30 Dynamic Calendar In Javascript
Dynamic Calendar This Dynamics CRM solution allows quick and simple visualizations of any record in CRM that contains a date field. Easily view appointments for an individual or a team, display task due dates, view the campaign and campaign activities for the entire organization, or any other custom record you may have - on a clean and simple to understand calendar. This calendar collects months into seasons, giving it a unique and interesting style. The calendar has dynamic seasonal headers, achieved through custom SVGs and basic design elements. The result is impressive. You can simply move between months by clicking on the arrow icons, and click on the dates to select them.
The JavaScript file provides the scheduling functionality. The CSS file is responsible for the styling of our calendar. We create a subfolder named "themes" and we place the light.css file there. We create an HTML file, a blank web page called GoogleSchedule and in the head section we place a reference to the CSS file:

Dynamic calendar in javascript. JavaScript dynamic calender. Contribute to nunawa/dynamic-calendar development by creating an account on GitHub. Welcome to Dynamic Drive, the #1 place on the net to obtain free, original DHTML & Javascripts to enhance your web site! ... This innovative script uses CSS flexbox to create cards that when clicked on expands to show copious amount of information in a compact, manageable manner. May 13, 2018 - The program contains several different functions. The first thing we will do here is create a showCalendar(month, year) function which takes in two parameters, month and year. Once, the function is called, it dynamically generates a calendar in HTML and appends it into our table. Here’s my ...
Sep 22, 2020 - Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ... Learn how to build a calendar in JavaScript using modern date APIs!This is using the platform that I use to teach JavaScript which is https://learnjavascript... Aug 14, 2020 - Full-sized, drag & drop event calendar in JavaScript
JavaScript Dynamic Calendar script 0/5 0 votes / 2,736 previews / 0 comment 30/01/2007 This calendar allows you to select a month and year and automatically display t...JavaScript Dynamic Calendar script - Dynamic Calendar script 10+ Vanilla Javascript & CSS Calendar Code Snippets. October 5, 2018. February 19, 2019. Calendars are important in daily life. In the web, calendars are mostly used on booking and event websites. Calendars in booking website play a very important role. If the calendar is not that UX/UI friendly, users may not place their bookings with them. And after the list of javascript calendars, I will give you a list of 10 best javascript calendar plugin which you can use it to create your very own calendar with ease. 25+ Best Javascript Calendars . Effect-1. See the Pen Calendar - Vanilla JS by Juan Patrick (@juan-patrick) on CodePen. About This Effect: This calendar looks minimal and clean.
Description: JavaScript calendars have existed for a long time now, but never have they looked pretty (literally), until DHTML came along. Check out Constantin's cool DHTML calendar, which not only looks handsome, but allows you to dynamically look up the calendar for any particular month/ year (by pressing the "Prev Next" buttons). Dynamic Date selector A visually attractive dynamic date selector for form input fields. When the user clicks on a input field, the calendar will pop to let the user easily select a date value to enter. Script tested and works on Firefox, Internet Explorer, Netscape, Opera. All the months are fully dynamic and powered by JavaScript so you can move forward using the arrows on either side of the header. Note the days aren't clickable and that this calendar isn't super interactive. But as a general base to start designing, I'm a fan of this concept.
Dynamic Calendar in Javascript Code with Demo - Calender.js. March 29, 2019 by Ashfaq Ahmed. Are you looking for a Lightweight, Dynamic and no dependencies Calendar in Javascript? Let's have a look the complete source code with the demo. It is a creative design calendar which is easy to customize. That's why We did a … I'm trying to create events in my full calendar dynamically. I have: $('#calendar').fullCalendar({ viewRender: function (view) { var h; if... Stack Overflow. ... How can I merge properties of two JavaScript objects dynamically? 1676. Event binding on dynamically created elements? 1383. How to add a class to a given element? 2. 1. HTML Calendar based on DynAPI. 2. JavaScript Date Picker based on ComboBox. 3. Calendar Control - Single-Select Implementation.
