28 Create Shopping Cart Using Javascript
26/8/2019 · Adding JavaScript To The Shopping Cart. We’ll create and call the JavaScript function doShowAll() in the onload() event to check for browser support and to dynamically create the table that shows the storage name-value pair. <body onload="doShowAll()"> Alternatively, you can use the JavaScript onload event by adding this to the JavaScript code: Step 1: Let’s create our HTML structure. First, we need a container div, which we’ll call “.shopping-cart”. Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image.
 Draggable Shopping Cart Of Items By Erobo Carvedcode
Draggable Shopping Cart Of Items By Erobo Carvedcode
Hi There! In this post, We will explore how to implement a cart object with Javascript and jQuery. Maybe, this is one of the most important object on the web, because all e-commerce sites use the cart for mantain the list of articles that the customer want to buy. Think for a while about how many money are handled by this object.

Create shopping cart using javascript. The main goal of the project is to focus on setting up the shopping cart. The homepage is there to practice routing using react-router-dom . On your shopping cart route, a user should see a sticky bar (it can be just a top section as well), which displays the number of items currently in the cart. Hi, I created a shopping cart using localStorage, I can call the arrays up on my cart page but I can't see to get the prices of each item in the cart. function productItem(img, name, price, id) { this.img = img; … Hi, I created a shopping cart using localStorage, I can call the arrays up on my cart page but I can't see to get the prices ... 4/5/2019 · So the final result when we apply Javascript into our code is when we click the Add To Cart button And we click to the shopping icon and see the result Courses can be added after we handle click ...
15/8/2016 · JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let’s create our HTML structure. First, we need a container div, which we’ll call “.shopping-cart”. Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. Get the saved shopping cart from localstorage.items and restore it into slist.items. Finally, draw the HTML list. Yep, that's all. The only important mechanic to take extra here is probably the slist.items array - This is where we save the raw shopping list data and use it to draw the HTML. B) ADD ITEM TO LIST The cart. A shopping cart in Node.js can be represented by an object that must have at least three public properties: A property to store the products selected by the user, usually an array of objects. A property to store the cart totals. A property to store the cart totals as a formatted string to be displayed on the frontend.
I need to create a shopping cart that uses only one HTML page. I have the table set up showing what is being sold but where I am lost is the JavaScript. I don't know how to link the "Add to Cart" button with all the necessary data( The name, description, and price) to be able to add it to the cart. 13/2/2014 · The first private method, _emptyCart (), simply empties the current session storage in the browser: $.Shop.prototype = { // empties session storage _emptyCart: function () { this.storage.clear (); } }; To format a number by a set number of decimal places, we implement the _formatNumber () method: Shopping cart position on the website. The most important thing to remember when it comes to using a shopping cart on your site is its location, meaning you have to put the shopping cart button in a place where your customers can easily spot it. Otherwise, if your customers don't see the option to add a product to the cart, your sales will ...
In this video we will learn how to utilize JavaScript to add functionality to a shopping cart. We will cover how to check if the document is loaded, and how ... This shopping cart was written by Gordon Smith for a site he used to run titled Scottish Gifts On-Line. I'm a big fan of Gordon's site for two reasons. (1) I'm Scottish. My name is "Burns". We have our own tartan and everything! (2) He allowed me to use this Shopping Cart programming to help you. So let's get started. Simple Shopping Cart with JS/JSON. With JavaScript is an object-oriented programming language for front-end developers. With JavaScript you are able to manipulate what the front page of your website displays and the different interactive elements to enhance user-experience. These elements includes, clicking, hovering, submitting, searching, etc.
Welcome to a tutorial on how to create a simple vanilla Javascript Shopping Cart. Looking to build an eCommerce website or web app? Not too keen on the complicated bloated scripts and just need a simple interface? Well, here it is. A standalone local storage shopping cart that does not use any frameworks - Read on to find out! By taking this course you will learn the following skills: LEARNING OUTCOMES. Creating a Shopping Cart using HTML, CSS & Vanilla JavaScript. Learn how to use the browser's Local Storage. Learn ... Because the cart is a Set and those can be weird to iterate over, I am using the spread operator along with array braces to turn the Set into an array. Next, we map over the cart array and create an array of modalItems that are in the array instead. We then wrap this all in a ul with a class of menu and add it to the DOM as children of #cart-items.
