25 Javascript Download Pdf File From Url
I still don't believe that "just hit the download button" is a good answer to the question "[how can I] download [a] PDF from a website that has no such option to download that PDF". Obviously @FyTg is not a "techie" user and getting into the intricacies of how that PDF file he is viewing is not being served to him a PDF is not gonna solve his ... Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page.
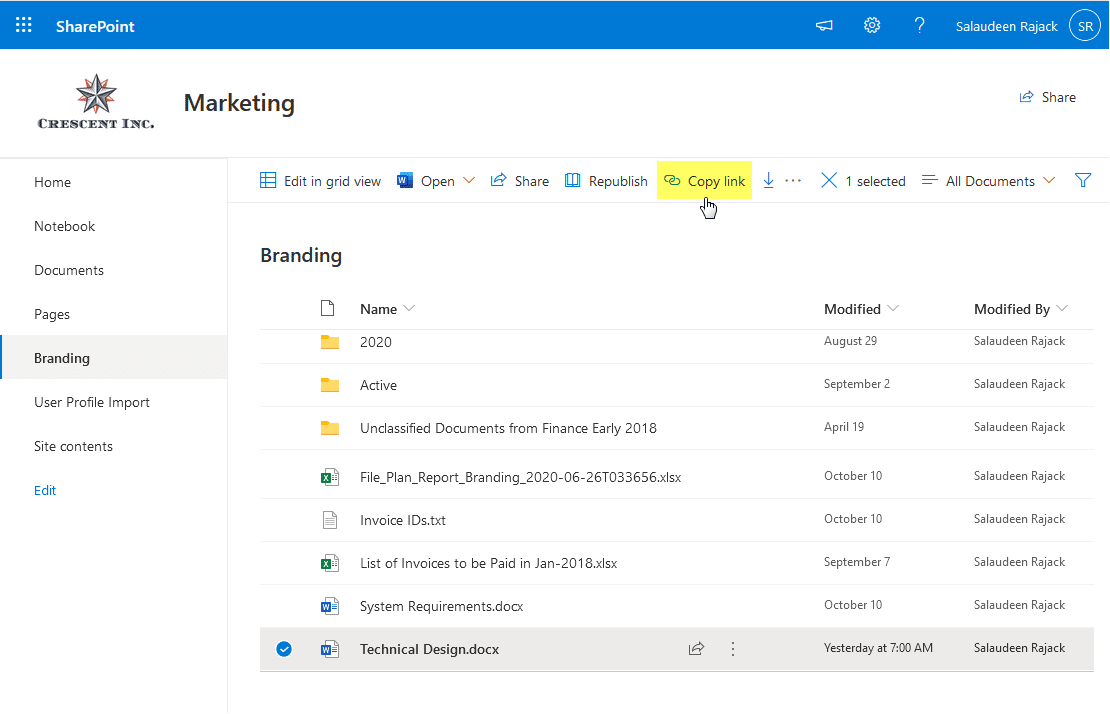
 Sharepoint Online Link To Force Download A Document Instead
Sharepoint Online Link To Force Download A Document Instead
It is an open-source standards-friendly JavaScript utility for embedding PDF files into HTML documents.Its community-driven and supported by Mozilla Labs. PDFObject allows you to display a message with a link to download Adobe Reader and/or the PDF file itself if their browser doesn't already have a PDF plugin installed.
Javascript download pdf file from url. Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. Sep 02, 2019 - For example, if we name the file as *.csv and give it type: 'text/csv', Firefox will recognize it as “CSV document” and suggest you open it with LibreOffice Calc. And in the last line we assign the url to the <a/> element’s href attribute, so when the user clicks on the link, the browser will initiate an download ... Here is what you need to do: Set a java .URL object with the address of the PDF document. Test if the content type of the PDF resource reached by the URL object. If the content type is that of a PDF document, read the input stream of the PDF and save it to a file output stream.
17/12/2020 · Downloading PDF File on Button Click using JavaScript. When the Download Button is clicked, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ... To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... How to download File Using JavaScript/jQuery ? ... Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. ... Download file from URL using PHP. 06, May 19. How to download a CSV file in PHP that is triggered ...
