20 Javascript Countdown Timer Hours Minutes Seconds
Jul 01, 2020 - For example, to add a leading zero to the “seconds” value, you’d change this: ... If you’d like, you can add leading zeros to the minutes and hours as well. If you’ve come this far, congratulations! Your clock is now ready for display. Note: You may have to click “Rerun” in the CodePen for the countdown ... The time interval is divided by 1000 to determine the number of seconds, i.e. timeLeft / 1000; The time interval then is divided by 60 * 60 * 24 to determine the number of days remaining. The Math.floor() function is used to round the number to a whole number. Similar methods are used for hours, minutes, and seconds.
 Javascript Countdown How Is Countdown Done In Javascript
Javascript Countdown How Is Countdown Done In Javascript
Jun 10, 2016 - Not the answer you're looking for? Browse other questions tagged javascript php timer countdowntimer or ask your own question. ... JavaScript clock that countsdown hours, mins and seconds only.. not days

Javascript countdown timer hours minutes seconds. Display the countdown timer in an element --> <p id="demo"></p> <script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get today's date and time var now = new Date().getTime(); We have seen in our date object example how to display current date and time where the current date and time is displayed once. Here we will try to display changing clock or real time change in date and time by using setTimeout function.This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ). Jul 25, 2021 - Example 1: javascript date countdown // Set the date we're counting down to var countDo
Solution: JavaScript Countdown Timer With CSS UI, A Pure JS Countdown Clock. I am sure that you know what is countdown timer or clock . A countdown timer is a virtual clock that counts down from a certain number or date to indicate the beginning or end of an event. You can make a function that increments a counter every time it's called, shows the value as: counter/60 minutes, counter%60 seconds Then you can use the setInterval function to make JavaScript call your code every second. It's not extremely precise, but it's good enough for simple timers. Jan 28, 2021 - 5 thoughts on “Simple Pure Javascript Countdown Timer – Free Code Download” ... How do you stop the counter from showing negative values once it’s done running ? Is there a function to add that will just show zeros? I’m talking about the 3-countdown that shows hours/minutes/seconds.
Sep 09, 2020 - Countdown timers are useful in a lot of scenarios. Your marketing colleagues may use them to stimulate the purchase; one-time password/two-factor authentication solutions benefit from extra transparency; clock is better than a fixed time for international milestones. The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. Calculate the remaing time The countdown timer will need to calculate the remaining days, hours, minutes, and seconds from a number of milliseconds and display this information on a webpage. The following declare a time variable with the value 150000 milliseconds: const time = 150000; // ms
Today, We want to share with you javascript countdown timer minutes seconds.In this post we will show you javascript countdown timer with user input, hear for javascript countdown timer hours, minutes seconds we will give you demo and example for implement.In this post, we will learn about How To Set Timer For 1 Hour? with an example. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to convert a given number to hours and minutes. javascript countdown timer including days. javascript by Fragile Fox on Sep 02 2020 Donate Comment. 0. var countDownDate = new Date ("Jul 25, 2021 16:37:52").getTime (); var myfunc = setInterval (function () { var now = new Date ().getTime (); var timeleft = countDownDate - now; var days = …
Sep 02, 2020 - Get code examples like "javascript create countdown timer by days hours minutes seconds" instantly right from your google search results with the Grepper Chrome Extension. For example, if the client's initialization was today at time x and the deadline is tomorrow or future at time y, I would like to calculate the time remaining inform of a countdown timer. I have managed to get the time remaining and my problem is count down timer to show the remaining days, hours, minutes, and seconds. Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method.
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... If active, Pens will autosave every 30 seconds after being ... Hours can take positive values starting from 0. Minutes, Seconds takes values from 0 to 59. More information about Pause and Stop buttons is provided in More Settings. Reverse countdown to zero from time set to hours and minutes. To achieve a dynamic time countdown, we'll use both PHP and a database. The PHP update activity assists with refreshing the MySQL data set. Users can refresh the time as needed. First we create a MySQL data set table for the countdown timer. The information base table will contain the date, hours, minutes, seconds as follows: Create countdown ...
31/7/2021 · Now I have converted the total time of countdown to days, hours, minutes and seconds using JavaScript's Math.floor. ➤ We know that one second is equal to 1000 milliseconds, so we have divided the whole countdown time (diff) by 1000. ➤ Right now one minute is equal to 60 seconds so in this case we have divided by 1000 * 60. Apr 26, 2018 - I want to create countdown timer for hour,minute and second when a button click. This is my code so far. HTMLcode Create a simple 10 second countdown, How TO - JavaScript Countdown Timer. ❮ Previous Display the countdown timer in an element --> Time calculations for days, hours, minutes and seconds Learn how to create a countdown timer with JavaScript. Display the countdown timer in an element --> Tip: ...
