27 Google Analytics Javascript Send Event
I have gtag.js implemented on my site. I am trying to send an event to Google Analytics on page load. Do that and then go to "Google Analytics Settings" and choose "New Variable…" from the dropdown menu. You'll then be taken to a new window where you'll be able to enter in your Google Analytics tracking ID. This will send your website's data straight into Google Analytics where you'll be able to see it later.
 How To Instrument Universal Analytics Events As Google
How To Instrument Universal Analytics Events As Google
If you use gtag.js for your Google Analytics installation, you can copy and paste the script below into your own pages to measure outbound links.. If you copy and paste this script exactly as it appears here, your outbound clicks will appear in your Analytics Events reports with a Category of "outbound", an Action of "click", and a Label = the URL . (In the snippet, these are shown in bold.)

Google analytics javascript send event. Tracking a Custom Event: Call to Action Clicks. To track clicks on a call-to-action button using GA, we will need three things: A website with some call-to-action (CTA) buttons. A functional Google Analytics (GA) setup sending proper analytical data. A programmer with knowledge of JavaScript (: That could be you! If you have ever implemented Enhanced Ecommerce in Google Analytics, you should know that there are two ways how to EE send data. It's either to attach the EE data to the pageview or to an event. Enhanced Ecommerce allows you to track various funnel steps (a.k.a. actions), such as product detail view, add to cart, checkout, purchase, etc. Mar 13, 2016 - I'm trying to send an event to Google Analytics after a user is registered and before he's redirected. I'm using Google Tag Manager and universal js. First, I was trying to use the dataLayer object...
How to set up Google Analytics event tracking. In order to set up Google Analytics event tracking, follow the steps below: Step-1: Determine in advance, all of the web page elements (like videos, gadgets, image, external link, etc) and the type of users' interactions you want to track for each web page of your website. Jul 29, 2016 - I'm using Google analytics.js (so not the 'old' ga.js) and in some links I have for example: Lin... Google Analytics event tracking. Our direct Google Analytics integration tracks page views by default. This means it will fire each time the page loads. In order to connect your Google Analytics account with the landing page, follow the steps in this article.
gatsby-plugin-google-gtag. Easily add Google Global Site Tag to your Gatsby site. The global site tag (gtag.js) is a JavaScript tagging framework and API that allows you to send event data to Google Analytics, Google Ads, Campaign Manager, Display & Video 360, and Search Ads 360. Global site tag (gtag.js) is meant to combine multiple Google ... This is because you are using the old syntax gaq.push, which is for the Classic Analytics. You have actually implemented the newer version of GA called Universal Analytics, which uses a different syntax for sending events. The correct code to use, according to the Google Developer information, ... Jun 04, 2019 - This document assumes familiarity with Google Analytics Tracking Code (GATC) configuration. Additionally, you must have the ga.js tracking code installed on those pages where you configure Event Tracking as described here. For more information on tracking your site using the GATC, see the Tracking ...
The solution is to intercept the event to stop the next page from loading so that you can send the event to Google Analytics. After the event has been sent, submit the form programmatically. Implement event callback functions. You can implement an event callback function that gets called as soon as an event has been successfully sent. Aug 07, 2019 - Event tracking is one of the most useful features in Google Analytics. With just a little bit of extra code, you can capture all kinds of information about how people behave on your site. Event tracking lets you monitor just about any action on your site that doesn’t trigger a new page to ... Event-based Goals aren't a new feature in Google Analytics, but it's safe to say a lot of users still prefer old-fashioned Destination Goals over the much more dynamic event goal. It's true that Destination Goals are often simpler to implement - everyone has Pageviews by default with Google Analytics.
