31 Sending Data To Server Using Javascript
The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... The XMLHttpRequest is a raw browser object that is used to communicate with the server in pure JavaScript. You can send data to the server or receive data from the server using the XMLHttpRequest object without reloading the entire web page. The XMLHttpRequest is mainly used in AJAX programming.
 How To Send And Receive Xml Data To And From The Server
How To Send And Receive Xml Data To And From The Server
You need to use AJAX to send the data to the server.

Sending data to server using javascript. How to send data to a node.js server using client side javascript. 1043. ... Home Node.js How to send data to a node.js server using client side javascript. LAST QUESTIONS. 02:30. Google Book API set Bootstrap dropdown menu to pull subject. 00:00. Nextflow installation cannot find Java. 3:00. Pass data from Javascript to Servlet through AJAX Another case is when you explicitly call a servlet method through javascript, the scenarios for this case are very common in every real application: e.g. filling a data table/grid with dynamic data retrieved from the database, handling click events.. and many more scenarios. Server-Side Code Example. For the example above to work, you need a server capable of sending data updates (like PHP or ASP). The server-side event stream syntax is simple. Set the "Content-Type" header to "text/event-stream". Now you can start sending event streams. Code in PHP (demo_sse.php):
Send the data from an HTML form to a PHP script with vanilla JavaScript. Process the data in the PHP script and move the local files to an uploads/ directory on a server. Setup. As mentioned in the prerequisites, you must have a basic knowledge of PHP and local server environments. ESP32 Arduino web server: Sending data to JavaScript client via websocket. ESP32 / 14 Comments. In this tutorial we will check how to setup a HTTP web server on the ESP32, which will have a websocket endpoint and will serve a HTML page. The HTML page will run a simple JavaScript application that will connect to the server using websockets and ... A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a string with JSON.stringify() .
Hackers can mess with HTTPS connections by sending data to your email server ... attacks that cause the browser to download and execute malicious JavaScript hosted on the FTP or email server. In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. The send method of the XMLHttpRequest has been extended to enable easy transmission of binary data by accepting an ArrayBuffer, Blob, or File object. The following example creates a text file on-the-fly and uses the POST method to send the "file" to the server. This example uses plain text, but you can imagine the data being a binary file instead.
By sending asynchronously, the JavaScript does not have to wait for the server response, but can instead: execute other scripts while waiting for server response deal with the response after the response is ready The default value for the async parameter is async = true. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main advantage of client-side validation is that it requires no HTTP request/response cycle... With our server running and serving us a page we can run JavaScript on, let's talk in JSON! We'll send a GET request with the Fetch API and receive a greeting from Flask. Before writing a single line of client-side code, I always use Postman to test my web servers — it's free and one of the industry standard tools for API testing and ...
This JavaScript function is very simple, first, we search for the three inputs using ' getElementById ', once we have data from these three inputs, we post data to the server, to a handler called ' MailHandler.ashx ', the format used is JSON. Post data to server from javascript on client side. milkyway. Hello everyone, I have a few values and variables that I want to post to a server (without using a SUBMIT button). Is there a way to post data from ... I wish to send to the server. I remember (in the old days), the string sent to the server would sook something like: The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest.It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data.
JavaScript: When sending data to a web server, the data has to be a string. So we are using JSON.stringify () function to convert data to string and send it via XHR request to the server. Below is the sample code. The GET method is the method used by the browser to ask the server to send back a given resource: "Hey server, I want to get this resource." In this case, the browser sends an empty body. Because the body is empty, if a form is sent using this method the data sent to the server is appended to the URL. Consider the following form: It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server.
Depending on the browser and the type of data you are dealing with, sending form data through JavaScript can be easy or difficult. The FormData object is generally the answer, and you can use a polyfill for it on legacy browsers. This can be done by Ajax request, we are sending data to our node server, and it also gives back data in response to our Ajax request. Step 1: Initialize the node modules and create the package.json file using the following command. npm init. Step 2: Install express module locally into your system by using the following command. AJAX is a fancy term for the technique by which a web browser sends either an HTTP GET or an HTTP POST request to a server via Javascript. The server-side code would be no different from the examples above. This technique is useful when you don't want the browser to abandon the current page and load an entirely new page load in the browser.