Feb 05, 2014 - Daily countdown timer, counts hours, minutes, seconds - countdown.js In the first code snippet the countdown timer will countdown to a specific date that you set in the Javascript code. Once the date is reached the visitor is redirected. In the second snippet the countdown timer countdown from a specific amount of time. Once the timer ends the visitor will be redirected. There are also a variety of ways you can ... All Languages >> Javascript >> Next.js >> javascript countdown timer hours minutes seconds "javascript countdown timer hours minutes seconds" Code Answer. javascript countdown timer including days . javascript by Fragile Fox on Sep 02 2020 Comment . 0 Source: www.educative.io ...
When you start the timer, you can pass a javascript object with configuration values. In this examples, you pass the start value (90 seconds) and the target values (120 seconds). As you can see, the timer starts with 1 minute and 30 seconds and stops at 2 minutes. Jan 22, 2015 - I am having similar requirement as this: Convert time in HH:MM:SS format to seconds only? but in javascript. I have seen many examples of converting seconds into different formats but not HH:MM:SS... This is a basic JavaScript countdown timer that counts the number of days, hours, minutes and seconds until Christmas day. Note that I have purposely kept this as simple as possible so that you can style and modify the timer to suit your own needs. A few pieces of information about this timer:
Displaying current date and time ... alert Timer Resetting the timer function Recursive timer to trigger a code block after a particular interval Countdown script displaying days , hours , minutes and seconds left from an event Displaying changing Clock showing date and ... how to make a countdown timer in html code Before We Start. how to make a countdown timer in html code. Websites have timers which show the accurate time that can be used for any special event and coming soon things by using a countdown.. If there is a countdown in a website, it takes more attention and it highlights to the users the exact time the event is on and gives them a better ... javascript countdown timer minutes seconds ; Vue Js Countdown Timer Vue Component ; how to set timer for 1 hour? setinterval jquery Example ; convert date to timestamp javascript - 5 Ways to convert date to timestamp ; javascript difference between two dates in years months days ; Simple Multiple Countdown timers using jquery
Create a Countdown Timer that counts down in seconds, minutes, hours and days to any date, with time zone support. It also counts up from a past date. Howdy folks, In this tutorial, you will learn how to build a Javascript countdown timer. Our countdown timer will be in the format hours + ':' + minutes + ':' + seconds. The user will be able to set the countdown time in hours, minutes, or seconds as he/she likes. Then also there will be buttons to stop and reset the countdown timer. Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert () method and displayed in the app. let days = 2 ; //starting number of days When your time runs out and the countdown timer ends, the remaining message will be displayed. The time remaining on your countdown timer is all set. The remaining time (the difference) is calculated in milliseconds. Now you need to format the time remaining into days, hours, minutes, and seconds. You need a counter for seconds. During each 1 second interval, decrement this counter, and do the necessary calculations. var myTimer; function clock() { myTimer = setInterval(myClock, 1000); var c = 3610; //Initially set to 1 hour function myClock() { --c var seconds = c % 60; // Seconds that cannot be written in minutes var secondsInMinutes = (c - seconds) / 60; // Gives the seconds that ...
Mar 23, 2018 - JavaScript timer countdown days hours minutes seconds - javascript timer countdown with seconds, javascript countdown timer code, javascript countdown timer minutes seconds, javascript countdown to date, countdown timer in html, javascript countdown timer hours minutes seconds, jquery countdown ... May 31, 2021 - elements of type time create input fields designed to let the user easily enter a time (hours and minutes, and optionally seconds). The project creates a JavaScript countdown timer. This timer takes a given day and returns the days, hours, minutes, and seconds.
The script presented in this page is a JavaScript Countdown Timer that uses for the starting time data added in a form fields. The button that starts the Countdown Timer is disabled after the user adds data for minutes /seconds in form fields, and clicks the button. When the Countdown Timer reaches to 0, the Start button is enabled; also, you ... Jul 25, 2021 - javascript countdown timer minutes seconds code example Mar 11, 2021 - Registration closes in <span id="timer">05:00<span> minutes! ... Does not accurately represent each second, it's counting down much too fast. ... Changing the 500 to 1000 seems to make it accurate. ... Not the answer you're looking for? Browse other questions tagged javascript timer countdown ...
Countdown timer days hours minutes seconds javascript. - springs.k12.ny.us Countdown timer days hours minutes seconds javascript. - springs k12 ny us {YAHOO} {ASK} Lebensreise im Glauben: Burma, vom Reichtum bis zum Lumpen Spencer Zan.
