34 Javascript Deep Clone Object
A deep copy takes place when you copy an object with the objects to which it refers. You can do it by applying the mixture of JSON.stringify and JSON.parse for creating a deep copy. First of all you, should JSON.stringify() the json object parsing it to get the object back. Jan 29, 2021 - If you have non primitive data types as properties, and you try to make a copy, the object will be copied, BUT the underlying objects will be passed by reference to the new object. This means a shallow copy instead of a deep copy has been created. There are several methods to create a deep clone.
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
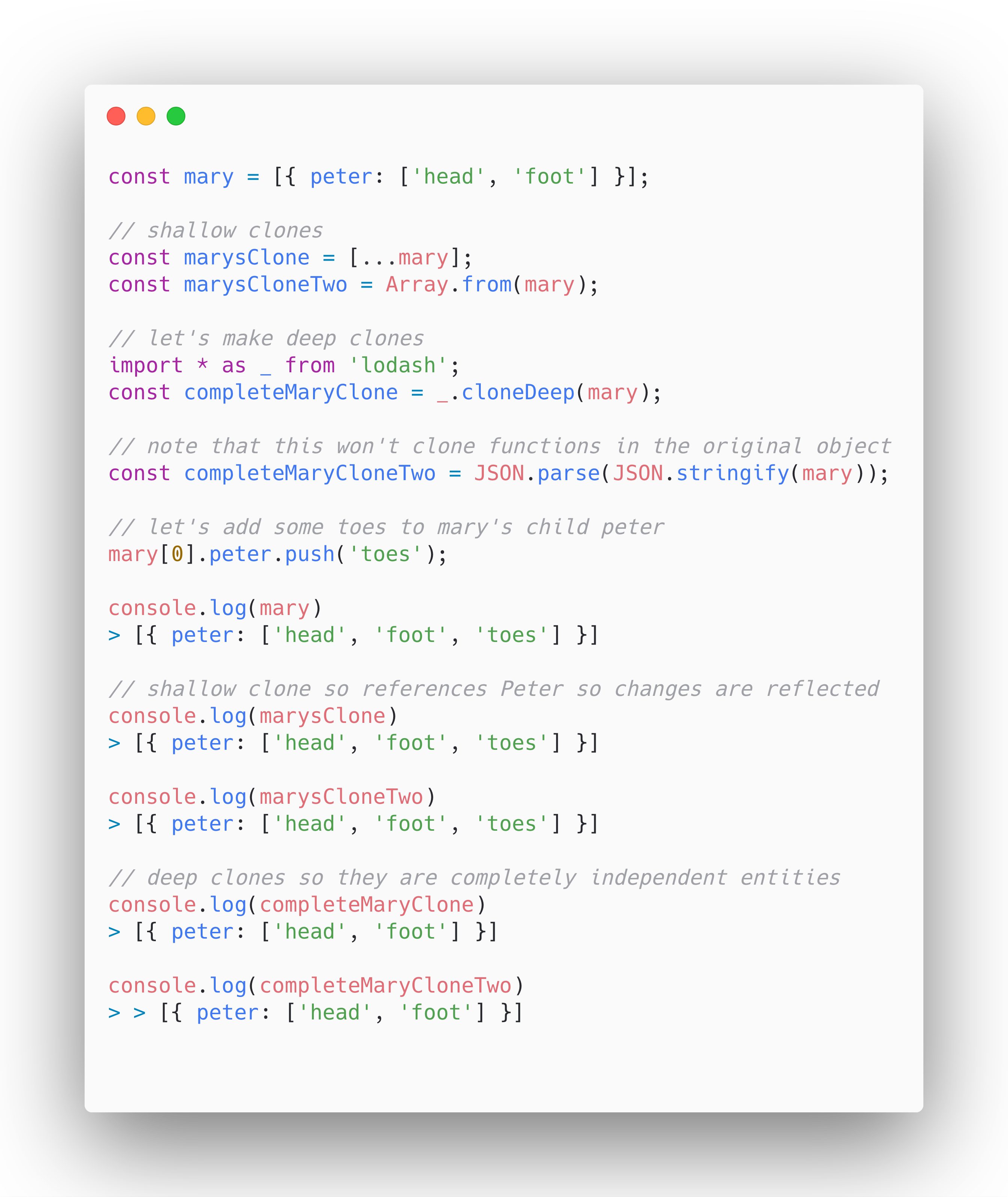
Lodash To Deep Copy: Lodash is a JavaScript library that provides multiple utility functions and one of the most commonly used function of the Lodash library is the cloneDeep () method. This method helps in deep cloning of an object and also clones the non serializable properties which were a limitation in the JSON.stringify () approach.