There is no common way to connect to SQL Server database from JavaScript client, every browser has it's own API and packages to connect to SQL Server. This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API.These technologies allow web pages to directly handle making HTTP requests for specific ... The XMLHttpRequest object is used to exchange data with a server. Send a Request To a Server To send a request to a server, we use the open () and send () methods of the XMLHttpRequest object: xhttp. open ("GET", "ajax_info.txt", true);
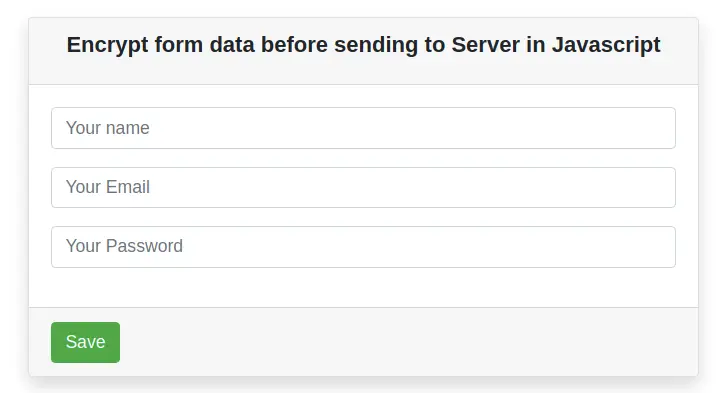
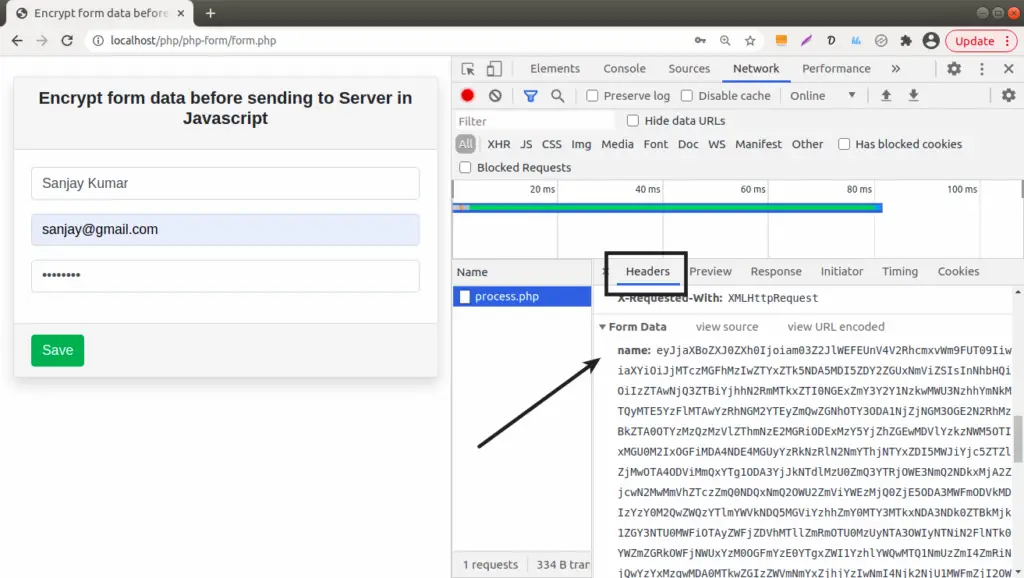
Send JSON Data from the Client Side. Create a JavaScript object using the standard or literal syntax. Use JSON.stringify () to convert the JavaScript object into a JSON string. Send the URL-encoded JSON string to the server as part of the HTTP Request. This can be done using the HEAD, GET, or POST method by assigning the JSON string to a variable. Inside this article we will see how to encrypt data in javascript before sending to server. We will use Crypto js plugin. Submitting data to server in encrypted format is good practise to secure data at client side. Here, we will provide a zipped folder in which you will get Encryption.js and Encryption.php file.
