33 Javascript Object To Class
If the object is instantiated with var obj = new MyClass() , it will return "MyClass". It will return "Number" for numbers, "Array" for arrays and "Function" ...20 answers · Top answer: There's no exact counterpart to Java's getClass() in JavaScript. Mostly that's due to JavaScript ... A private scope for classes where you can declare functions scoped to that class that aren't class methods (but are available to every method) and other variables scoped to the class would be a huge step forward for classes. Having bind semantics that are a bit less verbose, tedious, error-prone, or complicated, is mostly a matter of time.
 Classes In Ecmascript 6 Final Semantics
Classes In Ecmascript 6 Final Semantics
May 11, 2021 - Help to translate the content of this tutorial to your language! ... In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods).

Javascript object to class. Sometimes you want to transform plain javascript object to the ES6 classes you have. For example, if you are loading a JSON from your backend, some API, or a JSON file. After you JSON.parse, it gives you a plain JavaScript object, not an instance of a class you have. For example you have a list of users that you received from the server: Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. JavaScript objects are like Python classes (because they inherit like Python classes). For JavaScript attribute and item access are the same. This is achieved in Python by providing custom item methods. In Python the custom item methods must be placed on the type of the object (or a superclass of its type).
Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods. Mar 09, 2018 - In this article we will learn multiple ways to create objects in JavaScript like Object Literal, Constructor Function, Object.Create method and ES6 Class. ... One of easiest way to create a javascript object is object literal, simply define the property and values inside curly braces as shown below Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
Javascript is a class-less languages: there are no classes that defines the behaviour of a class statically as in Java. JavaScript uses prototypes instead of ...20 answers · Top answer: There's no exact counterpart to Java's getClass() in JavaScript. Mostly that's due to JavaScript ... Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore ...
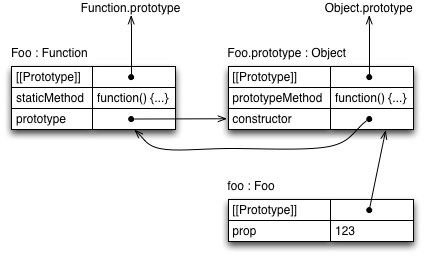
The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. 7/8/2009 · Javascript is a class-less languages: there are no classes that defines the behaviour of a class statically as in Java. JavaScript uses prototypes instead of classes for defining object properties, including methods, and inheritance. It is possible to simulate many class-based features with prototypes in JavaScript. To add a property or method to an entire class of objects, the prototype property of the object class must be modified. The intrinsic object classes in JavaScript which have a prototype property are:
May 04, 2018 - Until recently, industrious developers used constructor functions to mimic an object-oriented design pattern in JavaScript. The language specification ECMAScript 2015, often referred to as ES6, introduced classes to the JavaScript language. Classes in JavaScript do not actually offer additional ... Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
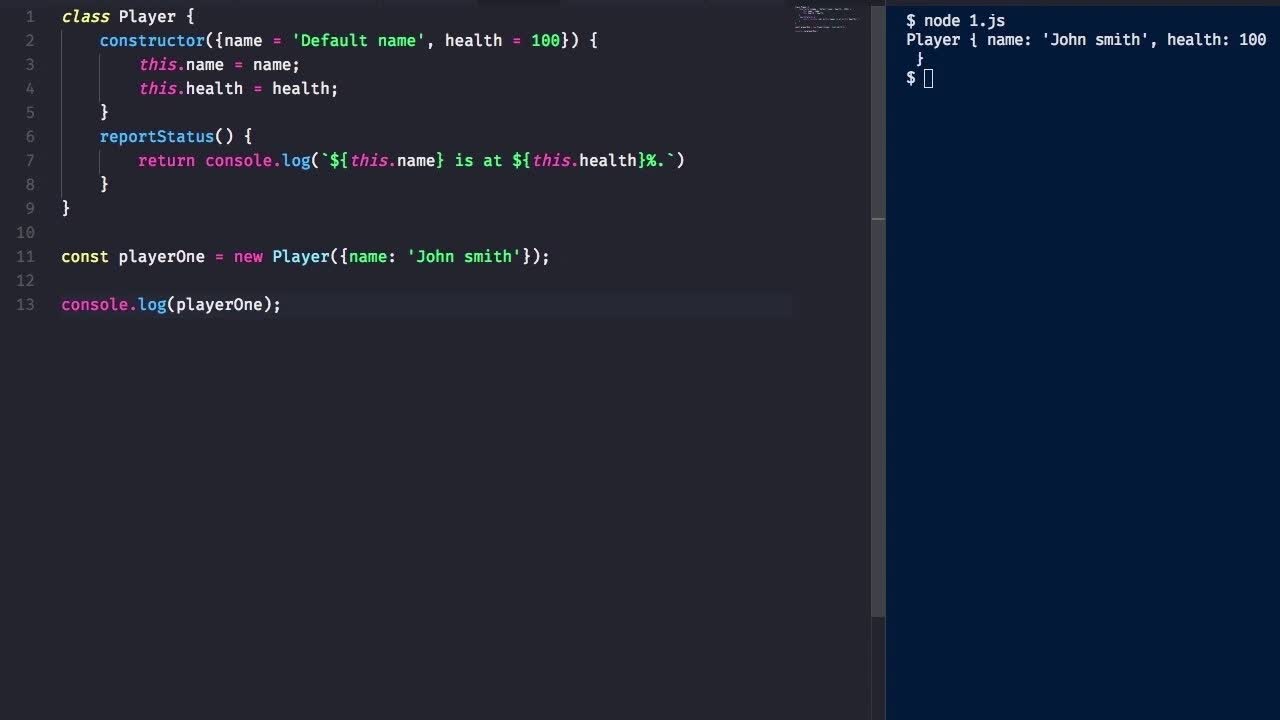
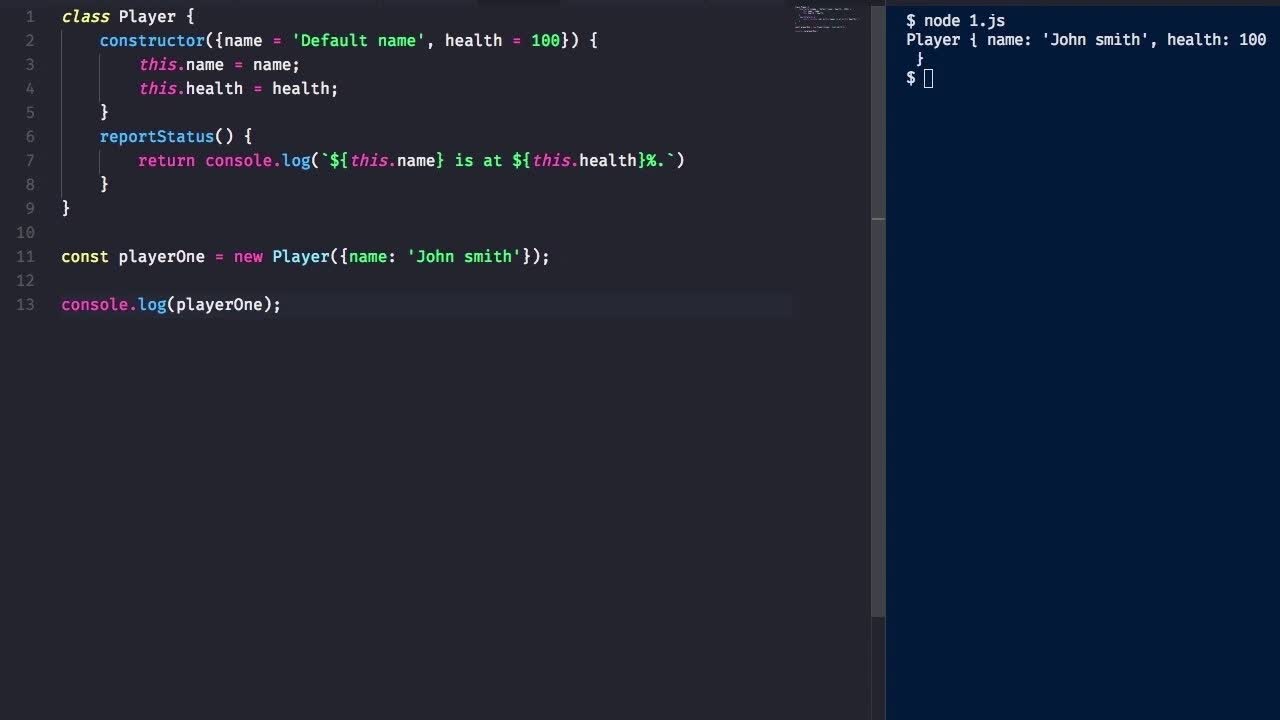
JavaScript classes can have a constructor method, which is a special method that is called each time when the object is created. Constructor methods are usually used to set initial values for the objects. Classes in JavaScript supports the concept of inheritance, which means a child class can extend a parent class using the extends keyword. 28/9/2018 · How to convert your object to a class. Here’s the overview of steps: Change the object itself. Add class keyword to object definition; Save any shared data as an instance property; Change non-instance related methods to static; Change references to the object. Instantiate using the new keyword; Static methods stay the same! Clean up and reap the benefits An individual rabbit object, like ... apply only to itself—in this case its type—and derives shared properties from its prototype. ... JavaScript’s prototype system can be interpreted as a somewhat informal take on an object-oriented concept called classes....