Sep 01, 2020 - Downloading an image using Javascript. This method works only when you want to download an image file… and it does not need the use of JQuery. You can load the image into a canvas element get the data URL of the canvas and open a new window with the data URL as the source. Apr 05, 2021 - How to Download PDF File From URL Using jQuery AJAX Method in Browser Using Javascript Full Project For Beginners - Coding Shiksha Instead of having a 'download URL' or submitting a form, we may sometimes have to do a call to the server and receive a Byte Array format document. ... Download file in JavaScript— From ...
Convert web pages / URLs, HTML or even entire websites to PDF quickly and accurately. Use the latest HTML5 & CSS3 with JavaScript, including modern frameworks like Bootstrap and Flexbox. Set many options for PDF layout, headers and footers and much more! Add watermarks, stamps and/or (full) page backgrounds. Encrypt and Protect your PDF documents. The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ... transform string into array js ... to make a discord bot using node.js code examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact ...
To solve this it was necessary to download the file to memory with an XHR request and then get the browser to open or download it with whatever plugin/UI it normally uses for pdf file. For the XHR request we use the Fetch API with the whatwg-fetch polyfill. In essence the Fetch API fetch () method returns a response, from which a blob can be ... 15/12/2020 · Automatically download PDF File using JavaScript Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. 19/8/2017 · Download directly PDF from URL Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it.
This attribute will tell browser that virtual link we created is aimed for download only. It will download file from link`s href to file with name specified as download attribute`s value. Sad that this great feature works in Chrome only, but 35% of happy users are serious reason to add 5 more lines of code. Complete listing for download.js: Simple NodeJS API that serves sample files to download and interpret. node 10.15. yarn 1.13.0 or npm 6.5.0 Within…. github . Once you download the files, install the dependencies, and start ... This method is helpful to create an object URL that represents a blob or a file. Here is what it looks like creating an object URL: const url = URL.createObjectURL( blob); Now we have an object URL, we can simply call the download () method defined above to save the JSON response as a file: download( url, 'users.json');
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. You can use this method on browsers that support HTML5. Mar 11, 2020 - Besides HTTP(s) URLs, it also supports ... with JavaScript · For URLs with a HTTP Content-Disposition header that specifies a filename — the header filename has a higher priority than the value of the download attribute · Here is the updated HTML anchor element for downloading the PDF ...
VBscript download file from url. Updated: January 10, 2013. Ali Taheri. Simply: Create a text file then save it as example.vbs (with vbs extension). Copy and paste the code below: 1. 2. 3. May 03, 2019 - I need to download pdf's from one of our online resources.There is no built in function to batch download.The only way to do it is to navigate to each pdf file, click to open, then click download. There are several thousand files and this would take a very long time to do. I got around this in the past using javascript... If you need your webapp to offer a file download for an asset created on the fly, like say a PDF generated from content entered by a user, how do you do that? This was a puzzle I encountered not too long ago on a personal proejct. I dug around and found a pretty solid solution, which I'll detail in this post.