Custom events are implemented by adding an HTML event to an element of your web page (e.g., clicks, loads, mouse-overs, etc.) and then using some of Google's standard Google Analytics JavaScript to send event data to your account. Google Analytics push: The "_gaq.push()" part of the code is what connects to the HTML of your page and ... The analytics.js library (also known as "the Google Analytics tag") is a JavaScript library for measuring how users interact with your website. This document explains how to add the Google Analytics tag to your site. The Google Analytics tag All I'm trying to do is show in Analytics who has clicked on this link. So one of the answers given involves using Events. I've read both Google's Event Tracking documentation and Google Analytics Event Tracking onClick Code but I can't get this to work programatically. I've tried adding an onClick to my anchor as follows:
The simplest way to do this is to trigger the event yourself. Then, check Google Analytics to see if the event showed up. You can view your tracked events by clicking "Behavior" in the sidebar and scrolling down to "Events." Your tracked events can be found under "Behavior" in Google Analytics. Simple! However, Google Analytics will not include the fragment in the Page dimension inside of the reports; instead, the above two paths would both be represented as /app. To fix this issue, you'll need to customize the data that you send to Google Analytics and "teach" the tool to include the fragment in the page path. Apr 29, 2019 - I have a website that I am using the new Universal Analytics (analytics.js) to track. Everything is setup and working (pageviews, referrals, etc.) using the following code snippet: (
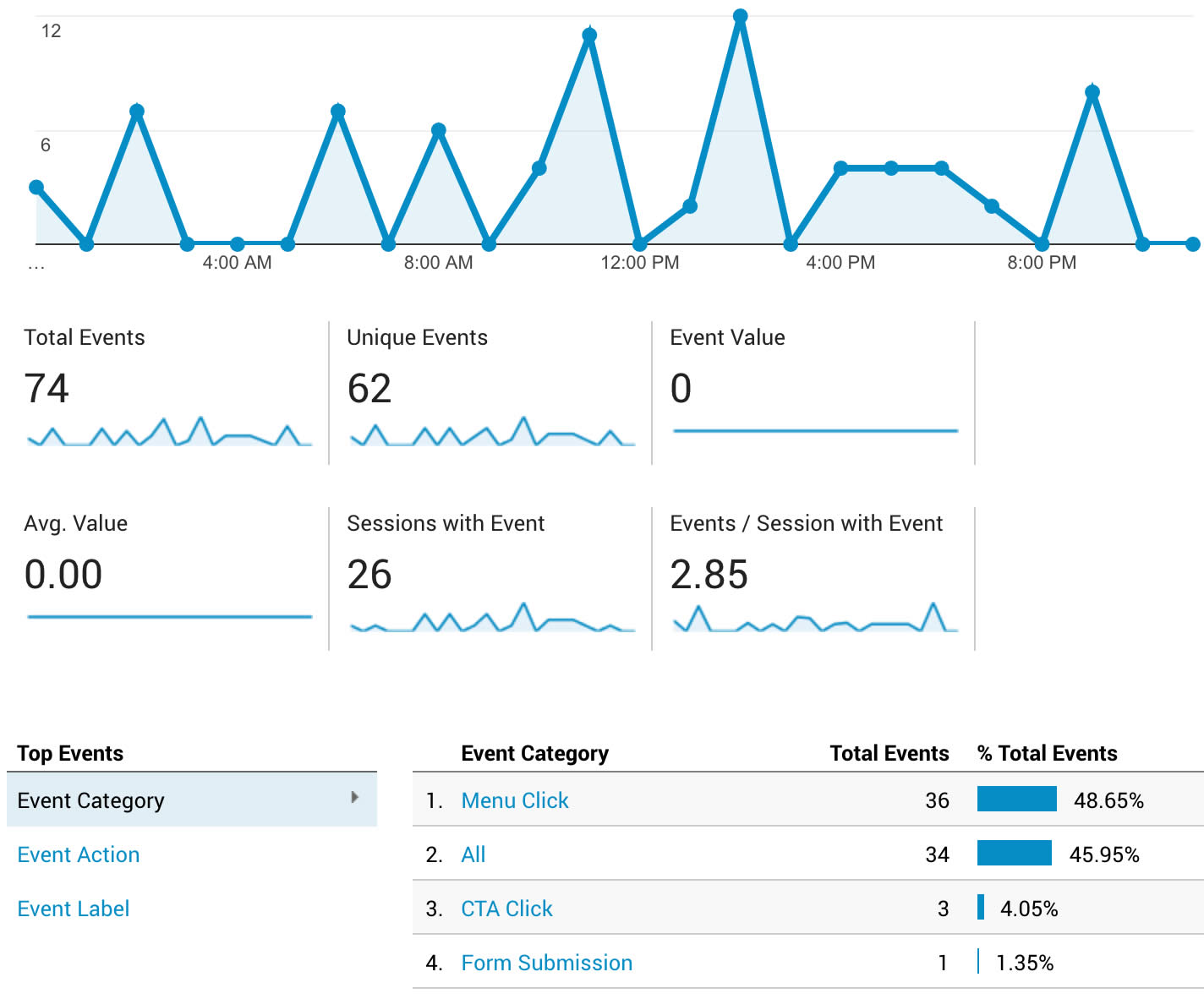
gtag("event", "MenuClick", { menu_item_name: name, menu_item_url: url, }); Enter fullscreen mode. Exit fullscreen mode. In the code snippet above, we send an event called MenuClick along with 2 parameters for the name of the menu item (i.e., menu item text) and the URL of the menu item. The full algorithm is in the JavaScript snippet below and ... Updated: August 6th, 2021. Google Analytics 4 definitely has a steep learning curve.If you compare it to Universal Analytics, there are many differences and event tracking is one of them. In one of my previous blog posts, I explained how GA4 event tracking works in general.But if you are interested in learning just how to track custom events with Google Analytics 4, you have come to the right ... Jun 10, 2021 - Many browsers stop executing JavaScript as soon as the page starts unloading, which means your analytics.js commands to send hits may never run. An example of this is when you want to send an event to Google Analytics to record that a user clicked on a form's submit button.