Jan 12, 2020 - JavaScript is not an object-oriented language, it was not designed to be one, the notion of classes is absolutely not applicable to it. While everything in JS is indeed an object, these objects are different from the ones in Java or C#. In JS, an object is simply a Map data structure with a ... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Although JavaScript is an object-oriented language, before ES6, it didn't use classes as other OOPs languages like Java do. The new class syntax doesn't add any new logic to JavaScript; it's basically nothing more than syntactical sugar.
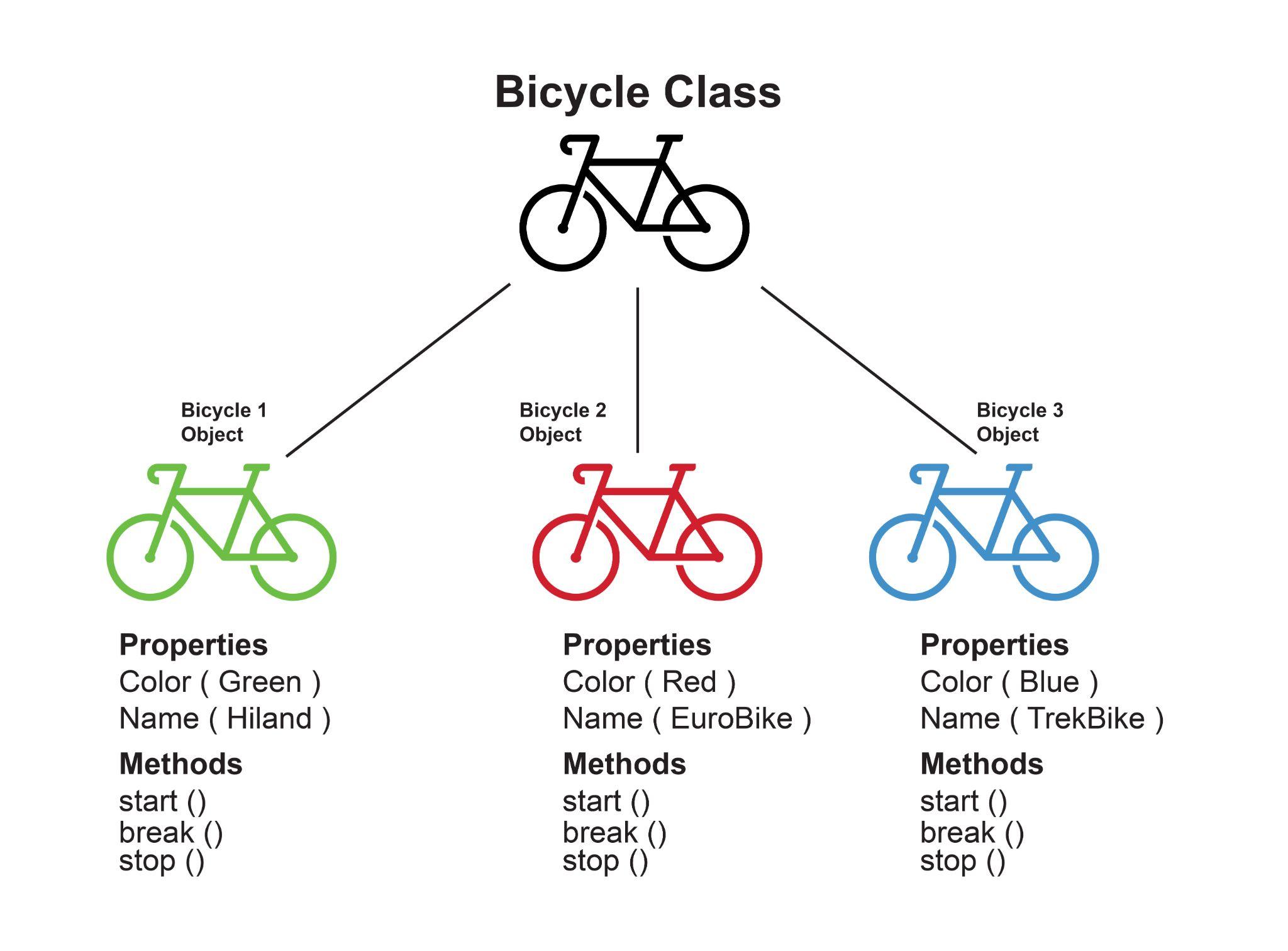
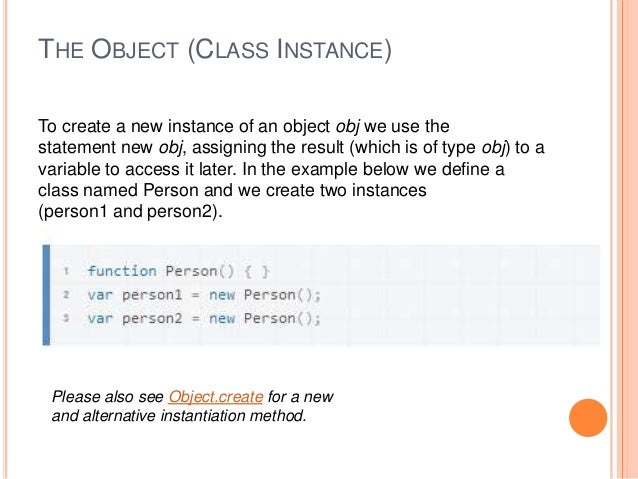
With the basics out of the way, we'll now focus on object-oriented JavaScript (OOJS) — this article presents a basic view of object-oriented programming (OOP) theory, then explores how JavaScript emulates object classes via constructor functions, and how to create object instances. From our Person class, we can now create some actual people: When an object instance is created from a class, the class's constructor function is run to create it. This process of creating an object instance from a class is called instantiation — the object instance is instantiated from the class. Prototypical class is used to create classes in JavaScript like other programming languages. The object return from these classes will have corresponding class information. When you to try to serialize and de-serialize this object, the class information associated with the corresponding object will be removed.
