25 How To Use Indexof Javascript
Aug 08, 2020 - Below examples illustrate the Array indexOf() method in JavaScript: Example 1: In this example the method will searched for the element 2 in that array return that element indesx. ... Example 2: In this example the method will searched for the element 9 in that array if not found then return -1. ... Writing code in comment? Please use ... Nov 07, 2019 - The Indexof in JavaScript is used to return the starting position of the word. It basically returns the index of the particular element in the array.
Aug 14, 2017 - Alternatively, we can use indexOf() to return the index number by the first instance of a character.

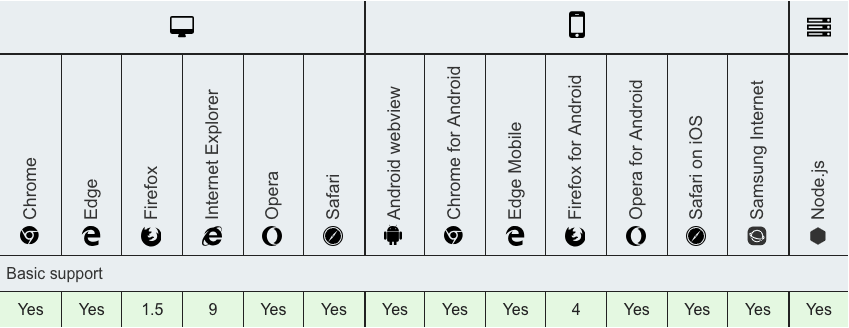
How to use indexof javascript. 6 days ago - If you want to find an index of the particular item in the array, use the Javascript array indexOf() method. 2 console.log (objectArray.indexOf (tempObject)); This copies an object from the array into a local variable. When the indexOf () function searches for that object in the array it finds it, properly, and returns the index value of 4. You can view all the samples at this plunker. indexOf () was added to the ECMA-262 standard in the 5th edition; as such it may not be present in all browsers. You can work around this by utilizing the following code at the beginning of your scripts. This will allow you to use indexOf () when there is still no native support. This algorithm matches the one specified in ECMA-262, 5th edition ...
indexOf() Method is used to get index of the first occurrence of a criteria specified in the parameters of the IndexOf method. A common scenario can be when a system admin wants to find the index of the '@' character of the email Id of a client and then wants to get the remaining substring. The indexOf() always perform a case-sensitive search. To find the index of the last occurrence of a substring in a string, you use the lastIndexOf() method. JavaScript String indexOf() examples. Let's take some examples of using the indexOf() method. 1) Using indexOf() method example 1. String indexOf () Method. The most common (and perhaps the fastest) way to check if a string contains a substring is to use the indexOf () method. This method returns the index of the first occurrence of the substring. If the string does not contain the given substring, it returns -1. The indexOf () method is case-sensitive and accepts two ...
indexOf() method is used to search for the index of an element in a given array; it can also be used to find the position of a character or a substring in a string. The indexOf() method returns the position of the element/substring if it is found; else, it returns -1. The indexing starts from 0, so the first element of an array and the first word in a string always return 0. Aug 28, 2017 - If we want to find out the index ... use the indexOf() method. ... If an index number is not found, such as for a value that does not exist, the console will return -1. ... With index numbers that correspond to items within an array, we’re able to access each item discretely in order to work with those items. ... An item in a JavaScript array is accessed ... The indexOf () method returns the index within the calling String object of the first occurrence of the specified value, starting the search at fromIndex. Returns -1 if the value is not found. Note: For the Array method, see Array.prototype.indexOf () .
Sep 08, 2017 - indexOf JavaScript method explained: learn how to easily use indexOf JavaScript method in your projects. JavaScript string indexOf examples included. indexOf() returns -1 if the item is not found. If the item is present more than once, the indexOf method returns the position of the first occurence. Note: The first item has position 0, the second item has position 1, and so on. Tip: If you want to search from end to start, use lastIndexOf() Use the following syntax to use the indexOf() method. ... fromIndex − The location within the calling string to start the search from. It can be any integer between 0 and the length of the string. The default value is 0.
Instead of repeating our search value/variable, we're using JavaScript's native Array.prototype.indexOf() method to see if it exists in an array of values. indexOf() returns the value's position, so we only have to make sure the result is different from -1 (which is what indexOf() returns if the value isn't found). Introduction to JavaScript indexOf() JavaScript indexOf() method used to find the occurrence of an item in an array. Method name indicates index means sequence values position. So, the indexOf() method always used with an array. indexOf() position always starts with 0 and ends with N-1. N is an array length. JavaScript indexOf: A Step-By-Step Guide. The JavaScript indexOf () method returns the position of an item in a list or a substring in a string. The indexOf () JavaScript method returns -1 if a specified value does not appear in a list or string. Only the index value of the first occurrence of a value is returned.