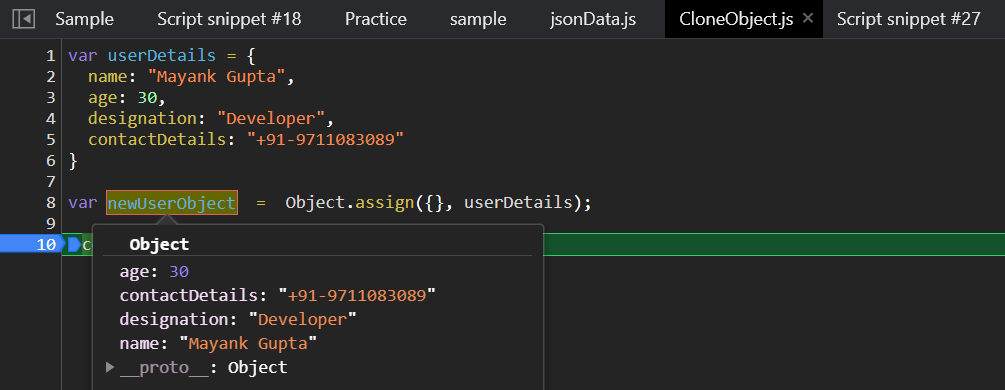
Javascript deep clone object. Aug 06, 2019 - When you clone an object in JavaScript, you can either create a deep copy or a shallow copy. The difference is that a deep copy, like Lodash's cloneDeep() function, recursively clones all nested objects. Structured Cloning. The HTML standard includes an internal structured cloning/serialization algorithm that can create deep clones of objects. It is still limited to certain built-in types, but in addition to the few types supported by JSON it also supports Dates, RegExps, Maps, Sets, Blobs, FileLists, ImageDatas, sparse Arrays, Typed Arrays, and probably more in the future. Object.assign() performs a shallow copy of an object, not a deep clone. const copied = Object. assign ({}, original ) Being a shallow copy, values are cloned, and objects references are copied (not the objects themselves), so if you edit an object property in the original object, that's modified also in the copied object, since the referenced ...
1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. A quick breakdown on how to clone an object in JavaScript the right way through deep cloning using Lodash. Definition of deep clone and shallow clone. Although deep clone has been discussed many times, many readers are still not familiar with the concept, so I will introduce it again. Shallow clone duplicate as little as possible. A shallow clone of a collection is a copy of the collection structure, not the elements. With a shallow clone, two ...
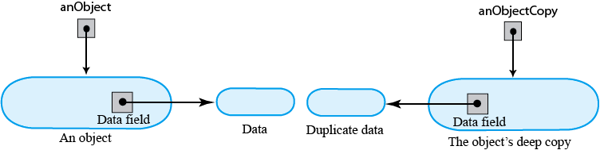
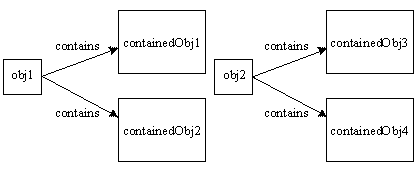
All operations via copied references (like adding/removing properties) are performed on the same single object. To make a "real copy" (a clone) we can use Object.assign for the so-called "shallow copy" (nested objects are copied by reference) or a "deep cloning" function, such as _.cloneDeep(obj). Deep Copy of Object. The object is said to be deep copied when each property to the object points to separate copy, even if the property points to an object (reference values). A separate copy of ... Cloning an object in JavaScript a task that is almost always used in any project, to clone everything from simple objects to the most complicated ones. ... when working with large or deep objects ...
Cloning a JavaScript object is a task that is used mostly because we do not want to create the same object if it already exists. As we are now aware, objects are assigned and copied by reference. In other words, a variable stores not the object value, but a reference. How to deep clone or copy an array of objects using the JSON.stringify() method in JavaScript? Published June 14, 2021 . To deep-clone an array of objects in JavaScript, we can first pass the array into the stringify() method on the global JSON object and then use the parse() method on the global JSON object to convert the array string into a valid copy of the same array. 2 weeks ago - Cloning objects in Javascript (and in other language) is a tricky task. JS doesn’t store the object value in your variable or in your constant, instead, store a pointer to the object value (the object
Object.assign does not deep copy objects. see developer.mozilla /en-US/docs/Web/JavaScript/Reference/… - Object.assign() copies property values. "If the source value is a reference to an object, it only copies that reference value." - Greg SomersJul 10 '18 at 17:36 Here are 2 ways to deep clone an array. For a quick & dirty way use the JSON methods. For a more robust way, go with Lodash…. Tagged with javascript, webdev, beginners, codenewbie. Jan 27, 2020 - In every programming language sometimes there is a need to make an exact copy of one object. Copy that will be a faithful reflection of the base object, with all attributes and fields at every nesting level. In JavaScript we have several ways to make a deep clone of an object.