Classes The concept of classes was introduced in JavaScript in ES6 (ECMA2015). In the object-oriented programming paradigm, a class is a blueprint for creating objects with properties and methods while encapsulating the implementation details from the user. However, the concept of true classes does not exist in JavaScript. Dealing with plain objects (or the result of JSON.parse) is a fundamental part of web development. In order to make the development experience bearable, we often shape plain objects into something predictable, including transforming their values into something more powerful than primitive types. Here's the magical series of built-in methods that can be used to create a copy of an instance of a custom-implemented class: function copyInstance (original) { var copied = Object.assign( Object.create( Object.getPrototypeOf(original) ), original ); return copied; } That's quite horrid syntax on first and second glance, but on third glance….
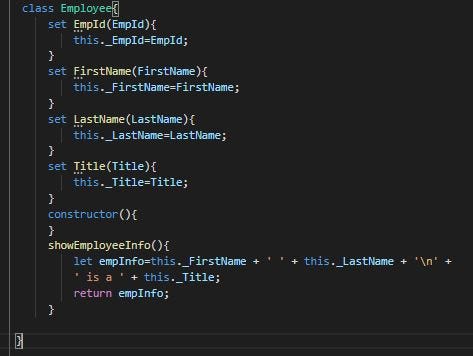
May 28, 2021 - A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. ... Prior to ... The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code. What if you wanted to modify the entire existing class to add new functionality? For this, we use the prototype property. The prototype Property. To add a property or method to an entire class of objects, the prototype property of the object class must be modified. The intrinsic object classes in JavaScript which have a prototype property are:
Possible duplicate of convert javascript plain object into model class instance - HugoTeixeira Sep 13 '18 at 14:00 By the way, js has real getters do you could do get fullname() { return this.firstname + " " + this.lastname; } and then console.log(student.fullname) - Jonas Wilms Sep 13 '18 at 14:14 The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString( ) method is called without arguments and should return a string. The string you return should be based on the value of the object for which the method was called so as to be useful.
Jan 10, 2019 - Second, JavaScript objects are very flexible. While classic object oriented languages allow only property modification or property slots, JavaScript allows objects to modify their properties and methods; i.e. JavaScript objects have both property and method slots. Jan 10, 2019 - Second, JavaScript objects are very flexible. While classic object oriented languages allow only property modification or property slots, JavaScript allows objects to modify their properties and methods; i.e. JavaScript objects have both property and method slots. JavaScript is an object-based language based on prototypes, rather than being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have inheritance of properties and their values. This chapter attempts to clarify the situation.
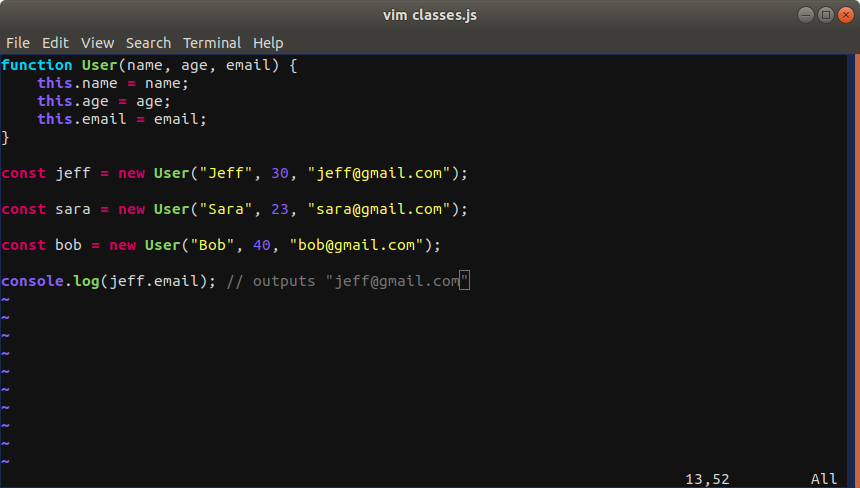
Object and Object Constructors in JavaScript? In the living world of object-oriented programming we already know the importance of classes and objects but unlike other programming languages, JavaScript does not have the traditional classes as seen in other languages. But JavaScript has objects and constructors which work mostly in the same way ... The JavaScript instance has their own properties and attributes are associated with them the main role for the property of an object is explained with the variable already attached to the specific object of the script the properties of the object are mostly same as the ordinary JavaScript variables except for the attachment we have already ... 5. Write a JavaScript program to get the volume of a Cylinder with four decimal places using object classes. Go to the editor. Volume of a cylinder : V = πr 2 h. where r is the radius and h is the height of the cylinder. Click me to see the solution. 6. Write a Bubble Sort algorithm in JavaScript. Go to the editor.
