20 How To Make An Array In Javascript
First of all 'Array ()' is the same thing as 'new Array ()'. When passed in a number the result will be an array of the specified length, but completely empty. Next we have Array.prototype.keys (). This returns an Array Iterator containing the keys of all the indexes in the array. Even though the array is empty, the empty slots still ... Sep 21, 2020 - JavaScript array is an object that represents the collection of similar types of items. JavaScript arrays are used to save multiple values in a single variable. The array is a single variable that is used to store different elements. It is often used when we want to store a list of elements ...
 4 Arrays Head First Javascript Programming Book
4 Arrays Head First Javascript Programming Book
push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ...

How to make an array in javascript. In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example, 14/5/2020 · JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");
Replace the array with a new array. This is the fastest way to clear an array, but requires that you don't have references to the original array elsewhere in your code. For example, let's say your array looks like this: let a = [1,2,3];. To assign a to a new empty array, you'd use: a = []; In the above code, we have an empty array inputArray. Next we have a size variable which will be used to limit the iterations for defining a finite array size, because by nature arrays are dynamic in JavaScript. In this loop, we take the inputArray[i] and store the return value from the prompt function. As the iterations increases, the size of ... Connect and share knowledge within a single location that is structured and easy to search. ... I have been reading online and some places say it isn't possible, some say it is and then give an example and others refute the example, etc. How do I declare a 2 dimensional array in JavaScript?
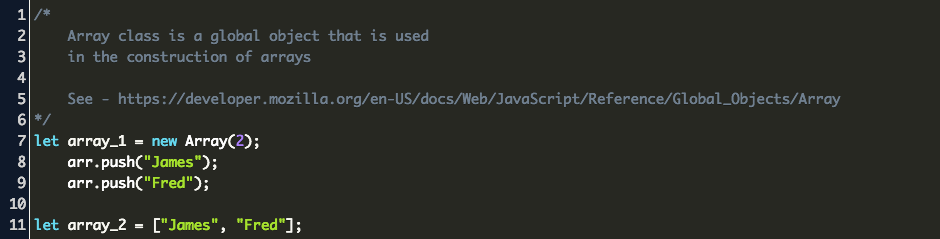
Oct 06, 2017 - If you had wanted to add more than one item then badArray would be initialized correctly since Javascript would then be smart enough to know that you were initializing the array instead of stating how many elements you wanted to add. Is what the authors trying to say is Array(10) creates an array ... In an earlier article, we looked at how to convert an array to string in vanilla JavaScript. Today, let us look at how to do the opposite: convert a string back to an array.. String.split() Method The String.split() method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as ... Apr 19, 2019 - In some browsers, a decrementing ... can't make general statements about javascript performance like that because there are so many implementations with so many different optimisations. However, in general I like your approach. ;-) ... Creates an array of numbers (positive and/or negative) progressing from start up to, but not ...
There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Let's demonstrate how to create an array of shark species using the array literal, which is initialized with []. In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array.
JavaScript has many ways to do anything. I've written on 10 Ways to Write pipe/compose in JavaScript, and now we're doing arrays. 1. Spread Operator (Shallow copy)Ever since ES6 dropped, this has been the most popular method. It's a brief syntax and you'll find We will begin by looking at different ways to create an array in JavaScript. The first two of these examples create arrays where only the length is set and there are no numbered entries at all ... 1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ...
May 13, 2021 - The “trailing comma” style makes it easier to insert/remove items, because all lines become alike. ... A queue is one of the most common uses of an array. In computer science, this means an ordered collection of elements which supports two operations: 21/5/2013 · Use it like this: var matrix = create2Array (10, 10); Or you can even specify a custom init function which takes the index as param. Say if you want to init your matrix with 0 by default: var matrix = create2Array (10, 10, function (x, y) { return 0;}); Share. If your browser supports it (IE9 and up), it is safer to create the empty object first with var foo = Object.create(null)and then add properties to it like foo.bar = "baz". Creating an object with {}is equivalent to Object.create(Object.prototype), which means that it inherits all properties of Object.