This is a summarized version of a great post by North Studio about setting up event tracking. For more information read the original article. Google Analytics allows you to track metrics like sessions, page-views and bounce rates without any special set up. Event tracking gives you greater ... To send Google Analytics Events on a web page where the global site tag has been added, use the gtag.js event command with the following syntax: The value that will appear as the event action in Google Analytics Event reports. The category of the event. The label of the event. A non-negative integer that will appear as the event value. In Google Tag Manager, you need to create a new Custom JavaScript variable, and give it a name like { {JS - customTask - Optimize experiment}}. The variable should look like this: It's pretty much exactly the same code you would use in the analytics.js. Then, go to your Google Optimize tag, and scroll down to Fields to set. Add a new field with:
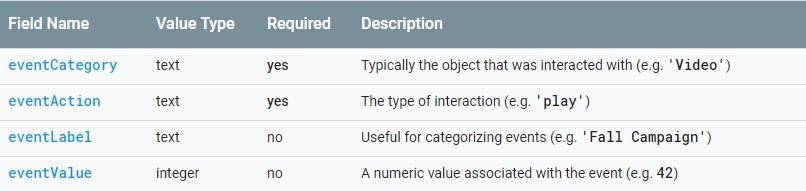
3 weeks ago - For browsers that don't support the beacon transport method, you have to postpone navigating to the next page until the event has finished sending. The Knowing when a hit has been sent section of the guide on Sending data to Google Analytics explains how to do this in detail. Dec 17, 2017 - You could also record a monetary amount, but be aware that Google Analytics has special facilities for recording ecommerce transactions. ... This is used to track forms and outbound links. Browsers stop executing JavaScript on the current web page when a new page starts to load, so this option doesn’t expect a response. ... In this example, eventCategory ... Use Events to collect data about interactions with your content.Events are user interactions with content other than page loads (pageviews). Downloads, link clicks, form submissions, and video plays a
Updated: July 2nd, 2021. Even though the title of this blog post does not mention Google Analytics, you probably already know that the GA will definitely play an important role here (if you have been following me at least for a while). Without further ado, let's take a closer look at what event tracking in Google Analytics is, why is it valuable and necessary, how to configure it with Google ... Google Analytics uses it own in-built function known as the 'ga'. This function does almost every task in Google Analytics, whether it is creating a tracking object, sending pageview data, sending event data, ecommerce data etc. The first argument of 'ga' function is a Google Analytics command (like 'create', 'require', 'send ... Custom google analytics events with Javascript. By Stephan Nijman - Friday, February 05, 2021. Introduction. In this article i would like to show you how you can send custom events to your Google Analytics properties using it's build-in javascript api and how you can turn these events into Goals inside your Ga dashboard.