This method of object creation resembles the way objects are created in class-based languages, like Java. By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. Dec 13, 2019 - JavaScript uses prototypal inheritance: every object inherits properties and methods from its prototype object. The traditional class as the blueprint to create objects, used in languages like Java or Swift, does not exist in JavaScript. The prototypal inheritance deals only with objects. Jun 17, 2019 - Is there a simple, K.I.S.S. way to define a class in JavaScript? And if so, why so many different recipes to define a class? Before answering to those questions, let’s understand better what a JavaScript Object is.
20 Jul 2021 — The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities.
 Java Convert Object To String Javatpoint
Java Convert Object To String Javatpoint
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Object And Class In Javascript Data Structures And Algorithms Using Javascript By Mr Srinivas
Object And Class In Javascript Data Structures And Algorithms Using Javascript By Mr Srinivas
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
Javascript Engine Fundamentals Optimizing Prototypes
 Understanding Classes And Objects
Understanding Classes And Objects
 Refactor Inheritance With Javascript Classes To Object Composition With Factory Functions
Refactor Inheritance With Javascript Classes To Object Composition With Factory Functions
 Introduction To Javascript Classes By Mahendra Choudhary
Introduction To Javascript Classes By Mahendra Choudhary
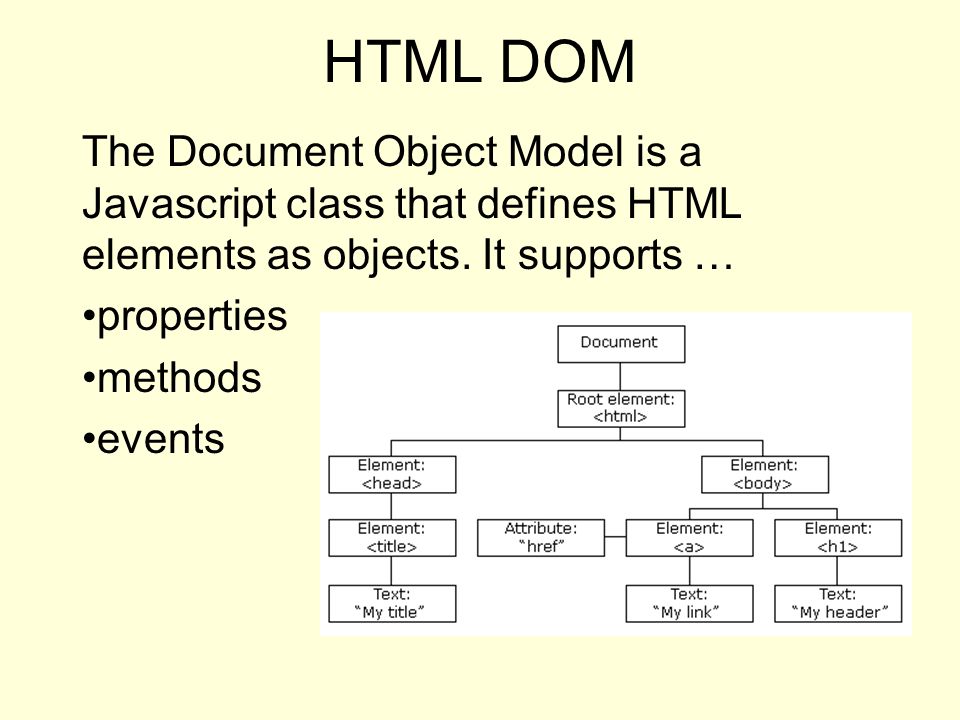
 Html Dom The Document Object Model Is A Javascript Class That Defines Html Elements As Objects It Supports Properties Methods Events Image From Http Www W3schools Com Js Js Htmldom Asp