7/3/2018 · 1 Answer 1. ActiveOldestVotes. 3. This is basic shopping cart in which you type title in text box and price(it will be number only,character is not allowed) and by clicking on button item will be added to cart. var product=[];function fun(){ var x={}; x.price=document.getElementById('price').value; 9/7/2017 · let myCart = (function () { // your code goes here }) () Doing so ensures that your code will not be in the global space, thus preventing unforeseen and unwanted collisions. Edit: I just tried out your example and I suggest that you put the "Add to Cart" button outside of the "Add … In this part of the tutorial it is presented code for a complete PHP shopping cart application including the PHP scripts, JavaScript for sending AJAX requests using jQuery to process the shopping cart operations and database structure scripts to store the cart data in a MySQL database.
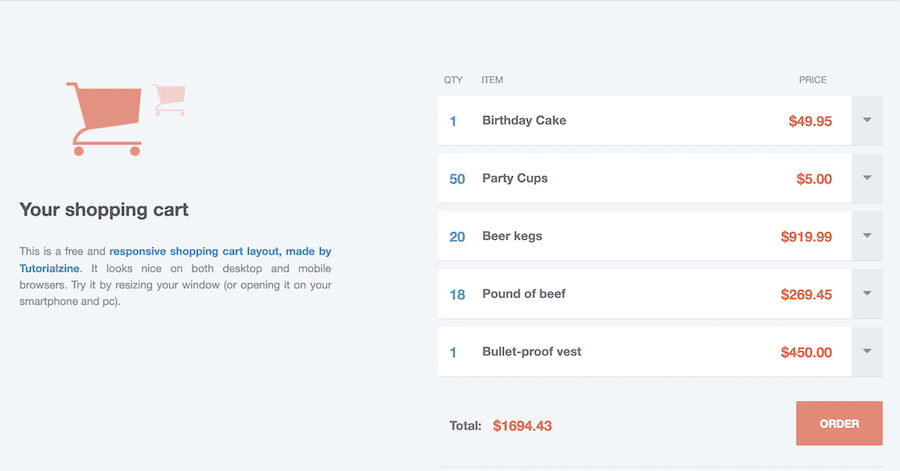
If you are serious about Shopping cart. You need to learn how to create a shopping cart using Codeigniter and Ajax. Well, because every e-commerce website there are a lots of images need to load at… See the Pen Shopping cart (responsive) by Alex. Dynamic Store & Cart. Mixing the store and shopping cart into one interface is a tough job but Olivia Cheng got it done in this pen. It uses wide thumbnails in a grid set up with an "add to cart" button on hover. Click this to add the item above with auto-updating prices. Enter database name "Online_Shopping" and click "OK" button, a new database will be created for you. The 5 Minute Online Store Using Only HTML and JavaScript. How to create a Shopping Cart in PHP File Structure for Shopping Cart. product name and description. Built with the newest Bootstrap 4 and Material Design 2.0.
21/4/2020 · Today you will learn to create Local Storage Shopping App using JavaScript. Basically, there are 3 products with image and title, quantity box, add to cart button in the main view. On the left side, the cart section placed, where you can see selected or added items, price, selected quantity, checkout button , and clear cart button . In this course you are going to learn how to create a Shopping Cart for an E commerce Website using JavaScript and the Local Storage. IMPORTANT : This is a Front-End Project only, no Back-End is involved! By taking this course you will learn the following skills: LEARNING OUTCOMES. Creating a Shopping Cart using HTML, CSS & Vanilla JavaScript. I am coding an online-shopping system Cart with JavaScript. my problem is to update Total Price, when the product quantity changes, I don Not know how to do that. related codes are: ... Paypal shopping cart custom create order objects and user details. Setting up paypal-checkout-SDK with my shopping cart.