Jul 28, 2019 - If you have been writing JavaScript functions long enough, you should already know about the arguments object — which is an array-like object available in every function to hold the list of arguments the function received. Although the arguments object looks much like an array, it does not ... Nov 30, 2019 - Learn six different ways to create JavaScript Arrays. JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal
Jul 20, 2021 - A JavaScript array is initialized with the given elements, except in the case where a single argument is passed to the Array constructor and that argument is a number (see the arrayLength parameter below). Note that this special case only applies to JavaScript arrays created with the Array ... Arrays in javascript are not like arrays in other programming language. They are just objects with some extra features that make them feel like an array. It is advised that if we have to store the data in numeric sequence then use array else use objects where ever possible. And to create an associative array with a key value pair it is feasible ... The Array.from () method ¶ The Array.from () method will return an array object from any JavaScript object with the length property or an iterable object.
Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript Learn what is an array and how to use it in JavaScript. Also, learn how to access values from an array. generate a sequence numbers between a range javascript; create array javascript numbers; es6 compare two arrays; js subtract arrays; find non common elements from 2 arrays; javascript array value dom; javascript create variable containing an object that will contain three properties that store the length of each side of the box
Sep 11, 2020 - An JavaScript array has the following characteristics: First, an array can hold values of different types. For example, you can have an array that stores the number and string, and boolean values. Second, the length of an array is dynamically sized and auto-growing. In other words, you don’t need to ... Arrays in javascript are just objects with some additional properties and methods which make them act like an array. So when we directly assign array to another variable it is shallowly copied. This means it is just referencing to the array not copying all the elements. Jul 28, 2019 - If you have been writing JavaScript functions long enough, you should already know about the arguments object — which is an array-like object available in every function to hold the list of arguments the function received. Although the arguments object looks much like an array, it does not ...
Introduction to JavaScript Array Array.from () method In ES5, to create an array from an array-like object, you iterate over all elements and add each of them to an intermediate array as shown in the following example: 1 week ago - If you are using variables, you will have to create 500 variables whereas you can do the same with a single array. You can access the items in an array by referring to its indexnumber and the index of the first element of an array is zero. ... You can create an array in JavaScript as given below. Array.prototype.flat () The flat () method creates a new array with all sub-array elements concatenated into it recursively up to the specified depth.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object. Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ...
The literal notation array makes it simple to create arrays in JavaScript. It comprises of two square brackets that wrap optional, comma-separated array elements. Number, string, boolean, null, undefined, object, function, regular expression, and other structures can be any type of array element. Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. The typeof operator returns object because a JavaScript array is an object. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Aug 02, 2017 - The Array in JavaScript is a global object which contains a list of items. It is similar to any variable, in that you can use it to hold any type of data. However, it has one important difference: it can hold more than one item of data at a time.
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 How To Copy Elements Of One Array To Another In C Codespeedy
How To Copy Elements Of One Array To Another In C Codespeedy
 How To Create Array In Javascript Code Example
How To Create Array In Javascript Code Example
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Javascript Array Push Pop Shift Unshift How To Remember
Javascript Array Push Pop Shift Unshift How To Remember
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 How To Make A Javascript Class Array Stack Overflow
How To Make A Javascript Class Array Stack Overflow
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Javascript Array Indexof Amp Lastindexof Find Element Position
Javascript Array Indexof Amp Lastindexof Find Element Position
 Javascript Array How To Create Read Edit Arrays In Javascript
Javascript Array How To Create Read Edit Arrays In Javascript
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
How To Declare An Empty Array In Javascript Quora
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 How To Make An Array Of Objects From Object Array In Vuejs
How To Make An Array Of Objects From Object Array In Vuejs
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com

0 Response to "20 How To Make An Array In Javascript"
Post a Comment