 Rendering Html Pages As An Http Server Response Using Node Js
Rendering Html Pages As An Http Server Response Using Node Js
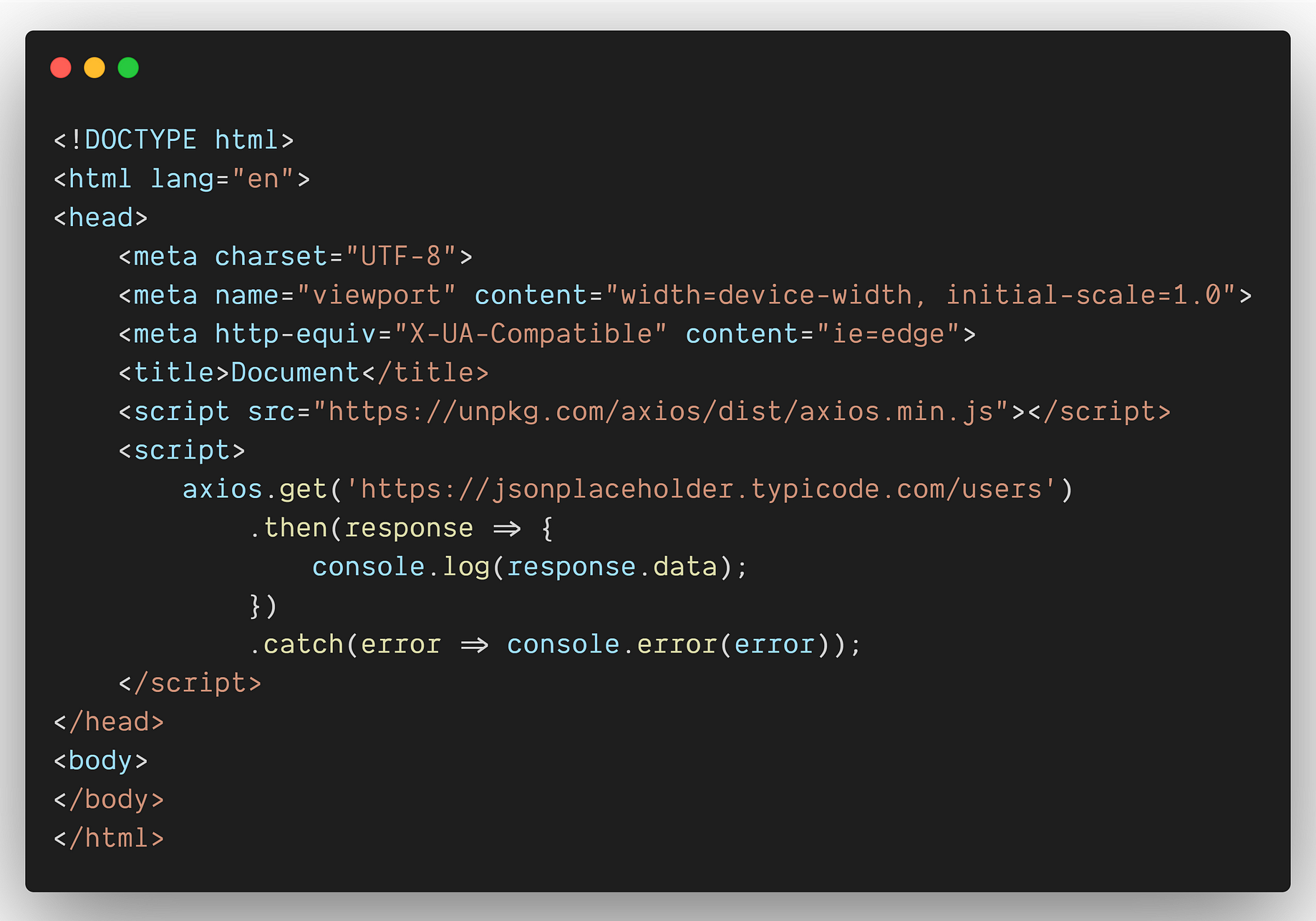
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By

 Esp32 Esp8266 Plot Sensor Readings In Real Time Charts
Esp32 Esp8266 Plot Sensor Readings In Real Time Charts
 Encrypt Form Data In Javascript Before Sending To Server
Encrypt Form Data In Javascript Before Sending To Server
 Hackers Can Mess With Https Connections By Sending Data To
Hackers Can Mess With Https Connections By Sending Data To
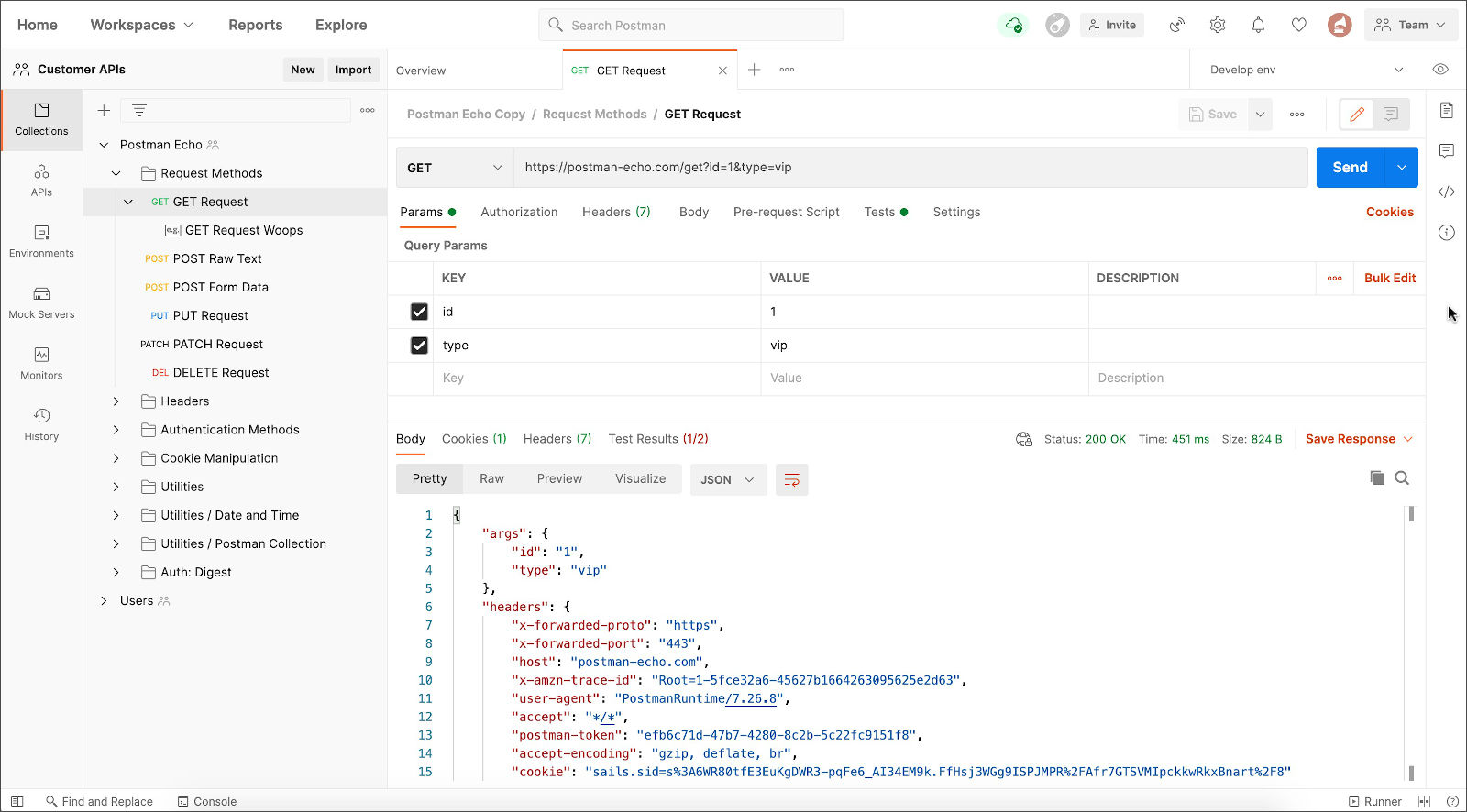
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