While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser. I need to download pdf's from one of our online resources.There is no built in function to batch download.The only way to do it is to navigate to each pdf file, click to open, then click download. There are several thousand files and this would take a very long time to do. May 12, 2020 - function download(link) { var element = document.createElement('a'); element.setAttribute('href', link); element.style.display = 'none'; document.body.appendChild(element); element.click(); document.body.removeChild(element); }
You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You don't necessarily need Ajax for this. Just an <a> link is enough if you set the content-disposition to attachment in the server side code. This way the parent page will just stay open, if that was your major concern (why would you unnecessarily have chosen Ajax for this otherwise?). Download Sample Codes. Download. Make sure files are run from a server. Sending an AJAX Request. A XMLHttpRequest object is used to make a normal AJAX request. However when downloading binary files, the responseType property of the request object is set to blob.. var request = new XMLHttpRequest(); request.responseType = 'blob';
Sep 19, 2017 - Function Code: /* Helper function */ function download_file(fileURL, fileName) { // for non-IE if (!window.ActiveXObject) { var save = document.createElement('a'); save.href = fileURL; save.target = '_blank'; var filename = fileURL.substring(fileURL.lastIndexOf('/')+1); save.download = fileName ... Get code examples like "how to create a downloadable link for a pdf file in javascript" instantly right from your google search results with the Grepper Chrome Extension. Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers. We will achieve this using our custom written functions and using the download attribute of HTML 5. Use download Attribute in HTML to Download Files. The download attribute in HTML 5 is used to download files when
Step 1: Download the iTextSharp dll from the following website. [ iTextSharp pdf dll Download] Step 2: Extract the dll and add it to your project by following these simple steps. right click on references (Solution Explorer) -> add reference. -> navigate to where the dll is extracted. -> Select the dll and click ok. Sep 27, 2019 - My scenario is that PDF file download automatically, then user fills it and when click on submit button in PDF it connect to java servlet and save it in DB. 1 - User click on Button 2 - JavaScript... The assumption is that the response from /create_binary_file.php will include a value 'url', which is the URL that the generated PDF/XLS/etc file can be downloaded from. Adding an iframe to the page that references that URL will result in the browser promoting the user to download the file, assuming that the web server has the appropriate ...
Works in any JavaScript runtime, including browsers, Node, Deno, and even React Native. ... Save this snippet as an HTML file and load it in your browser to get up and running with pdf-lib as quickly as possible. ... NOTE: if you are using the CDN scripts in production, you should include a specific version number in the URL, for example: https ... Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF. May 12, 2020 - Get code examples like "download a file from a url javascript" instantly right from your google search results with the Grepper Chrome Extension.
May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences. Then we extract the file name either from the HTTP header Content-Disposition (in case the URL is an indirect link), or from the URL itself (in case the URL is the direct link). We also print out some debugging information like Content-Type, Content-Disposition, Content-Length and file name.
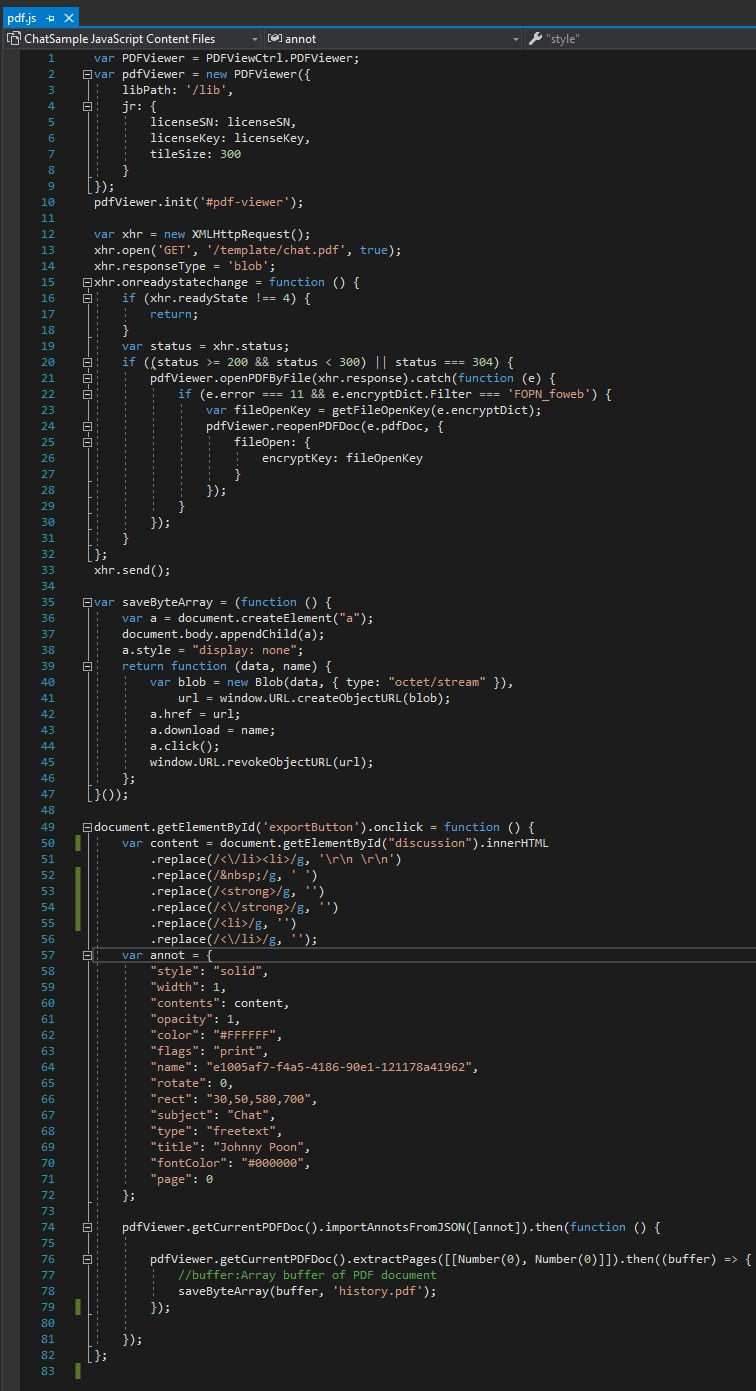
 How To Create A Real Time Web Chat With Pdf Chat History In
How To Create A Real Time Web Chat With Pdf Chat History In
 39 Javascript Download Pdf File From Url Javascript Nerd Answer
39 Javascript Download Pdf File From Url Javascript Nerd Answer
 In Chrome How Do I Directly Download A Pdf From A Google
In Chrome How Do I Directly Download A Pdf From A Google
 Download Api Files With React Amp Fetch By Manny Yellowcode
Download Api Files With React Amp Fetch By Manny Yellowcode
 How To Use Js Pdf Library To Generate Pdf From Html Phppot
How To Use Js Pdf Library To Generate Pdf From Html Phppot
 How To Add A Downloadable File To Your Form
How To Add A Downloadable File To Your Form
Is It Possible To Download Pdfs From A Web Page Using An