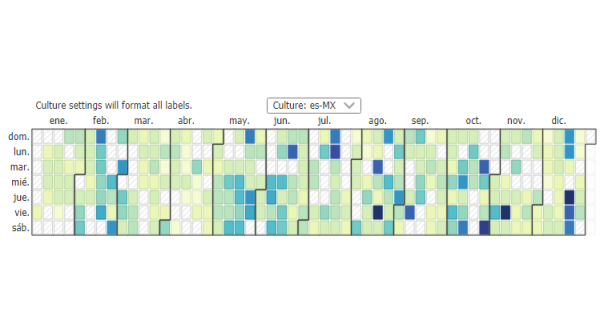
React big calendar is a javascript event calendar component built for React. It is made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach. React big calendar includes two options for handling the date formatting and culture localization , depending on your preference of DateTime libraries. Dynamic Calendar JavaScript calendars have existed for a long time now, but never have they looked pretty (literally), until DHTML came along. Check out Constantin's cool DHTML calendar, which not only looks handsome, but allows you to dynamically look up the calendar for any particular month/ year (by pressing the "Prev Next" buttons). A Dynamic Calendar Table · java2s | © Demo Source and Support. All rights reserved
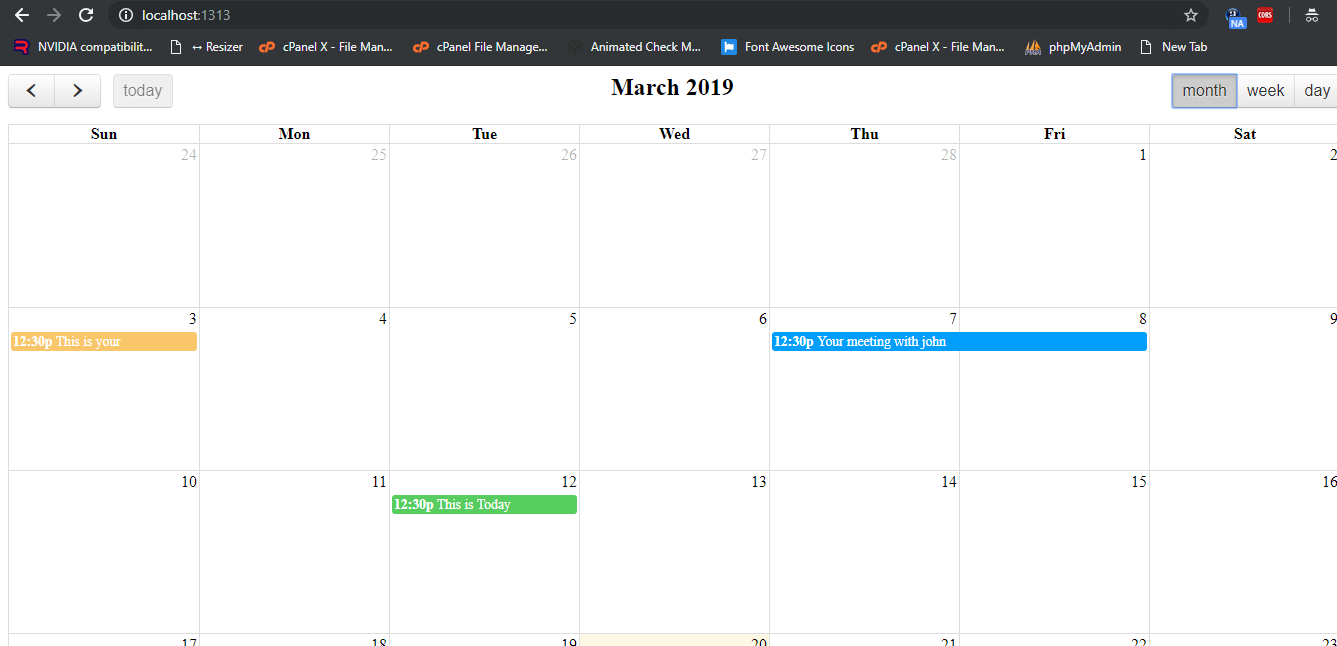
Dynamic Calendar. 13 Years Ago essential. Making a calendar is a bit more complex than making a timer or clock but mostly because any calendar script is going to be generating HTML to display the calendar and whenever you have programs writing programs things always get a bit funky! We'll do this as a prototype so all you have to do is create a ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. The idea behind the demo was whether or not I could create a simple dynamic calendar system with a static web site. My presentation was all about adding dynamic aspects back into a static site, so this fit right in. For the demo, I made use of FullCalendar. FullCalendar is a simple little jQuery plugin that renders a nice full screen (well, "as ...
Such a design of Basic Calendar means you can easily invoke it many times on the page, and in a variety of ways.-Displaying multiple calendar months. The below example displays the calendar for the previous, current, and future month. It should replace the code of Step 2: <script type="text/javascript"> var todaydate=new Date() Get code examples like"dynamic calendar in javascript with example". Write more code and save time using our ready-made code examples. 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. 3: calendra.css: CSS file that is used to give a better look to the calendar control.