This article is for website owners using gtag.js to implement Category/Action/Label style events in Google Analytics 4 properties. In a Universal Analytics property implemented via gtag.js ("UA-XXXXX Part Two: Turning Events into Goals. Select proper Account / Property in Google Analytics. Navigate to Admin > Goals. Click "New Goal". Under "Acquisition" click the radio button for "Create an Account". Name the goal and select the "Event" radio button. You will be given four categories. Category. Jan 25, 2020 - This article assumes you are already familiar with Google Analytics (GA) and know how to send Events using the Google Analytics Javascript library. If you want to understand how to create GA events, this article can help you. ... Here's an example of how you would send a GA (Google Analytics) ...
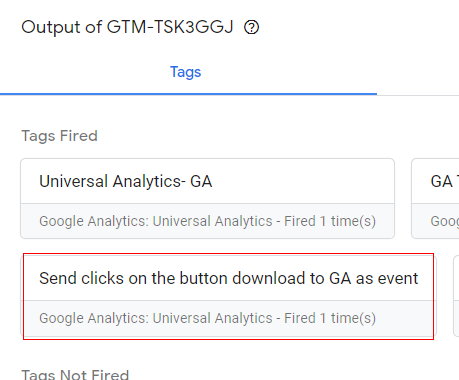
The way you label each event field name will determine how it shows up in your Google Analytics view. For example if you are setting up event tracking for outbound links in Google Analytics, you might set the eventCategory to "outbound" or "oubound link," the eventAction might be defined as "click" or "link click," and the eventLabel could be set to be defined with a label of your link ... Within Google Analytics you can also see events fired within the last 30 minutes by going to the Real-Time section and then Events section. If you're not in a rush or want to view historic data, go to the Behaviour > Events section of Google Analytics. Setting Up Event-Based Goals. Goals can also be set up in Google Analytics based on your ...
 Google Analytics Timing Event Not Sent Stack Overflow
Google Analytics Timing Event Not Sent Stack Overflow
 Shiny Add Google Analytics To A Shiny App
Shiny Add Google Analytics To A Shiny App
 How To Set Up Google Analytics A Step By Step Guide
How To Set Up Google Analytics A Step By Step Guide
 How To Send Google Analytics Event With Php Silva Web Designs
How To Send Google Analytics Event With Php Silva Web Designs
 Using Google Analytics Event Tracking Setting Up Event
Using Google Analytics Event Tracking Setting Up Event
 Logging Javascript Errors Within Google Analytics Stack