I like Pablo's answer, but Array#indexOf and Array#map don't work on all browsers. Underscore will use native code if it's available, but has fallbacks as well. Plus it has the pluck method for doing exactly what Pablo's anonymous map method does. var idx = _.chain(myArray).pluck("hello").indexOf("Stevie").value(); 1 week ago - Now, with the help of the Javascript indexOf() method, we no longer have to keep track of the state of our counters and array elements. Use find() for a single item or filter() for multiple items. Do you need to find the index of the element? Use indexOf() to search for a primitive or findIndex() to search with a function. Continue your JavaScript learning with iteration methods, accessor methods, and mutator methods.
The JavaScript indexOf () method is used to determine if a string contains a given substring. It searches for the substring in a string and returns the index of the first such occurrence of the specified string. If the substring is not found, the indexOf () method returns -1. The indexOf () method is case-sensitive, which means it treats both ... The 'indexOf' array method returns the index position of the array where the supplied value is found. If the item is not found, -1 is returned. Using this me... IndexOf allows us to search a string in JavaScript for a match. So what is this number being returned to us? It's the index of the first character's position when there is a match. So how do we use it? Typically we would use indexOf combined with a conditional statement - but before we go there, consider this example:
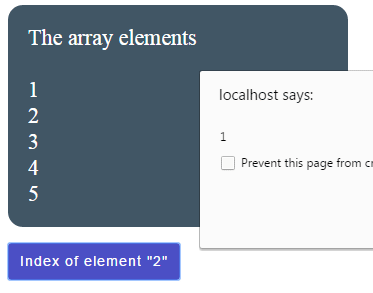
A simple example to use indexOf JavaScript method. In this example, a simple array of five numeric elements is created. As you click the button, the indexOf method will execute where the index of element "2" will be searched and shown in an alert. See the example by clicking the image or link below: See online demo and code JavaScript - How to Use the indexOf method in JavaScript The indexOf() method is a part of the Array prototype and the String prototype, and therefore it applies to objects of both types. The method returns the first index at which a given element can be found in the Array or String, or -1 if the element being searched for was not found. Mar 19, 2019 - This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference.
2. int indexOf(char ch, int strt ) : This method returns the index within this string of the first occurrence of the specified character, starting the search at the specified index or -1, if the character does not occur. Syntax: int indexOf(char ch, int strt) Parameters: ch :a character.strt: the index to start the search from. indexOf method in an object array in JavaScript Last Updated : 20 May, 2019 To access the index of the object from the array of an object by having a value of an object, We are going to use a few of the methods. Definition and Usage. The indexOf () method returns the position of the first occurrence of a specified value in a string. indexOf () returns -1 if the value is not found. indexOf () is case sensitive. Tip: Also look at the lastIndexOf () method.
sashak007 / JavaScript Implementation of indexOf string . Created May 13, 2016. Star 3 Fork 0; Star Code Revisions 1 Stars 3. Embed. ... Clone via HTTPS Clone with Git or checkout with SVN using the repository's web address. Learn more about clone URLs Download ZIP. Nov 18, 2015 - @Mr.Wolf javascript allows truthy/falsey don't forget. So this would be valid if the user didn't mind missing the first character. – Curt Nov 18 '15 at 10:04 · Possible duplicate of indexOf is not working in JavaScript – Anonymous Nov 18 '15 at 15:15 The JavaScript indexOf() method is the best way to find out if one string exists inside of another. If it does, the starting position of that searched string is returned. If the sub-string does not exist, then "-1" is returned; this is a reliable indicator of "does not exist". Helpful links for the JavaScript indexOf() method
Description: indexOf () compares searchElement to elements of the Array using strict equality (the same method used by the === or triple-equals operator). The indexOf () method returns the first ... Mar 23, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Introduction to the JavaScript array indexOf() method. To find the position of an element in an array, you use the indexOf() method. This method returns the index of the first occurrence the element that you want to find, or -1 if the element is not found. The following illustrates the syntax of the indexOf() method.