How to configure dynamic JavaScript Calendar Controls in an ASP.Net Page. In this article we will see how to configure the controls of a calendar with JavaScript. 0. Like (7) (0) Setting up the Calendar. There are several properties that are used to change settings: Jan 10, 2018 - Admittedly, Javascript is the most important part in making an accurate and dynamic calendar. That doesn’t mean that it is an especially difficult part, though. Before we get to the code, we have to mention that we will base our work largely on a built in Javascript object, that is the Date ... JavaScript Dynamic Calendar. Ask Question Asked 6 years, 2 months ago. Active 5 years, 7 months ago. Viewed 5k times 1 I am programming a dynamic javascript calendar on which events can be added by two persons, the manager and the associate. But, only the text box with the mentioned date appears on the browser.
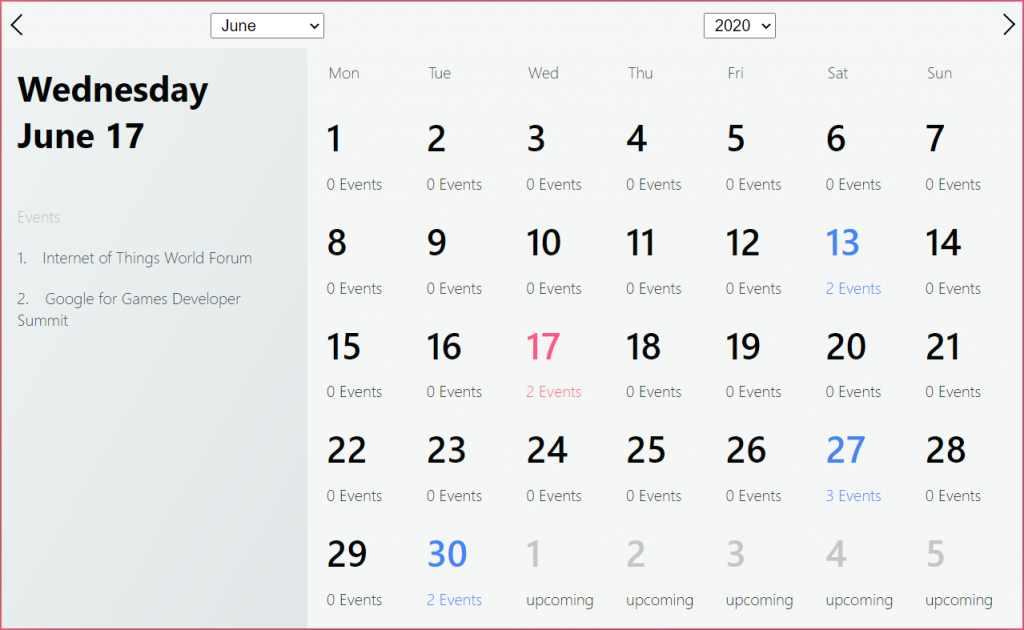
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar. I was recently faced with the challenge of creating a dynamic calendar UI for an "upcoming event" section of a new website I've been developing. Knowing that mobile and tablet internet usage exceeds desktop usage worldwide , it was very important to have a responsive calendar that can be viewed on all devices and to have the calendar dates ...
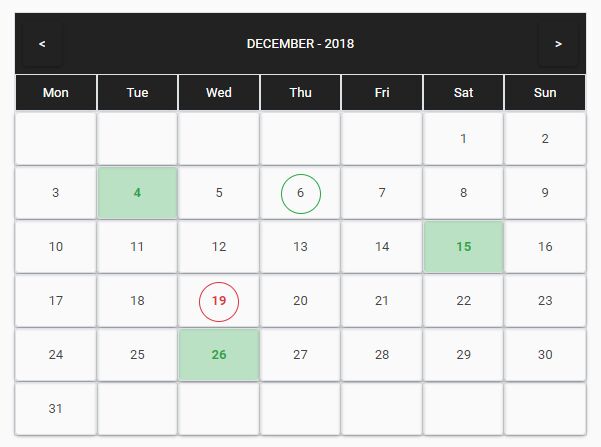
How to create a Calendar with JavaScript Before We Start. Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. The most important one and the first section that the user sees when the user enters a website. How to create a Calendar with JavaScript how to create a dynamic calendar in html ? Every developer needs clean and modern elements to develop their websites,create a dynamic calendar. Saturday, August 28 2021 ... How to create a Calendar with JavaScript. December 7, 2020. Code-dynamic calendar. 9 hours ago. How to create a bank Credit Card. 6 days ago. How to create a visa Card. Mar 01, 2017 - You can customize each jsCalendar instance by defining data-* parameters on its HTML element or by passing them on the dynamic javascript creation of the calendar.
