplicate the first script tag and change firebase-app.js to firebase-firestore.js because we will use Firestore in this project. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page.
The HTML DOM allows JavaScript to change the content of HTML elements. ... The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!'; JavaScript is free to use for everyone. ... W3Schools maintains a complete JavaScript reference, including all HTML and browser objects.
The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded. 13/5/2010 · For example, here's how to display a picture while still using the javascript functions. <html> <script type="text/javascript"> function display_message() { alert("This is a message."); }; </script> <body> <img src="image.jpg"> <form> <input type="button" value="Click me!" onclick="display_message()" /> </form> </body> </html> The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Javascript. let list = document.getElementById ("myList"); Step 3: Now iterate all the array items using JavaScript forEach and at each iteration, create a li element and put the innerText value the same as the current item, and append the li at the list. The heading text changed to Hello world! using JavaScript. You did this by using a function called querySelector() to grab a reference to your heading, and then store it in a variable called myHeading. This is similar to what we did using CSS selectors. When you want to do something to an element, you need to select it first. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. In the following section, we will see how we can place JavaScript in an HTML file in different ways. ... If you want to have a script run on some event, such as when a user clicks somewhere, then you will place that script in the head as follows − This is a throwback to the bad old days, when VBScript was also in popular use on web pages. VBScript usage died however, as it only works in IE. In the past there was a need to comment out JavaScript with an HTML comment to prevent browsers from showing the code as HTML.
There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method The project will only consist of index.html, style.css, and scripts.js at the end. This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change. We'll be using JavaScript to add everything from here out. Instead of specifying a src attribute, you can write javascript between the <script> and </script> tags. The type and language attributes are still used the same as when specifying external scripts. <script type="text/javascript"> var myVar="hello"; function showAlert() { alert('You triggered an alert!'); } </script> Inline in the HTML