 How To Preview Doc And Pdf Files In Browser
How To Preview Doc And Pdf Files In Browser
 How To Get The Direct Download Raw Content Url For Your
How To Get The Direct Download Raw Content Url For Your
 How To Generate A Pdf With Javascript Pdftron
How To Generate A Pdf With Javascript Pdftron
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
Can I Download Files In Google Drive From The Option Setting
 Jspdf Generate Pdf Files In Javascript Jquery Plugins
Jspdf Generate Pdf Files In Javascript Jquery Plugins
 How Can I Download My Upload Pdf File Cloudinary Support
How Can I Download My Upload Pdf File Cloudinary Support
 Troubleshooting Html To Pdf Conversion Issues Pega
Troubleshooting Html To Pdf Conversion Issues Pega
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 How To Set Download File Name Html2pdf Js On Blob Url Stack
How To Set Download File Name Html2pdf Js On Blob Url Stack
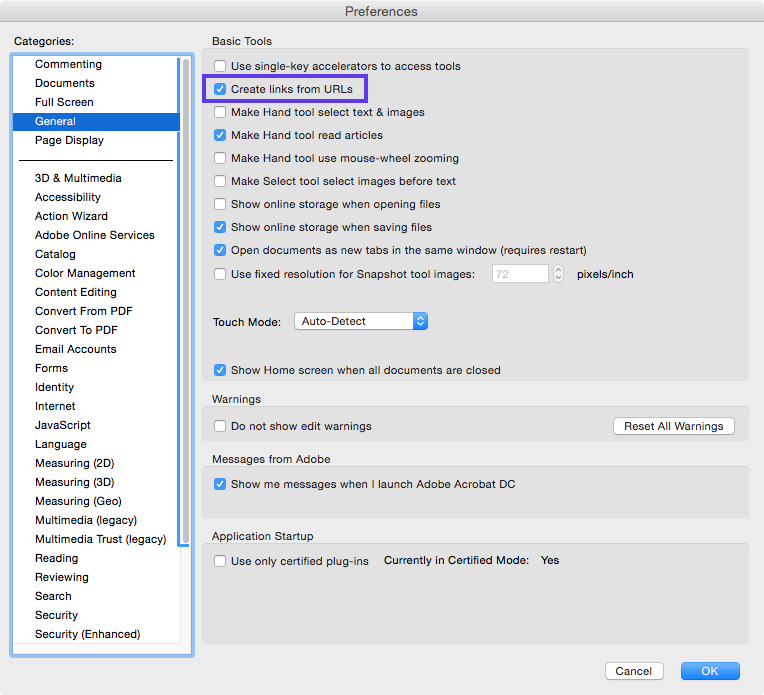
 Solved Why Don T Pdf Links Work This Is A Serious Proble
Solved Why Don T Pdf Links Work This Is A Serious Proble
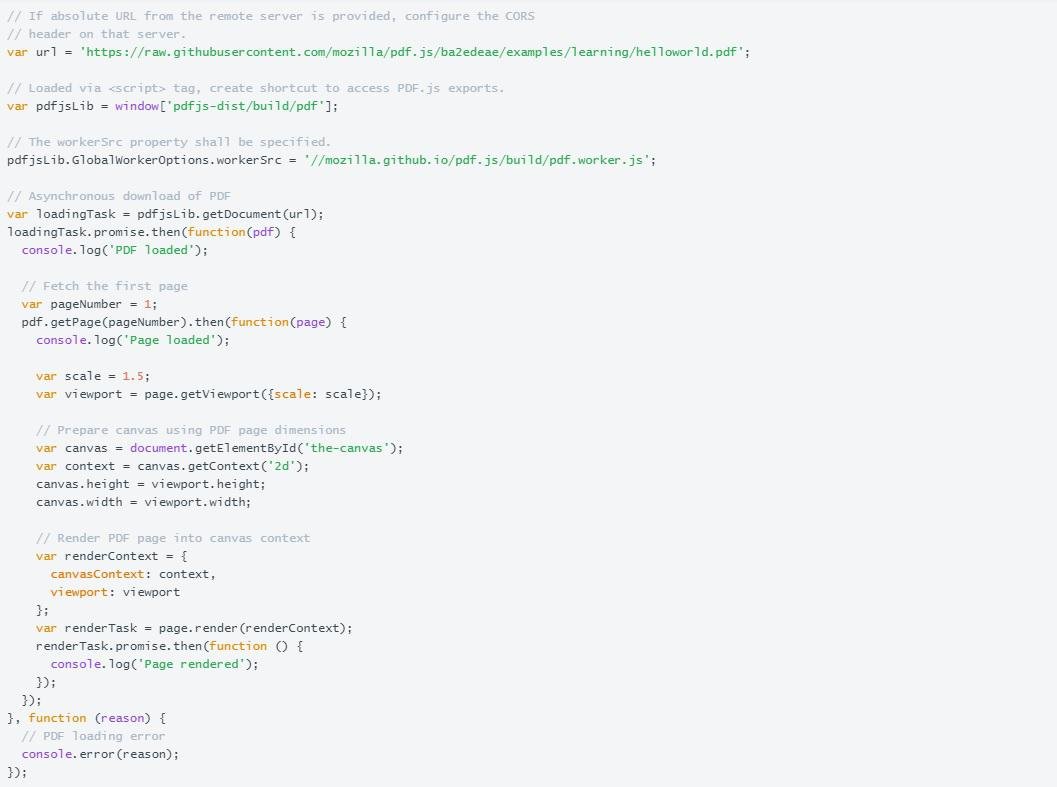
 Pdf Js Download Sourceforge Net
Pdf Js Download Sourceforge Net
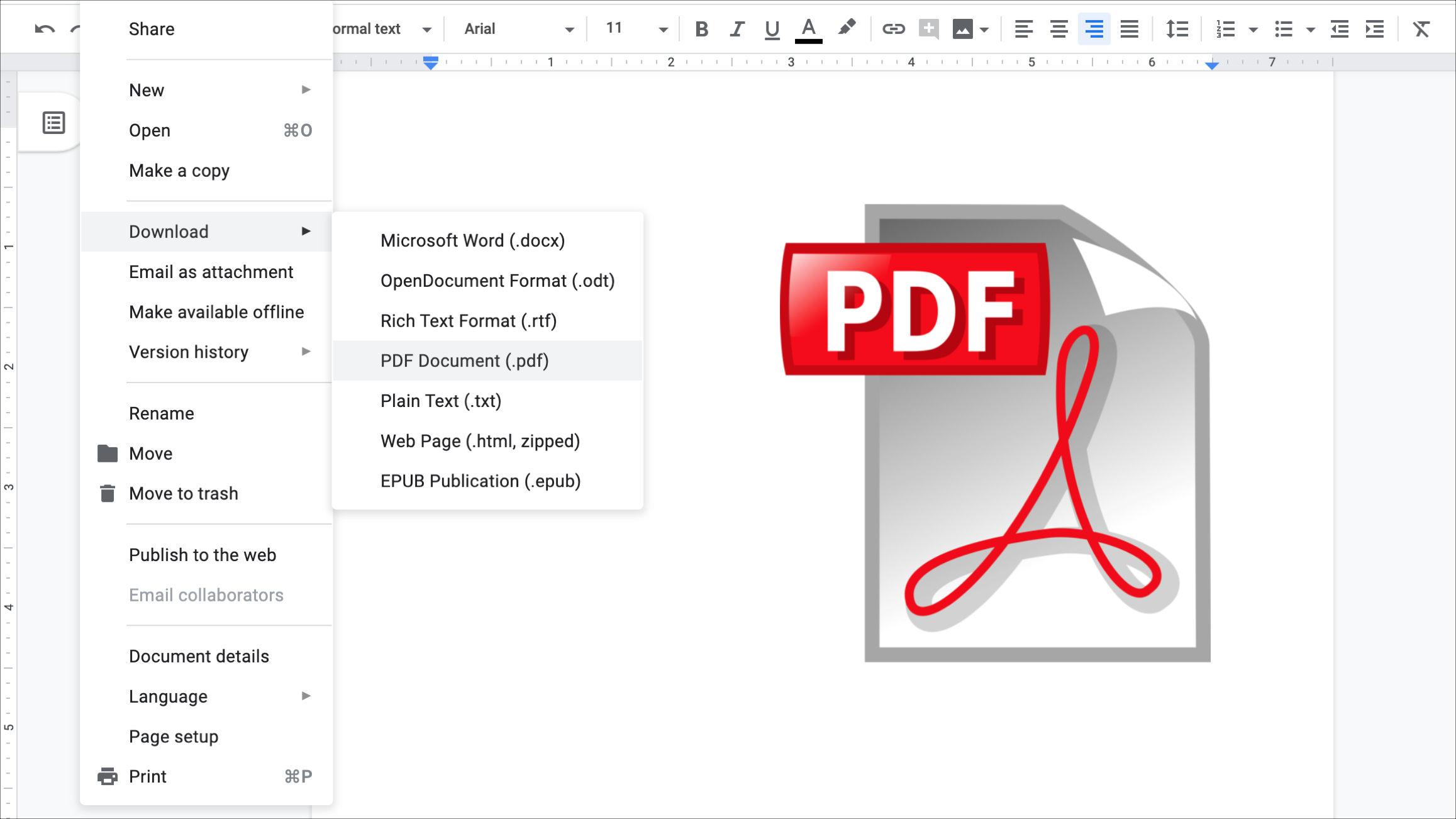
 How To Create A Pdf From A Document In Google Docs 9to5google
How To Create A Pdf From A Document In Google Docs 9to5google
How To Convert Pdf Files To Other Formats
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog

0 Response to "25 Javascript Download Pdf File From Url"
Post a Comment