Logging Javascript Errors Within Google Analytics Stack
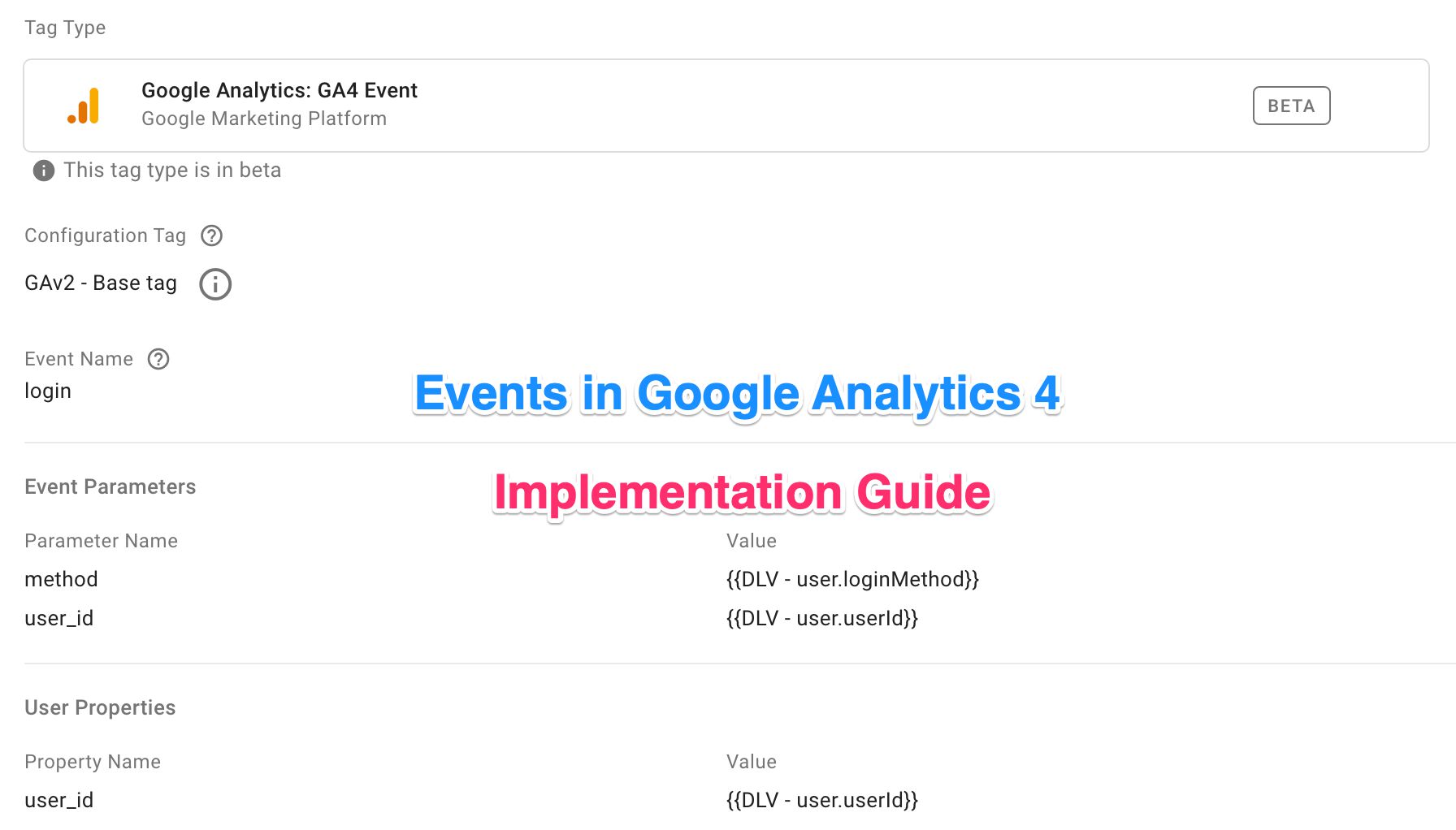
 Implementation Guide For Events In Google Analytics 4 Simo
Implementation Guide For Events In Google Analytics 4 Simo
 How To Set Up Event Tracking In Google Analytics Search
How To Set Up Event Tracking In Google Analytics Search
 Using Google Analytics Event Tracking Setting Up Event
Using Google Analytics Event Tracking Setting Up Event
 Google Analytics Event Tracking Tutorial Optimize Smart
Google Analytics Event Tracking Tutorial Optimize Smart
 Google Analytics Event Tracking Tutorial Optimize Smart
Google Analytics Event Tracking Tutorial Optimize Smart
 How To Track User Behavior With Google Analytics Events
How To Track User Behavior With Google Analytics Events
 How To Set Up Event Tracking In Google Analytics Search
How To Set Up Event Tracking In Google Analytics Search
 Google Analytics Event Tracking Tutorial Optimize Smart
Google Analytics Event Tracking Tutorial Optimize Smart
 Implementation Methods For Events And Transactions Tracking
Implementation Methods For Events And Transactions Tracking

 Track Events Using Google Analytics In The Freshdesk
Track Events Using Google Analytics In The Freshdesk
![]() How To Set Up Google Analytics Event Tracking In Wordpress
How To Set Up Google Analytics Event Tracking In Wordpress
 3 Event Tracking Methods For Google Analytics Via Google Tag
3 Event Tracking Methods For Google Analytics Via Google Tag
 Google Analytics 4 Rudderstack
Google Analytics 4 Rudderstack
 Lab Integrating Analytics Web Google Developers
Lab Integrating Analytics Web Google Developers
 Setting Up Google Analytics Events Link And Button Clicks
Setting Up Google Analytics Events Link And Button Clicks
 Tracking Custom Events In Google Analytics Evolving Web Blog
Tracking Custom Events In Google Analytics Evolving Web Blog
Implement Events Using Google Tag Manager Analytics Help
 Analytics Js Middleware Segment Documentation
Analytics Js Middleware Segment Documentation
Ga4 Implementation Using Google Tag Manager Analytics Help
0 Response to "27 Google Analytics Javascript Send Event"
Post a Comment