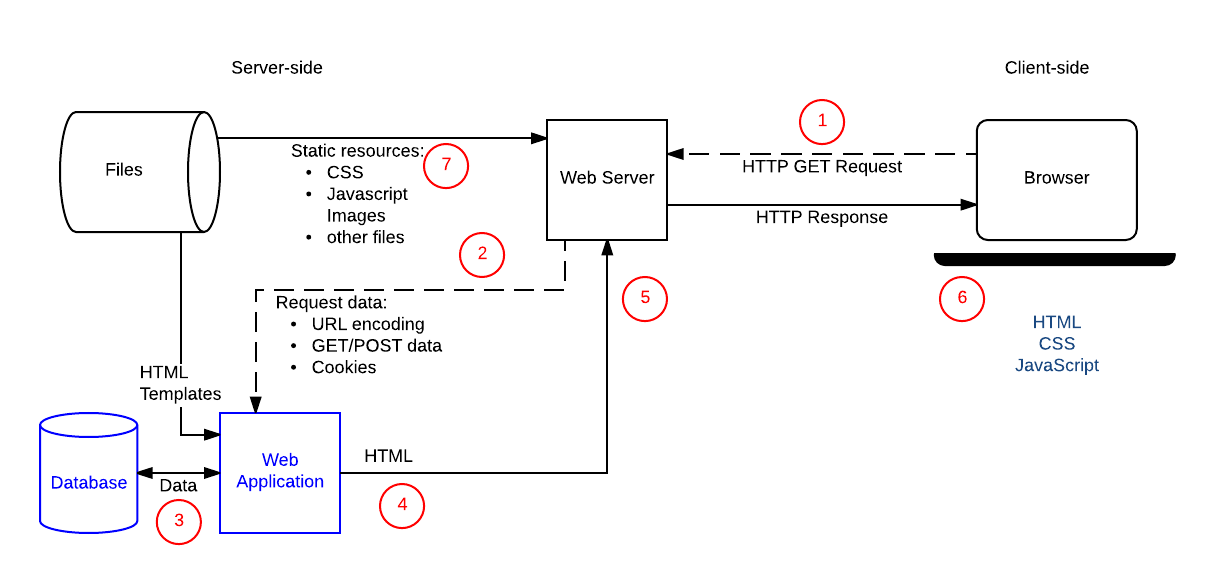
 Client Server Overview Learn Web Development Mdn
Client Server Overview Learn Web Development Mdn
 4 Reasons To Learn Machine Learning With Javascript Techtalks
4 Reasons To Learn Machine Learning With Javascript Techtalks
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Fetch Data From External Url Nodejs Code Example
Fetch Data From External Url Nodejs Code Example
 Encrypt Form Data In Javascript Before Sending To Server
Encrypt Form Data In Javascript Before Sending To Server
 How To Pass Data From One Component To Another In Angular
How To Pass Data From One Component To Another In Angular
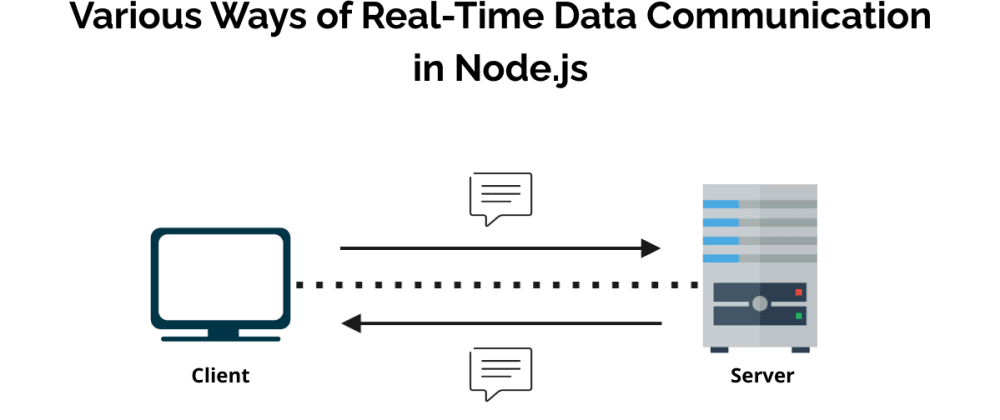