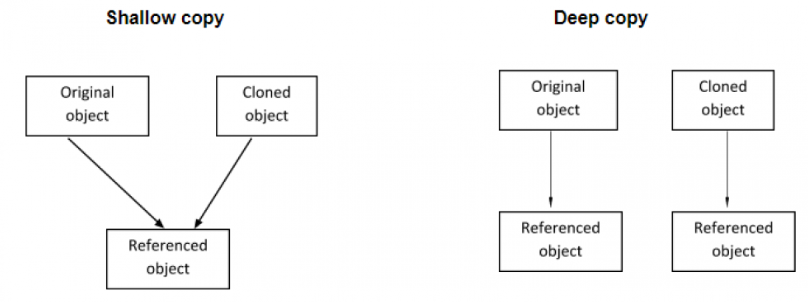
Aug 16, 2018 - A quick and easy guide on how to deep copy an object in JavaScript. A deep copy is an alternative that solves this problem. Its advantage is that each mutable object in the object graph is recursively copied. Since the copy isn't dependent on any mutable object that was created earlier, it won't get modified by accident like we saw with the shallow copy. ) and Object.assign() perform a shallow copy while the JSON methods carry a deep copy. Shallow copy vs. deep copy. In JavaScript, you use variables to store values that can be primitive or references. When you make a copy of a value stored in a variable, you create a new variable with the same value.
JavaScript Deep and Shallow Clone of Object. In this tutorial, we will learn about how to deep and shallow clone an object in JavaScript. Cloning. The cloning of an object creates a new object containing all the fields and values of the original object. The value of a field can be of two types, a primitive type, and an object type. Another method to copy a JavaScript array is using Array.from (), which will also make a shallow copy, as shown in this example: If an object or array contains other objects or arrays, shallow copies will work unexpectedly, because nested objects are not actually cloned. For deeply-nested objects, a deep copy will be needed. I explain why below. Use the jQuery extend () method to Deep Clone an Object in JavaScript We can use jQuery’s.extend () to shallow copy and deep copy an object. It is the most reliable deep cloning method with no data loss or corruption of data. Its major function is to merge two or more objects.
Shallow copy VS Deep copy Are you ready to solve Array.from() and Object.create(). For array we will use 'Array.from()'.The Array.from() method creates a new Array instance from an array-like ... Shallow only clones one layer deep, which means if any key-value pair in an object contains another object, or if an object is stored as an item in an array, those continue to be references instead of cloned values It offers foolproof deep cloning of objects, arrays, numbers, strings, maps, sets, promises, etc. in JavaScript, has 0 dependencies and at the time of writing has over 607M downloads! To install it, simple run npm install clone, just follow the readme for more usage notes 🙂.
With Lodash. You can create a deep copy of any object with lodash deep clone method and this is the syntax for it. You need to import the library before you use it. const lodash = require ('lodash ... Objects are one of the most important elements of JavaScript, and a deep understanding of objects will always be useful. It's important to understand how to clone an object in JavaScript correctly. It is possible to create a shallow copy and a deep copy of an object. A shallow copy of an object references the original. The above methods can not deep clone a complex Object properly. But it is good enough for cases when nested object properties are not required. Simplest way to do a Deep copy. Using JSON.parse and JSON.stringify is the simplest way to deep clone an Object. With the one line code below, the nested properties of a complex object can be deep cloned.
An elegant way to clone a Javascript object in one line of code An Object.assign method is part of the ECMAScript 2015 (ES6) standard and does exactly what you need. var clone = Object.assign ({}, obj); The Object.assign () method is used to copy the values of all enumerable own properties from one or more source objects to a target object. Learn how to clone JavaScript objects efficiently, be it a shallow copy or a deep clone of the object. 13/7/2020 · How to Deep Clone Objects in JavaScript - JS Curious When we copy an object or array and all the level properties are copied without any reference, then it is Deep cloning. Objects should always be deeply cloned. When we copy an object or array and all the level properties are copied without any reference, then it is Deep cloning.