Html Dom The Document Object Model Is A Javascript Class That Defines Html Elements As Objects It Supports Properties Methods Events Image From Http Www W3schools Com Js Js Htmldom Asp
 7 Concepts Of Object Oriented Javascript You Need To Know
7 Concepts Of Object Oriented Javascript You Need To Know
Learning Javascript With Object Graphs Part Iii How To
 A Practical Use Case For Javascript S Object Assign By
A Practical Use Case For Javascript S Object Assign By
 Anatomy Of Object Class Relationship In Javascript Sciter
Anatomy Of Object Class Relationship In Javascript Sciter
 Add A Class Or Id To An Item In Object In Javascript Stack
Add A Class Or Id To An Item In Object In Javascript Stack
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Object Oriented Javascript Class Objects And Static Classes
Object Oriented Javascript Class Objects And Static Classes
 Convert Javascript Class Instance To Plain Object Preserving
Convert Javascript Class Instance To Plain Object Preserving
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Beginners Guide To Classes In Javascript
Beginners Guide To Classes In Javascript
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Is Class In Es6 The New Bad Part Dzone Web Dev
Is Class In Es6 The New Bad Part Dzone Web Dev
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 How To Build An Object With Class Constructors In
How To Build An Object With Class Constructors In
Difference Between Object And Class Object Vs Class
Javascript And Object Oriented Programming Rainer Hahnekamp
 How To Work With Classes In Typescript Packt Hub
How To Work With Classes In Typescript Packt Hub
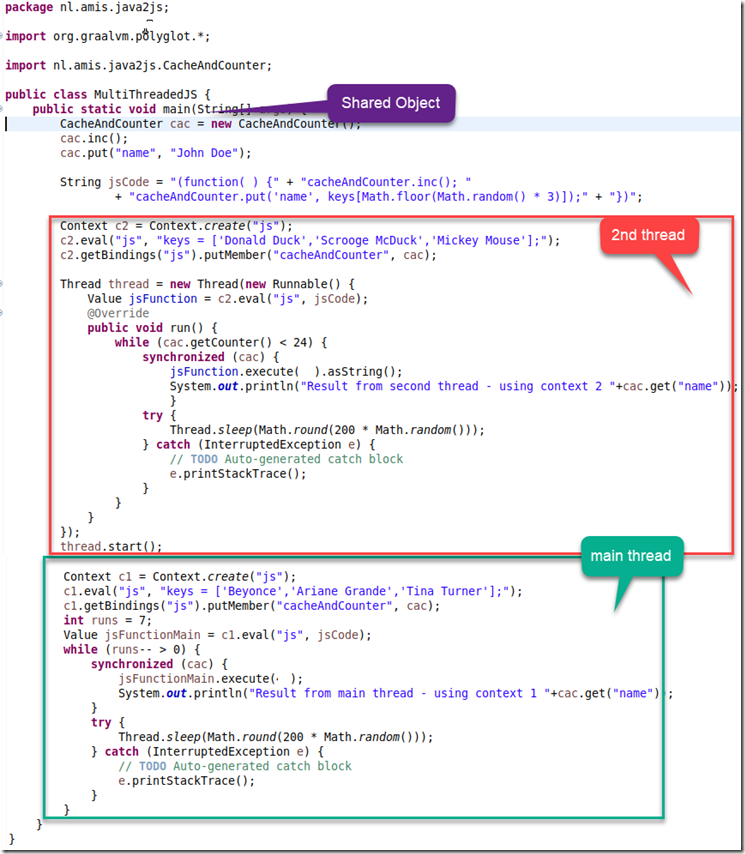
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
Classes And Objects In Javascript Es6 Intermediate


0 Response to "33 Javascript Object To Class"
Post a Comment