 Plain Count Up Timer In Javascript Stack Overflow
Plain Count Up Timer In Javascript Stack Overflow
 Jquery Countdown Timer With Minutes Seconds For Bootstrap
Jquery Countdown Timer With Minutes Seconds For Bootstrap
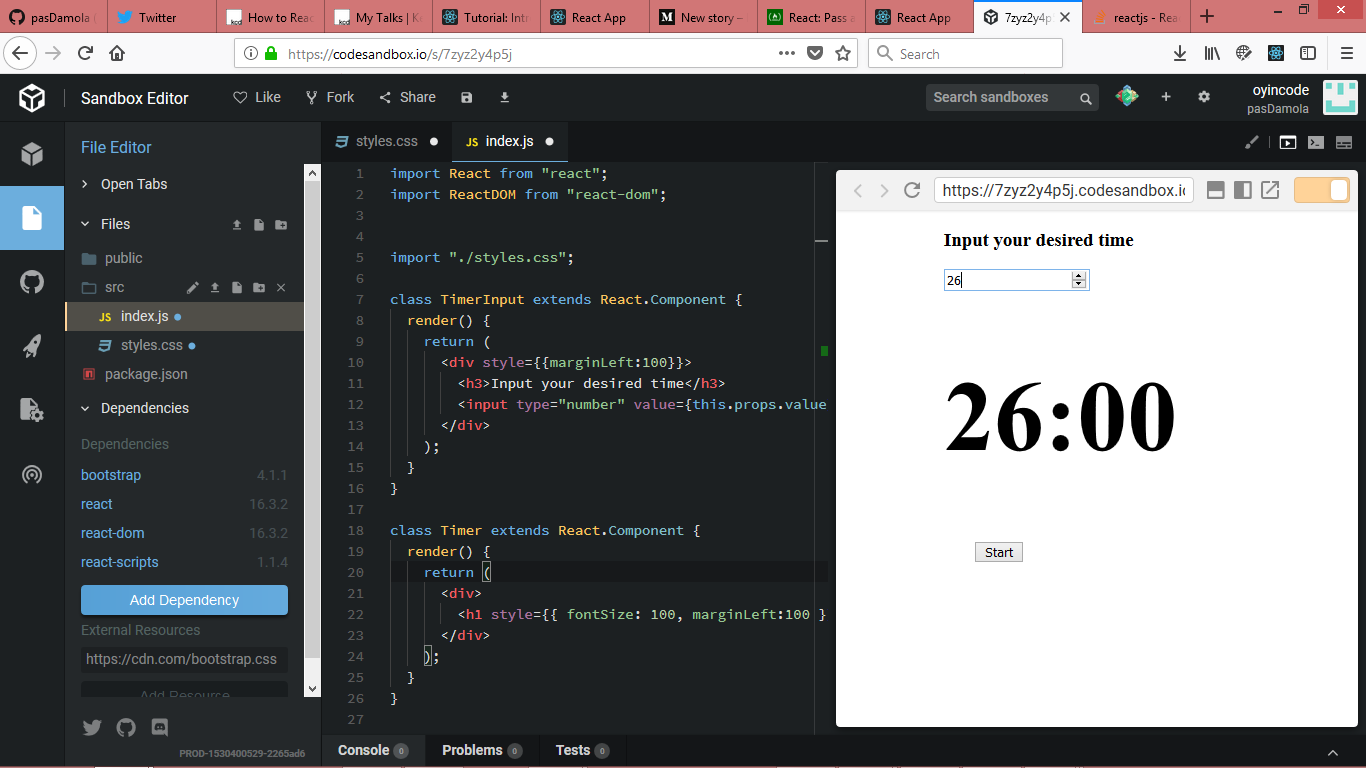
 See How To Build A Countdown Timer With React By Oyinda
See How To Build A Countdown Timer With React By Oyinda
 How To Build A Birthday Countdown Website With Javascript
How To Build A Birthday Countdown Website With Javascript
 Harmonic Code Simple Countdown Timer
Harmonic Code Simple Countdown Timer
 Simple Countdown Timer In Vanilla Javascript Yscountdown Js
Simple Countdown Timer In Vanilla Javascript Yscountdown Js
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
 Javascript Countdown Clock Project Jsbeginners
Javascript Countdown Clock Project Jsbeginners
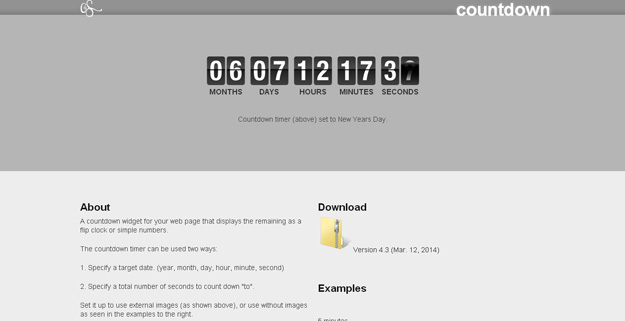
 Flip Countdown Clock With Js And Css3 Countdown Js Css Script
Flip Countdown Clock With Js And Css3 Countdown Js Css Script
Building Timers In React Stopwatch And Countdown By Peter
 15 Best Javascript Countdown Timer
15 Best Javascript Countdown Timer
 Best Jquery Countdown Timer Plugins Code Geekz
Best Jquery Countdown Timer Plugins Code Geekz
 Countdown To New Year 2021 Coming Soon Page Using Html Css
Countdown To New Year 2021 Coming Soon Page Using Html Css
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
 Countdown Timer In React Stack Overflow
Countdown Timer In React Stack Overflow
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
Github Pbutcher Flipdown A Lightweight And Performant
Easy Javascript Jquery Countdown Clock Builder Dwuser Com
Simple Date Time Countdown Timer Using Javascript May 2020
0 Response to "20 Javascript Countdown Timer Hours Minutes Seconds"
Post a Comment