 Various Ways Of Real Time Data Communication In Node Js Dev
Various Ways Of Real Time Data Communication In Node Js Dev
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Encrypt Form Data In Javascript Before Sending To Server
Encrypt Form Data In Javascript Before Sending To Server
Sending Data From Client To Server And Back Using Shiny R
 Getattribute Passing Data From Server To Jsp Geeksforgeeks
Getattribute Passing Data From Server To Jsp Geeksforgeeks
 Javascript Send Object To Server Using Fetch Code Example
Javascript Send Object To Server Using Fetch Code Example
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
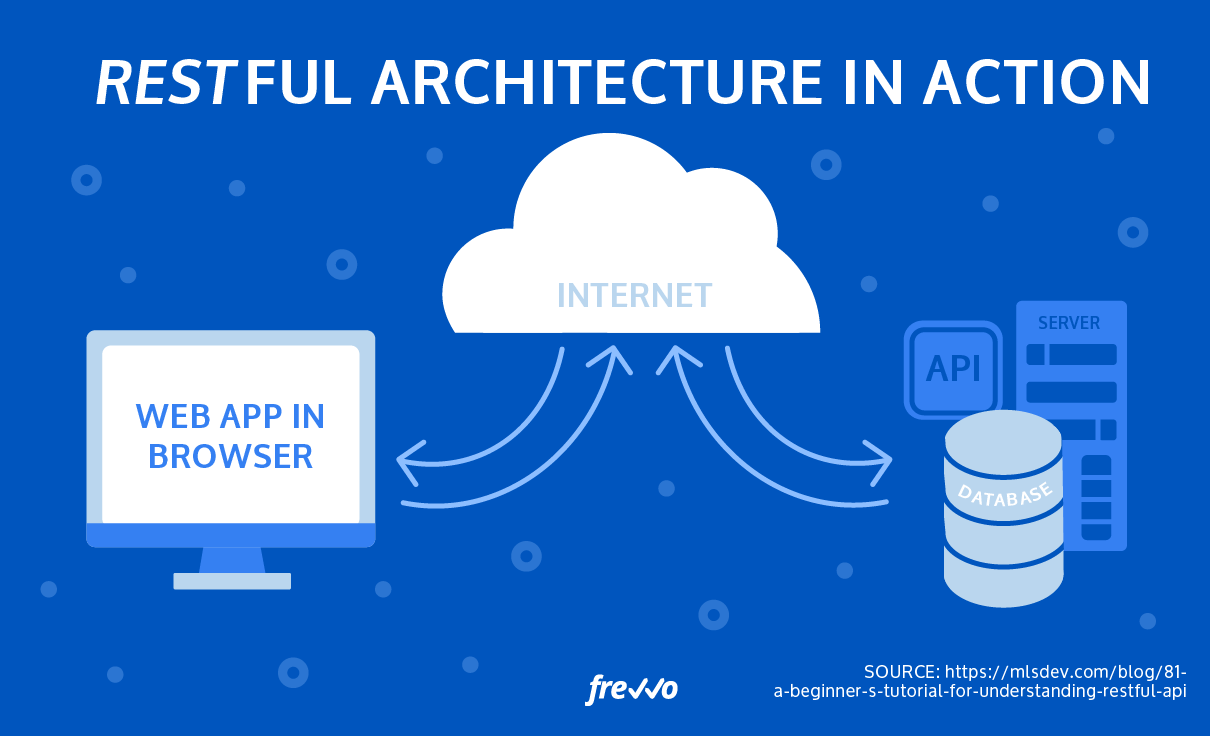
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
 How To Send Server Side Notifications Through Websockets In
How To Send Server Side Notifications Through Websockets In
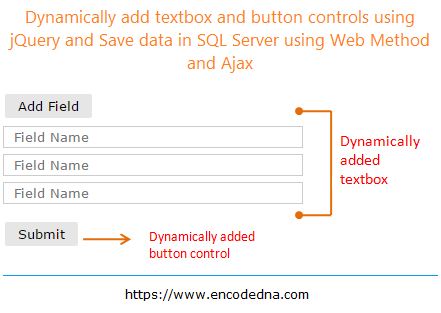
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
 Encrypt Form Data In Javascript Before Sending To Server
Encrypt Form Data In Javascript Before Sending To Server
What Are Get Post Put Patch Delete A Walkthrough With
Sending Data From View Script Into Server Side Scripts
 New Iphone Set Up Transfer Data Directly To A New Iphone
New Iphone Set Up Transfer Data Directly To A New Iphone

0 Response to "31 Sending Data To Server Using Javascript"
Post a Comment