Create a shopping cart using JavaScript. This project tutorial shows how to add all the basic functionality of a shopping cart into a website.💻Source files:... To add a product to the shopping cart directly from a product list, the product's ID number must be extracted from the link's destination address. After that, the product can be added to the shopping cart by using its ID: /* * Adding products from lists */ $ ( ".Product .AddToCart"). on ( "click", function ( event) { event. preventDefault ... Modify the Shopping Cart Display. Next you'll modify the code for the ShoppingCart.aspx page to call the GetTotal method and display that total on the ShoppingCart.aspx page when the page loads.. In Solution Explorer, right-click the ShoppingCart.aspx page and select View Code.. In the ShoppingCart.aspx.cs file, update the Page_Load handler by adding the following code highlighted in yellow:
 Grocery Cart Javascript Project Jsbeginners
Grocery Cart Javascript Project Jsbeginners
 Javascript Shopping Cart For Beginners Shopping Cart In
Javascript Shopping Cart For Beginners Shopping Cart In
 15 Best Jquery Shopping Cart Plugins Learning Jquery
15 Best Jquery Shopping Cart Plugins Learning Jquery
 Javascript Tutorial How To Create Shopping Cart For Beginners
Javascript Tutorial How To Create Shopping Cart For Beginners
Github Soggybag Shopping Cart Js
 Add A Shopping Cart To Any Website In Minutes Snipcart
Add A Shopping Cart To Any Website In Minutes Snipcart
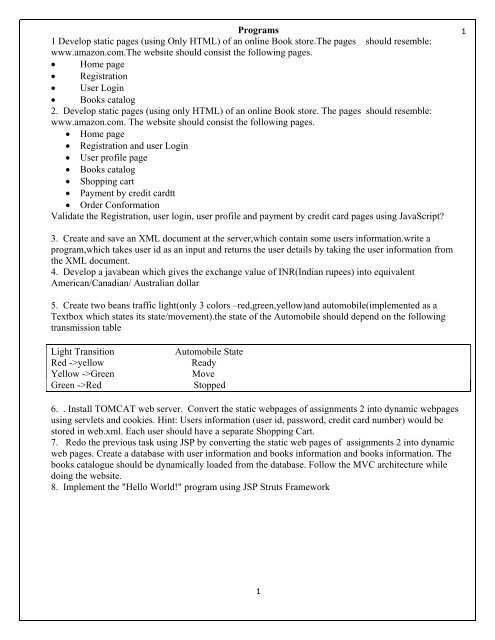
 Programs 1 Develop Static Pages Using Only Html Of An
Programs 1 Develop Static Pages Using Only Html Of An

How Can I Change The Sc Shopping Cart Widget Now Platform
 Create A Shopping Cart With Vanilla Javascript Es6
Create A Shopping Cart With Vanilla Javascript Es6
 Javascript Amp Jquery Shopping Carts From Codecanyon
Javascript Amp Jquery Shopping Carts From Codecanyon
 Creating A Shopping Cart With Vanilla Javascript By Khanh
Creating A Shopping Cart With Vanilla Javascript By Khanh
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Shopping Cart App Software Engineering
Shopping Cart App Software Engineering
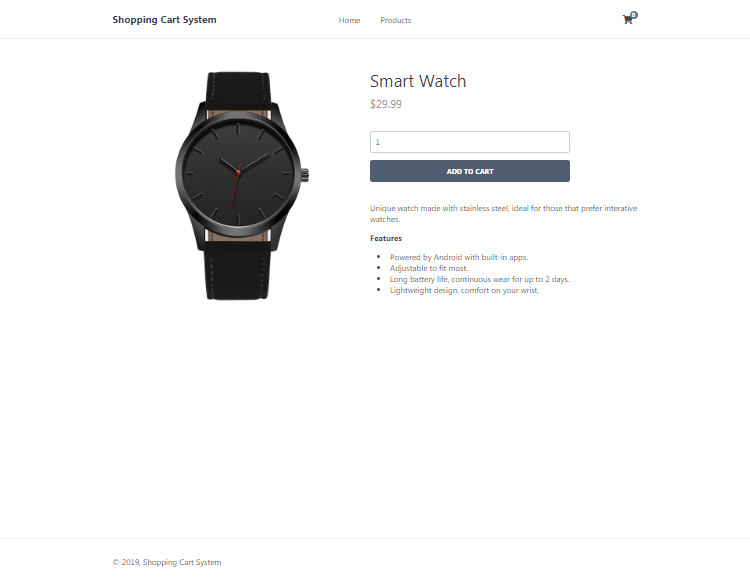
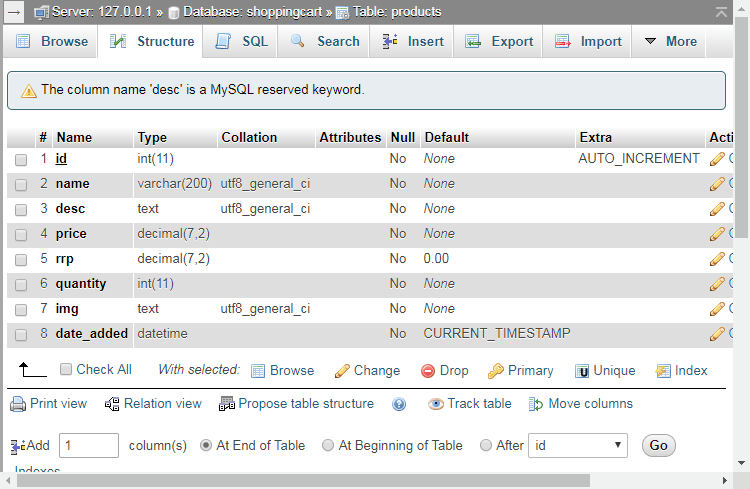
 Shopping Cart System With Php And Mysql
Shopping Cart System With Php And Mysql
 20 Best Creative Shopping Cart Designs For Your Inspiration
20 Best Creative Shopping Cart Designs For Your Inspiration