May 24, 2018 - Please visit our contact page, and select "I need help with my account" if you believe this is an error. Please include your IP address in the description. How to create a dynamic annual calender using javascript, jquery or php without using calender plugins ? - Quora Mar 11, 2020 - Want to create a dynamic calendar without any plugin? Check out this jQuery Dynamic Calendar Program With CSS, Basic jQuery Calendar. Get source code now. This solution has a lot of code, including HTML, CSS, and scripts. But there is a lot going on here: dynamically creating table content for the calendar, setting the position and visibility of the calendar, supplying data from the calendar back to the main page, and more.
How to Create Dynamic Calendar in Javascript To make work the calendar on your website, You need to download the source code. Next, You need to add both CSS files and a Javascript file into your webpage. Dynamic Calendar - JavaScript Made Easy: Free JavaScripts Tutorials Example Code ... This calendar allows you to select a month and year and automatically display the a complete calendar for that month in Dynamic HTML. Great! Sep 22, 2020 - How do I create a dynamic calendar in HTML · How do I disable running an app on the local network when using vue-cli · You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included ...
1 week ago - Enable switching the timezone in the UI? Learn how to dynamically change timezones → ... If the context requires users being able to change the timezone on the fly, you can add a custom dropdown with the desired timezones to the event calendar header. This can be of course placed externally ...
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 Create A Calendar Using Angular And Bootstrap By
Create A Calendar Using Angular And Bootstrap By
 How To Make A Monthly Calendar With Real Data Css Tricks
How To Make A Monthly Calendar With Real Data Css Tricks

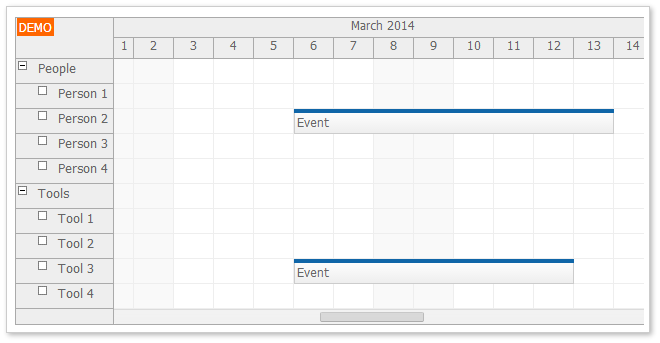
 Tutorial Html5 Scheduler With Dynamic Event Loading
Tutorial Html5 Scheduler With Dynamic Event Loading
 14 Top Calendar And Date Picker Jquery Plugins Learning Jquery
14 Top Calendar And Date Picker Jquery Plugins Learning Jquery