How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,... If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as .js and it will be included in HTML files ... Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. 28/5/2021 · The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page. There are two ways to add JavaScript to HTML. You can either include inline JavaScript in your web document or have a separate JS file and link it to the document as an external resource. In both of these cases, you will use the same <script> tags - the only difference will be their content.
Apr 28, 2021 - You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage. If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as.js and it will be included in HTML files using <script> tag. JavaScript is the J in Ajax, which originally stood for Asynchronous JavaScript and XML. (XML, or Extended Markup Language, is a data serialization format. It has now largely been replaced by JSON — JavaScript Object Notation — but the name sticks because "Ajax" sounds catchy.) Ajax is something you probably use everyday.
Learn how to use top.location.href in JavaScript, plus coding in HTML, to target links so that they open in a new window or frame. Aug 19, 2015 - I am trying to use some HTML tag inside JavaScript, but the HTML tag does not work. How can U use an HTML tag inside JavaScript? I wanted to use h1 but did not work.
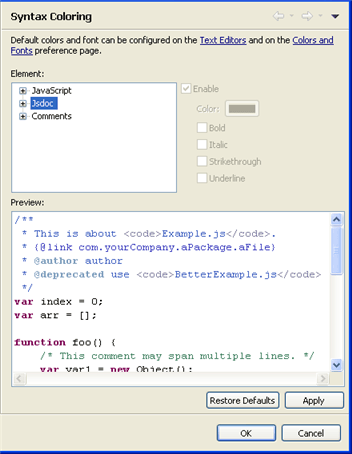
 Using Javascript Syntax Coloring
Using Javascript Syntax Coloring
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Integrate Vue Files With Basic Javascript Project
How To Integrate Vue Files With Basic Javascript Project
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 How Can You Use Html Css And Javascript For Web Development
How Can You Use Html Css And Javascript For Web Development
 How To Use Javascript In Html Vps And Vpn
How To Use Javascript In Html Vps And Vpn
 How To Use Css In Html And How To Use Javascript In Html
How To Use Css In Html And How To Use Javascript In Html
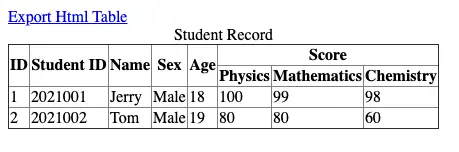
 How To Export Data From Html Table To Excel Use Javascript
How To Export Data From Html Table To Excel Use Javascript
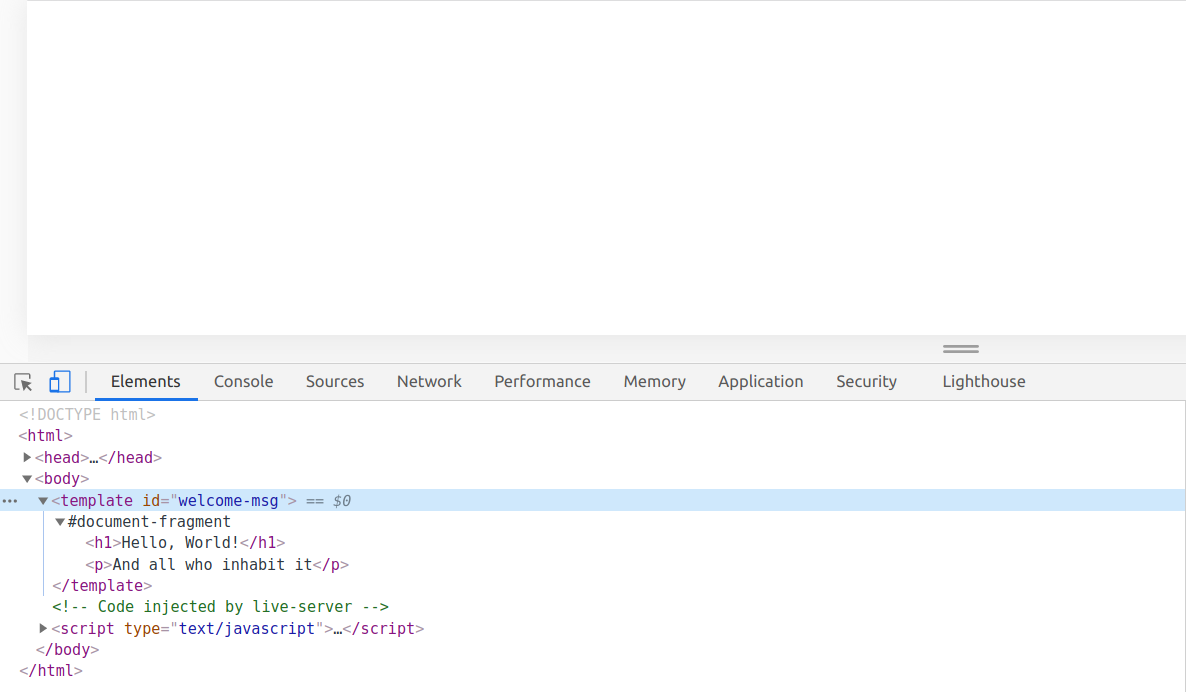
 Reusable Html Components How To Reuse A Header And Footer
Reusable Html Components How To Reuse A Header And Footer
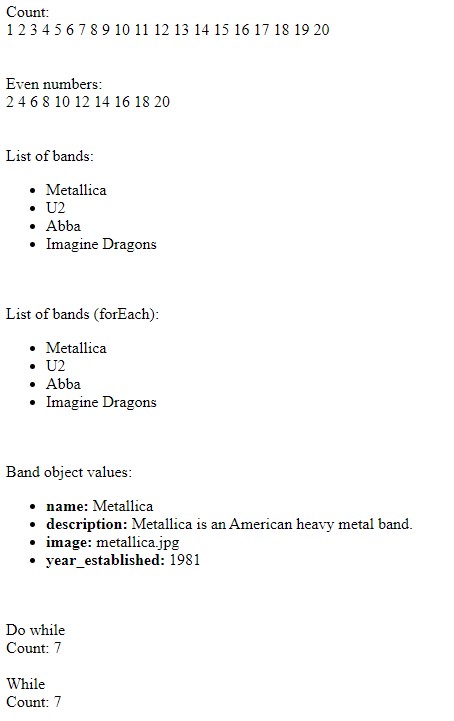
 How To Use Loops In Javascript
How To Use Loops In Javascript
How To Use Javascript In Html Page It Training And
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 Answering Html Css Javascript Based Questions Hackerrank
Answering Html Css Javascript Based Questions Hackerrank
 Use Javascript Function In Window Application C
Use Javascript Function In Window Application C
 How To Use Html And Javascript To Play Local Media Video And
How To Use Html And Javascript To Play Local Media Video And
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
Use Page Designer To Add And Modify Html Javascript And Jsp
How To Use Javascript Delay Function For Webkit2 Option In
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
0 Response to "21 How To Use Javascript In Html"
Post a Comment