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
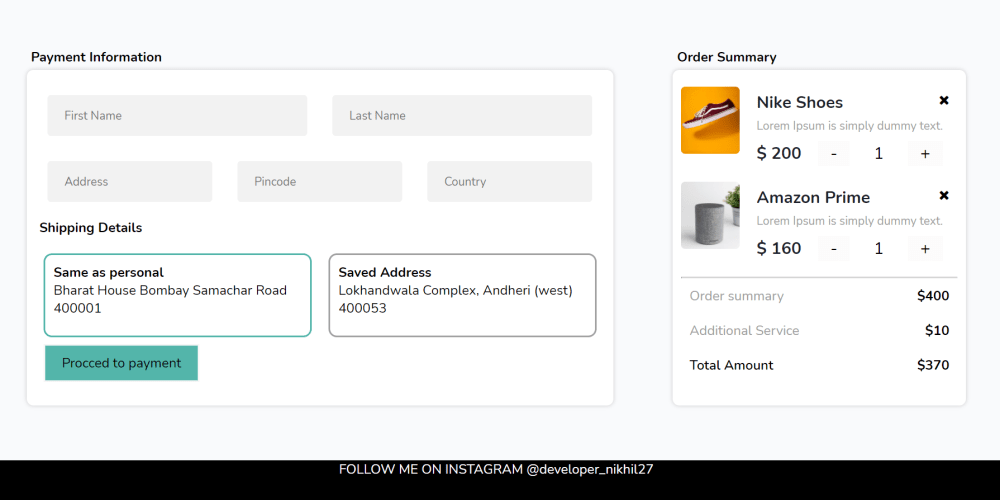
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
 Minimal Shopping Cart Plugin For Jquery Shopkart Js Free
Minimal Shopping Cart Plugin For Jquery Shopkart Js Free
 Simple Shopping Cart With Html Amp Css Dev Community
Simple Shopping Cart With Html Amp Css Dev Community
 Shopping Cart System With Php And Mysql
Shopping Cart System With Php And Mysql
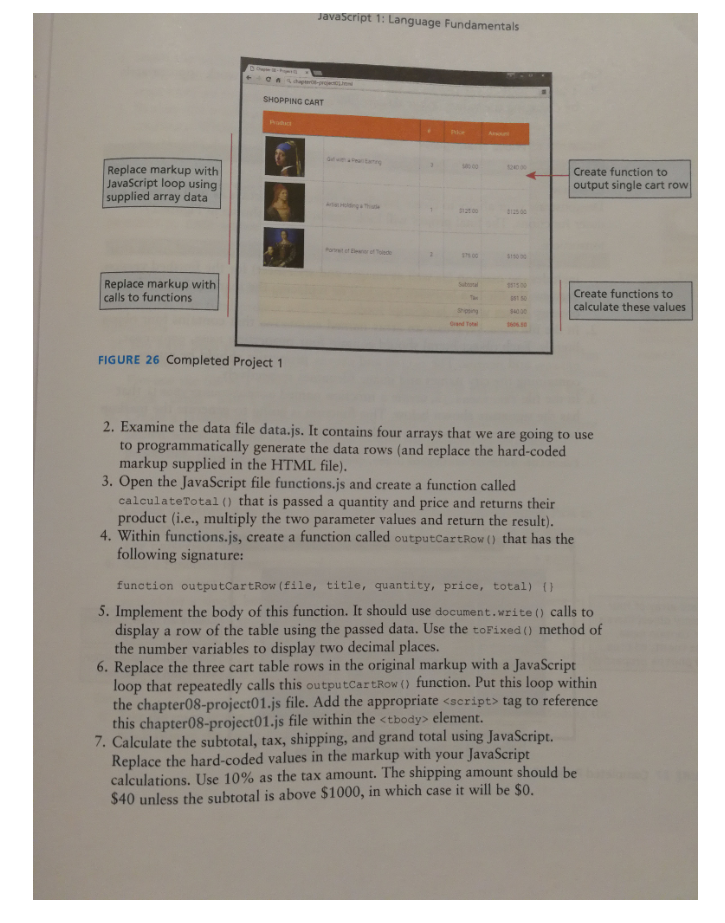
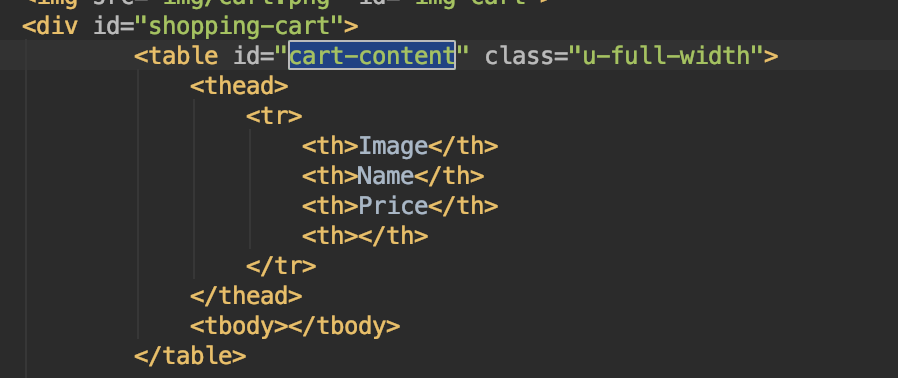
 1 Language Fundamentals Shopping Cart Replace Markup Chegg Com
1 Language Fundamentals Shopping Cart Replace Markup Chegg Com
 Simple Shopping Cart In Js Create E Commerce Shopping Cart
Simple Shopping Cart In Js Create E Commerce Shopping Cart
 Simple Vanilla Javascript Shopping Cart Javascript Web
Simple Vanilla Javascript Shopping Cart Javascript Web
 Creating A Shopping Cart With Vanilla Javascript By Khanh
Creating A Shopping Cart With Vanilla Javascript By Khanh
 10 Free Jquery Shopping Cart Plugins Code Geekz
10 Free Jquery Shopping Cart Plugins Code Geekz

0 Response to "28 Create Shopping Cart Using Javascript"
Post a Comment