The simplest way to make a deep clone of an array in JavaScript is by using the JSON object methods: JSON.stringify () and JSON.parse (): In the above example, we first converted the original array to a string by using JSON.stringify () and then parse it back to an array with the help of JSON.parse (). This method works great and it doesn't ... Sep 13, 2019 - Shallow copy is a bit-wise copy of an object. A new object is created that has an exact copy of the values in the original object. If any of the fields of the object are references to other objects… JavaScript offers many ways to create shallow and deep clones of objects. You can use the spread operator (...) and Object.assign () method to quickly create a shallow object duplicate. For the deep cloning of objects, you can either write your own custom function or use a 3rd-party library like Lodash.
To deep copy an object we need to use JSON.parse () and JSON.stringify () methods. Dec 28, 2020 - Deep Cloning JavaScript object can be very simple or difficult depend on how complicate your object structure is. For an object with basic data types, a one liner code is all you need. But if.... #Lodash DeepClone vs JSON. Here's a comment from the community. Yes, it was for my previous post, How to Deep Clone an Array.But the idea still applies to objects. Alfredo Salzillo: I'd like you to note that there are some differences between deepClone and JSON.stringify/parse.. JSON.stringify/parse only work with Number and String and Object literal without function or Symbol properties.
 Cloning In Javascript Can Mean Either A Deep Clone Or A
Cloning In Javascript Can Mean Either A Deep Clone Or A
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Deep Copy Array Of Object Javascript
Deep Copy Array Of Object Javascript
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 Shallow Copy And Deep Copy In C Geeksforgeeks
Shallow Copy And Deep Copy In C Geeksforgeeks
 How To Clone Object In Javascript Example Tutorial
How To Clone Object In Javascript Example Tutorial

 Shallow Copy And Deep Copy In Javascript Laptrinhx
Shallow Copy And Deep Copy In Javascript Laptrinhx
 Copy Objects In Java Techie Delight
Copy Objects In Java Techie Delight

 Javascript Objects Shallow And Deep Copy All You Need To
Javascript Objects Shallow And Deep Copy All You Need To
 Object Create To Object Cloning Deep And Shallow Copy Javascript
Object Create To Object Cloning Deep And Shallow Copy Javascript
 Objects Object Properties And Object Copy In Javascript
Objects Object Properties And Object Copy In Javascript
 Shallow Vs Deep Copy In Java Dzone Java
Shallow Vs Deep Copy In Java Dzone Java
 The Distinction Between Shallow And Deep Copies Of A Java Object
The Distinction Between Shallow And Deep Copies Of A Java Object
What Is Deep Copy And Shallow Copy In Python Quora
 Shallow Copy And Deep Copy In C Dot Net Tutorials
Shallow Copy And Deep Copy In C Dot Net Tutorials
 Javascript Clone Understand Shallow And Deep Copy Examples
Javascript Clone Understand Shallow And Deep Copy Examples
 Deep And Shallow Copy In Javascript
Deep And Shallow Copy In Javascript
 How Do I Correctly Clone A Javascript Object Stack Overflow
How Do I Correctly Clone A Javascript Object Stack Overflow
 The Principle And Application Of Front End Deep Copy And
The Principle And Application Of Front End Deep Copy And
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Javascript Clone Objects And Deep Copy Without Reference
Javascript Clone Objects And Deep Copy Without Reference
 Deep And Shallow Copy With Object Assign Javascript By
Deep And Shallow Copy With Object Assign Javascript By
 Java Tip 76 An Alternative To The Deep Copy Technique
Java Tip 76 An Alternative To The Deep Copy Technique
 Dev Diaries Javascript Cloning
Dev Diaries Javascript Cloning
 How To Deep Clone A Javascript Array Thatsoftwaredude Com
How To Deep Clone A Javascript Array Thatsoftwaredude Com
 How To Clone An Object In Javascript Without Reference
How To Clone An Object In Javascript Without Reference
 The Method Of Deep Copy Copy Or Copy An Object Array And An
The Method Of Deep Copy Copy Or Copy An Object Array And An
 Deep And Shallow Copy In Javascript By Mayank Gupta
Deep And Shallow Copy In Javascript By Mayank Gupta
Difference Between Shallow Copy And Deep Copy
 How To Copy Clone Objects In Javascript
How To Copy Clone Objects In Javascript

0 Response to "34 Javascript Deep Clone Object"
Post a Comment