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
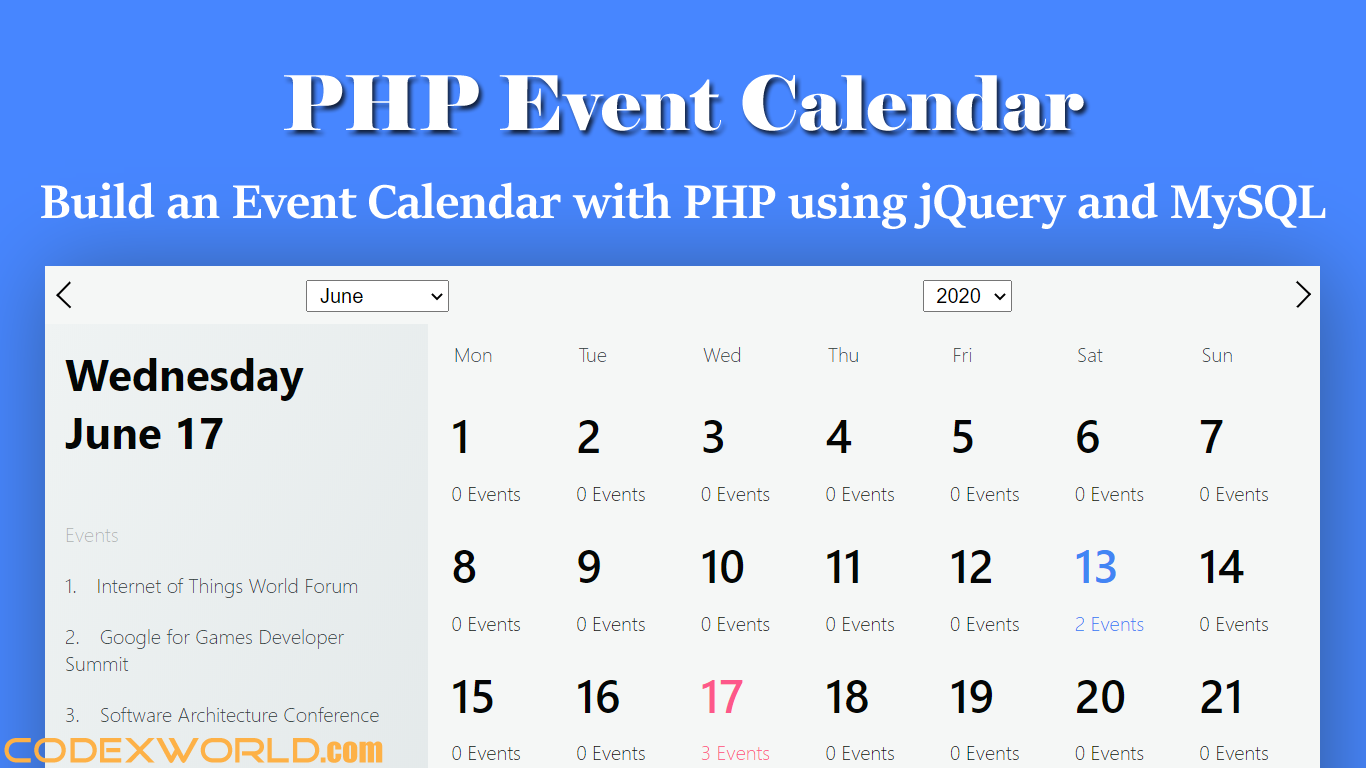
 Build An Event Calendar With Php Using Jquery Ajax And
Build An Event Calendar With Php Using Jquery Ajax And
 Calendar Charts For Javascript Jscharting
Calendar Charts For Javascript Jscharting
 How To Show Calendar Only Click On Icon Using Javascript
How To Show Calendar Only Click On Icon Using Javascript
 How To Implement Full Calendar In Angular 9 Therichpost
How To Implement Full Calendar In Angular 9 Therichpost
 Designing A Dynamic Responsive Week Calendar Stack Overflow
Designing A Dynamic Responsive Week Calendar Stack Overflow
15 9 Creating A Calendar Date Picker Chapter 15 Dynamic
 Build An Event Calendar With Php Using Jquery Ajax And
Build An Event Calendar With Php Using Jquery Ajax And
Microsoft Excel Project Calendar Template Clearly And Simply
 Yearly Calendar In Excel With Formula Xelplus Leila Gharani
Yearly Calendar In Excel With Formula Xelplus Leila Gharani
 Javascript Scheduler Js Event Calendar Syncfusion
Javascript Scheduler Js Event Calendar Syncfusion
![]() A Javascript Solar Jalali Datepicker For Html Jdatepicker
A Javascript Solar Jalali Datepicker For Html Jdatepicker
 Calendar Charts For Javascript Jscharting
Calendar Charts For Javascript Jscharting
 The Dreamland Of Javascript Calendar And Popup Date Picker
The Dreamland Of Javascript Calendar And Popup Date Picker
 How To Create A Dynamic Calendar In Html W3school Web
How To Create A Dynamic Calendar In Html W3school Web
 Create A Calendar Using Angular And Bootstrap By
Create A Calendar Using Angular And Bootstrap By
 Javascript Amp Jquery Calendars From Codecanyon
Javascript Amp Jquery Calendars From Codecanyon
 Jquery And Javascript Plugins And Tools Web Development
Jquery And Javascript Plugins And Tools Web Development
 30 Best Free Calendar Amp Datepicker Jquery Plugins
30 Best Free Calendar Amp Datepicker Jquery Plugins

 Jquery Dynamic Calendar Program With Css Basic Jquery Calendar
Jquery Dynamic Calendar Program With Css Basic Jquery Calendar
 Create Simple Dynamic Calendar Using Jquery And Html
Create Simple Dynamic Calendar Using Jquery And Html

0 Response to "30 Dynamic Calendar In Javascript"
Post a Comment