This JavaScript tutorial explains how to use the string method called indexOf() with syntax and examples. In JavaScript, indexOf() is a string method that is used to find the location of a substring in a string. The indexOf () method is used in Java to retrieve the index position at which a particular character or substring appears in another string. You can use a second argument to start your search after a particular index number in the string. If the specified letter or letters cannot be found, indexOf () returns -1. indexOf () Return Value. Returns the first index of the value in the string if it is present at least once. Returns -1 if the value is not found in the string. Note: The indexOf () method is case sensitive. For empty string searchValue and fromIndex less than the string's length, indexOf returns the value the same as fromIndex.
The indexOf() method returns the position of the element/substring if it is found; else, it returns -1. The indexing starts from 0, so the first element of an array and the first word in a string always return 0. How to use indexOf() method in JavaScript is explained in this article.
 What Is Indexof In Javascript Dev Community
What Is Indexof In Javascript Dev Community
 Check If A String Contains A Substring Using Indexof In
Check If A String Contains A Substring Using Indexof In
 4 Working With Words Numbers And Dates Javascript The
4 Working With Words Numbers And Dates Javascript The
 Javascript Indexof Code Example
Javascript Indexof Code Example
 String Indexof Method In Javascript Devconquer
String Indexof Method In Javascript Devconquer
 Javascript Tutorial 19 Indexof
Javascript Tutorial 19 Indexof
 Javascript Lesson 21 Indexof Method In Javascript Geeksread
Javascript Lesson 21 Indexof Method In Javascript Geeksread
 Visual C Net Strings The Indexof Method
Visual C Net Strings The Indexof Method
 Javascript Basic Check Whether A String Script Presents At
Javascript Basic Check Whether A String Script Presents At
 Most Useful Javascript Array Functions Vegibit
Most Useful Javascript Array Functions Vegibit
 How To Remove Duplicates From Javascript Array Codekila
How To Remove Duplicates From Javascript Array Codekila
 Javascript Get The Index Of An Object By Its Property
Javascript Get The Index Of An Object By Its Property
 Indexof Method String In Javascript Example Codez Up
Indexof Method String In Javascript Example Codez Up
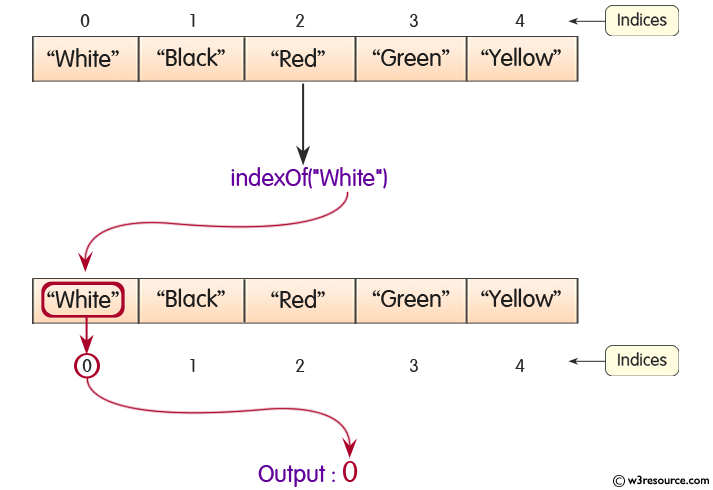
 Java Indexof Method W3resource
Java Indexof Method W3resource
 Javascript Array Methods Push Pop Shift Unshift
Javascript Array Methods Push Pop Shift Unshift
 Javascript String Indexof How To Get Index Of String
Javascript String Indexof How To Get Index Of String
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 How To Use Indexof On Array Of Object In Javascript Code Example
How To Use Indexof On Array Of Object In Javascript Code Example
 How To Find An Item In A Javascript Array Performance Tests
How To Find An Item In A Javascript Array Performance Tests
 Javascript Index Of With Var Code Example
Javascript Index Of With Var Code Example
 Javascript Indexof Method Explained With 5 Examples To
Javascript Indexof Method Explained With 5 Examples To
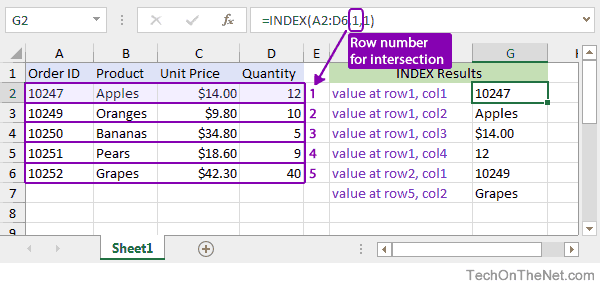
 Ms Excel How To Use The Index Function Ws
Ms Excel How To Use The Index Function Ws



0 Response to "25 How To Use Indexof Javascript"
Post a Comment